Punti chiave
- Una risorsa drawable vettoriale è un'immagine vettoriale definita in un file XML come insieme di punti, linee e curve, insieme alle informazioni sul colore associate.
- Le risorse grafiche vettoriali sono scalabili, il che significa che possono essere ridimensionate senza perdita di qualità di visualizzazione. Ciò li rende ideali per l'utilizzo nelle app per Android, in quanto possono contribuire a ridurre le dimensioni dei file APK e migliorare le prestazioni.
- Puoi creare risorse grafiche vettoriali in Android Studio facendo clic con il tasto destro del mouse sulla cartella delle risorse grafiche nel tuo progetto e selezionando Nuovo > Risorsa vettoriale. Puoi anche importare file SVG in Android Studio come risorse grafiche vettoriali.
Introduzione
UnVectorDrawable è un'immagine vettoriale definita
in un file XML come insieme di punti, linee e curve, nonché le informazioni sul colore associate. Il vantaggio principale dell'utilizzo di un elemento disegnabile vettoriale è la scalabilità
dell'immagine. Può essere scalato senza perdita di qualità di visualizzazione, il che significa che
lo stesso file viene ridimensionato per diverse densità dello schermo senza perdita di qualità dell'immagine.
In questo modo si ottengono file APK più piccoli e si riduce la manutenzione per gli sviluppatori. Puoi anche
utilizzare immagini vettoriali per l'animazione utilizzando più file XML anziché più
immagini per ogni risoluzione dello schermo.
Questa pagina e il video di seguito forniscono una panoramica su come creare risorse grafiche vettoriali in XML. Android Studio può anche convertire i file SVG nel formato di risorse grafiche vettoriali, come descritto in Utilizzo di Aggiungi grafica vettoriale multidensità.
Android 5.0 (livello API 21) è stata la prima versione a supportare ufficialmente i drawables vettoriali con
VectorDrawable
e AnimatedVectorDrawable, ma
puoi supportare le versioni precedenti con la libreria di supporto Android, che fornisce le classi
VectorDrawableCompat e
AnimatedVectorDrawableCompat.
Informazioni sulla classe VectorDrawable
VectorDrawable definisce un oggetto disegnabile
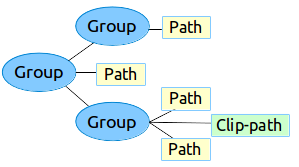
statico. Analogamente al formato SVG, ogni grafica vettoriale è definita come una gerarchia ad albero, composta da oggetti path e group.
Ogni path contiene la geometria del contorno dell'oggetto e
group contiene i dettagli per la trasformazione. Tutti i percorsi vengono disegnati
nello stesso ordine in cui vengono visualizzati nel file XML.

Figura 1. Gerarchia di esempio di una risorsa di tipo vector drawable
Lo strumento Studio di asset vettoriali offre un modo semplice per aggiungere una grafica vettoriale al progetto come file XML.
Esempio di XML
Ecco un file XML VectorDrawable di esempio che esegue il rendering di un'immagine
di una batteria in modalità di ricarica.
<!-- res/drawable/battery_charging.xml --> <vector xmlns:android="http://schemas.android.com/apk/res/android" android:height="24dp" android:width="24dp" android:viewportWidth="24.0" android:viewportHeight="24.0"> <group android:name="rotationGroup" android:pivotX="10.0" android:pivotY="10.0" android:rotation="15.0" > <path android:name="vect" android:fillColor="#FF000000" android:pathData="M15.67,4H14V2h-4v2H8.33C7.6,4 7,4.6 7,5.33V9h4.93L13,7v2h4V5.33C17,4.6 16.4,4 15.67,4z" android:fillAlpha=".3"/> <path android:name="draw" android:fillColor="#FF000000" android:pathData="M13,12.5h2L11,20v-5.5H9L11.93,9H7v11.67C7,21.4 7.6,22 8.33,22h7.33c0.74,0 1.34,-0.6 1.34,-1.33V9h-4v3.5z"/> </group> </vector>
Questo XML esegue il rendering dell'immagine seguente:

Informazioni sulla classe AnimatedVectorDrawable
AnimatedVectorDrawable aggiunge l'animazione alle proprietà di un elemento grafico
vettoriale. Puoi definire una grafica vettoriale animata come tre file di risorse separati o come un singolo file XML che definisce l'intera risorsa disegnabile. Esaminiamo
entrambi gli approcci per una migliore comprensione: più file XML e un singolo
file XML.
