Widżety kolekcji służą do wyświetlania wielu elementów tego samego typu, np. kolekcji zdjęć z aplikacji galerii, artykułów z aplikacji z wiadomościami lub wiadomości z aplikacji do komunikacji. Widżety kolekcji zwykle koncentrują się na 2 przypadkach użycia: przeglądaniu kolekcji i otwieraniu elementu kolekcji w widoku szczegółowym. Widżety kolekcji można przewijać w pionie.
Te widżety używają RemoteViewsService do wyświetlania kolekcji opartych na danych zdalnych, np. pochodzących od dostawcy treści. Widżet prezentuje dane w jednym z tych typów widoku, które są nazywane widokami kolekcji:
ListView- Widok, który wyświetla elementy na liście przewijanej w pionie.
GridView- Widok, który wyświetla elementy w dwuwymiarowej przewijanej siatce.
StackView- Widok kart ułożonych jedna na drugiej, podobny do wizytownika, w którym użytkownik może przesunąć przednią kartę w górę lub w dół, aby zobaczyć odpowiednio poprzednią lub następną kartę.
AdapterViewFlipper- Prosty widok oparty na adapterze
ViewAnimator, który animuje przejścia między co najmniej 2 widokami. W danym momencie wyświetlane jest tylko 1 dziecko.
Te widoki kolekcji wyświetlają kolekcje oparte na danych zdalnych, dlatego do powiązania interfejsu użytkownika z danymi używają Adapter. Adapter wiąże poszczególne elementy z zestawu danych z poszczególnymi obiektami View.
A ponieważ te widoki kolekcji są obsługiwane przez adaptery, platforma Android musi zawierać dodatkową architekturę, aby obsługiwać ich użycie w widżetach. W kontekście widżetu symbol Adapter jest zastępowany przez RemoteViewsFactory, który jest cienką otoczką interfejsu Adapter. Gdy zażądasz konkretnego elementu w kolekcji, RemoteViewsFactory utworzy i zwróci element kolekcji jako obiekt RemoteViews. Aby uwzględnić widok kolekcji w widżecie, zaimplementuj RemoteViewsService i RemoteViewsFactory.
RemoteViewsService to usługa, która umożliwia zdalnemu adapterowi wysyłanie żądań obiektów RemoteViews. RemoteViewsFactory to interfejs adaptera między widokiem kolekcji, takim jak ListView, GridView i StackView, a danymi bazowymi tego widoku. Z StackWidgetprzykładowego kodu poniżej znajdziesz przykład kodu standardowego do wdrożenia tej usługi i tego interfejsu:
Kotlin
class StackWidgetService : RemoteViewsService() { override fun onGetViewFactory(intent: Intent): RemoteViewsFactory { return StackRemoteViewsFactory(this.applicationContext, intent) } } class StackRemoteViewsFactory( private val context: Context, intent: Intent ) : RemoteViewsService.RemoteViewsFactory { // See the RemoteViewsFactory API reference for the full list of methods to // implement. }
Java
public class StackWidgetService extends RemoteViewsService { @Override public RemoteViewsFactory onGetViewFactory(Intent intent) { return new StackRemoteViewsFactory(this.getApplicationContext(), intent); } } class StackRemoteViewsFactory implements RemoteViewsService.RemoteViewsFactory { // See the RemoteViewsFactory API reference for the full list of methods to // implement. }
Przykładowa aplikacja
Fragmenty kodu w tej sekcji pochodzą też z StackWidgetprzykładowego kodu:

StackWidget.Ten przykład składa się z 10 widoków, które wyświetlają wartości od 0 do 9. Przykładowy widżet ma te główne funkcje:
Użytkownik może przesunąć widok u góry widżetu w pionie, aby wyświetlić następny lub poprzedni widok. Jest to wbudowane zachowanie
StackView.Bez udziału użytkownika widżet automatycznie przechodzi do kolejnych widoków w sekwencji, podobnie jak w przypadku pokazu slajdów. Wynika to z ustawienia
android:autoAdvanceViewId="@id/stack_view"w plikures/xml/stackwidgetinfo.xml. To ustawienie dotyczy identyfikatora widoku, którym w tym przypadku jest identyfikator widoku stosu.Jeśli użytkownik dotknie widoku u góry, widżet wyświetli komunikat
Toast„Dotknięto widoku n”, gdzie n to indeks (pozycja) dotkniętego widoku. Więcej informacji o wdrażaniu zachowań znajdziesz w sekcji Dodawanie zachowań do poszczególnych elementów.
