可繪製資源是圖形可繪製於畫面上的一般概念,您可以利用 getDrawable(int) 等 API 擷取資料,或使用 android:drawable 和 android:icon 等屬性套用至另一個 XML 資源。可繪項目的類型非常多元,包括:
- 點陣圖檔案
- 點陣圖圖形檔案 (PNG、WEBP、JPG 或 GIF)。可建立
BitmapDrawable。 - nine-patch 檔案
- 附有可延伸區域的 PNG 檔案,能允許圖片根據內容調整大小 (
.9.png)。可建立NinePatchDrawable。 - 圖層清單
- 用於管理其他可繪項目陣列的可繪項目。這些是依照陣列順序繪製的項目,因此索引大小最高的元素會繪製在頂端。可建立
LayerDrawable。 - 狀態清單
- 針對不同狀態參照不同點陣圖圖形的 XML 檔案 (舉例來說,輕觸按鈕時使用不同的圖片)。可建立
StateListDrawable。 - 等級清單
- 定義可繪項目的 XML 檔案,該可繪項目管理多個替代可繪項目,每個項目都會指派最大數值。可建立
LevelListDrawable。 - 轉場可繪項目
- 定義可繪項目的 XML 檔案,該可繪項目能在兩個可繪製資源之間交錯淡出。可建立
TransitionDrawable。 - 插邊可繪項目
- 定義可繪項目的 XML 檔案,該可繪項目會以指定距離,插邊顯示在另一個可繪項目上。當檢視區塊需要的背景可繪項目小於該檢視區塊的實際邊界時,此項目就非常實用。
- 裁剪可繪項目
- 定義可繪項目的 XML 檔案,該可繪項目會依據其當前的等級值,裁剪另一個可繪項目。可建立
ClipDrawable。 - 縮放可繪項目
- 定義可繪項目的 XML 檔案,該可繪項目會依據其當前的等級值,變更另一個可繪項目的大小。可建立
ScaleDrawable - 形狀可繪項目。
- 定義幾何形狀 (包括顏色和漸層) 的 XML 檔案。可建立
GradientDrawable。
如要瞭解如何建立 AnimationDrawable,請參閱「動畫資源」說明文件。
注意:顏色資源也可以當做 XML 中的可繪項目使用。舉例來說,建立狀態清單可繪項目時,您可以為 android:drawable 屬性參照顏色資源 (android:drawable="@color/green")。
點陣圖
點陣圖圖片。Android 支援以下格式的點陣圖檔案:PNG (建議)、WEBP (建議,需要 API 級別 17 以上)、JPG (可接受)、GIF (不建議)。
您可以將檔案名稱當做資源 ID,以這種方式直接參照點陣圖檔案,或以 XML 格式建立一個別名資源 ID。
注意:建構程序期間,您可以使用 aapt 工具,透過無失真圖片壓縮的方式,自動將點陣圖檔案最佳化。舉例來說,真實色彩 PNG 如果需要的顏色不超過 256 種顏色,也許可以利用調色盤轉換成 8 位元 PNG。這種方式產生的圖片品質相同,但所需的記憶體較少。
因此請注意,此目錄中的圖片二進位檔可能會在建構期間發生變化。如果是為了要將圖片轉換成點陣圖,而想要以位元串流讀取圖片,請改為將圖片存放在 res/raw/ 資料夾中,這樣圖片才不會最佳化。
點陣圖檔案
點陣圖檔案指的是 PNG、WEBP、JPG 或 GIF 檔案。在 res/drawable/ 目錄中儲存這些檔案時,Android 會為這些檔案建立 Drawable 資源。
- 檔案位置:
res/drawable/filename.png(.png、.webp、.jpg或.gif)
檔案名稱即為資源 ID。- 編譯資源資料類型:
BitmapDrawable的資源指標。- 資源參照:
-
Java:
R.drawable.filename
XML:@[package:]drawable/filename - 例如:
- 在
res/drawable/myimage.png儲存圖片後,此版面配置 XML 會套用圖片至檢視區塊:<ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" android:src="@drawable/myimage" />
以下應用程式程式碼會將圖片擷取為
Drawable:Kotlin
val drawable: Drawable? = ResourcesCompat.