Più file XML
Utilizzando questo approccio, puoi definire tre file XML separati:
- Un file XML
VectorDrawable. -
Un file XML
AnimatedVectorDrawableche definisce la destinazioneVectorDrawable, i percorsi e i gruppi di destinazione da animare, le proprietà e le animazioni definite come oggettiObjectAnimatoro oggettiAnimatorSet. - Un file XML dell'animatore.
Esempio di più file XML
I seguenti file XML mostrano l'animazione di un'immagine vettoriale.
- File XML di VectorDrawable:
vd.xml -
<vector xmlns:android="http://schemas.android.com/apk/res/android" android:height="64dp" android:width="64dp" android:viewportHeight="600" android:viewportWidth="600" > <group android:name="rotationGroup" android:pivotX="300.0" android:pivotY="300.0" android:rotation="45.0" > <path android:name="vectorPath" android:fillColor="#000000" android:pathData="M300,70 l 0,-70 70,70 0,0 -70,70z" /> </group> </vector>
- File XML di AnimatedVectorDrawable:
avd.xml -
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android" android:drawable="@drawable/vd" > <target android:name="rotationGroup" android:animation="@anim/rotation" /> <target android:name="vectorPath" android:animation="@anim/path_morph" /> </animated-vector>
- File XML di Animator utilizzati nel file XML di AnimatedVectorDrawable:
rotation.xmlepath_morph.xml -
<objectAnimator android:duration="6000" android:propertyName="rotation" android:valueFrom="0" android:valueTo="360" />
<set xmlns:android="http://schemas.android.com/apk/res/android"> <objectAnimator android:duration="3000" android:propertyName="pathData" android:valueFrom="M300,70 l 0,-70 70,70 0,0 -70,70z" android:valueTo="M300,70 l 0,-70 70,0 0,140 -70,0 z" android:valueType="pathType"/> </set>
Singolo file XML
Utilizzando questo approccio, puoi unire i file XML correlati in un unico
file XML tramite il formato del pacchetto XML. Al momento della creazione dell'app, il
tag aapt crea risorse separate e le fa riferimento nel
vettore animato. Questo approccio richiede Build Tools 24 o versioni successive e
l'output è compatibile con le versioni precedenti.
Esempio di un singolo file XML
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android" xmlns:aapt="http://schemas.android.com/aapt"> <aapt:attr name="android:drawable"> <vector android:width="24dp" android:height="24dp" android:viewportWidth="24" android:viewportHeight="24"> <path android:name="root" android:strokeWidth="2" android:strokeLineCap="square" android:strokeColor="?android:colorControlNormal" android:pathData="M4.8,13.4 L9,17.6 M10.4,16.2 L19.6,7" /> </vector> </aapt:attr> <target android:name="root"> <aapt:attr name="android:animation"> <objectAnimator android:propertyName="pathData" android:valueFrom="M4.8,13.4 L9,17.6 M10.4,16.2 L19.6,7" android:valueTo="M6.4,6.4 L17.6,17.6 M6.4,17.6 L17.6,6.4" android:duration="300" android:interpolator="@android:interpolator/fast_out_slow_in" android:valueType="pathType" /> </aapt:attr> </target> </animated-vector>
Soluzione di compatibilità con le versioni precedenti dei drawable vettoriali
Per supportare i drawable vettoriali e i drawable vettoriali animati sui dispositivi con versioni della piattaforma precedenti
ad Android 5.0 (livello API 21) o utilizzare le funzionalità fillColor, fillType e
strokeColor precedenti ad Android 7.0 (livello API 24),
VectorDrawableCompat
e AnimatedVectorDrawableCompat
sono disponibili tramite due librerie di supporto:support-vector-drawable e animated-vector-drawable, rispettivamente.
Android Studio 1.4 ha introdotto il supporto di compatibilità limitato per le risorse grafiche vettoriali
generando file PNG in fase di compilazione. Tuttavia, le librerie di supporto per i disegni vettoriali
e i disegni vettoriali animati offrono flessibilità e
ampia compatibilità. Si tratta di una libreria di supporto, quindi puoi utilizzarla con tutte
le versioni della piattaforma Android a partire da Android 2.1 (livello API 7+). Per configurare la tua
app in modo che utilizzi le librerie di supporto vettoriale, aggiungi l'elemento vectorDrawables
al file build.gradle nel modulo dell'app.
