कस्टम टेक्स्ट एडिटर, ऐसे व्यू होते हैं जिन्हें
EditText कॉम्पोनेंट या
WebView टेक्स्ट विजेट, लेकिन
हालाँकि, इन ऐप्लिकेशन की मदद से टेक्स्ट इनपुट
onCreateInputConnection()
कॉलबैक, जिसे तब कॉल किया जाता है, जब किसी व्यू पर फ़ोकस होता है और सिस्टम
InputConnection
व्यू के लिए.
इन्हें कॉल किया गया
onCheckIsTextEditor()
कस्टम टेक्स्ट एडिटर का इस्तेमाल करने पर, true दिखना चाहिए.
कस्टम टेक्स्ट एडिटर में स्टाइलस हैंडराइटिंग का इस्तेमाल करें
Android 14 (एपीआई लेवल 34) और इससे बेहतर सहायता देने वाले स्टाइलस इनपुट को स्टैंडर्ड Android में इस्तेमाल किया जा सकता है डिफ़ॉल्ट रूप से टेक्स्ट एंट्री कॉम्पोनेंट (टेक्स्ट में स्टाइलस इनपुट देखें फ़ील्ड). हालांकि, कस्टम टेक्स्ट एंट्री फ़ील्ड (या एडिटर) के लिए अतिरिक्त डेवलपमेंट की ज़रूरत होती है.
कस्टम टेक्स्ट एडिटर बनाने के लिए, यह तरीका अपनाएं:
- हैंडराइटिंग शुरू करने की सुविधा चालू करें
- हैंडराइटिंग की सुविधा के बारे में बताएं
- हैंडराइटिंग जेस्चर के साथ काम करने की सुविधा. जैसे- चुनें, मिटाएं, डालें वगैरह
- IME को कर्सर की जगह और अन्य जगह की जानकारी का डेटा दें
- स्टाइलस हैंडराइटिंग होवर आइकॉन दिखाएं
हैंडराइटिंग शुरू करने की सुविधा चालू करें
अगर किसी व्यू में सिर्फ़ एक टेक्स्ट एडिटर है, तो व्यू सिस्टम ये काम कर सकता है: व्यू के लिए स्टाइलस हैंडराइटिंग अपने-आप शुरू कर देगा. अगर ऐसा नहीं है, तो व्यू को अपना खुद का हैंडराइटिंग इनिशिएटिव लॉजिक लागू करें.
अपने-आप हैंडराइटिंग शुरू करने की सुविधा
अगर किसी व्यू में सिर्फ़ एक टेक्स्ट एडिटर दिखता है और कोई अन्य कॉन्टेंट नहीं दिखता, तो व्यू ऑप्ट-आउट कर सकता है
अपने-आप हैंडराइटिंग शुरू करने की सुविधा को
setAutoHandwritingEnabled(true).
