Widget'lar, ana ekran özelleştirmenin önemli bir parçasıdır. Bunları, uygulamanın en önemli verilerinin ve işlevlerinin kullanıcının ana ekranından erişilebilen "bir bakışta" görünümleri olarak düşünebilirsiniz. Kullanıcılar widget'ları ana ekran panelleri arasında taşıyabilir ve destekleniyorsa widget'taki bilgi miktarını tercihlerine göre ayarlamak için yeniden boyutlandırabilir.
Bu dokümanda, oluşturabileceğiniz farklı widget türleri ve uyulması gereken tasarım ilkeleri tanıtılmaktadır. Remote View API'lerini ve XML düzenlerini kullanarak uygulama widget'ı oluşturmak için Basit bir widget oluşturma başlıklı makaleyi inceleyin. Kotlin ve Compose tarzı API'leri kullanarak widget oluşturmak için Jetpack Glance'e bakın.
Widget türleri
Widget'ınızı planlarken ne tür bir widget oluşturmak istediğinizi düşünün. Widget'lar genellikle aşağıdaki kategorilerden birine girer:
Bilgi widget'ları

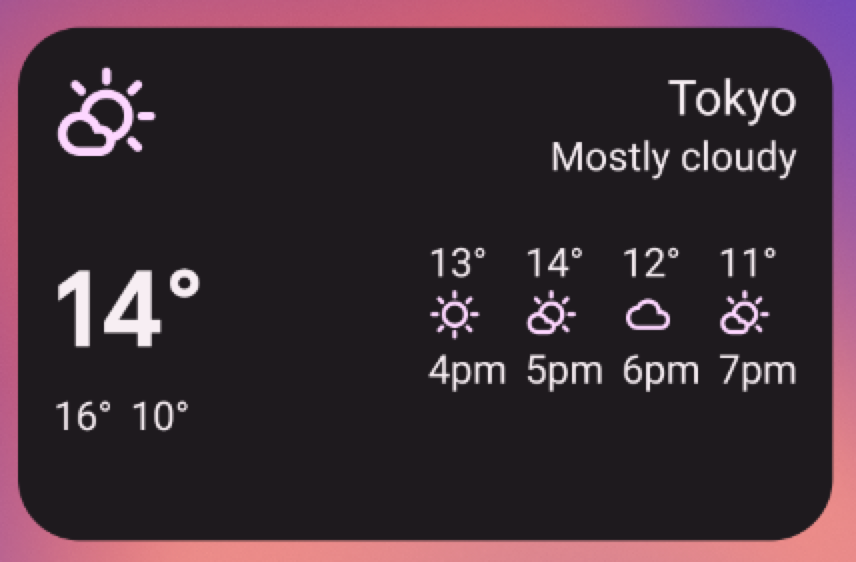
Bilgi widget'ları genellikle önemli bilgi öğelerini gösterir ve bu bilgilerin zaman içinde nasıl değiştiğini takip eder. Bilgi widget'larına örnek olarak hava durumu widget'ları, saat widget'ları veya spor skorlarını takip etme widget'ları verilebilir. Bilgi widget'larına dokunduğunuzda genellikle ilişkili uygulama başlatılır ve widget bilgilerinin ayrıntılı görünümü açılır.
Koleksiyon widget'ları
Koleksiyon widget'ları, aynı türden birden fazla öğeyi gösterme konusunda uzmanlaşmıştır. Örneğin, galeri uygulamasındaki resim koleksiyonu, haber uygulamasındaki makale koleksiyonu veya iletişim uygulamasındaki e-posta ya da mesaj koleksiyonu. Koleksiyon widget'ları dikey olarak kaydırılabilir.
Koleksiyon widget'ları genellikle aşağıdaki kullanım alanlarına odaklanır:
- Koleksiyona göz atma
- Koleksiyonun bir öğesini ilişkili uygulamada ayrıntılı görünümde açma.
- Öğelerle etkileşim kurma (ör. tamamlandı olarak işaretleme) - Android 12'de (API düzeyi 31) bileşik düğmeler desteklenir.