Implementowanie widżetów za pomocą kolekcji
Aby wdrożyć widżet z kolekcjami, wykonaj procedurę wdrażania dowolnego widżetu, a następnie wykonaj kilka dodatkowych czynności: zmodyfikuj plik manifestu, dodaj widok kolekcji do układu widżetu i zmodyfikuj podklasę AppWidgetProvider.
Plik manifestu widżetów z kolekcjami
Oprócz wymagań wymienionych w sekcji Deklarowanie widżetu w pliku manifestu musisz umożliwić widżetom z kolekcjami powiązanie z Twoim RemoteViewsService. Aby to zrobić, zadeklaruj usługę w pliku manifestu z uprawnieniami BIND_REMOTEVIEWS.
Uniemożliwia to innym aplikacjom swobodny dostęp do danych widżetu.
Na przykład podczas tworzenia widżetu, który używa RemoteViewsService do wypełniania widoku kolekcji, wpis w pliku manifestu może wyglądać tak:
<service android:name="MyWidgetService"
android:permission="android.permission.BIND>_REMOTEVIEWS" /
W tym przykładzie android:name="MyWidgetService" odnosi się do podklasy elementu RemoteViewsService.
Układ widżetów z kolekcjami
Głównym wymaganiem dotyczącym pliku XML układu widżetu jest to, aby zawierał on jeden z widoków kolekcji: ListView, GridView, StackView lub AdapterViewFlipper. Oto plik widget_layout.xml dla
StackWidget
przykładowego:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_h>eight<="match_parent"
StackView
android:id="@+id/stack_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
> andr<oid:gravity="center"
android:loopViews="true" /
TextView
android:id="@+id/empty_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:background="@drawable/widget_item_background"
android:tex>t<Color=">#ffffff"
android:textStyle="bold"
android:text="@string/empty_view_text"
android:textSize="20sp" /
/FrameLayout
Pamiętaj, że puste widoki muszą być elementami równorzędnymi widoku kolekcji, dla którego reprezentują pusty stan.
Oprócz pliku układu dla całego widżetu utwórz kolejny plik układu, który definiuje układ każdego elementu w kolekcji, np. układ każdej książki w kolekcji książek. Przykładowy projekt StackWidget zawiera tylko jeden plik układu elementu, widget_item.xml, ponieważ wszystkie elementy mają ten sam układ.
Klasa AppWidgetProvider w przypadku widżetów z kolekcjami
Podobnie jak w przypadku zwykłych widżetów większość kodu w podklasie AppWidgetProvider znajduje się zwykle w funkcji onUpdate().
Główna różnica w implementacji w przypadku tworzenia widżetu z kolekcjami polega na tym, że musisz wywołać funkcję setRemoteAdapter().onUpdate() Dzięki temu widok kolekcji wie, skąd pobierać dane.
RemoteViewsService może wtedy zwrócić Twoją implementację RemoteViewsFactory, a widżet może wyświetlać odpowiednie dane. Gdy wywołujesz tę metodę, przekaż intencję, która wskazuje implementację RemoteViewsService, oraz identyfikator widżetu, który określa widżet do zaktualizowania.
