تتخصّص التطبيقات المصغّرة للمجموعات في عرض العديد من العناصر من النوع نفسه، مثل مجموعات الصور من تطبيق معرض الصور أو المقالات من تطبيق الأخبار أو الرسائل من تطبيق التواصل. تركّز التطبيقات المصغّرة للمجموعات عادةً على حالتي استخدام: تصفّح المجموعة وفتح عنصر من المجموعة في طريقة العرض التفصيلية. يمكن الانتقال للأعلى أو للأسفل في التطبيقات المصغّرة للمجموعات.
تستخدم هذه التطبيقات المصغّرة
RemoteViewsService لعرض
مجموعات تستند إلى بيانات خارجية، مثل البيانات الواردة من مزوّد محتوى. تعرض الأداة البيانات باستخدام أحد أنواع العرض التالية، والتي تُعرف باسم طرق عرض المجموعات:
ListView- طريقة عرض تعرض العناصر في قائمة يمكن تصفّحها عموديًا
GridView- طريقة عرض تعرض العناصر في شبكة قابلة للتمرير ثنائية الأبعاد.
StackView- عرض البطاقات المكدّسة الذي يشبه إلى حد ما بطاقات الفهرس الدوّارة، حيث يمكن للمستخدم تمرير البطاقة الأمامية سريعًا للأعلى أو للأسفل للاطّلاع على البطاقة السابقة أو التالية، على التوالي.
AdapterViewFlipperViewAnimatorهو عنصر بسيط يعمل بمحوّل ويعرض رسومًا متحركة بين طريقتَي عرض أو أكثر. يتم عرض طفل واحد فقط في كل مرة.
بما أنّ طرق عرض المجموعات هذه تعرض مجموعات تستند إلى بيانات عن بُعد، فإنّها تستخدم Adapter لربط واجهة المستخدم بالبيانات. يربط Adapter عناصر فردية من مجموعة بيانات بعناصر View فردية.
وبما أنّ طرق عرض المجموعات هذه تستند إلى محوّلات، يجب أن يتضمّن إطار عمل Android بنية إضافية تتيح استخدامها في الأدوات. في سياق الأداة، يتم استبدال Adapter بـ RemoteViewsFactory، وهو عبارة عن برنامج تضمين بسيط لواجهة Adapter. عند طلب عنصر محدّد في المجموعة، ينشئ RemoteViewsFactory العنصر الخاص بالمجموعة ويعرضه ككائن RemoteViews. لتضمين عرض مجموعة في التطبيق المصغّر، عليك تنفيذ RemoteViewsService وRemoteViewsFactory.
RemoteViewsService هي خدمة تتيح لمحوّل بعيد طلب عناصر RemoteViews. RemoteViewsFactory هي واجهة لمحوّل بين عرض مجموعة، مثل ListView وGridView وStackView، والبيانات الأساسية لهذا العرض. من StackWidget
العينة،
في ما يلي مثال على الرمز النموذجي لتنفيذ هذه الخدمة
والواجهة:
Kotlin
class StackWidgetService : RemoteViewsService() { override fun onGetViewFactory(intent: Intent): RemoteViewsFactory { return StackRemoteViewsFactory(this.applicationContext, intent) } } class StackRemoteViewsFactory( private val context: Context, intent: Intent ) : RemoteViewsService.RemoteViewsFactory { // See the RemoteViewsFactory API reference for the full list of methods to // implement. }
Java
public class StackWidgetService extends RemoteViewsService { @Override public RemoteViewsFactory onGetViewFactory(Intent intent) { return new StackRemoteViewsFactory(this.getApplicationContext(), intent); } } class StackRemoteViewsFactory implements RemoteViewsService.RemoteViewsFactory { // See the RemoteViewsFactory API reference for the full list of methods to // implement. }
تطبيق نموذجي
تم استخلاص مقتطفات الرمز في هذا القسم أيضًا من StackWidget
النموذج:

StackWidgetيتألف هذا النموذج من مجموعة من عشر طرق عرض تعرض القيم من صفر إلى تسعة. تتضمّن العيّنة المصغّرة السلوكيات الأساسية التالية:
يمكن للمستخدم التمرير سريعًا للأعلى أو للأسفل في العرض العلوي ضمن التطبيق المصغّر لعرض العرض التالي أو السابق. هذا هو السلوك التلقائي
StackView.وبدون أي تفاعل من المستخدم، تنتقل الأداة تلقائيًا بين طرق العرض بالتسلسل، مثل عرض الشرائح. ويحدث ذلك بسبب الإعداد
android:autoAdvanceViewId="@id/stack_view"في الملفres/xml/stackwidgetinfo.xml. ينطبق هذا الإعداد على معرّف العرض، وهو في هذه الحالة معرّف العرض الخاص بالعرض المكدّس.إذا لمس المستخدم العرض العلوي، ستعرض الأداة الرسالة
Toast"تم لمس العرض n"، حيث n هو فهرس (موضع) العرض الذي تم لمسه. لمزيد من المعلومات حول كيفية تنفيذ السلوكيات، يُرجى الاطّلاع على قسم إضافة سلوك إلى عناصر فردية.
