![]()
Ikona adaptacyjna, czyli AdaptiveIconDrawable, może być wyświetlana w różny sposób w zależności od możliwości urządzenia i motywu użytkownika. Ikony adaptacyjne są używane głównie przez program uruchamiający na ekranie głównym, ale mogą być też używane w skrótach, aplikacji Ustawienia, oknach udostępniania i ekranie podglądu. Ikony adaptacyjne są używane na wszystkich urządzeniach z Androidem.
W przeciwieństwie do obrazów bitmapowych ikony adaptacyjne mogą dostosowywać się do różnych przypadków użycia:
Różne kształty: ikona adaptacyjna może wyświetlać różne kształty na różnych modelach urządzeń. Na przykład na jednym urządzeniu OEM może wyświetlać okrąg, a na innym – kwadrat zaokrąglony (kształt pośredni między kwadratem a okręgiem). Każdy producent OEM urządzenia musi udostępnić maskę, której system używa do renderowania wszystkich ikon adaptacyjnych w tym samym kształcie.

Rysunek 1. Ikony adaptacyjne obsługują różne maski, które różnią się w zależności od urządzenia. Efekty wizualne: ikona adaptacyjna obsługuje różne atrakcyjne efekty wizualne, które wyświetlają się, gdy użytkownicy umieszczają ikonę na ekranie głównym lub przesuwają ją po nim.

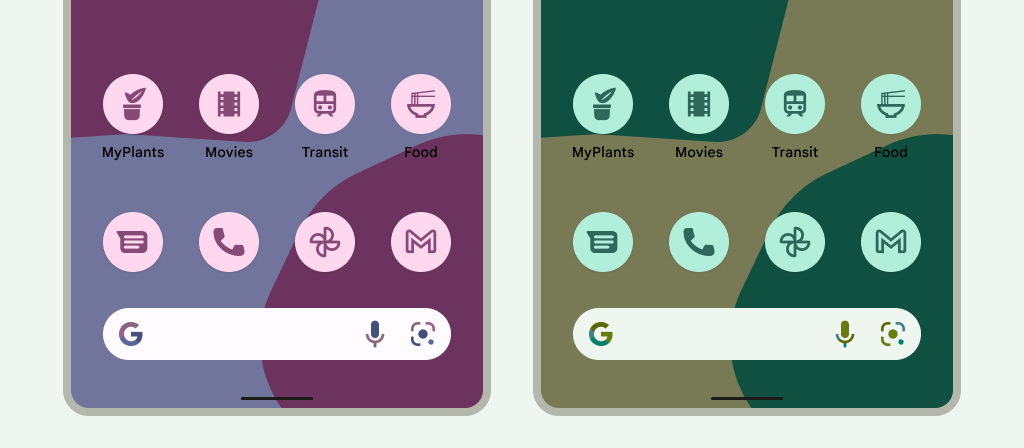
Rysunek 2. Przykłady efektów wizualnych wyświetlanych przez ikonę adaptacyjną. Motywy użytkownika: od Androida 13 (API na poziomie 33) użytkownicy mogą stosować motywy do ikon adaptacyjnych. Jeśli użytkownik włączy w ustawieniach systemu ikony aplikacji z motywem, a program uruchamiający obsługuje tę funkcję, system użyje kolorów wybranej tapety i motywu użytkownika, aby określić kolor odcienia ikon aplikacji, które mają warstwę
monochromew ikonie adaptacyjnej. Od Androida 16 QPR 2 Android automatycznie stosuje motywy do ikon aplikacji, które nie mają własnych.
Rysunek 3. Ikony adaptacyjne dziedziczące tapetę i motywy użytkownika. W tych sytuacjach ekran główny nie wyświetla ikony aplikacji z motywem, tylko adaptacyjną lub standardową ikonę aplikacji:
- Jeśli użytkownik nie włączy ikon aplikacji z motywem.
- jeśli aplikacja nie udostępnia monochromatycznej ikony, a urządzenie użytkownika działa w wersji Androida starszej niż Android 16 QPR 2;
- Jeśli program uruchamiający nie obsługuje ikon aplikacji z motywem.
Projektowanie ikon adaptacyjnych
Aby ikona adaptacyjna obsługiwała różne kształty, efekty wizualne i motywy użytkownika, projekt musi spełniać te wymagania:
W przypadku kolorowej wersji ikony musisz podać 2 warstwy: jedną dla pierwszego planu i jedną dla tła. Warstwy mogą być wektorowe lub bitmapowe, ale preferowane są wektorowe.