Kontrol widget'ları

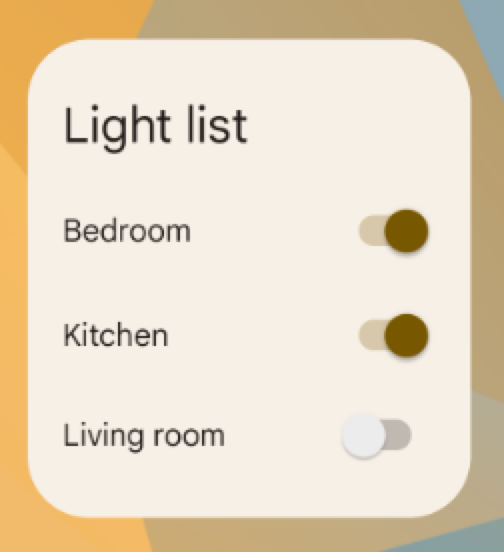
Kontrol widget'ının temel amacı, sık kullanılan işlevleri görüntülemektir. Böylece kullanıcılar uygulamayı açmak zorunda kalmadan bu işlevleri ana ekrandan tetikleyebilir. Bu widget'ları, bir uygulamanın uzaktan kumandaları olarak düşünebilirsiniz. Kontrol widget'ına örnek olarak, kullanıcıların evdeki ışıkları açıp kapatmasına olanak tanıyan bir ev kontrolü widget'ı verilebilir.
Bir kontrol widget'ıyla etkileşimde bulunmak, uygulamada ilişkili bir ayrıntı görünümünü açabilir. Bu durum, kontrol widget'ının işlevinin herhangi bir veri çıkışı yapıp yapmamasına bağlıdır (ör. arama widget'ı).
Karma widget'lar

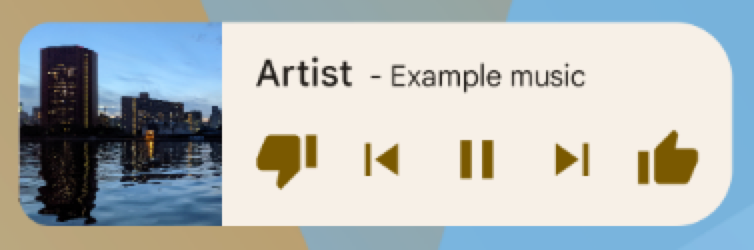
Bazı widget'lar önceki bölümlerdeki türlerden birini (bilgi, koleksiyon veya kontrol) temsil ederken birçok widget, farklı türlerin öğelerini birleştiren hibritlerdir. Örneğin, bir müzik çalar widget'ı öncelikle bir kontrol widget'ıdır ancak aynı zamanda kullanıcılara bilgi widget'ı gibi hangi parçanın çalındığını da gösterir.
Widget'ınızı planlarken temel türlerden birini temel alarak tasarım yapın ve gerektiğinde diğer türlerden öğeler ekleyin.
Widget'ları Google Asistan ile entegre etme
Google Asistan, kullanıcıların sesli komutlarına yanıt olarak her tür widget'ı gösterebilir. Widget'larınızı Uygulama İşlemleri'ni gerçekleştirecek şekilde yapılandırabilirsiniz. Böylece kullanıcılar, Android ve Android Auto gibi Asistan yüzeylerinde hızlı yanıtlar ve etkileşimli uygulama deneyimleri elde edebilir. Asistan'da widget yerine getirme hakkında daha fazla bilgi için Uygulama İşlemlerini Android widget'larıyla entegre etme başlıklı makaleyi inceleyin.
Widget sınırlamaları
Widget'lar "mini uygulamalar" olarak anlaşılabilir ancak widget'ınızı tasarlamadan önce anlamanız gereken belirli sınırlamalar vardır.
Hareketler
Widget'lar ana ekranda yer aldığından, ana ekranda oluşturulan gezinme ile birlikte kullanılmalıdır. Bu durum, tam ekran uygulamalara kıyasla widget'larda kullanılabilen hareket desteğini sınırlar. Uygulamalar, kullanıcıların ekranlar arasında yatay olarak gezinmesine izin verebilir ancak bu hareket, ana ekranlar arasında gezinmek için ana ekranda zaten kullanılıyor.
Widget'lar için kullanılabilen tek hareketler dokunma ve dikey kaydırma hareketleridir.
