Les widgets sont un aspect essentiel de la personnalisation de l'écran d'accueil. Vous pouvez les considérer comme des vues "en un coup d'œil" des données et fonctionnalités les plus importantes d'une application, accessibles directement sur l'écran d'accueil de l'utilisateur. Les utilisateurs peuvent déplacer des widgets sur les panneaux de leur écran d'accueil et, si cette option est disponible, les redimensionner pour adapter la quantité d'informations affichées à leurs préférences.
Cette documentation présente les différents types de widgets que vous pouvez créer et les principes de conception à suivre. Pour créer un widget d'application à l'aide des API RemoteViews et des mises en page XML, consultez Créer un widget simple. Pour créer un widget à l'aide de Kotlin et des API de style Compose, consultez Jetpack Glance.
Types de widgets
Lorsque vous planifiez votre widget, réfléchissez au type de widget que vous souhaitez créer. Les widgets appartiennent généralement à l'une des catégories suivantes :
Widgets d'informations

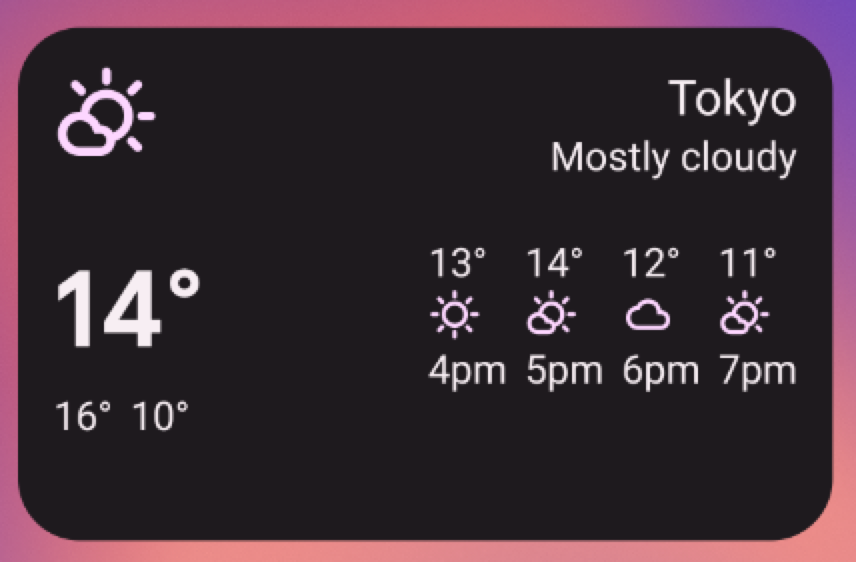
Les widgets d'informations affichent généralement des éléments d'information essentiels et suivent l'évolution de ces informations au fil du temps. Les widgets d'informations sont par exemple les widgets météo, horloge ou de suivi des scores sportifs. En appuyant sur les widgets d'informations, vous lancez généralement l'application associée et ouvrez une vue détaillée des informations du widget.
Widgets de collections
Les widgets de collection sont spécialisés dans l'affichage de plusieurs éléments du même type, comme une collection d'images d'une application de galerie, une collection d'articles d'une application d'actualités ou une collection d'e-mails ou de messages d'une application de communication. Les widgets de collection peuvent défiler verticalement.
Les widgets de collection se concentrent généralement sur les cas d'utilisation suivants :
- Parcourir la collection.
- Ouvrir un élément de la collection dans sa vue détaillée dans l'application associée.
- Interaction avec des éléments, comme les marquer comme terminés, avec prise en charge des boutons composés dans Android 12 (niveau d'API 31).
Widgets de contrôle

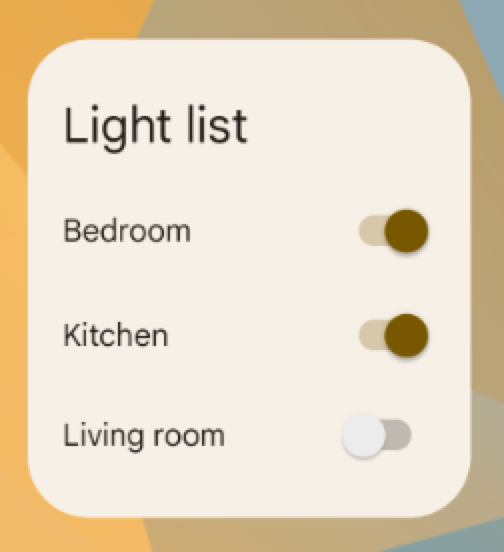
L'objectif principal d'un widget de contrôle est d'afficher les fonctions fréquemment utilisées afin que l'utilisateur puisse les déclencher depuis l'écran d'accueil sans avoir à ouvrir l'application. Vous pouvez les considérer comme des télécommandes pour une application. Un exemple de widget de contrôle est un widget de contrôle de la maison qui permet aux utilisateurs d'allumer ou d'éteindre les lumières de la maison.
