النقاط الرئيسية
- المتّجه القابل للرسم هو رسم متّجهي محدّد في ملف XML كمجموعة من النقاط والخطوط والمنحنيات مع معلومات الألوان المرتبطة به.
- رسومات المتجهات قابلة للتوسيع، ما يعني أنّه يمكن تغيير حجمها بدون فقدان جودة العرض. وهذا يجعلها مثالية للاستخدام في تطبيقات Android، إذ يمكن أن تساعد في تقليل حجم ملفات APK وتحسين الأداء.
- يمكنك إنشاء رسومات متجهة قابلة للرسم في "استوديو Android" من خلال النقر بزر الماوس الأيمن على مجلد الرسومات القابلة للرسم في مشروعك واختيار "جديد" > "عنصر متّجه". يمكنك أيضًا استيراد ملفات SVG إلى "استوديو Android" كرسومات متجهة قابلة للرسم.
مقدّمة
VectorDrawable هي صورة متجهة يتم تحديدها في ملف XML على شكل مجموعة من النقاط والخطوط والمنحنيات بالإضافة إلى معلومات الألوان المرتبطة بها. تتمثّل الميزة الرئيسية لاستخدام رسومات متجهة قابلة للرسم في إمكانية تغيير حجم الصورة. ويمكن تغيير حجمها بدون فقدان جودة العرض، ما يعني أنّه يتم تغيير حجم الملف نفسه ليناسب كثافات الشاشة المختلفة بدون فقدان جودة الصورة.
ويؤدي ذلك إلى إنشاء ملفات APK أصغر حجمًا وتقليل أعمال الصيانة التي يجريها المطوّر. يمكنك أيضًا استخدام صور متجهة للرسوم المتحركة من خلال استخدام ملفات XML متعددة بدلاً من صور متعددة لكل دقة عرض.
تقدّم هذه الصفحة والفيديو أدناه نظرة عامة حول كيفية إنشاء رسومات متجهة قابلة للرسم في XML. يمكن أيضًا لأداة "استوديو Android" تحويل ملفات SVG إلى تنسيق الرسومات المتجهة القابلة للرسم، كما هو موضّح في مقالة استخدام إضافة رسومات متجهة متعددة الكثافة.
كان الإصدار Android 5.0 (المستوى 21 من واجهة برمجة التطبيقات) هو الإصدار الأول الذي يتيح رسميًا استخدام الرسومات المتجهة مع VectorDrawable وAnimatedVectorDrawable، ولكن يمكنك إتاحة استخدامها مع الإصدارات القديمة من خلال مكتبة الدعم في Android التي توفّر الفئتين VectorDrawableCompat وAnimatedVectorDrawableCompat.
لمحة عن فئة VectorDrawable
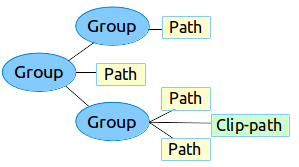
تحدّد VectorDrawable عنصرًا ثابتًا قابلًا للرسم. على غرار تنسيق SVG، يتم تعريف كل رسم متّجهي على أنّه تسلسل هرمي على شكل شجرة، ويتكوّن من كائنات path وgroup.
يحتوي كل path على القياس الهندسي لمخطط العنصر، بينما يحتوي group على تفاصيل حول عملية التحويل. يتم رسم جميع المسارات بالترتيب نفسه الذي تظهر به في ملف XML.

الشكل 1. مثال على العرض الهرمي لمادة عرض متجهة قابلة للرسم
توفّر أداة استوديو مواد عرض المتجهات طريقة بسيطة لإضافة رسومات متجهة إلى المشروع كملف XML.
مثال على XML
في ما يلي نموذج VectorDrawable لملف XML يعرض صورة
للبطارية في وضع الشحن.