Öğeler
Widget'larda kullanılabilen hareketlerle ilgili sınırlamalar nedeniyle, kısıtlanmış hareketlere dayalı bazı kullanıcı arayüzü yapı taşları widget'larda kullanılamaz. Desteklenen yapı taşlarının tam listesi ve düzen kısıtlamaları hakkında daha fazla bilgi için Widget düzeni oluşturma ve Esnek widget düzenleri sağlama başlıklı makaleleri inceleyin.
Tasarım yönergeleri
Widget içeriği
Widget'lar, uygulamanızda bulunan yeni ve ilgi çekici içerikleri "tanıtarak" kullanıcıları uygulamanıza çekmenin harika bir yoludur.
Bir gazetenin ön sayfasındaki kısa açıklamalar gibi, widget'lar da bir uygulamanın bilgilerini birleştirip yoğunlaştırır ve uygulama içindeki daha ayrıntılı bilgilere bağlantı sağlar. Widget'ı bilgi "atıştırmalığı", uygulamayı ise "yemek" olarak düşünebilirsiniz. Uygulamanızın, widget'ta gösterilenden daha ayrıntılı bilgi öğeleri gösterdiğinden emin olun.
Widget'larda gezinme
Salt bilgi içeriğine ek olarak, widget'ınızın uygulamanızın sık kullanılan alanlarına gezinme bağlantıları sağlamasını da düşünebilirsiniz. Bu sayede kullanıcılar görevleri daha hızlı tamamlayabilir ve uygulamanın işlevsel erişimi ana ekrana kadar genişletilebilir.
Widget'lardaki gezinme bağlantıları için uygun adaylar şunlardır:
Üretken işlevler: Kullanıcının bir uygulama için yeni içerik oluşturmasına (ör. yeni bir doküman veya yeni bir mesaj oluşturma) olanak tanıyan işlevlerdir.
Uygulamayı en üst düzeyde açma: Bir bilgi öğesine dokunulduğunda kullanıcı genellikle daha alt düzeydeki bir ayrıntı ekranına yönlendirilir. Uygulamanızın en üst düzeyine erişim sağlamak daha fazla gezinme esnekliği sunar ve kullanıcıların ana ekrandan uygulamaya gitmek için kullandığı özel uygulama kısayolunun yerini alabilir. Bu işlev için uygulama simgenizi kullanmak, gösterdiğiniz veriler belirsizse widget'ınıza net bir kimlik de kazandırabilir.
Widget'ı yeniden boyutlandırma

Yeniden boyutlandırılabilir bir widget'a dokunup basılı tutarak ve ardından bırakarak widget'ı yeniden boyutlandırma moduna alabilirsiniz. Kullanıcılar, tercih ettikleri boyutu ayarlamak için sürükleme tutamaçlarını veya widget köşelerini kullanabilir.
Yeniden boyutlandırma, kullanıcıların ana ekran yerleştirme kılavuzunun sınırlamaları dahilinde bir widget'ın yüksekliğini ve genişliğini ayarlamasına olanak tanır. Widget'ınızın serbestçe yeniden boyutlandırılıp boyutlandırılamayacağına veya yatay ya da dikey boyut değişiklikleriyle sınırlı olup olmadığına karar verebilirsiniz. Widget'ınız doğası gereği sabit boyutluysa yeniden boyutlandırmayı desteklemeniz gerekmez.
Kullanıcıların widget'ları yeniden boyutlandırmasına izin vermenin önemli avantajları vardır:
- Her widget'ta ne kadar bilgi görmek istediklerini hassas bir şekilde ayarlayabilirler.
- Ana panellerindeki widget'ların ve kısayolların düzenini daha iyi etkileyebilirler.
Oluşturduğunuz widget'ın türüne göre widget'ınız için yeniden boyutlandırma stratejisi planlayın. Liste veya ızgara tabanlı koleksiyon widget'ları genellikle kolaydır. Çünkü widget'ı yeniden boyutlandırmak dikey kaydırma alanını genişletir veya daraltır. Kullanıcı, widget'ın boyutundan bağımsız olarak tüm bilgi öğelerini kaydırarak görüntüleyebilir.