Na przykład w tym StackWidgetprzykładzieonUpdate() zaimplementowano metodę wywołania zwrotnego RemoteViewsService, aby ustawić StackWidgetjako zdalny adapter kolekcji widżetów:
Kotlin
override fun onUpdate( context: Context, appWidgetManager: AppWidgetManager, appWidgetIds: IntArray ) { // Update each of the widgets with the remote adapter. appWidgetIds.forEach { appWidgetId -> // Set up the intent that starts the StackViewService, which // provides the views for this collection. val intent = Intent(context, StackWidgetService::class.java).apply { // Add the widget ID to the intent extras. putExtra(AppWidgetManager.EXTRA_APPWIDGET_ID, appWidgetId) data = Uri.parse(toUri(Intent.URI_INTENT_SCHEME)) } // Instantiate the RemoteViews object for the widget layout. val views = RemoteViews(context.packageName, R.layout.widget_layout).apply { // Set up the RemoteViews object to use a RemoteViews adapter. // This adapter connects to a RemoteViewsService through the // specified intent. // This is how you populate the data. setRemoteAdapter(R.id.stack_view, intent) // The empty view is displayed when the collection has no items. // It must be in the same layout used to instantiate the // RemoteViews object. setEmptyView(R.id.stack_view, R.id.empty_view) } // Do additional processing specific to this widget. appWidgetManager.updateAppWidget(appWidgetId, views) } super.onUpdate(context, appWidgetManager, appWidgetIds) }
Java
public void onUpdate(Context context, AppWidgetManager appWidgetManager, int[] appWidgetIds) { // Update each of the widgets with the remote adapter. for (int i = 0; i < appWidgetIds.length; ++i) { // Set up the intent that starts the StackViewService, which // provides the views for this collection. Intent intent = new Intent(context, StackWidgetService.class); // Add the widget ID to the intent extras. intent.putExtra(AppWidgetManager.EXTRA_APPWIDGET_ID, appWidgetIds[i]); intent.setData(Uri.parse(intent.toUri(Intent.URI_INTENT_SCHEME))); // Instantiate the RemoteViews object for the widget layout. RemoteViews views = new RemoteViews(context.getPackageName(), R.layout.widget_layout); // Set up the RemoteViews object to use a RemoteViews adapter. // This adapter connects to a RemoteViewsService through the specified // intent. // This is how you populate the data. views.setRemoteAdapter(R.id.stack_view, intent); // The empty view is displayed when the collection has no items. // It must be in the same layout used to instantiate the RemoteViews // object. views.setEmptyView(R.id.stack_view, R.id.empty_view); // Do additional processing specific to this widget. appWidgetManager.updateAppWidget(appWidgetIds[i], views); } super.onUpdate(context, appWidgetManager, appWidgetIds); }
Utrwalanie danych
Zgodnie z opisem na tej stronie podklasa RemoteViewsService udostępnia RemoteViewsFactory używany do wypełniania widoku kolekcji zdalnej.
Wykonaj te czynności:
Podklasa
RemoteViewsService.RemoteViewsServiceto usługa, za pomocą której zdalny adapter może wysyłać żądaniaRemoteViews.W podklasie
RemoteViewsServiceumieść klasę, która implementuje interfejsRemoteViewsFactory.RemoteViewsFactoryto interfejs adaptera między widokiem kolekcji zdalnej, np.ListView,GridView,StackView, a danymi bazowymi tego widoku. Twoja implementacja odpowiada za utworzenie obiektuRemoteViewsdla każdego elementu w zbiorze danych. Ten interfejs to cienka otoczka wokółAdapter.
Nie możesz polegać na pojedynczej instancji usługi ani na żadnych danych, które zawiera, w celu zapewnienia trwałości. Nie przechowuj danych w RemoteViewsService, chyba że są statyczne. Jeśli chcesz, aby dane widżetu były zachowywane, najlepszym rozwiązaniem jest użycie ContentProvider, którego dane są zachowywane po zakończeniu procesu. Na przykład widżet sklepu spożywczego może przechowywać stan każdego elementu listy zakupów w trwałym miejscu, takim jak baza danych SQL.
Główną zawartością implementacji RemoteViewsService jest jej RemoteViewsFactory, opisany w następnej sekcji.
Interfejs RemoteViewsFactory
Klasa niestandardowa, która implementuje interfejs RemoteViewsFactory, udostępnia widżetowi dane elementów w jego kolekcji. W tym celu łączy plik układu XML elementu widżetu ze źródłem danych. Źródłem danych może być baza danych lub prosta tablica. W StackWidget
przykładzie źródło danych to tablica WidgetItems. RemoteViewsFactorydziała jako adapter, który łączy dane ze zdalnym widokiem kolekcji.
Dwie najważniejsze metody, które musisz wdrożyć w przypadku podklasy RemoteViewsFactory, to onCreate() i getViewAt().
System wywołuje funkcję onCreate() podczas pierwszego tworzenia fabryki.