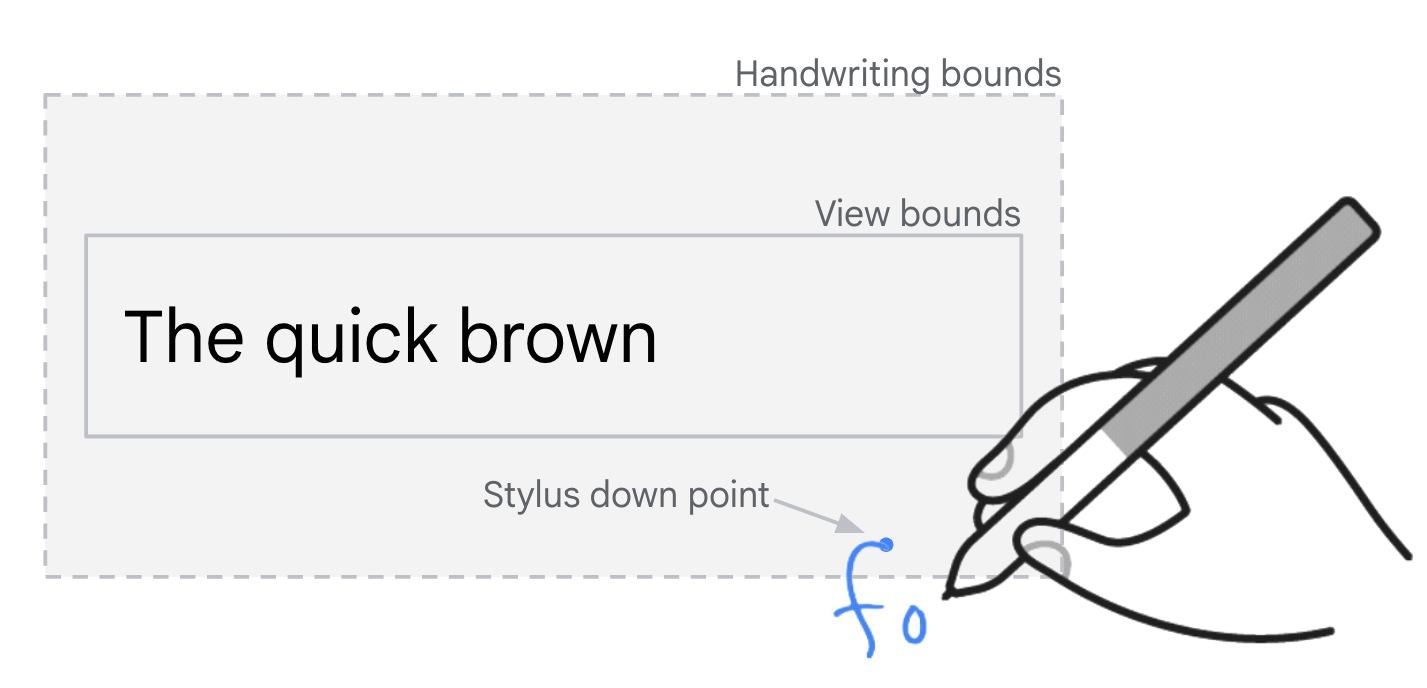
ऑटो हैंडराइटिंग की सुविधा चालू होने से, व्यू के अंदर कहीं भी स्टाइलस का मोशन शुरू हो जाता है हैंडराइटिंग की सीमाएं अपने-आप हैंडराइटिंग मोड शुरू कर देती हैं. इनपुट का तरीका एडिटर (IME) को मिलता है स्टाइलस मोशन इवेंट ट्रिगर करता है और पहचाने गए टेक्स्ट को कॉपी करता है.

EditText फ़ील्ड की सीमाओं के अंदर हैंडराइटिंग.
पसंद के मुताबिक हैंडराइटिंग शुरू करने की सुविधा
अगर किसी व्यू में, एक टेक्स्ट के अलावा कई टेक्स्ट एडिटर या कॉन्टेंट शामिल है एडिटर के तौर पर, व्यू को अपना हैंडराइटिंग इनिशिएटिव लॉजिक इस तरह लागू करना होगा:
इस नंबर पर कॉल करके, व्यू सिस्टम की हैंडराइटिंग अपने-आप शुरू होने की सुविधा से ऑप्ट आउट करें
setAutoHandwritingEnabled(false).दृश्य में दिखाई देने वाले सभी लेख संपादकों का ट्रैक रखें.
इसमें व्यू को मिले मोशन इवेंट पर नज़र रखें
dispatchTouchEvent().जब टेक्स्ट एडिटर के हैंडराइटिंग के दायरे में स्टाइलस मोशन किया जाता है, टेक्स्ट एडिटर पर फ़ोकस करें (अगर पहले से फ़ोकस नहीं किया गया है).
अगर एडिटर पर पहले से फ़ोकस नहीं किया गया था, तो एडिटर के IME को नए कॉल करके कॉन्टेंट खोजें
InputMethodManager#restartInput().कॉल करके स्टाइलस हैंडराइटिंग सेशन शुरू करें
InputMethodManager#startStylusHandwriting().
अगर कोई टेक्स्ट एडिटर स्क्रोल किए जा सकने वाले व्यू के अंदर है, तो टेक्स्ट एडिटर के
संपादक की हैंडराइटिंग की सीमाओं को हैंडराइटिंग माना जाना चाहिए, न कि स्क्रोलिंग. इस्तेमाल की जाने वाली चीज़ें
ViewParent#requestDisallowInterceptTouchEvent()
इससे स्क्रोल किए जा सकने वाले एंसेस्टर व्यू को, टेक्स्ट के टच इवेंट को इंटरसेप्ट करने से रोका जा सकता है
Editor.