<!-- res/drawable/battery_charging.xml --> <vector xmlns:android="http://schemas.android.com/apk/res/android" android:height="24dp" android:width="24dp" android:viewportWidth="24.0" android:viewportHeight="24.0"> <group android:name="rotationGroup" android:pivotX="10.0" android:pivotY="10.0" android:rotation="15.0" > <path android:name="vect" android:fillColor="#FF000000" android:pathData="M15.67,4H14V2h-4v2H8.33C7.6,4 7,4.6 7,5.33V9h4.93L13,7v2h4V5.33C17,4.6 16.4,4 15.67,4z" android:fillAlpha=".3"/> <path android:name="draw" android:fillColor="#FF000000" android:pathData="M13,12.5h2L11,20v-5.5H9L11.93,9H7v11.67C7,21.4 7.6,22 8.33,22h7.33c0.74,0 1.34,-0.6 1.34,-1.33V9h-4v3.5z"/> </group> </vector>
يعرض ملف XML هذا الصورة التالية:

لمحة عن فئة AnimatedVectorDrawable
تضيف AnimatedVectorDrawable صورًا متحركة إلى خصائص الرسومات المتجهة. يمكنك تحديد رسم متّجهي متحرك على أنّه ثلاثة ملفات موارد منفصلة أو ملف XML واحد يحدّد الرسم بأكمله. لنتعرّف على الطريقتَين بشكل أفضل: ملفات XML متعدّدة وملف XML واحد.
ملفات XML متعددة
باستخدام هذا النهج، يمكنك تحديد ثلاثة ملفات XML منفصلة:
- ملف
VectorDrawableXML -
ملف
AnimatedVectorDrawableXML يحدّدVectorDrawableالهدف ومسارات الهدف والمجموعات التي سيتم تحريكها والسمات والحركات المحدّدة كعناصرObjectAnimatorأو عناصرAnimatorSet. - ملف XML خاص بالرسوم المتحركة
مثال على ملفات XML متعددة
توضّح ملفات XML التالية كيفية تحريك رسم متّجهي.
- ملف XML الخاص بـ VectorDrawable:
vd.xml -
<vector xmlns:android="http://schemas.android.com/apk/res/android" android:height="64dp" android:width="64dp" android:viewportHeight="600" android:viewportWidth="600" > <group android:name="rotationGroup" android:pivotX="300.0" android:pivotY="300.0" android:rotation="45.0" > <path android:name="vectorPath" android:fillColor="#000000" android:pathData="M300,70 l 0,-70 70,70 0,0 -70,70z" /> </group> </vector>
- ملف XML الخاص بـ AnimatedVectorDrawable:
avd.xml -
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android" android:drawable="@drawable/vd" > <target android:name="rotationGroup" android:animation="@anim/rotation" /> <target android:name="vectorPath" android:animation="@anim/path_morph" /> </animated-vector>
- ملفات XML الخاصة بأدوات إنشاء الرسوم المتحركة والمستخدَمة في ملف XML الخاص بـ AnimatedVectorDrawable:
rotation.xmlوpath_morph.xml -
<objectAnimator android:duration="6000" android:propertyName="rotation" android:valueFrom="0" android:valueTo="360" />
<set xmlns:android="http://schemas.android.com/apk/res/android"> <objectAnimator android:duration="3000" android:propertyName="pathData" android:valueFrom="M300,70 l 0,-70 70,70 0,0 -70,70z" android:valueTo="M300,70 l 0,-70 70,0 0,140 -70,0 z" android:valueType="pathType"/> </set>
ملف XML واحد
باستخدام هذا الأسلوب، يمكنك دمج ملفات XML ذات الصلة في ملف XML واحد من خلال تنسيق حزمة XML. عند إنشاء التطبيق، ينشئ
العلامة aapt موارد منفصلة ويشير إليها في
الرسومات المتجهة المتحركة. يتطلّب هذا الأسلوب الإصدار 24 من "أدوات الإنشاء" أو إصدارًا أحدث، كما أنّ الناتج متوافق مع الأنظمة القديمة.