تنفيذ التطبيقات المصغّرة باستخدام المجموعات
لتنفيذ تطبيق مصغّر يتضمّن مجموعات، اتّبِع الإجراءات اللازمة لتنفيذ أي تطبيق مصغّر، ثم اتّبِع بضع خطوات إضافية: عدِّل ملف البيان، وأضِف عرض مجموعة إلى تصميم التطبيق المصغّر، وعدِّل الفئة الفرعية AppWidgetProvider.
بيان التطبيقات المصغّرة التي تتضمّن مجموعات
بالإضافة إلى المتطلبات الواردة في تعريف أداة في ملف البيان، عليك إتاحة ربط الأدوات التي تتضمّن مجموعات بـ RemoteViewsService. يمكنك إجراء ذلك من خلال تعريف الخدمة في ملف البيان باستخدام الإذن BIND_REMOTEVIEWS.
يمنع هذا الإجراء التطبيقات الأخرى من الوصول إلى بيانات تطبيقك المصغّر بحرية.
على سبيل المثال، عند إنشاء تطبيق مصغّر يستخدم RemoteViewsService لتعبئة عرض مجموعة، قد يبدو إدخال البيان على النحو التالي:
<service android:name="MyWidgetService"
android:permission="android.permission.BIND_REMOTEVIEWS" />
في هذا المثال، يشير android:name="MyWidgetService" إلى الفئة الفرعية من RemoteViewsService.
تنسيق التطبيقات المصغّرة مع المجموعات
الشرط الأساسي لملف XML الخاص بتصميم التطبيق المصغّر هو أن يتضمّن أحد طرق عرض المجموعات: ListView أو GridView أو StackView أو AdapterViewFlipper. في ما يلي ملف widget_layout.xml الخاص
StackWidget
بالعيّنة:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<StackView
android:id="@+id/stack_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:loopViews="true" />
<TextView
android:id="@+id/empty_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:background="@drawable/widget_item_background"
android:textColor="#ffffff"
android:textStyle="bold"
android:text="@string/empty_view_text"
android:textSize="20sp" />
</FrameLayout>
يُرجى العِلم أنّ طرق العرض الفارغة يجب أن تكون عناصر شقيقة لطريقة عرض المجموعة التي تمثّل طريقة العرض الفارغة الحالة الفارغة.
بالإضافة إلى ملف التصميم الخاص بالأداة بأكملها، أنشئ ملف تصميم آخر يحدّد تصميم كل عنصر في المجموعة، مثل تصميم لكل كتاب في مجموعة من الكتب. يحتوي نموذج StackWidget على ملف واحد لتصميم العناصر، وهو widget_item.xml، لأنّ جميع العناصر تستخدم التصميم نفسه.
فئة AppWidgetProvider للتطبيقات المصغّرة التي تتضمّن مجموعات
كما هو الحال مع التطبيقات المصغّرة العادية، يتم عادةً وضع الجزء الأكبر من الرمز في الفئة الفرعية AppWidgetProvider ضمن onUpdate().
الفرق الرئيسي في عملية التنفيذ الخاصة بـ onUpdate() عند إنشاء أداة باستخدام مجموعات هو أنّه يجب استدعاء setRemoteAdapter(). يُعلِم هذا الإعداد طريقة العرض الخاصة بالمجموعة بمكان الحصول على بياناتها.
يمكن أن يعرض RemoteViewsService بعد ذلك عملية تنفيذ RemoteViewsFactory، ويمكن للتطبيق المصغّر عرض البيانات المناسبة. عند استدعاء هذه الطريقة، مرِّر غرضًا يشير إلى تنفيذك RemoteViewsService ورقم تعريف التطبيق المصغّر الذي يحدّد التطبيق المصغّر المطلوب تعديله.