एपीआई की जानकारी
MotionEvent#getToolType()— इससे पता चलता है किMotionEventस्टाइलस से लिया गया है या नहीं. रिटर्न वैल्यू यह हैTOOL_TYPE_STYLUSयाTOOL_TYPE_ERASER.InputMethodManager#isStylusHandwritingAvailable()— यह बताता है कि IME में स्टाइलस हैंडराइटिंग काम करती है या नहीं. इसे कॉल करेंInputMethodManager#startStylusHandwriting()को किए जाने वाले हर कॉल से पहले का तरीका क्योंकि हैंडराइटिंग की उपलब्धता बदल गई होगी.InputMethodManager#startStylusHandwriting()— इससे IME में हैंडराइटिंग मोड चालू हो जाता है. अगर आपACTION_CANCELहाथ के मौजूदा जेस्चर को रद्द करने के लिए, ऐप्लिकेशन में मोशन इवेंट भेजा जाता है. स्टाइलस मोशन इवेंट अब ऐप्लिकेशन पर नहीं भेजे जाते.हाथ के मौजूदा जेस्चर के स्टाइलस मोशन इवेंट जो पहले ही भेजे जा चुके हैं ऐप्लिकेशन को IME को भेजा जाता है. स्टाइलस इंक दिखाने के लिए, IME ज़रूरी है वह विंडो जिसके ज़रिए IME को सभी
MotionEventऑब्जेक्ट मिलते हैं. IMEInputConnectionएपीआई.अगर IME हैंडराइटिंग मोड में नहीं जा सकता, तो इस तरीके से किया गया कॉल नो-ऑप होता है.
हैंडराइटिंग की सुविधा के बारे में बताएं
इसे भरते समय
EditorInfo आर्ग्युमेंट
में से
View#onCreateInputConnection(EditorInfo) कॉल
setStylusHandwritingEnabled() को IME को सूचित करें कि टेक्स्ट एडिटर हैंडराइटिंग की सुविधा देता है.
इस्तेमाल किए जा सकने वाले जेस्चर के बारे में बताएं
setSupportedHandwritingGestures()
और
setSupportedHandwritingGesturePreviews().
हैंडराइटिंग जेस्चर काम करते हैं
IME चुनने के लिए टेक्स्ट को घेरने जैसे अलग-अलग हैंडराइटिंग जेस्चर काम कर सकते हैं टेक्स्ट को मिटाने के लिए, उस पर कुछ भी लिखें.
कस्टम एडिटर लागू करें
InputConnection#performHandwritingGesture()
और
InputConnection#previewHandwritingGesture()
Google के अलग-अलग
HandwritingGesture
टाइप, जैसे कि
SelectGesture,
DeleteGesture और
InsertGesture.
EditorInfo आर्ग्युमेंट भरते समय, हैंडराइटिंग जेस्चर के बारे में बताएं
View#onCreateInputConnection(EditorInfo) में से (एलान करें हैंडराइटिंग देखें
सहायता सेक्शन में बताया गया है.
एपीआई की जानकारी
InputConnection#performHandwritingGesture(HandwritingGesture, Executor, IntConsumer)— जेस्चर को लागू करता है.HandwritingGestureतर्क में यह शामिल है जगह की जानकारी, जिसका इस्तेमाल करके यह तय किया जा सकता है कि टेक्स्ट में कहां जेस्चर का इस्तेमाल करें. उदाहरण के लिए,SelectGestureRectFऑब्जेक्ट जो चुनी गई टेक्स्ट रेंज का पता लगाता है औरInsertGestureसेPointFने ऐसा ऑब्जेक्ट दिया वह टेक्स्ट ऑफ़सेट तय करता है जिस पर टेक्स्ट डालना है.Executorका इस्तेमाल करें औरIntConsumerपैरामीटर कार्रवाई का नतीजा वापस भेजने के लिए. जब मैनेजर और उपभोक्ता के तर्क दिए गए हैं, कॉल करने के लिए एक्ज़ेक्यूटर का इस्तेमाल करेंIntConsumer#accept()उदाहरण के लिए:executor.execute { consumer.accept(HANDWRITING_GESTURE_RESULT_SUCCESS) }HandwritingGesture#getFallbackText()— ऐसा न होने पर IME द्वारा कर्सर की स्थिति पर किया जाने वाला फ़ॉलबैक टेक्स्ट उपलब्ध कराता है लागू टेक्स्ट, हैंडराइटिंग जेस्चर के नीचे होता है.कभी-कभी IME यह पता नहीं लगा पाता कि स्टाइलस जेस्चर काम करता है या नहीं ताकि हाथ के जेस्चर से कार्रवाई की जा सके या हाथ से टेक्स्ट लिखा जा सके. पसंद के मुताबिक बनाया गया टेक्स्ट एडिटर ही उपयोगकर्ता के इरादे और परफ़ॉर्मेंस के बारे में बताता है सही कार्रवाई (संदर्भ के आधार पर) कर दें.
उदाहरण के लिए, यदि IME यह सुनिश्चित नहीं कर पाता कि उपयोगकर्ता का मतलब नीचे की ओर ले जाने वाला कैरेट ⋁ अक्षर "v" IME, फ़ॉलबैक टेक्स्ट "v" के साथ
InsertGestureभेज सकता है.एडिटर को सबसे पहले, 'स्पेस डालें' जेस्चर इस्तेमाल करना चाहिए. अगर जेस्चर नहीं किया जा सकता (उदाहरण के लिए, इस्तेमाल की जगह पर कोई टेक्स्ट नहीं है बताया गया है), तो एडिटर को वापस "v" डालना चाहिए कर्सर पर स्थिति.