مثال على ملف XML واحد
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android" xmlns:aapt="http://schemas.android.com/aapt"> <aapt:attr name="android:drawable"> <vector android:width="24dp" android:height="24dp" android:viewportWidth="24" android:viewportHeight="24"> <path android:name="root" android:strokeWidth="2" android:strokeLineCap="square" android:strokeColor="?android:colorControlNormal" android:pathData="M4.8,13.4 L9,17.6 M10.4,16.2 L19.6,7" /> </vector> </aapt:attr> <target android:name="root"> <aapt:attr name="android:animation"> <objectAnimator android:propertyName="pathData" android:valueFrom="M4.8,13.4 L9,17.6 M10.4,16.2 L19.6,7" android:valueTo="M6.4,6.4 L17.6,17.6 M6.4,17.6 L17.6,6.4" android:duration="300" android:interpolator="@android:interpolator/fast_out_slow_in" android:valueType="pathType" /> </aapt:attr> </target> </animated-vector>
حلّ التوافق مع الأنظمة القديمة لرسومات المتّجهات القابلة للرسم
لإتاحة الرسومات المتجهة والرسومات المتجهة المتحركة على الأجهزة التي تعمل بإصدارات أقل من Android 5.0 (المستوى 21 من واجهة برمجة التطبيقات)، أو لاستخدام وظائف fillColor وfillType وstrokeColor على الإصدارات الأقدم من Android 7.0 (المستوى 24 من واجهة برمجة التطبيقات)، تتوفّر VectorDrawableCompat وAnimatedVectorDrawableCompat من خلال مكتبتَي توافق هما support-vector-drawable وanimated-vector-drawable على التوالي.
قدّم الإصدار 1.4 من "استوديو Android" توافقًا محدودًا مع الرسومات المتجهة من خلال إنشاء ملفات PNG في وقت الإنشاء. ومع ذلك، توفّر مكتبات الرسومات المتجهة ومكتبات الرسومات المتجهة المتحركة المرونة والتوافق الواسع، فهي مكتبة متوافقة، لذا يمكنك استخدامها مع جميع إصدارات نظام Android الأساسية وصولاً إلى Android 2.1 (المستوى 7 لواجهة برمجة التطبيقات والإصدارات الأحدث). لإعداد تطبيقك لاستخدام مكتبات الرسومات المتجهة المتوافقة، أضِف العنصر vectorDrawables إلى ملف build.gradle في وحدة التطبيق.
استخدِم مقتطف الرمز التالي لضبط العنصر vectorDrawables:
Groovy
// For Gradle Plugin 2.0+ android { defaultConfig { vectorDrawables.useSupportLibrary = true } }
Kotlin
// For Gradle Plugin 2.0+ android { defaultConfig { vectorDrawables.useSupportLibrary = true } }
Groovy
// For Gradle Plugin 1.5 or below android { defaultConfig { // Stops the Gradle plugin’s automatic rasterization of vectors generatedDensities = [] } // Flag notifies aapt to keep the attribute IDs around aaptOptions { additionalParameters "--no-version-vectors" } }
Kotlin
// For Gradle Plugin 1.5 or below android { defaultConfig { // Stops the Gradle plugin’s automatic rasterization of vectors generatedDensities() } // Flag notifies aapt to keep the attribute IDs around aaptOptions { additionalParameters("--no-version-vectors") } }
يمكنك استخدام VectorDrawableCompat
و
AnimatedVectorDrawableCompat على جميع
على الأجهزة التي تعمل بالإصدار 4.0 (المستوى 14 لواجهة برمجة التطبيقات) والإصدارات الأحدث من نظام التشغيل Android. لا تتيح كل الأماكن التي تقبل معرّفًا للرسومات القابلة للرسم، مثل ملف XML، تحميل الرسومات المتجهة القابلة للرسم، وذلك بسبب الطريقة التي يحمّل بها نظام التشغيل Android الرسومات القابلة للرسم. أضافت حزمة
android.support.v7.appcompat عددًا من الميزات لتسهيل استخدام الرسومات المتجهة. أولاً، عند استخدام الحزمة
android.support.v7.appcompat مع
ImageView أو مع فئات فرعية مثل
ImageButton و
FloatingActionButton، يمكنك
استخدام السمة الجديدة app:srcCompat للإشارة إلى الرسومات المتجهة القابلة للرسم
بالإضافة إلى أي رسومات أخرى متاحة لـ android:src:
<ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" app:srcCompat="@drawable/ic_add" />
لتغيير العناصر القابلة للرسم في وقت التشغيل، يمكنك استخدام طريقة setImageResource() كما كان الحال في السابق. يُعد استخدام AppCompat
وapp:srcCompat الطريقة الأكثر أمانًا لدمج
رسومات متجهة قابلة للرسم في تطبيقك.