Utilizza il seguente snippet di codice per configurare l'elemento vectorDrawables:
Groovy
// For Gradle Plugin 2.0+ android { defaultConfig { vectorDrawables.useSupportLibrary = true } }
Kotlin
// For Gradle Plugin 2.0+ android { defaultConfig { vectorDrawables.useSupportLibrary = true } }
Groovy
// For Gradle Plugin 1.5 or below android { defaultConfig { // Stops the Gradle plugin’s automatic rasterization of vectors generatedDensities = [] } // Flag notifies aapt to keep the attribute IDs around aaptOptions { additionalParameters "--no-version-vectors" } }
Kotlin
// For Gradle Plugin 1.5 or below android { defaultConfig { // Stops the Gradle plugin’s automatic rasterization of vectors generatedDensities() } // Flag notifies aapt to keep the attribute IDs around aaptOptions { additionalParameters("--no-version-vectors") } }
Puoi utilizzare VectorDrawableCompat
e
AnimatedVectorDrawableCompat su tutti
i dispositivi con Android 4.0 (livello API 14) e versioni successive. Il modo in cui Android
carica gli elementi grafici, non tutti i luoghi che accettano un ID elemento grafico, ad esempio in un file XML, supportano il caricamento di elementi grafici vettoriali. Il pacchetto
android.support.v7.appcompat ha aggiunto una serie
di funzionalità per semplificare l'utilizzo dei drawables vettoriali. Innanzitutto, quando utilizzi il pacchetto
android.support.v7.appcompat con
ImageView o con sottoclassi come
ImageButton e
FloatingActionButton, puoi
utilizzare il nuovo attributo app:srcCompat per fare riferimento ai drawables vettoriali
e a qualsiasi altro drawable disponibile per android:src:
<ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" app:srcCompat="@drawable/ic_add" />
Per modificare le risorse disegnabili in fase di runtime, puoi utilizzare il metodo
setImageResource()
come in precedenza. L'utilizzo di AppCompat
e app:srcCompat è il metodo più sicuro per integrare
risorse grafiche vettoriali nella tua app.
Support Library 25.4.0 e versioni successive supportano le seguenti funzionalità:
- Path Morphing (valutatore PathType) Utilizzato per trasformare un percorso in un altro.
- Interpolazione del percorso Utilizzata per definire un interpolatore flessibile (rappresentato come un percorso) anziché gli interpolatori definiti dal sistema come LinearInterpolator.
Support Library 26.0.0-beta1 e versioni successive supportano le seguenti funzionalità:
- Sposta lungo il percorso L'oggetto geometria può spostarsi lungo un percorso arbitrario nell'ambito di un'animazione.
Esempio di più file XML che utilizzano la libreria di supporto
I seguenti file XML mostrano l'approccio di utilizzo di più file XML per animare una grafica vettoriale.
- File XML di VectorDrawable:
vd.xml -
<vector xmlns:android="http://schemas.android.com/apk/res/android" android:height="64dp" android:width="64dp" android:viewportHeight="600" android:viewportWidth="600" > <group android:name="rotationGroup" android:pivotX="300.0" android:pivotY="300.0" android:rotation="45.0" > <path android:name="vectorPath" android:fillColor="#000000" android:pathData="M300,70 l 0,-70 70,70 0,0 -70,70z" /> </group> </vector>
- File XML di AnimatedVectorDrawable:
avd.xml -
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android" android:drawable="@drawable/vd" > <target android:name="rotationGroup" android:animation="@anim/rotation" /> </animated-vector>
- File XML dell'animatore utilizzato nel file XML di AnimatedVectorDrawable:
rotation.xml -
<objectAnimator android:duration="6000" android:propertyName="rotation" android:valueFrom="0" android:valueTo="360" />
Singolo file XML
Il seguente file XML mostra l'approccio di utilizzo di un singolo file XML
per animare una grafica vettoriale. Al momento della creazione dell'app, il
tag aapt crea risorse separate e le fa riferimento nel
vettore animato. Questo approccio richiede Build Tools 24 o versioni successive e
l'output è compatibile con le versioni precedenti.
Esempio di un singolo file XML che utilizza la libreria di supporto
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android" xmlns:aapt="http://schemas.android.com/aapt"> <aapt:attr name="android:drawable"> <vector xmlns:android="http://schemas.android.com/apk/res/android" android:width="64dp" android:height="64dp" android:viewportWidth="600" android:viewportHeight="600"> <group android:name="rotationGroup" android:pivotX="300" android:pivotY="300" android:rotation="45.0" > <path android:name="vectorPath" android:fillColor="#000000" android:pathData="M300,70 l 0,-70 70,70 0,0 -70,70z" /> </group> </vector> </aapt:attr> <target android:name="rotationGroup"> <aapt:attr name="android:animation"> <objectAnimator android:propertyName="rotation" android:valueFrom="0" android:valueTo="360" android:duration="6000" android:interpolator="@android:interpolator/fast_out_slow_in" /> </aapt:attr> </target> </animated-vector>