على سبيل المثال، إليك كيف ينفّذ نموذج StackWidget طريقة معاودة الاتصال onUpdate()
لضبط RemoteViewsService كمحوّل بعيد لمجموعة الأدوات:
Kotlin
override fun onUpdate( context: Context, appWidgetManager: AppWidgetManager, appWidgetIds: IntArray ) { // Update each of the widgets with the remote adapter. appWidgetIds.forEach { appWidgetId -> // Set up the intent that starts the StackViewService, which // provides the views for this collection. val intent = Intent(context, StackWidgetService::class.java).apply { // Add the widget ID to the intent extras. putExtra(AppWidgetManager.EXTRA_APPWIDGET_ID, appWidgetId) data = Uri.parse(toUri(Intent.URI_INTENT_SCHEME)) } // Instantiate the RemoteViews object for the widget layout. val views = RemoteViews(context.packageName, R.layout.widget_layout).apply { // Set up the RemoteViews object to use a RemoteViews adapter. // This adapter connects to a RemoteViewsService through the // specified intent. // This is how you populate the data. setRemoteAdapter(R.id.stack_view, intent) // The empty view is displayed when the collection has no items. // It must be in the same layout used to instantiate the // RemoteViews object. setEmptyView(R.id.stack_view, R.id.empty_view) } // Do additional processing specific to this widget. appWidgetManager.updateAppWidget(appWidgetId, views) } super.onUpdate(context, appWidgetManager, appWidgetIds) }
Java
public void onUpdate(Context context, AppWidgetManager appWidgetManager, int[] appWidgetIds) { // Update each of the widgets with the remote adapter. for (int i = 0; i < appWidgetIds.length; ++i) { // Set up the intent that starts the StackViewService, which // provides the views for this collection. Intent intent = new Intent(context, StackWidgetService.class); // Add the widget ID to the intent extras. intent.putExtra(AppWidgetManager.EXTRA_APPWIDGET_ID, appWidgetIds[i]); intent.setData(Uri.parse(intent.toUri(Intent.URI_INTENT_SCHEME))); // Instantiate the RemoteViews object for the widget layout. RemoteViews views = new RemoteViews(context.getPackageName(), R.layout.widget_layout); // Set up the RemoteViews object to use a RemoteViews adapter. // This adapter connects to a RemoteViewsService through the specified // intent. // This is how you populate the data. views.setRemoteAdapter(R.id.stack_view, intent); // The empty view is displayed when the collection has no items. // It must be in the same layout used to instantiate the RemoteViews // object. views.setEmptyView(R.id.stack_view, R.id.empty_view); // Do additional processing specific to this widget. appWidgetManager.updateAppWidget(appWidgetIds[i], views); } super.onUpdate(context, appWidgetManager, appWidgetIds); }
الاحتفاظ بالبيانات
كما هو موضّح في هذه الصفحة، يوفّر الصنف الفرعي RemoteViewsService
السمة RemoteViewsFactory المستخدَمة لتعبئة عرض المجموعة البعيدة.
يُرجى اتّباع الخطوات التالية:
الفئة الفرعية
RemoteViewsServiceRemoteViewsServiceهي الخدمة التي يمكن من خلالها لمحوّل بعيد طلبRemoteViews.في الفئة الفرعية
RemoteViewsService، أدرِج فئة تنفّذ الواجهةRemoteViewsFactory. RemoteViewsFactoryهي واجهة لمحوّل بين عرض مجموعة بعيد، مثلListViewوGridViewوStackView، والبيانات الأساسية لهذا العرض. تتحمّل عملية التنفيذ مسؤولية إنشاء عنصرRemoteViewsلكل عنصر في مجموعة البيانات. هذه الواجهة هي برنامج تضمين بسيط حولAdapter.
لا يمكنك الاعتماد على مثيل واحد من خدمتك أو أي بيانات يتضمّنها للاستمرار. لا تخزِّن البيانات في RemoteViewsService إلا إذا كانت ثابتة. إذا أردت أن تظل بيانات التطبيق المصغّر متاحة، فإنّ أفضل طريقة هي استخدام ContentProvider تظل بياناته متاحة بعد انتهاء دورة حياة العملية. على سبيل المثال، يمكن لويدجت متجر بقالة
تخزين حالة كل عنصر في قائمة البقالة في موقع جغرافي ثابت، مثل
قاعدة بيانات SQL.
المحتوى الأساسي لتنفيذ RemoteViewsService هو
RemoteViewsFactory، كما هو موضّح في القسم التالي.