Bilgi widget'ları kaydırılamadığından ve tüm içeriğin belirli bir boyuta sığması gerektiğinden daha fazla planlama gerektirir. Widget'ınızın içeriğini ve düzenini, yeniden boyutlandırma işlemiyle kullanıcının tanımladığı boyuta göre dinamik olarak ayarlamanız gerekir.
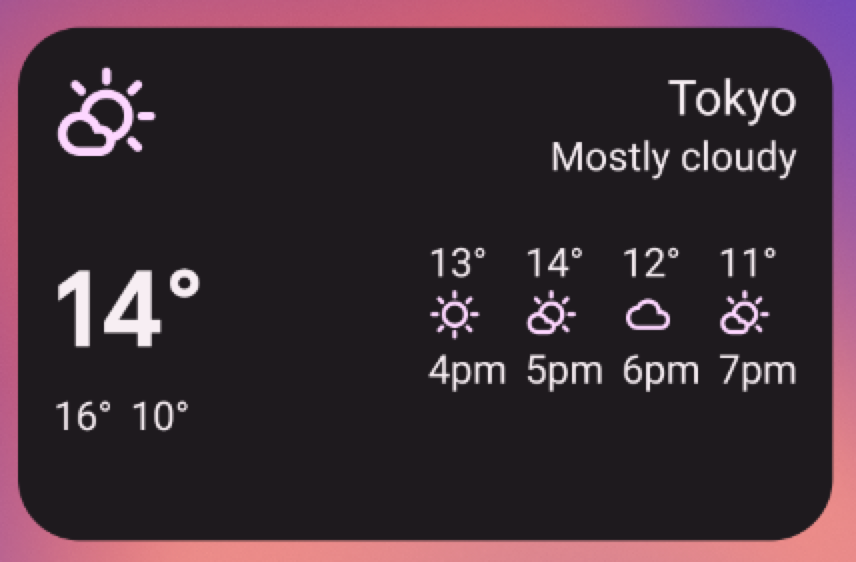
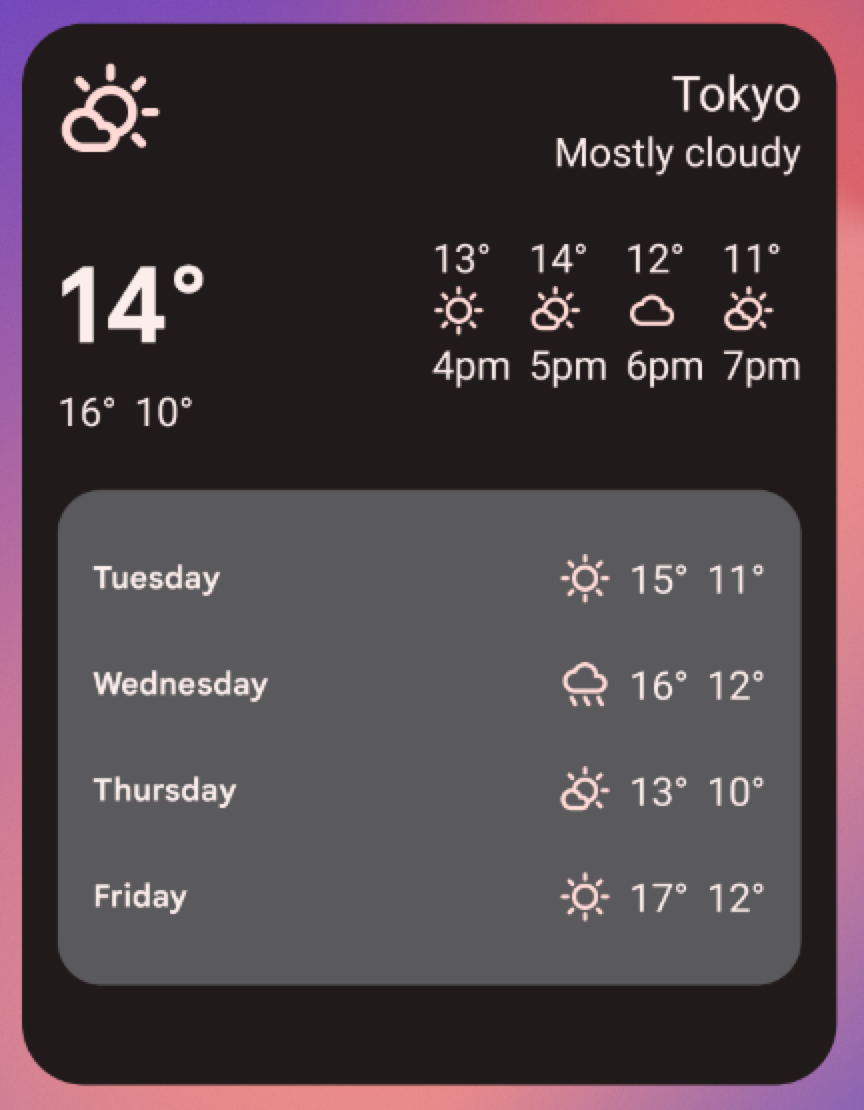
Aşağıdaki örnekte, kullanıcı üç adımda hava durumu widget'ını yeniden boyutlandırabilir. Widget büyüdükçe mevcut konumdaki hava durumu hakkında daha ayrıntılı bilgiler gösterilir.



