
In einigen Fällen müssen Bilder animiert werden. Das ist nützlich, wenn Sie eine benutzerdefinierte Ladeanimation aus mehreren Bildern anzeigen oder ein Symbol nach einer Nutzeraktion verwandeln möchten. Android bietet zwei Optionen zum Animieren von Drawables.
Die erste Möglichkeit ist die Verwendung eines AnimationDrawable. So können Sie mehrere statische Drawable-Dateien angeben, die nacheinander angezeigt werden, um eine Animation zu erstellen. Die zweite Möglichkeit besteht darin, ein AnimatedVectorDrawable-Element zu verwenden, mit dem du die Eigenschaften eines Vektor-Drawables animieren kannst.
AnimationDrawable verwenden
Eine Möglichkeit zum Erstellen einer Animation besteht darin, eine Abfolge von Drawable-Ressourcen zu laden, zum Beispiel eine Filmrolle.
Die Klasse AnimationDrawable ist die Grundlage für diese Art von Zeichnenanimationen.
Sie können die Frames einer Animation in Ihrem Code mithilfe der AnimationDrawable-Klassen-API definieren. Es ist jedoch einfacher, sie mit einer einzelnen XML-Datei zu definieren, in der die Frames der Animation aufgeführt sind. Die XML-Datei für diese Art von Animation gehört in das Verzeichnis res/drawable/ Ihres Android-Projekts. In diesem Fall geben die Anweisungen die Reihenfolge und Dauer für jeden Frame in der Animation an.
Die XML-Datei besteht aus einem <animation-list>-Element als Stammknoten und einer Reihe von untergeordneten <item>-Knoten, die jeweils einen Frame definieren – eine zeichbare Ressource und ihre Dauer. Hier ist eine Beispiel-XML-Datei für eine Drawable-Animation:
<animation-list xmlns:android="http://schemas.android.com/apk/res/android" android:oneshot="true"> <item android:drawable="@drawable/rocket_thrust1" android:duration="200" /> <item android:drawable="@drawable/rocket_thrust2" android:duration="200" /> <item android:drawable="@drawable/rocket_thrust3" android:duration="200" /> </animation-list>
Diese Animation wird über drei Frames ausgeführt. Wenn Sie das android:oneshot-Attribut der Liste auf true festlegen, wird es einmal durchlaufen und dann angehalten und der letzte Frame wird beibehalten. Wenn Sie android:oneshot auf false festlegen, wird die Animation in einer Schleife wiedergegeben.
Wenn Sie diese XML-Datei als rocket_thrust.xml im res/drawable/-Verzeichnis des Projekts speichern, können Sie sie einer View als Hintergrundbild hinzufügen und dann start() aufrufen, um sie abzuspielen. Hier ein Beispiel für eine Aktivität, bei der die Animation einem ImageView hinzugefügt und dann animiert wird, wenn der Bildschirm berührt wird:
Kotlin
private lateinit var rocketAnimation: AnimationDrawable override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.main) val rocketImage = findViewById<ImageView>(R.id.rocket_image).apply { setBackgroundResource(R.drawable.rocket_thrust) rocketAnimation = background as AnimationDrawable } rocketImage.setOnClickListener({ rocketAnimation.start() }) }
Java
AnimationDrawable rocketAnimation; public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); ImageView rocketImage = (ImageView) findViewById(R.id.rocket_image); rocketImage.setBackgroundResource(R.drawable.rocket_thrust); rocketAnimation = (AnimationDrawable) rocketImage.getBackground(); rocketImage.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { rocketAnimation.start(); } }); }
Die start()-Methode, die für AnimationDrawable aufgerufen wird, kann nicht während der onCreate()-Methode von Activity aufgerufen werden, da die AnimationDrawable noch nicht vollständig an das Fenster angehängt ist. Wenn die Animation sofort abgespielt werden soll, ohne dass eine Interaktion erforderlich ist, können Sie sie in Ihrer Activity über die Methode onStart()
Weitere Informationen zur XML-Syntax und zu verfügbaren Tags und Attributen finden Sie unter Animationsressourcen.
AnimatedVectorDrawable verwenden
Ein Vektor-Drawable ist eine Art von Drawable, das skalierbar ist, ohne verpixelt oder verschwommen zu sein. Mit der Klasse AnimatedVectorDrawable (und AnimatedVectorDrawableCompat für die Abwärtskompatibilität) können Sie die Eigenschaften eines Vektor-Zeichnens animieren, z. B. es drehen oder die Pfaddaten ändern, um es in ein anderes Bild zu verwandeln.
Normalerweise definierst du animierte Vektor-Drawables in drei XML-Dateien:
- Ein Vektor-Drawable mit dem Element
<vector>inres/drawable/. - Ein animiertes Vektor-Drawable mit dem
<animated-vector>-Element inres/drawable/. - Eine oder mehrere Objektanimatoren mit dem
<objectAnimator>-Element inres/animator/.
Mit animierten Vektor-Drawables können die Attribute der Elemente <group> und <path> animiert werden. Das <group>-Element definiert eine Reihe von Pfaden oder Untergruppen und das <path>-Element definiert zu zeichnende Pfade.