W tym miejscu możesz skonfigurować połączenia lub kursory ze źródłem danych. Na przykład w StackWidget przykładowym kodzie do zainicjowania tablicy obiektów WidgetItem użyto onCreate(). Gdy widżet jest aktywny, system uzyskuje dostęp do tych obiektów za pomocą ich pozycji indeksu w tablicy i wyświetla tekst, który zawierają.
Oto fragment implementacji StackWidget w przykładzie RemoteViewsFactory, który pokazuje części metody onCreate():
Kotlin
private const val REMOTE_VIEW_COUNT: Int = 10 class StackRemoteViewsFactory( private val context: Context ) : RemoteViewsService.RemoteViewsFactory { private lateinit var widgetItems: List<WidgetItem> override fun onCreate() { // In onCreate(), set up any connections or cursors to your data // source. Heavy lifting, such as downloading or creating content, // must be deferred to onDataSetChanged() or getViewAt(). Taking // more than 20 seconds on this call results in an ANR. widgetItems = List(REMOTE_VIEW_COUNT) { index -> WidgetItem("$index!") } ... } ... }
Java
class StackRemoteViewsFactory implements RemoteViewsService.RemoteViewsFactory { private static final int REMOTE_VIEW_COUNT = 10; private List<WidgetItem> widgetItems = new ArrayL<istWidgetItem>(); public void onCreate() { // In onCreate(), setup any connections or cursors to your data // source. Heavy lifting, such as downloading or creating content, // must be deferred to onDataSetChanged() or getViewAt(). Taking // more than 20 seconds on this call results in an ANR. for (int i =< 0; i REMOTE_VIEW_COUNT; i++) { widgetItems.add(new WidgetItem(i + "!")); } ... } ...
RemoteViewsFactory metoda getViewAt() zwraca RemoteViews obiekt
odpowiadający danym w określonym position w zbiorze danych. Oto fragment implementacji RemoteViewsFactory w przykładowym kodzie StackWidget:
Kotlin
override fun getViewAt(position: Int): RemoteViews { // Construct a remote views item based on the widget item XML file // and set the text based on the position. return RemoteViews(context.packageName, R.layout.widget_item).apply { setTextViewText(R.id.widget_item, widgetItems[position].text) } }
Java
public RemoteViews getViewAt(int position) { // Construct a remote views item based on the widget item XML file // and set the text based on the position. RemoteViews views = new RemoteViews(context.getPackageName(), R.layout.widget_item); views.setTextViewText(R.id.widget_item, widgetItems.get(position).text); return views; }
Dodawanie zachowań do poszczególnych elementów
W poprzednich sekcjach pokazaliśmy, jak powiązać dane z kolekcją widżetów. Ale co zrobić, jeśli chcesz dodać dynamiczne zachowanie do poszczególnych elementów w widoku kolekcji?
Jak opisano w sekcji Obsługa zdarzeń za pomocą klasy onUpdate(), do ustawiania zachowania obiektu po kliknięciu, np. do wywoływania przez przycisk zdarzenia Activity, zwykle używasz setOnClickPendingIntent(). Ale
to podejście jest niedozwolone w przypadku widoków podrzędnych w pojedynczym elemencie kolekcji.
Możesz na przykład użyć setOnClickPendingIntent(), aby skonfigurować globalny przycisk w widżecie Gmaila, który uruchamia aplikację, ale nie w przypadku poszczególnych elementów listy.
Zamiast tego, aby dodać zachowanie kliknięcia do poszczególnych elementów w kolekcji, użyj elementu setOnClickFillInIntent(). Wymaga to skonfigurowania szablonu oczekującego zamiaru dla widoku kolekcji, a następnie ustawienia zamiaru wypełnienia dla każdego elementu w kolekcji za pomocą RemoteViewsFactory.