واجهة RemoteViewsFactory
يوفر صفك المخصّص الذي ينفّذ واجهة RemoteViewsFactory
للعنصر واجهة المستخدم البيانات الخاصة بالعناصر في مجموعته. ولإجراء ذلك، يجمع بين ملف تنسيق XML لعنصر التطبيق المصغّر ومصدر البيانات. يمكن أن يكون مصدر البيانات هذا أي شيء، بدءًا من قاعدة بيانات إلى مصفوفة بسيطة. في StackWidgetالعينة، يكون مصدر البيانات عبارة عن مصفوفة من WidgetItems. تعمل RemoteViewsFactory كأداة ربط لتوصيل البيانات بعرض المجموعة البعيد.
الطريقتان الأكثر أهمية اللتان عليك تنفيذهما لفئة
RemoteViewsFactory الفرعية هما
onCreate() و
getViewAt().
يستدعي النظام onCreate() عند إنشاء المصنع للمرة الأولى.
هذا هو المكان الذي يمكنك فيه إعداد أي عمليات ربط أو مؤشرات لمصدر بياناتك. على سبيل المثال، تستخدم العيّنة StackWidget onCreate() لتهيئة مصفوفة من عناصر WidgetItem. عندما تكون الأداة نشطة، يصل النظام إلى هذه العناصر باستخدام موضع الفهرس في المصفوفة ويعرض النص الذي تحتويه.
في ما يلي مقتطف من عملية تنفيذ RemoteViewsFactory في نموذج StackWidget يعرض أجزاءً من طريقة onCreate():
Kotlin
private const val REMOTE_VIEW_COUNT: Int = 10 class StackRemoteViewsFactory( private val context: Context ) : RemoteViewsService.RemoteViewsFactory { private lateinit var widgetItems: List<WidgetItem> override fun onCreate() { // In onCreate(), set up any connections or cursors to your data // source. Heavy lifting, such as downloading or creating content, // must be deferred to onDataSetChanged() or getViewAt(). Taking // more than 20 seconds on this call results in an ANR. widgetItems = List(REMOTE_VIEW_COUNT) { index -> WidgetItem("$index!") } ... } ... }
Java
class StackRemoteViewsFactory implements RemoteViewsService.RemoteViewsFactory { private static final int REMOTE_VIEW_COUNT = 10; private List<WidgetItem> widgetItems = new ArrayList<WidgetItem>(); public void onCreate() { // In onCreate(), setup any connections or cursors to your data // source. Heavy lifting, such as downloading or creating content, // must be deferred to onDataSetChanged() or getViewAt(). Taking // more than 20 seconds on this call results in an ANR. for (int i = 0; i < REMOTE_VIEW_COUNT; i++) { widgetItems.add(new WidgetItem(i + "!")); } ... } ...
تعرض الطريقة RemoteViewsFactory getViewAt() عنصر RemoteViews
يتوافق مع البيانات في position المحدّد في مجموعة البيانات. في ما يلي مقتطف من تنفيذ RemoteViewsFactory في نموذج StackWidget:
Kotlin
override fun getViewAt(position: Int): RemoteViews { // Construct a remote views item based on the widget item XML file // and set the text based on the position. return RemoteViews(context.packageName, R.layout.widget_item).apply { setTextViewText(R.id.widget_item, widgetItems[position].text) } }
Java
public RemoteViews getViewAt(int position) { // Construct a remote views item based on the widget item XML file // and set the text based on the position. RemoteViews views = new RemoteViews(context.getPackageName(), R.layout.widget_item); views.setTextViewText(R.id.widget_item, widgetItems.get(position).text); return views; }
إضافة سلوك إلى عناصر فردية
توضّح الأقسام السابقة كيفية ربط بياناتك بمجموعة الأدوات. ولكن ماذا لو أردت إضافة سلوك ديناميكي إلى العناصر الفردية في طريقة عرض المجموعة؟
كما هو موضّح في التعامل مع الأحداث باستخدام الفئة onUpdate()، يمكنك عادةً استخدام setOnClickPendingIntent() لضبط سلوك النقر على أحد العناصر، مثل جعل زر يطلق Activity. ولكن لا يُسمح باتّباع هذا النهج مع طرق العرض الفرعية في عنصر مجموعة فردي.
على سبيل المثال، يمكنك استخدام setOnClickPendingIntent() لإعداد زر عام في أداة Gmail يفتح التطبيق، ولكن ليس على عناصر القائمة الفردية.
بدلاً من ذلك، لإضافة سلوك النقر إلى عناصر فردية في مجموعة، استخدِم setOnClickFillInIntent(). يتضمّن ذلك إعداد نموذج intent معلّق لعرض مجموعتك، ثم إعداد intent للتعبئة لكل عنصر في المجموعة من خلال RemoteViewsFactory.