L'interaction avec un widget de commande peut ouvrir une vue détaillée associée dans l'application. Cela dépend de la fonction du widget de commande et de la sortie de données, comme dans le cas d'un widget de recherche.
Widgets hybrides

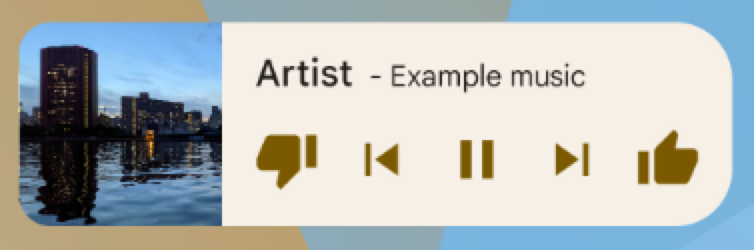
Alors que certains widgets représentent l'un des types des sections précédentes (informations, collection ou contrôle), de nombreux widgets sont des hybrides qui combinent des éléments de différents types. Par exemple, un widget de lecteur de musique est principalement un widget de contrôle, mais il indique également à l'utilisateur le titre en cours de lecture, comme un widget d'informations.
Lorsque vous planifiez votre widget, concevez-le autour de l'un des types de base et ajoutez des éléments d'autres types si nécessaire.
Intégrer des widgets à l'Assistant Google
L'Assistant Google peut afficher n'importe quel type de widget en réponse aux commandes vocales des utilisateurs. Vous pouvez configurer vos widgets pour qu'ils exécutent des actions d'application, ce qui permet aux utilisateurs d'obtenir des réponses rapides et des expériences d'application interactives sur les surfaces de l'Assistant telles qu'Android et Android Auto. Pour en savoir plus sur le traitement des widgets pour l'Assistant, consultez Intégrer les actions dans les applications avec les widgets Android.
Limites des widgets
Bien que les widgets puissent être considérés comme des "mini-applications", il existe certaines limites qu'il est important de comprendre avant de concevoir votre widget.
Gestes
Étant donné que les widgets se trouvent sur l'écran d'accueil, ils doivent coexister avec la navigation qui y est établie. Cela limite la prise en charge des gestes disponibles dans un widget par rapport à une application en plein écran. Alors que les applications peuvent permettre aux utilisateurs de naviguer horizontalement entre les écrans, ce geste est déjà utilisé sur l'écran d'accueil pour naviguer entre les écrans d'accueil.
Les seuls gestes disponibles pour les widgets sont toucher et balayer verticalement.
Éléments
Étant donné les limites imposées aux gestes disponibles pour les widgets, certains blocs de construction d'UI qui s'appuient sur des gestes restreints ne sont pas disponibles pour les widgets. Pour obtenir la liste complète des blocs de construction compatibles et en savoir plus sur les restrictions de mise en page, consultez Créer la mise en page du widget et Fournir des mises en page de widget flexibles.
Consignes de conception
Contenu du widget
Les widgets sont un excellent moyen d'attirer un utilisateur vers votre application en "faisant la publicité" de nouveaux contenus intéressants disponibles dans votre application.
Tout comme les teasers en première page d'un journal, les widgets regroupent et concentrent les informations d'une application, et permettent d'accéder à des informations plus détaillées dans l'application. On pourrait dire que le widget est le "snack" d'informations, tandis que l'application est le "repas". Assurez-vous que votre application affiche plus de détails sur un élément d'information que le widget.
Navigation dans les widgets
En plus du contenu informatif pur, envisagez de faire en sorte que votre widget fournisse des liens de navigation vers les zones fréquemment utilisées de votre application. Cela permet aux utilisateurs d'accomplir des tâches plus rapidement et d'étendre la portée fonctionnelle de l'application à l'écran d'accueil.
Voici quelques exemples de liens de navigation à inclure dans les widgets :
Fonctions génératives : ce sont les fonctions qui permettent à l'utilisateur de créer du contenu pour une application, comme un document ou un message.
Ouvrez l'application au niveau supérieur : en appuyant sur un élément d'information, l'utilisateur est généralement redirigé vers un écran d'informations plus détaillées. L'accès au niveau supérieur de votre application offre une plus grande flexibilité de navigation et peut remplacer un raccourci d'application dédié que les utilisateurs utilisent autrement pour accéder à l'application depuis l'écran d'accueil. L'utilisation de l'icône de votre application pour cette fonctionnalité peut également donner une identité claire à votre widget si les données que vous affichez sont ambiguës.