W tej sekcji na przykładzie StackWidget opisujemy, jak dodać zachowanie do poszczególnych elementów. W StackWidget przykładowym kodzie, jeśli użytkownik dotknie widoku u góry, widżet wyświetli komunikat Toast „Dotknięto widoku n”, gdzie n to indeks (pozycja) dotkniętego widoku. Proces przebiega następująco:
Klasa
StackWidgetProvider, czyli podklasaAppWidgetProvider, tworzy oczekującą intencję z działaniem niestandardowym o nazwieTOAST_ACTION.Gdy użytkownik dotknie widoku, intencja zostanie uruchomiona i rozgłoszona
TOAST_ACTION.Ten broadcast jest przechwytywany przez metodę
onReceive()klasyStackWidgetProvider, a widżet wyświetlaToastkomunikat dla dotkniętego widoku. Dane dotyczące elementów kolekcji są dostarczane przezRemoteViewsFactoryza pomocąRemoteViewsService.
Konfigurowanie szablonu oczekującej intencji
Klasa StackWidgetProvider (podklasa AppWidgetProvider) konfiguruje intencję oczekującą. Poszczególne elementy kolekcji nie mogą konfigurować własnych oczekujących intencji. Zamiast tego kolekcja jako całość konfiguruje szablon oczekującego zamiaru, a poszczególne elementy ustawiają zamiar wypełnienia, aby tworzyć unikalne zachowania na poziomie poszczególnych elementów.
Ta klasa otrzymuje też transmisję wysyłaną, gdy użytkownik dotknie widoku. Przetwarza to zdarzenie w metodzie onReceive(). Jeśli działanie intencji to TOAST_ACTION, widżet wyświetla komunikat Toast dla bieżącego widoku.
Kotlin
const val TOAST_ACTION = "com.example.android.stackwidget.TOAST_ACTION" const val EXTRA_ITEM = "com.example.android.stackwidget.EXTRA_ITEM" class StackWidgetProvider : AppWidgetProvider() { ... // Called when the BroadcastReceiver receives an Intent broadcast. // Checks whether the intent's action is TOAST_ACTION. If it is, the // widget displays a Toast message for the current item. override fun onReceive(context: Context, intent: Intent) { val mgr: AppWidgetManager = AppWidgetManager.getInstance(context) if (intent.action == TOAST_ACTION) { val appWidgetId: Int = intent.getIntExtra( AppWidgetManager.EXTRA_APPWIDGET_ID, AppWidgetManager.INVALID_APPWIDGET_ID ) // EXTRA_ITEM represents a custom value provided by the Intent // passed to the setOnClickFillInIntent() method to indicate the // position of the clicked item. See StackRemoteViewsFactory in // Set the fill-in Intent for details. val viewIndex: Int = intent.getIntExtra(EXTRA_ITEM, 0) Toast.makeText(context, "Touched view $viewIndex", Toast.LENGTH_SHORT).show() } super.onReceive(context, intent) } override fun onUpdate( context: Context, appWidgetManager: AppWidgetManager, appWidgetIds: IntArray ) { // Update each of the widgets with the remote adapter. appWidgetIds.forEach { appWidgetId -> // Sets up the intent that points to the StackViewService that // provides the views for this collection. val intent = Intent(context, StackWidgetService::class.java).apply { putExtra(AppWidgetManager.EXTRA_APPWIDGET_ID, appWidgetId) // When intents are compared, the extras are ignored, so embed // the extra sinto the data so that the extras are not ignored. data = Uri.parse(toUri(Intent.URI_INTENT_SCHEME)) } val rv = RemoteViews(context.packageName, R.layout.widget_layout).apply { setRemoteAdapter(R.id.stack_view, intent) // The empty view is displayed when the collection has no items. // It must be a sibling of the collection view. setEmptyView(R.id.stack_view, R.id.empty_view) } // This section makes it possible for items to have individualized // behavior. It does this by setting up a pending intent template. // Individuals items of a collection can't set up their own pending // intents. Instead, the collection as a whole sets up a pending // intent template, and the individual items set a fillInIntent // to create unique behavior on an item-by-item basis. val toastPendingIntent: PendingIntent = Intent( context, StackWidgetProvider::class.java ).run { // Set the action for the intent. // When the user touches a particular view, it has the effect of // broadcasting TOAST_ACTION. action = TOAST_ACTION putExtra(AppWidgetManager.EXTRA_APPWIDGET_ID, appWidgetId) data = Uri.parse(toUri(Intent.URI_INTENT_SCHEME)) PendingIntent.getBroadcast(context, 0, this, PendingIntent.FLAG_UPDATE_CURRENT) } rv.setPendingIntentTemplate(R.id.stack_view, toastPendingIntent) appWidgetManager.updateAppWidget(appWidgetId, rv) } super.onUpdate(context, appWidgetManager, appWidgetIds) } }