يستخدم هذا القسم نموذج StackWidget لتوضيح كيفية إضافة سلوك إلى عناصر فردية. في المثال StackWidget، إذا لمس المستخدم العرض العلوي، يعرض التطبيق المصغّر الرسالة Toast "تم لمس العرض n"، حيث n هو فهرس (موضع) العرض الذي تم لمسه. إليك إرشادات:
تنشئ الفئة
StackWidgetProvider، وهي فئة فرعية منAppWidgetProvider، غرضًا معلّقًا يتضمّن إجراءً مخصّصًا باسمTOAST_ACTION.عندما ينقر المستخدم على طريقة عرض، يتم تشغيل الغرض وبثه
TOAST_ACTION.يتم اعتراض عملية البث هذه من خلال الطريقة
StackWidgetProvideronReceive()في الفئة، وتعرض الأداة الرسالةToastللعنصر الذي تم النقر عليه. يتم توفير بيانات عناصر المجموعة من خلالRemoteViewsFactoryعبرRemoteViewsService.
إعداد نموذج الطلب الذي ينتظر المراجعة
يُعدّ StackWidgetProvider (فئة فرعية من
AppWidgetProvider) كائن intent في انتظار المراجعة. لا يمكن للعناصر الفردية في مجموعة إعداد نوايا معلّقة خاصة بها. بدلاً من ذلك، تنشئ المجموعة بأكملها نموذجًا لـ PendingIntent، وتنشئ العناصر الفردية نموذجًا لـ FillInIntent من أجل إنشاء سلوك فريد لكل عنصر على حدة.
يتلقّى هذا الصف أيضًا البث الذي يتم إرساله عندما يلمس المستخدم
عرضًا. ويتمّ معالجة هذا الحدث في طريقة onReceive(). إذا كان الإجراء الخاص بالغرض هو TOAST_ACTION، تعرض الأداة رسالة Toast للعرض الحالي.
Kotlin
const val TOAST_ACTION = "com.example.android.stackwidget.TOAST_ACTION" const val EXTRA_ITEM = "com.example.android.stackwidget.EXTRA_ITEM" class StackWidgetProvider : AppWidgetProvider() { ... // Called when the BroadcastReceiver receives an Intent broadcast. // Checks whether the intent's action is TOAST_ACTION. If it is, the // widget displays a Toast message for the current item. override fun onReceive(context: Context, intent: Intent) { val mgr: AppWidgetManager = AppWidgetManager.getInstance(context) if (intent.action == TOAST_ACTION) { val appWidgetId: Int = intent.getIntExtra( AppWidgetManager.EXTRA_APPWIDGET_ID, AppWidgetManager.INVALID_APPWIDGET_ID ) // EXTRA_ITEM represents a custom value provided by the Intent // passed to the setOnClickFillInIntent() method to indicate the // position of the clicked item. See StackRemoteViewsFactory in // Set the fill-in Intent for details. val viewIndex: Int = intent.getIntExtra(EXTRA_ITEM, 0) Toast.makeText(context, "Touched view $viewIndex", Toast.LENGTH_SHORT).show() } super.onReceive(context, intent) } override fun onUpdate( context: Context, appWidgetManager: AppWidgetManager, appWidgetIds: IntArray ) { // Update each of the widgets with the remote adapter. appWidgetIds.forEach { appWidgetId -> // Sets up the intent that points to the StackViewService that // provides the views for this collection. val intent = Intent(context, StackWidgetService::class.java).apply { putExtra(AppWidgetManager.EXTRA_APPWIDGET_ID, appWidgetId) // When intents are compared, the extras are ignored, so embed // the extra sinto the data so that the extras are not ignored. data = Uri.parse(toUri(Intent.URI_INTENT_SCHEME)) } val rv = RemoteViews(context.packageName, R.layout.widget_layout).apply { setRemoteAdapter(R.id.stack_view, intent) // The empty view is displayed when the collection has no items. // It must be a sibling of the collection view. setEmptyView(R.id.stack_view, R.id.empty_view) } // This section makes it possible for items to have individualized // behavior. It does this by setting up a pending intent template. // Individuals items of a collection can't set up their own pending // intents. Instead, the collection as a whole sets up a pending // intent template, and the individual items set a fillInIntent // to create unique behavior on an item-by-item basis. val toastPendingIntent: PendingIntent = Intent( context, StackWidgetProvider::class.java ).run { // Set the action for the intent. // When the user touches a particular view, it has the effect of // broadcasting TOAST_ACTION. action = TOAST_ACTION putExtra(AppWidgetManager.EXTRA_APPWIDGET_ID, appWidgetId) data = Uri.parse(toUri(Intent.URI_INTENT_SCHEME)) PendingIntent.getBroadcast(context, 0, this, PendingIntent.FLAG_UPDATE_CURRENT) } rv.setPendingIntentTemplate(R.id.stack_view, toastPendingIntent) appWidgetManager.updateAppWidget(appWidgetId, rv) } super.onUpdate(context, appWidgetManager, appWidgetIds) } }