يتوافق الإصدار 25.4.0 من "مكتبة الدعم" والإصدارات الأحدث مع الميزات التالية:
- تغيير شكل المسار (أداة تقييم PathType): تُستخدم لتغيير شكل مسار إلى مسار آخر.
- Path Interpolation: تُستخدَم لتحديد أداة ربط مرنة (يتم تمثيلها كمسار) بدلاً من أدوات الربط التي يحدّدها النظام، مثل LinearInterpolator.
يتوافق الإصدار 26.0.0-beta1 من "مكتبة الدعم" والإصدارات الأحدث مع الميزات التالية:
- التحرّك على طول المسار يمكن أن يتحرّك عنصر الشكل الهندسي في أي مسار كجزء من حركة.
مثال على ملفات XML متعدّدة تستخدم مكتبة الدعم
توضّح ملفات XML التالية طريقة استخدام ملفات XML متعددة لتحريك رسم متّجهي.
- ملف XML الخاص بـ VectorDrawable:
vd.xml -
<vector xmlns:android="http://schemas.android.com/apk/res/android" android:height="64dp" android:width="64dp" android:viewportHeight="600" android:viewportWidth="600" > <group android:name="rotationGroup" android:pivotX="300.0" android:pivotY="300.0" android:rotation="45.0" > <path android:name="vectorPath" android:fillColor="#000000" android:pathData="M300,70 l 0,-70 70,70 0,0 -70,70z" /> </group> </vector>
- ملف XML الخاص بـ AnimatedVectorDrawable:
avd.xml -
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android" android:drawable="@drawable/vd" > <target android:name="rotationGroup" android:animation="@anim/rotation" /> </animated-vector>
- ملف XML الخاص بأداة إنشاء الرسوم المتحركة المستخدَم في ملف XML الخاص بـ AnimatedVectorDrawable:
rotation.xml -
<objectAnimator android:duration="6000" android:propertyName="rotation" android:valueFrom="0" android:valueTo="360" />
ملف XML واحد
يوضّح ملف XML التالي طريقة استخدام ملف XML واحد لتحريك رسم متّجهي. عند إنشاء التطبيق، ينشئ
العلامة aapt موارد منفصلة ويشير إليها في
الرسومات المتجهة المتحركة. يتطلّب هذا الأسلوب الإصدار 24 من "أدوات الإنشاء" أو إصدارًا أحدث، كما أنّ الناتج متوافق مع الأنظمة القديمة.
مثال على ملف XML واحد يستخدم مكتبة الدعم
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android" xmlns:aapt="http://schemas.android.com/aapt"> <aapt:attr name="android:drawable"> <vector xmlns:android="http://schemas.android.com/apk/res/android" android:width="64dp" android:height="64dp" android:viewportWidth="600" android:viewportHeight="600"> <group android:name="rotationGroup" android:pivotX="300" android:pivotY="300" android:rotation="45.0" > <path android:name="vectorPath" android:fillColor="#000000" android:pathData="M300,70 l 0,-70 70,70 0,0 -70,70z" /> </group> </vector> </aapt:attr> <target android:name="rotationGroup"> <aapt:attr name="android:animation"> <objectAnimator android:propertyName="rotation" android:valueFrom="0" android:valueTo="360" android:duration="6000" android:interpolator="@android:interpolator/fast_out_slow_in" /> </aapt:attr> </target> </animated-vector>