Java
public class StackWidgetProvider extends AppWidgetProvider { public static final String TOAST_ACTION = "com.example.android.stackwidget.TOAST_ACTION"; public static final String EXTRA_ITEM = "com.example.android.stackwidget.EXTRA_ITEM"; ... // Called when the BroadcastReceiver receives an Intent broadcast. // Checks whether the intent's action is TOAST_ACTION. If it is, the // widget displays a Toast message for the current item. @Override public void onReceive(Context context, Intent intent) { AppWidgetManager mgr = AppWidgetManager.getInstance(context); if (intent.getAction().equals(TOAST_ACTION)) { int appWidgetId = intent.getIntExtra(AppWidgetManager.EXTRA_APPWIDGET_ID, AppWidgetManager.INVALID_APPWIDGET_ID); // EXTRA_ITEM represents a custom value provided by the Intent // passed to the setOnClickFillInIntent() method to indicate the // position of the clicked item. See StackRemoteViewsFactory in // Set the fill-in Intent for details. int viewIndex = intent.getIntExtra(EXTRA_ITEM, 0); Toast.makeText(context, "Touched view " + viewIndex, Toast.LENGTH_SHORT).show(); } super.onReceive(context, intent); } @Override public void onUpdate(Context context, AppWidgetManager appWidgetManager, int[] appWidgetIds) { // Update each of the widgets with the remote a<dapter. for (int i = 0; i appWidgetIds.length; ++i) { // Sets up the intent that points to the StackViewService that // provides the views for this collection. Intent intent = new Intent(context, StackWidgetService.class); intent.putExtra(AppWidgetManager.EXTRA_APPWIDGET_ID, appWidgetIds[i]); // When intents are compared, the extras are ignored, so embed // the extras into the data so that the extras are not // ignored. intent.setData(Uri.parse(intent.toUri(Intent.URI_INTENT_SCHEME))); RemoteViews rv = new RemoteViews(context.getPackageName(), R.layout.widget_layout); rv.setRemoteAdapter(appWidgetIds[i], R.id.stack_view, intent); // The empty view is displayed when the collection has no items. It // must be a sibling of the collection view. rv.setEmptyView(R.id.stack_view, R.id.empty_view); // This section makes it possible for items to have individualized // behavior. It does this by setting up a pending intent template. // Individuals items of a collection can't set up their own pending // intents. Instead, the collection as a whole sets up a pending // intent template, and the individual items set a fillInIntent // to create unique behavior on an item-by-item basis. Intent toastIntent = new Intent(context, StackWidgetProvider.class); // Set the action for the intent. // When the user touches a particular view, it has the effect of // broadcasting TOAST_ACTION. toastIntent.setAction(StackWidgetProvider.TOAST_ACTION); toastIntent.putExtra(AppWidgetManager.EXTRA_APPWIDGET_ID, appWidgetIds[i]); intent.setData(Uri.parse(intent.toUri(Intent.URI_INTENT_SCHEME))); PendingIntent toastPendingIntent = PendingIntent.getBroadcast(context, 0, toastIntent, PendingIntent.FLAG_UPDATE_CURRENT); rv.setPendingIntentTemplate(R.id.stack_view, toastPendingIntent); appWidgetManager.updateAppWidget(appWidgetIds[i], rv); } super.onUpdate(context, appWidgetManager, appWidgetIds); } }
Ustawianie intencji wypełniania
Twój RemoteViewsFactory musi ustawić intencję wypełnienia dla każdego elementu w kolekcji. Umożliwia to odróżnienie poszczególnych działań po kliknięciu danego elementu. Wypełniony zamiar jest następnie łączony z szablonem PendingIntent, aby określić ostateczny zamiar, który jest wykonywany po kliknięciu elementu.