Java
public class StackWidgetProvider extends AppWidgetProvider { public static final String TOAST_ACTION = "com.example.android.stackwidget.TOAST_ACTION"; public static final String EXTRA_ITEM = "com.example.android.stackwidget.EXTRA_ITEM"; ... // Called when the BroadcastReceiver receives an Intent broadcast. // Checks whether the intent's action is TOAST_ACTION. If it is, the // widget displays a Toast message for the current item. @Override public void onReceive(Context context, Intent intent) { AppWidgetManager mgr = AppWidgetManager.getInstance(context); if (intent.getAction().equals(TOAST_ACTION)) { int appWidgetId = intent.getIntExtra(AppWidgetManager.EXTRA_APPWIDGET_ID, AppWidgetManager.INVALID_APPWIDGET_ID); // EXTRA_ITEM represents a custom value provided by the Intent // passed to the setOnClickFillInIntent() method to indicate the // position of the clicked item. See StackRemoteViewsFactory in // Set the fill-in Intent for details. int viewIndex = intent.getIntExtra(EXTRA_ITEM, 0); Toast.makeText(context, "Touched view " + viewIndex, Toast.LENGTH_SHORT).show(); } super.onReceive(context, intent); } @Override public void onUpdate(Context context, AppWidgetManager appWidgetManager, int[] appWidgetIds) { // Update each of the widgets with the remote adapter. for (int i = 0; i < appWidgetIds.length; ++i) { // Sets up the intent that points to the StackViewService that // provides the views for this collection. Intent intent = new Intent(context, StackWidgetService.class); intent.putExtra(AppWidgetManager.EXTRA_APPWIDGET_ID, appWidgetIds[i]); // When intents are compared, the extras are ignored, so embed // the extras into the data so that the extras are not // ignored. intent.setData(Uri.parse(intent.toUri(Intent.URI_INTENT_SCHEME))); RemoteViews rv = new RemoteViews(context.getPackageName(), R.layout.widget_layout); rv.setRemoteAdapter(appWidgetIds[i], R.id.stack_view, intent); // The empty view is displayed when the collection has no items. It // must be a sibling of the collection view. rv.setEmptyView(R.id.stack_view, R.id.empty_view); // This section makes it possible for items to have individualized // behavior. It does this by setting up a pending intent template. // Individuals items of a collection can't set up their own pending // intents. Instead, the collection as a whole sets up a pending // intent template, and the individual items set a fillInIntent // to create unique behavior on an item-by-item basis. Intent toastIntent = new Intent(context, StackWidgetProvider.class); // Set the action for the intent. // When the user touches a particular view, it has the effect of // broadcasting TOAST_ACTION. toastIntent.setAction(StackWidgetProvider.TOAST_ACTION); toastIntent.putExtra(AppWidgetManager.EXTRA_APPWIDGET_ID, appWidgetIds[i]); intent.setData(Uri.parse(intent.toUri(Intent.URI_INTENT_SCHEME))); PendingIntent toastPendingIntent = PendingIntent.getBroadcast(context, 0, toastIntent, PendingIntent.FLAG_UPDATE_CURRENT); rv.setPendingIntentTemplate(R.id.stack_view, toastPendingIntent); appWidgetManager.updateAppWidget(appWidgetIds[i], rv); } super.onUpdate(context, appWidgetManager, appWidgetIds); } }
ضبط نية التعبئة
يجب أن يضبط RemoteViewsFactory نية التعبئة على كل عنصر في المجموعة. ويتيح ذلك التمييز بين الإجراء الفردي عند النقر على عنصر معيّن. يتم بعد ذلك دمج نية التعبئة مع النموذج PendingIntent لتحديد النية النهائية التي يتم تنفيذها عند النقر على العنصر.