InputConnection#previewHandwritingGesture(PreviewableHandwritingGesture, CancellationSignal)— हाथ के जेस्चर की झलक दिखाता है. उदाहरण के लिए, जैसे ही उपयोगकर्ता ड्रॉइंग बनाना शुरू करता है किसी टेक्स्ट के चारों ओर गोला है, तो इससे बनने वाले टेक्स्ट की लाइव झलक उपयोगकर्ता के ड्रॉइंग जारी रखने पर, उसे लगातार अपडेट किया जाता है और दिखाया जाता है. सिर्फ़ तय जेस्चर के टाइप की झलक देखी जा सकती है. (PreviewableHandwritingGesture).इवेंट प्रोसेस को रद्द करने के लिए, IME
CancellationSignalपैरामीटर का इस्तेमाल कर सकता है झलक देखें. अगर दूसरे इवेंट की वजह से झलक में रुकावट आती है (जैसे, टेक्स्ट बदल दिया जाता है) प्रोग्रामेटिक रूप से या नएInputConnectionनिर्देश होते हैं), कस्टम एडिटर उसे रद्द कर सकता है.झलक के जेस्चर सिर्फ़ डिसप्ले के लिए हैं और संपादक के जेस्चर में बदलाव नहीं करना चाहिए राज्य. उदाहरण के लिए,
SelectGestureकी झलक से एडिटर का मौजूदा व्यू छिप जाता है चुनने की सीमा और जेस्चर की झलक की सीमा को हाइलाइट करता है. हालांकि, एक बार झलक देखने की प्रोसेस रद्द हो गई है, तो एडिटर को चुनी गई पिछली रेंज को पहले जैसा करना होगा.
कर्सर की जगह और अन्य जगह की जानकारी का डेटा दें
हैंडराइटिंग मोड में, IME कर्सर की जगह की जानकारी और अन्य पोज़िशन के डेटा का अनुरोध कर सकता है
इसका उपयोग कर रहा है
InputConnection#requestCursorUpdates().
कस्टम एडिटर
InputMethodManager#updateCursorAnchorInfo(View,
CursorAnchorInfo).
इस भाषा में मौजूद डेटा
CursorAnchorInfo
स्टाइलस हैंडराइटिंग से जुड़े सवालों के जवाब पाने के लिए, इनका इस्तेमाल करें
CursorAnchorInfo.Builder
तरीका:
setInsertionMarkerLocation()— कर्सर की जगह सेट करता है. IME वैल्यू का इस्तेमाल ऐनिमेट करने के लिए करता है कर्सर की जगह पर हैंडराइटिंग इंक.setEditorBoundsInfo()— संपादक की सीमाओं और हस्तलेखन की सीमाओं को सेट करता है. IME इस डेटा का इस्तेमाल, IME के हैंडराइटिंग टूलबार को स्क्रीन पर दिखाने के लिए किया जाता है.addVisibleLineBounds()— इसकी मदद से, दिखने वाली (या पूरी तरह से दिखने वाली) सभी टेक्स्ट लाइनों के सीमाएं सेट करता है एडिटर को चुनें. पहचान करने की सटीकता को बेहतर बनाने के लिए IME लाइन बाउंड का उपयोग करता है हैंडराइटिंग जेस्चर.setTextAppearanceInfo()— टेक्स्ट से मिली जानकारी के हिसाब से, टेक्स्ट का लुक सेट करता है इनपुट फ़ील्ड. हस्तलेखन स्याही की शैली को शैली देने के लिए, IME जानकारी का उपयोग करता है.
स्टाइलस हैंडराइटिंग होवर आइकॉन दिखाएं
स्टाइलस के कर्सर घुमाने पर, हैंडराइटिंग होवर आइकॉन दिखाएं
आपके कस्टम टेक्स्ट एडिटर की हैंडराइटिंग सीमाएं और चुने गए IME का इस्तेमाल किया जा सकता है
स्टाइलस हैंडराइटिंग
(InputMethodManager#isStylusHandwritingAvailable()).
सेटिंग में एडमिन के किए गए बदलाव
View#onResolvePointerIcon()
ताकि स्टाइलस हैंडराइटिंग के लिए कर्सर घुमाने पर आइकॉन दिखे. ओवरराइड में, कॉल करें
PointerIcon.getSystemIcon(context, PointerIcon.TYPE_HANDWRITING)
का इस्तेमाल करें.