Redimensionnement des widgets

Si vous appuyez de manière prolongée sur un widget redimensionnable, puis que vous relâchez, le widget passe en mode redimensionnement. Les utilisateurs peuvent utiliser les poignées de déplacement ou les coins du widget pour définir la taille de leur choix.
Le redimensionnement permet aux utilisateurs d'ajuster la hauteur et la largeur d'un widget dans les limites de la grille de placement de l'écran d'accueil. Vous pouvez décider si votre widget est redimensionnable librement ou s'il est limité aux modifications de taille horizontale ou verticale. Vous n'avez pas besoin de prendre en charge le redimensionnement si votre widget est intrinsèquement de taille fixe.
Autoriser les utilisateurs à redimensionner les widgets présente des avantages importants :
- Ils peuvent ajuster la quantité d'informations qu'ils souhaitent voir sur chaque widget.
- Ils peuvent mieux influencer la disposition des widgets et des raccourcis sur leurs panneaux d'accueil.
Planifiez une stratégie de redimensionnement pour votre widget en fonction du type de widget que vous créez. Les widgets de collection basés sur une liste ou une grille sont généralement simples, car le redimensionnement du widget développe ou réduit la zone de défilement vertical. Quelle que soit la taille du widget, l'utilisateur peut toujours faire défiler tous les éléments d'information pour les afficher.
Les widgets d'informations nécessitent une planification plus pratique, car ils ne sont pas défilables et tout le contenu doit tenir dans une taille donnée. Vous devez ajuster de manière dynamique le contenu et la mise en page de votre widget à la taille définie par l'utilisateur lors de l'opération de redimensionnement.
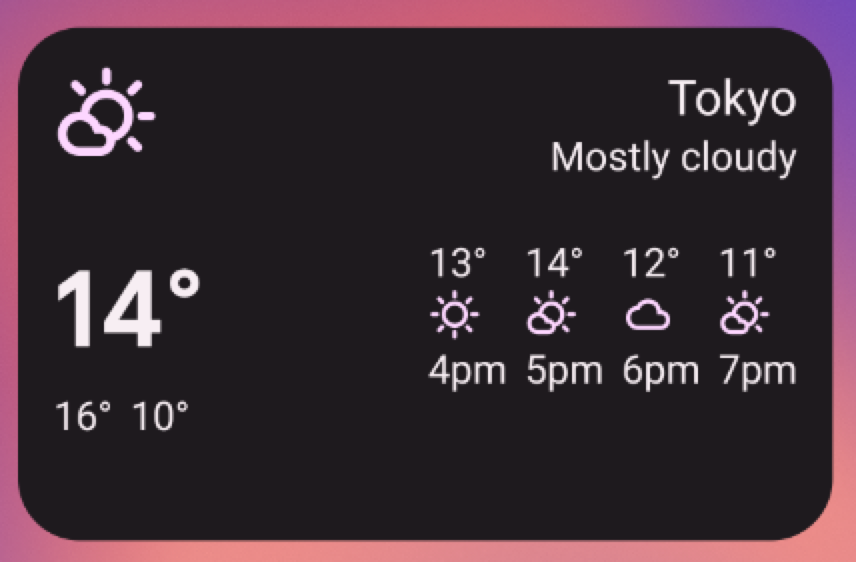
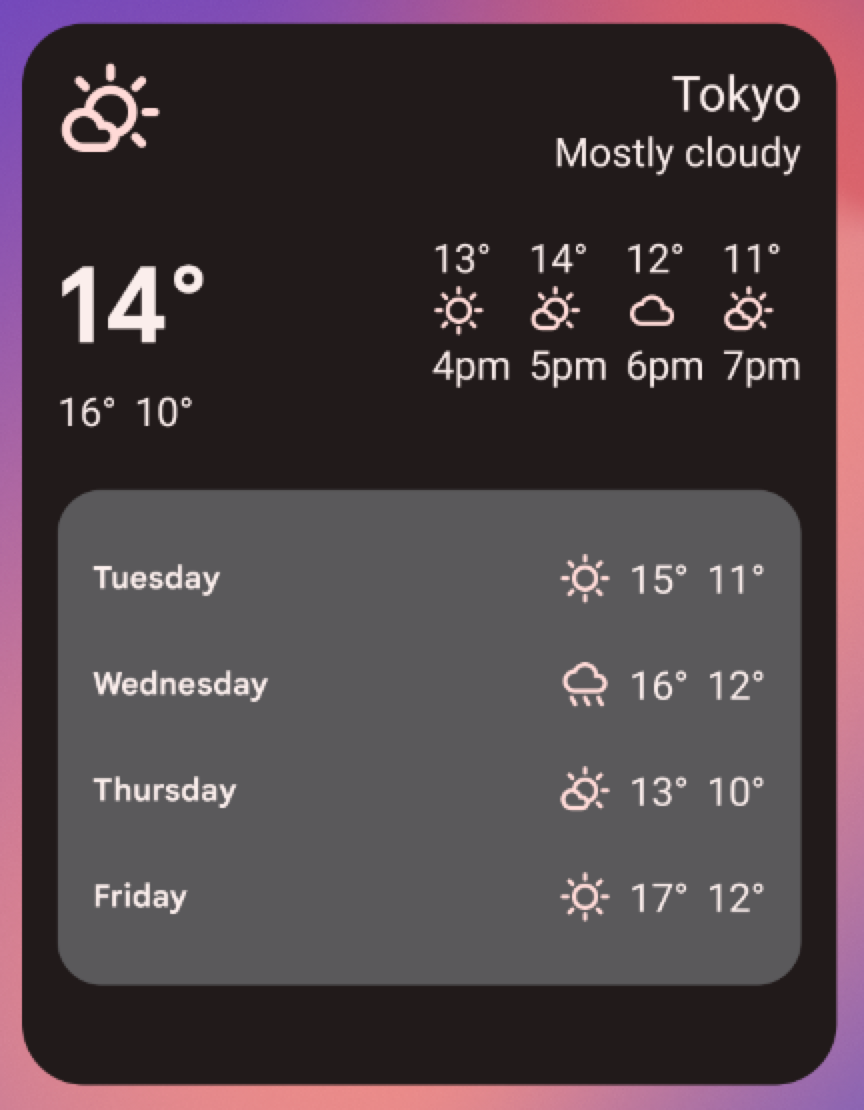
Dans l'exemple suivant, l'utilisateur peut redimensionner un widget météo en trois étapes, ce qui permet d'afficher des informations plus détaillées sur la météo à l'emplacement actuel à mesure que le widget s'agrandit.



Pour chaque taille de widget, déterminez la quantité d'informations de votre application à afficher. Pour les plus petites tailles, concentrez-vous sur les informations essentielles, puis ajoutez des informations contextuelles à mesure que le widget s'agrandit horizontalement et verticalement.
Considérations relatives à la mise en page