Kotlin
private const val REMOTE_VIEW_COUNT: Int = 10 class StackRemoteViewsFactory( private val context: Context, intent: Intent ) : RemoteViewsService.RemoteViewsFactory { private lateinit var widgetItems: List<WidgetItem> private val appWidgetId: Int = intent.getIntExtra( AppWidgetManager.EXTRA_APPWIDGET_ID, AppWidgetManager.INVALID_APPWIDGET_ID ) override fun onCreate() { // In onCreate(), set up any connections or cursors to your data source. // Heavy lifting, such as downloading or creating content, must be // deferred to onDataSetChanged() or getViewAt(). Taking more than 20 // seconds on this call results in an ANR. widgetItems = List(REMOTE_VIEW_COUNT) { index -> WidgetItem("$index!") } ... } ... override fun getViewAt(position: Int): RemoteViews { // Construct a remote views item based on the widget item XML file // and set the text based on the position. return RemoteViews(context.packageName, R.layout.widget_item).apply { setTextViewText(R.id.widget_item, widgetItems[position].text) // Set a fill-intent to fill in the pending intent template. // that is set on the collection view in StackWidgetProvider. val fillInIntent = Intent().apply { Bundle().also { extras -> extras.putInt(EXTRA_ITEM, position) putExtras(extras) } } // Make it possible to distinguish the individual on-click // action of a given item. setOnClickFillInIntent(R.id.widget_item, fillInIntent) ... } } ... }
Java
public class StackWidgetService extends RemoteViewsService { @Override public RemoteViewsFactory onGetViewFactory(Intent intent) { return new StackRemoteViewsFactory(this.getApplicationContext(), intent); } } class StackRemoteViewsFactory implements RemoteViewsService.RemoteViewsFactory { private static final int count = 10; private List<WidgetItem> widgetItems = new ArrayL<istWidgetItem>(); private Context context; private int appWidgetId; public StackRemoteViewsFactory(Context context, Intent intent) { this.context = context; appWidgetId = intent.getIntExtra(AppWidgetManager.EXTRA_APPWIDGET_ID, AppWidgetManager.INVALID_APPWIDGET_ID); } // Initialize the data set. public void onCreate() { // In onCreate(), set up any connections or cursors to your data // source. Heavy lifting, such as downloading or creating // content, must be deferred to onDataSetChanged() or // getViewAt(). Taking more than 20 seconds on this call results // in an ANR. for (int i =< 0; i count; i++) { widgetItems.add(new WidgetItem(i + "!")); } ... } // Given the position (index) of a WidgetItem in the array, use the // item's text value in combination with the widget item XML file to // construct a RemoteViews object. public RemoteViews getViewAt(int position) { // Position always ranges from 0 to getCount() - 1. // Construct a RemoteViews item based on the widget item XML // file and set the text based on the position. RemoteViews rv = new RemoteViews(context.getPackageName(), R.layout.widget_item); rv.setTextViewText(R.id.widget_item, widgetItems.get(position).text); // Set a fill-intent to fill in the pending // intent template that is set on the collection view in // StackWidgetProvider. Bundle extras = new Bundle(); extras.putInt(StackWidgetProvider.EXTRA_ITEM, position); Intent fillInIntent = new Intent(); fillInIntent.putExtras(extras); // Make it possible to distinguish the individual on-click // action of a given item. rv.setOnClickFillInIntent(R.id.widget_item, fillInIntent); // Return the RemoteViews object. return rv; } ... }
Aktualizowanie danych kolekcji
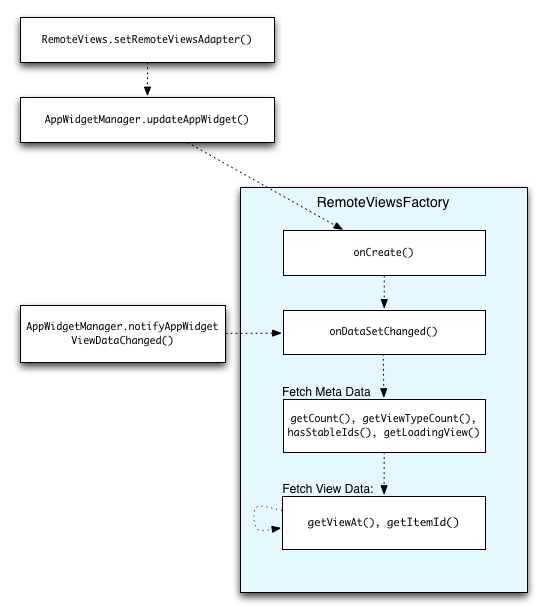
Ilustracja 2 przedstawia proces aktualizacji w widżecie, który korzysta z kolekcji. Pokazuje, jak kod widżetu wchodzi w interakcję z RemoteViewsFactory i jak możesz wywoływać aktualizacje:

RemoteViewsFactory podczas aktualizacji.Widżety korzystające z kolekcji mogą dostarczać użytkownikom aktualne treści. Na przykład widżet Gmaila umożliwia użytkownikom szybki podgląd skrzynki odbiorczej. Aby to umożliwić, wywołaj widok RemoteViewsFactory i kolekcji, aby pobrać i wyświetlić nowe dane.