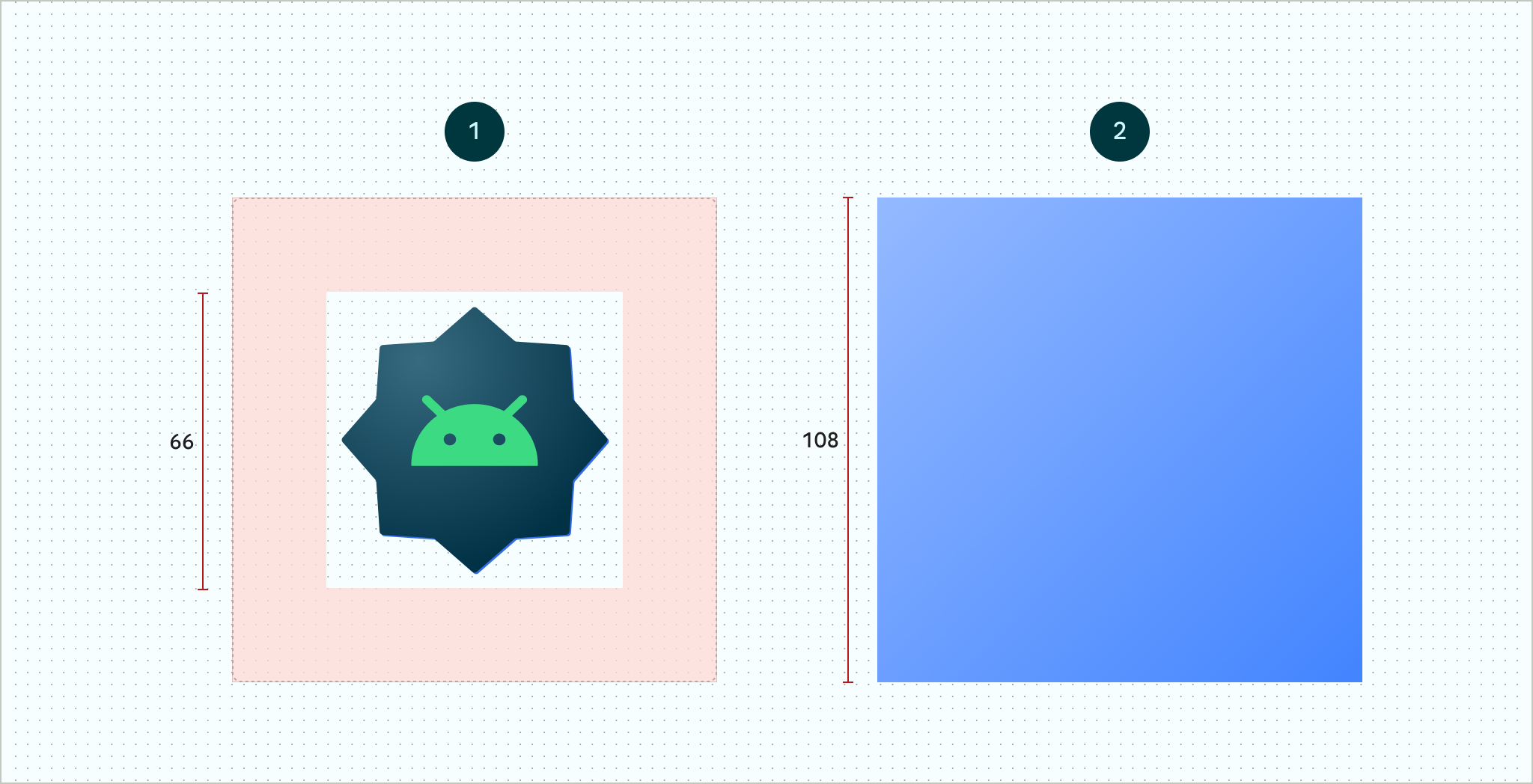
Rysunek 4. Ikony adaptacyjne zdefiniowane za pomocą warstw pierwszego planu i tła. Przedstawiona bezpieczna strefa o wymiarach 66 x 66 to obszar, który nigdy nie jest przycinany przez maskę o określonym kształcie zdefiniowaną przez producenta OEM. 
Rysunek 5. Przykład pokazujący, jak warstwy pierwszego planu i tła wyglądają razem po zastosowaniu okrągłej maski. Jeśli chcesz, aby użytkownicy mogli stosować motywy do ikon aplikacji, podaj jedną warstwę dla monochromatycznej wersji ikony.

