আপনার অ্যাপের মধ্যে লগইন ফ্লো, উইজার্ড বা অন্যান্য সাবফ্লো সাধারণত নেস্টেড নেভিগেশন গ্রাফ হিসাবে সবচেয়ে ভালোভাবে উপস্থাপন করা হয়। এইভাবে স্ব-অন্তর্ভুক্ত সাবনেভিগেশন প্রবাহকে নেস্ট করার মাধ্যমে, আপনার অ্যাপের UI এর প্রধান প্রবাহ বোঝা এবং পরিচালনা করা সহজ।
উপরন্তু, নেস্টেড গ্রাফগুলি পুনরায় ব্যবহারযোগ্য। তারা একটি স্তরের এনক্যাপসুলেশনও প্রদান করে- নেস্টেড গ্রাফের বাইরের গন্তব্যগুলির নেস্টেড গ্রাফের মধ্যে থাকা কোনো গন্তব্যে সরাসরি অ্যাক্সেস নেই। পরিবর্তে, তাদের navigate() নেস্টেড গ্রাফে, যেখানে অভ্যন্তরীণ যুক্তি গ্রাফের বাকি অংশকে প্রভাবিত না করেই পরিবর্তন করতে পারে।
উদাহরণ
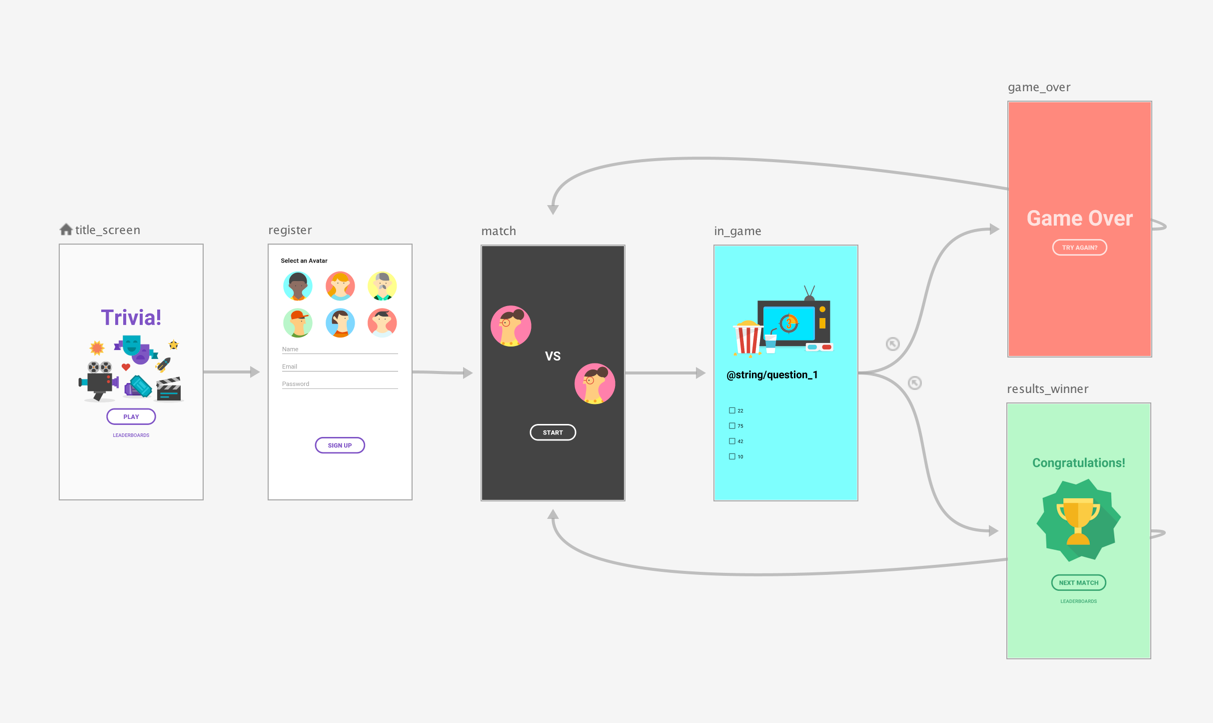
আপনার অ্যাপের শীর্ষ-স্তরের নেভিগেশন গ্রাফটি অ্যাপটি চালু করার সময় ব্যবহারকারী যে প্রাথমিক গন্তব্যটি দেখেন তার সাথে শুরু হওয়া উচিত এবং আপনার অ্যাপটি নিয়ে যাওয়ার সময় তারা যে গন্তব্যগুলি দেখেন তা অন্তর্ভুক্ত করা উচিত।

উদাহরণ হিসাবে চিত্র 1 থেকে শীর্ষ-স্তরের নেভিগেশন গ্রাফ ব্যবহার করে, ধরুন আপনি ব্যবহারকারীকে শিরোনাম_স্ক্রিন দেখতে চান এবং অ্যাপটি প্রথমবার চালু হলেই স্ক্রিন নিবন্ধন করতে চান। তারপরে, ব্যবহারকারীর তথ্য সংরক্ষণ করা হয়, এবং অ্যাপের পরবর্তী লঞ্চে, আপনাকে সরাসরি ম্যাচ স্ক্রিনে নিয়ে যেতে হবে।
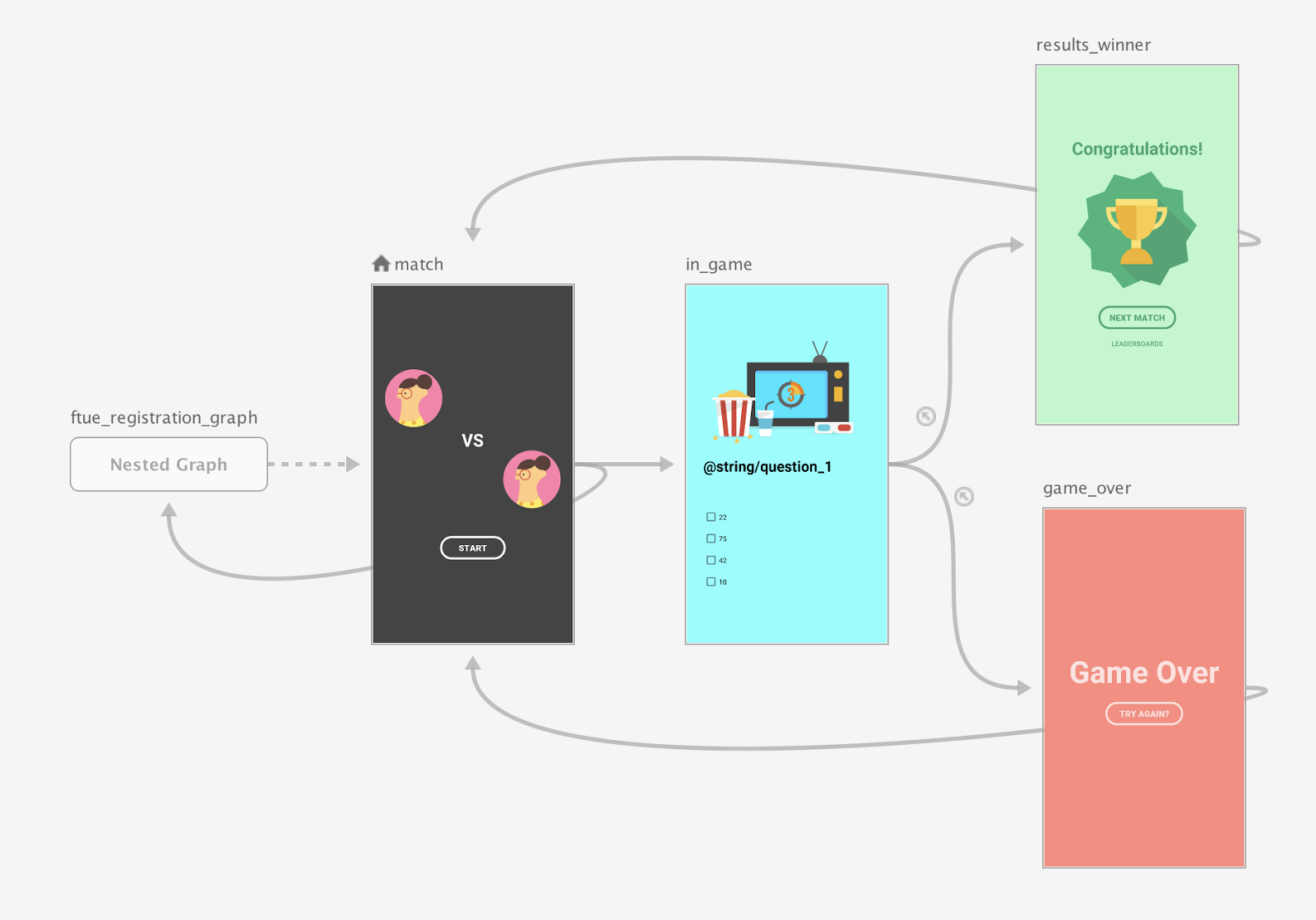
একটি সর্বোত্তম অনুশীলন হিসাবে, শীর্ষ-স্তরের নেভিগেশন গ্রাফের শুরুর গন্তব্য হিসাবে ম্যাচ স্ক্রীন সেট করুন এবং শিরোনামটি সরান এবং স্ক্রীনগুলিকে নেস্টেড গ্রাফে রেজিস্টার করুন, যেমন চিত্র 1 এ দেখানো হয়েছে:

ম্যাচ স্ক্রিন চালু হলে, একটি নিবন্ধিত ব্যবহারকারী আছে কিনা তা পরীক্ষা করে দেখুন। ব্যবহারকারী নিবন্ধিত না থাকলে, ব্যবহারকারীকে নিবন্ধন স্ক্রিনে নেভিগেট করুন।
শর্তসাপেক্ষ নেভিগেশন পরিস্থিতি সম্পর্কে আরও তথ্যের জন্য, শর্তসাপেক্ষ নেভিগেশন দেখুন।
রচনা করুন
কম্পোজ ব্যবহার করে নেস্টেড নেভিগেশন গ্রাফ তৈরি করতে, NavGraphBuilder.navigation() ফাংশন ব্যবহার করুন। একটি গ্রাফে গন্তব্য যোগ করার সময় আপনি NavGraphBuilder.composable() এবং NavGraphBuilder.dialog() ফাংশনের মতো navigation() ব্যবহার করেন।
