Em todo campo de texto se espera um certo tipo de entrada, como endereço de e-mail, número de telefone ou texto simples. É necessário especificar o tipo de entrada para cada campo de texto no app para que o sistema mostre o método de entrada flexível adequado, como um teclado na tela.
Além do tipo de botões disponíveis com um método de entrada, especifique comportamentos, como se o método de entrada oferece sugestões de ortografia, começa novas frases com letra maiúscula e substitui o botão de retorno de carro por um botão de ação, como Concluído ou Próximo. Esta página mostra como especificar essas características.
Especificar o tipo de teclado
Sempre declare o método de entrada para seus campos de texto, adicionando o
atributo
android:inputType
ao
elemento <EditText>.

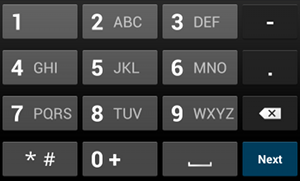
phone.Por exemplo, se você quiser um método de entrada para inserir um número de telefone, use o
valor "phone":
<EditText android:id="@+id/phone" android:layout_width="fill_parent" android:layout_height="wrap_content" android:hint="@string/phone_hint" android:inputType="phone" />

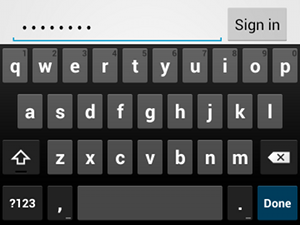
textPassword.Se o campo de texto for uma senha, use o valor "textPassword" para que o campo
oculte a entrada do usuário:
<EditText android:id="@+id/password" android:hint="@string/password_hint" android:inputType="textPassword" ... />
Existem vários valores possíveis documentados com o atributo android:inputType,
e você pode combinar alguns deles para especificar a aparência do método de entrada e outros
comportamentos.
Ativar sugestões de ortografia e outros comportamentos

textAutoCorrect permite a correção automática de
erros de ortografia.O atributo android:inputType permite especificar vários comportamentos para o método de entrada. Se o campo destinar-se à entrada de texto simples (por exemplo, uma
mensagem de texto), é muito importante que você ative a correção automática de ortografia com o valor
"textAutoCorrect".
É possível combinar diferentes comportamentos e estilos de método de entrada com o
atributo android:inputType. Por exemplo, veja como criar um campo de texto que
coloca a letra inicial da primeira palavra de uma frase em letra maiúscula e também corrige automaticamente erros de ortografia:
<EditText android:id="@+id/message" android:layout_width="wrap_content" android:layout_height="wrap_content" android:inputType= "textCapSentences|textAutoCorrect" ... />
Especificar a ação do método de entrada
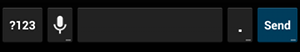
A maioria dos métodos de entrada simples contém um botão de ação do usuário no canto inferior, apropriado para
o campo de texto atual. Por padrão, o sistema usa esse botão para uma ação Próximo ou
Concluído, a menos que seu campo permita inserir texto com várias linhas (como em
android:inputType="textMultiLine"). Nesse caso, o botão de ação é um retorno de
carro. No entanto, é possível especificar outras ações que podem ser mais apropriadas para o campo de texto,
como Enviar ou Ir.
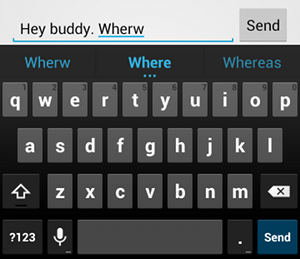
Para especificar o botão de ação do teclado, use o
atributo android:imeOptions
com um valor de ação como "actionSend" ou "actionSearch". Por
exemplo:

android:imeOptions="actionSend".<EditText android:id="@+id/search" android:layout_width="fill_parent" android:layout_height="wrap_content" android:hint="@string/search_hint" android:inputType="text" android:imeOptions="actionSend" />
É possível ouvir pressionamentos no botão de ação definindo um
TextView.OnEditorActionListener
para o elemento EditText. No
listener, responda ao ID da ação do IME apropriado definido na
classe EditorInfo,
como
IME_ACTION_SEND,
conforme mostrado no exemplo a seguir:
Kotlin
findViewById<EditText>(R.id.search).setOnEditorActionListener { v, actionId, event -> return@setOnEditorActionListener when (actionId) { EditorInfo.IME_ACTION_SEND -> { sendMessage() true } else -> false } }
Java
EditText editText = (EditText) findViewById(R.id.search); editText.setOnEditorActionListener(new OnEditorActionListener() { @Override public boolean onEditorAction(TextView v, int actionId, KeyEvent event) { boolean handled = false; if (actionId == EditorInfo.IME_ACTION_SEND) { sendMessage(); handled = true; } return handled; } });
Oferecer sugestões de preenchimento automático
Se você quer oferecer sugestões aos usuários à medida que eles digitam, use uma subclasse de
EditText chamada
AutoCompleteTextView.
Para implementar o preenchimento automático, é necessário especificar um
Adapter que ofereça as sugestões
de texto. Há vários adaptadores disponíveis, dependendo da origem dos dados, como
um banco de dados ou uma matriz.

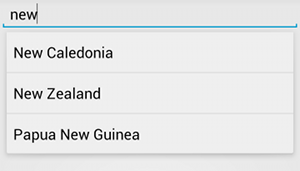
AutoCompleteTextView com sugestões
de texto.O procedimento a seguir descreve como configurar um AutoCompleteTextView que
oferece sugestões de uma matriz usando
ArrayAdapter:
- Adicione o
AutoCompleteTextViewao layout. Confira um layout com apenas o campo de texto:<?xml version="1.0" encoding="utf-8"?> <AutoCompleteTextView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/autocomplete_country" android:layout_width="fill_parent" android:layout_height="wrap_content" />
- Defina a matriz que contém todas as sugestões de texto. Por exemplo, esta é
uma matriz de nomes de países:
<?xml version="1.0" encoding="utf-8"?> <resources> <string-array name="countries_array"> <item>Afghanistan</item> <item>Albania</item> <item>Algeria</item> <item>American Samoa</item> <item>Andorra</item> <item>Angola</item> <item>Anguilla</item> <item>Antarctica</item> ... </string-array> </resources>
- No
ActivityouFragment, use o código abaixo para especificar o adaptador que fornece as sugestões:Kotlin
// Get a reference to the AutoCompleteTextView in the layout. val textView = findViewById(R.id.autocomplete_country) as AutoCompleteTextView // Get the string array. val countries: Array<out String> = resources.getStringArray(R.array.countries_array) // Create the adapter and set it to the AutoCompleteTextView. ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, countries).also { adapter -> textView.setAdapter(adapter) }
Java
// Get a reference to the AutoCompleteTextView in the layout. AutoCompleteTextView textView = (AutoCompleteTextView) findViewById(R.id.autocomplete_country); // Get the string array. String[] countries = getResources().getStringArray(R.array.countries_array); // Create the adapter and set it to the AutoCompleteTextView. ArrayAdapter<String> adapter = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, countries); textView.setAdapter(adapter);
No exemplo anterior, um novo
ArrayAdapteré inicializado para vincular cada item da matriz de stringcountries_arraya umaTextViewque existe no layoutsimple_list_item_1. Esse é um layout fornecido pelo Android que oferece uma aparência padrão para o texto em uma lista. -
Atribua o adaptador ao
AutoCompleteTextViewchamandosetAdapter().