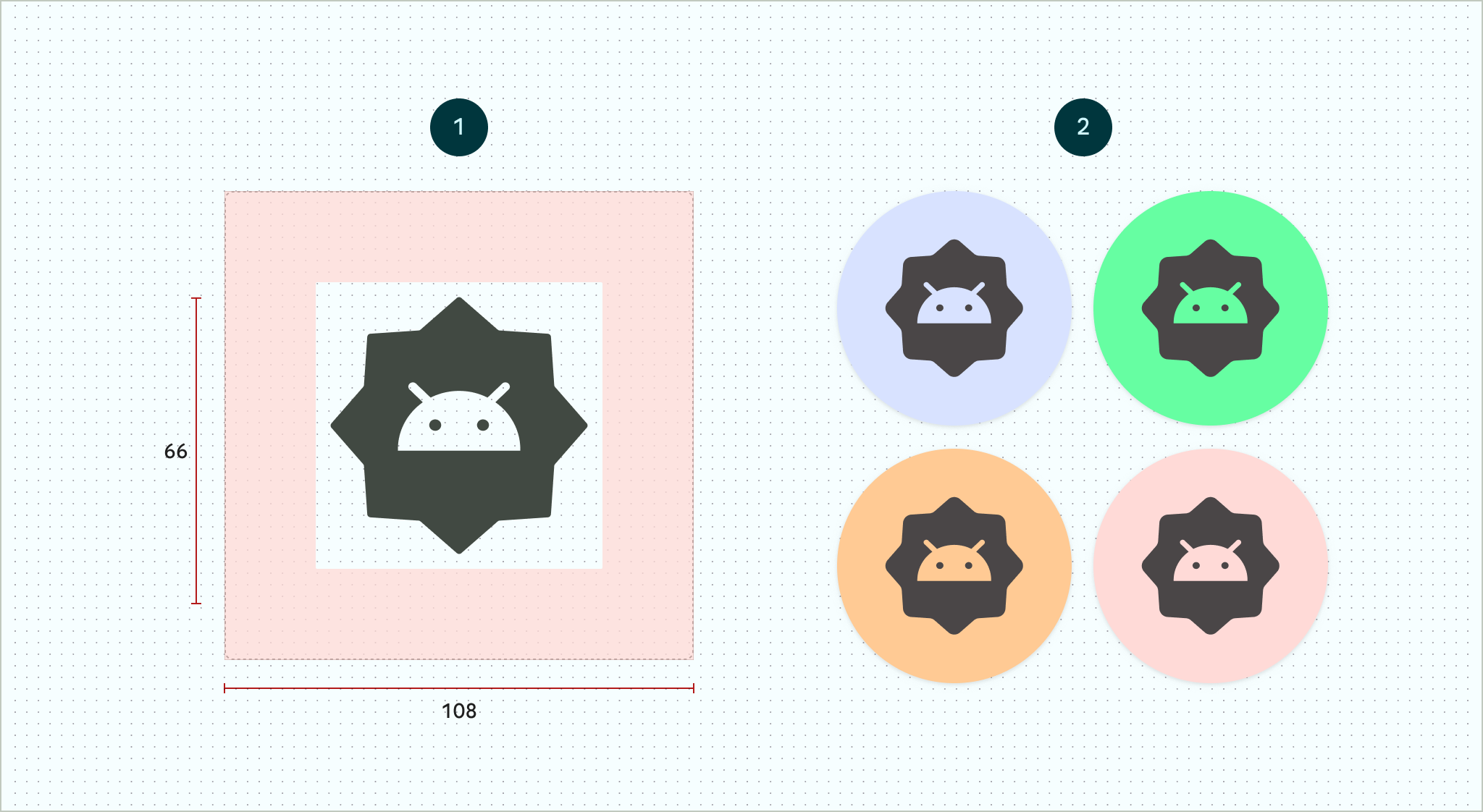
Rysunek 6. Monochromatyczna warstwa ikony (z lewej) z przykładami podglądu kolorów (z prawej). Ustaw rozmiar wszystkich warstw na 108 x 108 dp.
Używaj ikon o wyraźnych krawędziach. Warstwy nie mogą mieć masek ani cieni tła wokół konturu ikony.