প্রাথমিক পার্থক্য হল যে navigation একটি নতুন গন্তব্যের পরিবর্তে একটি নেস্টেড গ্রাফ তৈরি করে। তারপরে নেস্টেড গ্রাফে গন্তব্য যোগ করতে navigation() এর lambda-এর মধ্যে composable() এবং dialog() কল করুন।
নিম্নোক্ত স্নিপেট কম্পোজ ব্যবহার করে চিত্র 2-এ গ্রাফটি কীভাবে প্রয়োগ করে তা বিবেচনা করুন:
// Routes
@Serializable object Title
@Serializable object Register
// Route for nested graph
@Serializable object Game
// Routes inside nested graph
@Serializable object Match
@Serializable object InGame
@Serializable object ResultsWinner
@Serializable object GameOver
NavHost(navController, startDestination = Title) {
composable<Title> {
TitleScreen(
onPlayClicked = { navController.navigate(route = Register) },
onLeaderboardsClicked = { /* Navigate to leaderboards */ }
)
}
composable<Register> {
RegisterScreen(
onSignUpComplete = { navController.navigate(route = Game) }
)
}
navigation<Game>(startDestination = Match) {
composable<Match> {
MatchScreen(
onStartGame = { navController.navigate(route = InGame) }
)
}
composable<InGame> {
InGameScreen(
onGameWin = { navController.navigate(route = ResultsWinner) },
onGameLose = { navController.navigate(route = GameOver) }
)
}
composable<ResultsWinner> {
ResultsWinnerScreen(
onNextMatchClicked = {
navController.navigate(route = Match) {
popUpTo(route = Match) { inclusive = true }
}
},
onLeaderboardsClicked = { /* Navigate to leaderboards */ }
)
}
composable<GameOver> {
GameOverScreen(
onTryAgainClicked = {
navController.navigate(route = Match) {
popUpTo(route = Match) { inclusive = true }
}
}
)
}
}
}
একটি নেস্টেড গন্তব্যে সরাসরি নেভিগেট করতে, একটি রুট টাইপ ব্যবহার করুন যেমন আপনি অন্য কোনো গন্তব্যে যেতে চান। এর কারণ হল রুট হল একটি গ্লোবাল কনসেপ্ট যা গন্তব্য চিহ্নিত করতে ব্যবহৃত হয় যেখানে যেকোনো স্ক্রীন নেভিগেট করতে পারে:
navController.navigate(route = Match)
এক্সএমএল
XML ব্যবহার করার সময়, আপনি আপনার নেস্টেড গ্রাফ তৈরি করতে নেভিগেশন এডিটর ব্যবহার করতে পারেন। এটি করতে এই পদক্ষেপগুলি অনুসরণ করুন:
- নেভিগেশন এডিটরে, Shift কী টিপুন এবং ধরে রাখুন এবং নেস্টেড গ্রাফে আপনি যে গন্তব্যগুলি অন্তর্ভুক্ত করতে চান সেগুলিতে ক্লিক করুন।