Kotlin
private const val REMOTE_VIEW_COUNT: Int = 10 class StackRemoteViewsFactory( private val context: Context, intent: Intent ) : RemoteViewsService.RemoteViewsFactory { private lateinit var widgetItems: List<WidgetItem> private val appWidgetId: Int = intent.getIntExtra( AppWidgetManager.EXTRA_APPWIDGET_ID, AppWidgetManager.INVALID_APPWIDGET_ID ) override fun onCreate() { // In onCreate(), set up any connections or cursors to your data source. // Heavy lifting, such as downloading or creating content, must be // deferred to onDataSetChanged() or getViewAt(). Taking more than 20 // seconds on this call results in an ANR. widgetItems = List(REMOTE_VIEW_COUNT) { index -> WidgetItem("$index!") } ... } ... override fun getViewAt(position: Int): RemoteViews { // Construct a remote views item based on the widget item XML file // and set the text based on the position. return RemoteViews(context.packageName, R.layout.widget_item).apply { setTextViewText(R.id.widget_item, widgetItems[position].text) // Set a fill-intent to fill in the pending intent template. // that is set on the collection view in StackWidgetProvider. val fillInIntent = Intent().apply { Bundle().also { extras -> extras.putInt(EXTRA_ITEM, position) putExtras(extras) } } // Make it possible to distinguish the individual on-click // action of a given item. setOnClickFillInIntent(R.id.widget_item, fillInIntent) ... } } ... }
Java
public class StackWidgetService extends RemoteViewsService { @Override public RemoteViewsFactory onGetViewFactory(Intent intent) { return new StackRemoteViewsFactory(this.getApplicationContext(), intent); } } class StackRemoteViewsFactory implements RemoteViewsService.RemoteViewsFactory { private static final int count = 10; private List<WidgetItem> widgetItems = new ArrayList<WidgetItem>(); private Context context; private int appWidgetId; public StackRemoteViewsFactory(Context context, Intent intent) { this.context = context; appWidgetId = intent.getIntExtra(AppWidgetManager.EXTRA_APPWIDGET_ID, AppWidgetManager.INVALID_APPWIDGET_ID); } // Initialize the data set. public void onCreate() { // In onCreate(), set up any connections or cursors to your data // source. Heavy lifting, such as downloading or creating // content, must be deferred to onDataSetChanged() or // getViewAt(). Taking more than 20 seconds on this call results // in an ANR. for (int i = 0; i < count; i++) { widgetItems.add(new WidgetItem(i + "!")); } ... } // Given the position (index) of a WidgetItem in the array, use the // item's text value in combination with the widget item XML file to // construct a RemoteViews object. public RemoteViews getViewAt(int position) { // Position always ranges from 0 to getCount() - 1. // Construct a RemoteViews item based on the widget item XML // file and set the text based on the position. RemoteViews rv = new RemoteViews(context.getPackageName(), R.layout.widget_item); rv.setTextViewText(R.id.widget_item, widgetItems.get(position).text); // Set a fill-intent to fill in the pending // intent template that is set on the collection view in // StackWidgetProvider. Bundle extras = new Bundle(); extras.putInt(StackWidgetProvider.EXTRA_ITEM, position); Intent fillInIntent = new Intent(); fillInIntent.putExtras(extras); // Make it possible to distinguish the individual on-click // action of a given item. rv.setOnClickFillInIntent(R.id.widget_item, fillInIntent); // Return the RemoteViews object. return rv; } ... }
الحفاظ على تحديث بيانات المجموعة
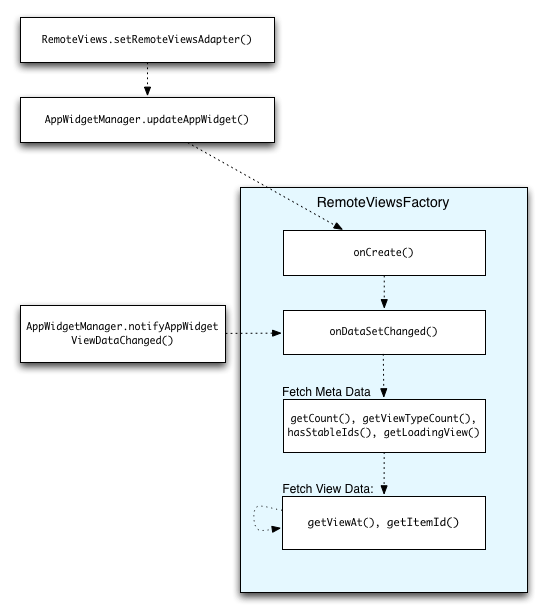
يوضّح الشكل 2 مسار التحديث في أداة تستخدم المجموعات. يوضّح المثال التالي كيفية تفاعل رمز الأداة مع RemoteViewsFactory وكيفية بدء التعديلات:

RemoteViewsFactory أثناء التحديثاتيمكن أن توفّر التطبيقات المصغّرة التي تستخدم المجموعات للمستخدمين محتوًى حديثًا. على سبيل المثال، تمنح أداة Gmail المستخدمين لمحة سريعة عن البريد الوارد. لإتاحة ذلك، فعِّل RemoteViewsFactory وعرض المجموعة لجلب البيانات الجديدة وعرضها.