W tym celu użyj metody AppWidgetManager, aby wywołać metodę notifyAppWidgetViewDataChanged(). To wywołanie powoduje wywołanie zwrotne metody onDataSetChanged() obiektu RemoteViewsFactory, co umożliwia pobranie nowych danych.
W funkcji zwrotnej onDataSetChanged() możesz synchronicznie wykonywać operacje wymagające dużej mocy obliczeniowej. Masz gwarancję, że to wywołanie zostanie zakończone, zanim metadane lub dane wyświetleń zostaną pobrane z RemoteViewsFactory. Możesz też wykonywać operacje wymagające dużej mocy obliczeniowej w ramach metody getViewAt(). Jeśli to wywołanie trwa długo, w odpowiednim miejscu widoku kolekcji wyświetla się widok ładowania określony przez metodę RemoteViewsFactory obiektu getLoadingView(), dopóki nie zostanie zwrócona wartość.
Używaj RemoteCollectionItems, aby bezpośrednio przekazywać kolekcję
Android 12 (API na poziomie 31) dodaje metodę setRemoteAdapter(int viewId,
RemoteViews.RemoteCollectionItems
items), która umożliwia aplikacji przekazywanie kolekcji bezpośrednio podczas wypełniania widoku kolekcji. Jeśli skonfigurujesz adapter za pomocą tej metody, nie musisz implementować funkcji RemoteViewsFactory ani wywoływać funkcji notifyAppWidgetViewDataChanged().
Oprócz ułatwienia wypełniania adaptera to podejście eliminuje też opóźnienie podczas wypełniania nowych elementów, gdy użytkownicy przewijają listę w dół, aby wyświetlić nowy element. To podejście do ustawiania adaptera jest preferowane, o ile zestaw elementów kolekcji jest stosunkowo mały. To podejście nie sprawdza się jednak, gdy kolekcja zawiera wiele elementów Bitmaps przekazywanych do setImageViewBitmap.
Jeśli kolekcja nie korzysta ze stałego zestawu układów, tzn. niektóre elementy są obecne tylko czasami, użyj parametru setViewTypeCount, aby określić maksymalną liczbę unikalnych układów, które może zawierać kolekcja. Dzięki temu adapter może być ponownie używany podczas aktualizacji widżetu aplikacji.
Oto przykład wdrożenia uproszczonych kolekcji RemoteViews.
Kotlin
val itemLayouts = listOf( R.layout.item_type_1, R.layout.item_type_2, ... ) remoteView.setRemoteAdapter( R.id.list_view, RemoteViews.RemoteCollectionItems.Builder() .addItem(/* id= */ ID_1, RemoteViews(context.packageName, R.layout.item_type_1)) .addItem(/* id= */ ID_2, RemoteViews(context.packageName, R.layout.item_type_2)) ... .setViewTypeCount(itemLayouts.count()) .build() )
Java
List<Integer> itemLayouts = Arrays.asList( R.layout.item_type_1, R.layout.item_type_2, ... ); remoteView.setRemoteAdapter( R.id.list_view, new RemoteViews.RemoteCollectionItems.Builder() .addItem(/* id= */ ID_1, new RemoteViews(context.getPackageName(), R.layout.item_type_1)) .addItem(/* id= */ ID_2, new RemoteViews(context.getPackageName(), R.layout.item_type_2)) ... .setViewTypeCount(itemLayouts.size()) .build() );