প্রসঙ্গ মেনু খুলতে ডান-ক্লিক করুন এবং নেস্টেড গ্রাফে সরান > নতুন গ্রাফ নির্বাচন করুন। গন্তব্যগুলি একটি নেস্টেড গ্রাফে আবদ্ধ। চিত্র 2 নেভিগেশন এডিটরে একটি নেস্টেড গ্রাফ দেখায়:

চিত্র 2. নেভিগেশন এডিটরে নেস্টেড গ্রাফ নেস্টেড গ্রাফে ক্লিক করুন। নিম্নলিখিত বৈশিষ্ট্যগুলি বৈশিষ্ট্য প্যানেলে উপস্থিত হয়:
- টাইপ , যাতে "নেস্টেড গ্রাফ" থাকে
- ID , যা নেস্টেড গ্রাফের জন্য একটি সিস্টেম-অর্পিত ID ধারণ করে। এই আইডিটি আপনার কোড থেকে নেস্টেড গ্রাফ রেফারেন্স করতে ব্যবহৃত হয়।
নেস্টেড গ্রাফের গন্তব্য দেখাতে ডাবল-ক্লিক করুন।
XML ভিউতে টগল করতে টেক্সট ট্যাবে ক্লিক করুন। গ্রাফে একটি নেস্টেড নেভিগেশন গ্রাফ যোগ করা হয়েছে। এই নেভিগেশন গ্রাফটির নিজস্ব আইডি এবং একটি
startDestinationঅ্যাট্রিবিউট সহ নিজস্বnavigationউপাদান রয়েছে যা নেস্টেড গ্রাফে প্রথম গন্তব্যকে নির্দেশ করে:<?xml version="1.0" encoding="utf-8"?> <navigation xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" xmlns:android="http://schemas.android.com/apk/res/android" app:startDestination="@id/mainFragment"> <fragment android:id="@+id/mainFragment" android:name="com.example.cashdog.cashdog.MainFragment" android:label="fragment_main" tools:layout="@layout/fragment_main" > <action android:id="@+id/action_mainFragment_to_sendMoneyGraph" app:destination="@id/sendMoneyGraph" /> <action android:id="@+id/action_mainFragment_to_viewBalanceFragment" app:destination="@id/viewBalanceFragment" /> </fragment> <fragment android:id="@+id/viewBalanceFragment" android:name="com.example.cashdog.cashdog.ViewBalanceFragment" android:label="fragment_view_balance" tools:layout="@layout/fragment_view_balance" /> <navigation android:id="@+id/sendMoneyGraph" app:startDestination="@id/chooseRecipient"> <fragment android:id="@+id/chooseRecipient" android:name="com.example.cashdog.cashdog.ChooseRecipient" android:label="fragment_choose_recipient" tools:layout="@layout/fragment_choose_recipient"> <action