Her widget boyutu için uygulamanızdaki bilgilerin ne kadarının gösterileceğini belirleyin. Daha küçük boyutlarda, temel bilgilere odaklanın ve ardından widget yatay ve dikey olarak büyüdükçe bağlamsal bilgiler ekleyin.
Düzenle ilgili dikkat edilmesi gereken noktalar
Widget'larınızı, geliştirme yaptığınız cihazın yerleşim ızgarasının boyutlarına göre düzenlemek cazip gelebilir. Bu, yararlı bir ilk yaklaşım olabilir ancak aşağıdaki noktaları göz önünde bulundurun:
- Widget yeniden boyutlandırma stratejinizi değişken ızgara boyutları yerine "boyut grupları" genelinde planlamak en güvenilir sonuçları verir.
- Hücrelerin sayısı, boyutu ve aralığı cihazdan cihaza büyük ölçüde değişebilir. Bu nedenle, widget'ınızın esnek olması ve beklenenden daha fazla veya daha az alan kaplayabilmesi çok önemlidir.
- Kullanıcı bir widget'ın boyutunu değiştirdiğinde sistem, widget'ınızın kendisini yeniden çizebileceği bir dp boyutu aralığıyla yanıt verir.
- Android 12'den itibaren daha ayrıntılı boyut özellikleri ve daha esnek düzenler sağlayabilirsiniz. Bu kapsamda:
- Widget boyutu kısıtlamalarını belirtme. Örneğin, widget'ınızın hedef boyutunu (ızgara hücrelerinde) ve olası maksimum boyutu belirtebilirsiniz.
- Widget'ın boyutuna göre değişen duyarlı düzenler sunma.
- Telefonlar için başlatıcının dikey ve yatay modda boyut seçenekleriyle, katlanabilir cihazlar için ise dört boyutla yanıt vermesini sağlayan tam boyutlu düzenler sunma.
- Widget'ınız için uygun boyutları belirlemek üzere güncellenmiş kılavuz ve yeni API'ler kullanma.
Kullanıcılar tarafından widget yapılandırması
Bazen, kullanıcının widget'ı yararlı hale getirmek için ayarlaması gerekir. Kullanıcının gelen kutusunun gösterilebilmesi için önce posta klasörünü seçmesi gereken bir e-posta widget'ı veya galeriden gösterilecek bir resim ataması gereken statik bir fotoğraf widget'ı düşünün. Android widget'ları, kullanıcı widget'ı ana ekrana bıraktıktan hemen sonra yapılandırma seçeneklerini gösterir.
Widget tasarım kontrol listesi
- Widget'ınızdaki bir bakışta görülebilen bilgilerin küçük kısımlarına odaklanın. Uygulamanızdaki bilgileri genişletin.
- Amacınıza uygun widget türünü seçin.
- Widget'ınızdaki içeriğin farklı boyutlara nasıl uyarlanacağını planlayın.
- Düzenin genişleyip daralabileceğini doğrulayarak widget düzeninizi yönlendirmeden ve cihazdan bağımsız hale getirin.
- Widget'ınızın ek yapılandırmaya ihtiyacı olup olmadığını değerlendirin.