لإجراء ذلك، استخدِم
AppWidgetManager للاتصال
notifyAppWidgetViewDataChanged(). تؤدي هذه المكالمة إلى معاودة الاتصال بطريقة onDataSetChanged() في عنصر RemoteViewsFactory، ما يتيح لك جلب أي بيانات جديدة.
يمكنك تنفيذ عمليات تتطلّب معالجة مكثّفة بشكل متزامن ضمن دالة الاستدعاء onDataSetChanged(). يتم ضمان إكمال هذا الاتصال قبل استرداد البيانات الوصفية أو بيانات العرض من RemoteViewsFactory. يمكنك أيضًا تنفيذ عمليات تتطلّب معالجة مكثّفة ضمن طريقة getViewAt(). إذا استغرقت هذه المكالمة وقتًا طويلاً، سيتم عرض طريقة عرض التحميل المحدّدة بواسطة طريقة
RemoteViewsFactory الخاصة بالكائن
getLoadingView()
في الموضع المناسب لطريقة عرض المجموعة
إلى أن يتم عرض النتيجة.
استخدام RemoteCollectionItems لتمرير مجموعة مباشرة
يضيف الإصدار 12 من نظام التشغيل Android (المستوى 31 لواجهة برمجة التطبيقات) الطريقة setRemoteAdapter(int viewId,
RemoteViews.RemoteCollectionItems
items)، التي تتيح لتطبيقك تمرير مجموعة مباشرةً عند ملء عرض المجموعة. إذا ضبطت المحوّل باستخدام هذه الطريقة، لن تحتاج إلى تنفيذ RemoteViewsFactory ولن تحتاج إلى طلب notifyAppWidgetViewDataChanged().
بالإضافة إلى تسهيل عملية ملء المحوّل، يساهم هذا الأسلوب أيضًا في إزالة وقت الاستجابة اللازم لملء عناصر جديدة عندما ينتقل المستخدمون إلى أسفل القائمة لعرض عنصر جديد. يُفضّل استخدام هذا النهج لضبط المحوّل طالما أنّ مجموعة عناصر المجموعة صغيرة نسبيًا. ومع ذلك، على سبيل المثال، لا تنجح هذه الطريقة إذا كانت مجموعتك تحتوي على العديد من Bitmaps التي يتم تمريرها إلى setImageViewBitmap.
إذا لم تستخدم المجموعة مجموعة ثابتة من التصاميم، أي إذا كانت بعض العناصر تظهر أحيانًا فقط، استخدِم setViewTypeCount لتحديد الحد الأقصى لعدد التصاميم الفريدة التي يمكن أن تحتوي عليها المجموعة. يتيح ذلك إعادة استخدام المحوّل في عمليات تحديث التطبيق المصغّر.
في ما يلي مثال على كيفية تنفيذ مجموعات RemoteViews المبسَّطة.
Kotlin
val itemLayouts = listOf( R.layout.item_type_1, R.layout.item_type_2, ... ) remoteView.setRemoteAdapter( R.id.list_view, RemoteViews.RemoteCollectionItems.Builder() .addItem(/* id= */ ID_1, RemoteViews(context.packageName, R.layout.item_type_1)) .addItem(/* id= */ ID_2, RemoteViews(context.packageName, R.layout.item_type_2)) ... .setViewTypeCount(itemLayouts.count()) .build() )
Java
List<Integer> itemLayouts = Arrays.asList( R.layout.item_type_1, R.layout.item_type_2, ... ); remoteView.setRemoteAdapter( R.id.list_view, new RemoteViews.RemoteCollectionItems.Builder() .addItem(/* id= */ ID_1, new RemoteViews(context.getPackageName(), R.layout.item_type_1)) .addItem(/* id= */ ID_2, new RemoteViews(context.getPackageName(), R.layout.item_type_2)) ... .setViewTypeCount(itemLayouts.size()) .build() );