android:id="@+id/action_chooseRecipient_to_chooseAmountFragment" app:destination="@id/chooseAmountFragment" /> </fragment> <fragment android:id="@+id/chooseAmountFragment" android:name="com.example.cashdog.cashdog.ChooseAmountFragment" android:label="fragment_choose_amount" tools:layout="@layout/fragment_choose_amount" /> </navigation> </navigation>আপনার কোডে, রুট গ্রাফটিকে নেস্টেড গ্রাফের সাথে সংযুক্ত করে কর্মের রিসোর্স আইডি পাস করুন:
কোটলিন
view.findNavController().navigate(R.id.action_mainFragment_to_sendMoneyGraph)
জাভা
Navigation.findNavController(view).navigate(R.id.action_mainFragment_to_sendMoneyGraph);
- ডিজাইন ট্যাবে ফিরে, রুট-এ ক্লিক করে রুট গ্রাফে ফিরে যান।
অন্তর্ভুক্ত সহ অন্যান্য নেভিগেশন গ্রাফ উল্লেখ করুন
আপনার গ্রাফ স্ট্রাকচারকে মডুলারাইজ করার আরেকটি উপায় হল প্যারেন্ট নেভিগেশন গ্রাফে একটি <include> উপাদান ব্যবহার করে একটি গ্রাফকে অন্যটির মধ্যে অন্তর্ভুক্ত করা । এটি অন্তর্ভুক্ত গ্রাফটিকে সম্পূর্ণরূপে একটি পৃথক মডিউল বা প্রকল্পে সংজ্ঞায়িত করার অনুমতি দেয়, যা পুনঃব্যবহারযোগ্যতাকে সর্বাধিক করে তোলে।
নিচের স্নিপেটটি দেখায় কিভাবে আপনি <include> ব্যবহার করতে পারেন:
<!-- (root) nav_graph.xml -->
<?xml version="1.0" encoding="utf-8"?>
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/nav_graph"
app:startDestination="@id/fragment">
<include app:graph="@navigation/included_graph" />
<fragment
android:id="@+id/fragment"
android:name="com.example.myapplication.BlankFragment"
android:label="Fragment in Root Graph"
tools:layout="@layout/fragment_blank">
<action
android:id="@+id/action_fragment_to_second_graph"
app:destination="@id/second_graph" />
</fragment>
...
</navigation>
<!-- included_graph.xml -->
<?xml version="1.0" encoding="utf-8"?>
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/second_graph"
app:startDestination="@id/includedStart">
<fragment
android:id="@+id/includedStart"
android:name="com.example.myapplication.IncludedStart"
android:label="fragment_included_start"
tools:layout="@layout/fragment_included_start" />
</navigation>