Wenn du ein Vektor-Drawable definierst, das du animieren möchtest, verwende das Attribut android:name, um Gruppen und Pfaden einen eindeutigen Namen zuzuweisen, damit du in deinen Animationsdefinitionen darauf verweisen kannst. Beispiel:
res/drawable/vectordrawable.xml
<vector xmlns:android="http://schemas.android.com/apk/res/android" android:height="64dp" android:width="64dp" android:viewportHeight="600" android:viewportWidth="600"> <group android:name="rotationGroup" android:pivotX="300.0" android:pivotY="300.0" android:rotation="45.0" > <path android:name="v" android:fillColor="#000000" android:pathData="M300,70 l 0,-70 70,70 0,0 -70,70z" /> </group> </vector>
Die Definition für den animierten Vektor-Drawable bezieht sich auf die Gruppen und Pfade im Vektor-Drawable mit ihren Namen:
res/drawable/animatorvectordrawable.xml
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android" android:drawable="@drawable/vectordrawable" > <target android:name="rotationGroup" android:animation="@animator/rotation" /> <target android:name="v" android:animation="@animator/path_morph" /> </animated-vector>
Die Animationsdefinitionen stellen ObjectAnimator- oder AnimatorSet-Objekte dar. Der erste Animator in diesem Beispiel dreht die Zielgruppe um 360 Grad:
res/animator/rotation.xml
<set xmlns:android="http://schemas.android.com/apk/res/android"> <objectAnimator android:duration="6000" android:propertyName="rotation" android:valueFrom="0" android:valueTo="360" /> </set>
Der zweite Animator in diesem Beispiel wandelt den Pfad des Vektor-Drawables von einer Form zur anderen um. Die Pfade müssen für Morphing kompatibel sein: Sie müssen für jeden Befehl die gleiche Anzahl von Befehlen und die gleiche Anzahl von Parametern enthalten.
res/Animator/path_morph.xml
<set xmlns:android="http://schemas.android.com/apk/res/android"> <objectAnimator android:duration="3000" android:propertyName="pathData" android:valueFrom="M300,70 l 0,-70 70,70 0,0 -70,70z" android:valueTo="M300,70 l 0,-70 70,0 0,140 -70,0 z" android:valueType="pathType" /> </set>
Hier ist das resultierende AnimatedVectorDrawable:
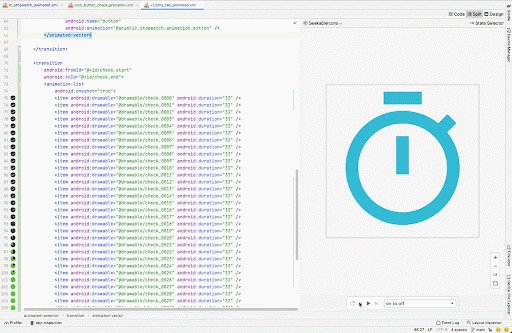
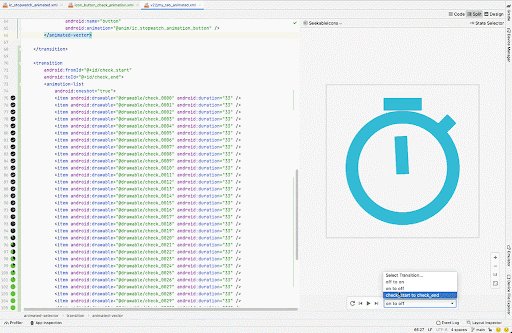
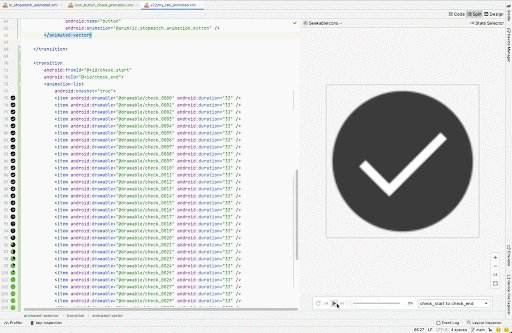
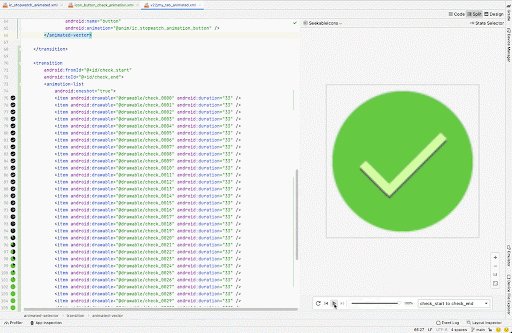
AnimatedVectorDrawable.Vorschau für animierte Vektor-Drawables (AVD)
Mit dem Tool „animated Vector Drawable“ in Android Studio können Sie animierte Drawable-Ressourcen in der Vorschau ansehen. Mit diesem Tool kannst du dir eine Vorschau der Ressourcen für <animation-list>, <animated-vector> und <animated-selector> in Android Studio ansehen und deine benutzerdefinierten Animationen leichter optimieren.

Weitere Informationen finden Sie in der API-Referenz für AnimatedVectorDrawable.