Użyj logo o wymiarach co najmniej 48 x 48 dp. Nie może przekraczać 66 × 66 dp, ponieważ wewnętrzna część ikony o wymiarach 66 × 66 dp jest widoczna w zamaskowanym obszarze.
Zewnętrzne 18 dp na każdym z 4 boków warstw jest zarezerwowane na maskowanie i tworzenie efektów wizualnych, takich jak paralaksa czy pulsowanie.
Aby dowiedzieć się, jak tworzyć ikony adaptacyjne w Android Studio, zapoznaj się z naszym szablonem ikony aplikacji na Androida w Figma lub dokumentacją Android Studio dotyczącą tworzenia ikon programu uruchamiającego. Przeczytaj też post na blogu Projektowanie ikon adaptacyjnych.
Dodawanie ikony adaptacyjnej do aplikacji
Ikony adaptacyjne, podobnie jak ikony nieadaptacyjne, są określane za pomocą atrybutu android:icon w pliku manifestu aplikacji.
Opcjonalny atrybut android:roundIcon jest używany przez programy uruchamiające, które reprezentują aplikacje z okrągłymi ikonami. Może być przydatny, jeśli ikona aplikacji zawiera okrągłe tło jako kluczowy element projektu. Takie programy uruchamiające muszą generować ikony aplikacji, stosując okrągłą maskę do android:roundIcon. Ta gwarancja może umożliwić Ci optymalizację wyglądu ikony aplikacji, np. poprzez nieznaczne powiększenie logo i upewnienie się, że po przycięciu okrągłe tło będzie wypełniać cały obszar.
Poniższy fragment kodu ilustruje oba te atrybuty, ale większość aplikacji określa tylko android:icon:
<application ... android:icon="@mipmap/ic_launcher" android:roundIcon="@mipmap/ic_launcher_round" ...> </application>
Następnie zapisz ikonę adaptacyjną w folderze res/mipmap-anydpi-v26/ic_launcher.xml. Użyj elementu <adaptive-icon>, aby zdefiniować zasoby warstwy pierwszego planu, tła i monochromatycznej dla ikon. Elementy wewnętrzne <foreground>, <background> i <monochrome> obsługują obrazy wektorowe i bitmapowe.
Poniższy przykład pokazuje, jak zdefiniować elementy <foreground>, <background> i <monochrome> w elemencie <adaptive-icon>:
<?xml version="1.0" encoding="utf-8"?> ... <adaptive-icon xmlns:android="http://schemas.android.com/apk/res/android"> <background android:drawable="@drawable/ic_launcher_background" /> <foreground android:drawable="@drawable/ic_launcher_foreground" /> <monochrome android:drawable="@drawable/ic_launcher_foreground" /> </adaptive-icon> ...
Warstwy pierwszego planu i monochromatyczna używają tego samego elementu rysowalnego. W razie potrzeby możesz jednak utworzyć osobne elementy rysowalne dla każdej warstwy.
Możesz też zdefiniować elementy rysowalne jako elementy, wstawiając je w elementach <foreground>, <background> i <monochrome>. Poniższy fragment kodu pokazuje, jak to zrobić w przypadku rysunku na pierwszym planie.
<?xml version="1.0" encoding="utf-8"?> ... <foreground> <inset android:insetBottom="18dp" android:insetLeft="18dp" android:insetRight="18dp" android:insetTop="18dp"> <shape android:shape="oval"> <solid android:color="#0000FF" /> </shape> </inset> </foreground> ...
Jeśli chcesz zastosować tę samą maskę i efekt wizualny do skrótów co w przypadku zwykłych ikon adaptacyjnych, użyj jednej z tych metod:
- W przypadku skrótów statycznych użyj elementu
<adaptive-icon>. - W przypadku skrótów dynamicznych podczas ich tworzenia wywołaj metodę
createWithAdaptiveBitmap().
Więcej informacji o wdrażaniu ikon adaptacyjnych znajdziesz w artykule Implementing Adaptive Icons (Implementowanie ikon adaptacyjnych). Więcej informacji o skrótach znajdziesz w tym artykule.
Dodatkowe materiały
Więcej informacji o projektowaniu i wdrażaniu ikon adaptacyjnych znajdziesz w tych materiałach.
- Szablon strony społeczności Figma
- Informacje o adaptacyjnych ikonach na Androidzie
- Projektowanie ikon adaptacyjnych
- Implementowanie ikon adaptacyjnych
- Tworzenie ikon aplikacji w Android Studio
- Specyfikacja ikon używanych w Google Play