Il est tentant de disposer vos widgets en fonction des dimensions de la grille d'emplacement d'un appareil avec lequel vous développez. Il peut s'agir d'une approximation initiale utile, mais gardez à l'esprit les points suivants :
- Pour obtenir les résultats les plus fiables, planifiez votre stratégie de redimensionnement des widgets en fonction de "buckets de taille" plutôt que de dimensions de grille variables.
- Le nombre, la taille et l'espacement des cellules peuvent varier considérablement d'un appareil à l'autre. Il est donc très important que votre widget soit flexible et puisse s'adapter à un espace plus ou moins grand que prévu.
- Lorsque l'utilisateur redimensionne un widget, le système répond avec une plage de taille en dp dans laquelle votre widget peut se redessiner.
- À partir d'Android 12, vous pouvez fournir des attributs de taille plus précis et des mises en page plus flexibles. Par exemple :
- Spécifier les contraintes de taille des widgets Par exemple, vous pouvez spécifier la taille cible de votre widget (en cellules de grille) ainsi que la taille maximale possible.
- Fournir des mises en page responsives, qui changent en fonction de la taille du widget.
- Fournir des mises en page de taille exacte, qui permettent au lanceur d'applications de répondre avec des options de taille pour le mode Portrait et Paysage, pour les téléphones, ou avec quatre tailles pour les appareils pliables.
- Utiliser des conseils mis à jour et de nouvelles API pour déterminer la taille appropriée de votre widget.
Configuration des widgets par les utilisateurs
Parfois, l'utilisateur doit configurer le widget avant de pouvoir l'utiliser. Pensez à un widget de messagerie où l'utilisateur doit sélectionner le dossier de messagerie avant que la boîte de réception puisse s'afficher, ou à un widget photo statique où l'utilisateur doit attribuer une image de la galerie à afficher. Les widgets Android affichent leurs choix de configuration juste après que l'utilisateur a déposé le widget sur un écran d'accueil.
Checklist de conception des widgets
- Concentrez-vous sur de petites portions d'informations consultables en un coup d'œil sur votre widget. Développez les informations de votre application.
- Choisissez le type de widget adapté à votre objectif.
- Planifiez la façon dont le contenu de votre widget s'adapte à différentes tailles.
- Assurez-vous que la mise en page de votre widget peut s'étirer et se contracter pour qu'elle soit indépendante de l'orientation et de l'appareil.
- Déterminez si votre widget nécessite une configuration supplémentaire.