getDrawable(resources, R.drawable.myimage, null)Java
Resources res =
getResources(); Drawable drawable = ResourcesCompat.getDrawable(res, R.drawable.myimage, null); - 另請參閱:
XML 點陣圖
XML 點陣圖是 XML 中定義的資源,會指向點陣圖檔案。可做為原始點陣圖檔案的別名。XML 可以為點陣圖指定其他屬性,例如遞色和並排顯示。
注意:您可以使用 <bitmap> 元素做為 <item> 元素的子項。舉例來說,建立狀態清單或圖層清單時,您可以從 <item> 元素中排除 android:drawable 屬性,並在其中建立 <bitmap> 的巢狀結構以定義可繪項目。
- 檔案位置:
res/drawable/filename.xml
檔案名稱即為資源 ID- 編譯資源資料類型:
BitmapDrawable的資源指標。- 資源參照:
-
Java:
R.drawable.filename
XML:@[package:]drawable/filename - 語法:
-
<?xml version="1.0" encoding="utf-8"?> <bitmap xmlns:android="http://schemas.android.com/apk/res/android" android:src="@[package:]drawable/drawable_resource" android:antialias=["true" | "false"] android:dither=["true" | "false"] android:filter=["true" | "false"] android:gravity=["top" | "bottom" | "left" | "right" | "center_vertical" | "fill_vertical" | "center_horizontal" | "fill_horizontal" | "center" | "fill" | "clip_vertical" | "clip_horizontal"] android:mipMap=["true" | "false"] android:tileMode=["disabled" | "clamp" | "repeat" | "mirror"] />
- 元素:
- 例如:
-
<?xml version="1.0" encoding="utf-8"?> <bitmap xmlns:android="http://schemas.android.com/apk/res/android" android:src="@drawable/icon" android:tileMode="repeat" />
- 另請參閱:
nine-patch
NinePatch 是一種 PNG 圖片,您可在其中定義可縮放的區域,當檢視區塊的內容超出一般圖片邊界時,Android 就能縮放內容。您通常會將這類圖片指派為檢視區塊的背景,且其至少會有一個尺寸設為 "wrap_content"。
當檢視區塊配合內容延展時,nine-patch 圖片也會縮放至符合檢視區塊的大小。使用 nine-patch 圖片的一個例子,是 Android 標準 Button 小工具使用的背景,此背景為配合按鈕內的文字 (或圖片) 而必須延展。
與一般的點陣圖相同,您可以直接參照 nine-patch 檔案或 XML 定義的資源。
如要進一步瞭解如何建立具有可延展區域的 nine-patch 檔案,請參閱「建立可調整大小的點陣圖 (9-patch 檔案)」。
nine-patch 檔案
- 檔案位置:
res/drawable/filename.9.png
檔案名稱即為資源 ID- 編譯資源資料類型:
NinePatchDrawable的資源指標。- 資源參照:
-
Java:
R.drawable.filename
XML:@[package:]drawable/filename - 例如:
- 在
res/drawable/myninepatch.9.png儲存圖片後,此版面配置 XML 就會將 nine-patch 套用至檢視區塊:<Button android:layout_height="wrap_content" android:layout_width="wrap_content" android:background="@drawable/myninepatch" />
- 另請參閱:
XML nine-patch
XML nine-patch 是 XML 中定義的資源,會指向 nine-patch 檔案。XML 可以指定圖片的遞色。
- 檔案位置:
res/drawable/filename.xml
檔案名稱即為資源 ID- 編譯資源資料類型:
NinePatchDrawable的資源指標。- 資源參照:
-
Java:
R.drawable.filename
XML:@[package:]drawable/filename - 語法:
-
<?xml version="1.0" encoding="utf-8"?> <nine-patch xmlns:android="http://schemas.android.com/apk/res/android" android:src="@[package:]drawable/drawable_resource" android:dither=["true" | "false"] />
- 元素:
- 例如:
-
<?xml version="1.0" encoding="utf-8"?> <nine-patch xmlns:android="http://schemas.android.com/apk/res/android" android:src="@drawable/myninepatch" android:dither="false" />
圖層清單
LayerDrawable 是可繪項目物件,用來管理其他可繪項目的陣列。清單中的每個可繪項目都會依照清單順序繪製,清單中最後一個可繪項目的繪製位置則在頂端。
每個可繪項目都會由單一 <layer-list> 元素內的 <item> 元素表示。
- 檔案位置:
res/drawable/filename.xml
檔案名稱即為資源 ID- 編譯資源資料類型:
LayerDrawable的資源指標。- 資源參照:
-
Java:
R.drawable.filename
XML:@[package:]drawable/filename - 語法:
-
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android" > <item android:drawable="@[package:]drawable/drawable_resource" android:id="@[+][package:]id/resource_name" android:top="dimension" android:right="dimension" android:bottom="dimension" android:left="dimension" /> </layer-list>
- 元素:
- 例如:
- XML 檔案儲存在
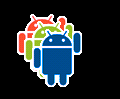
res/drawable/layers.xml:<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item> <bitmap android:src="@drawable/android_red" android:gravity="center" /> </item> <item android:top="10dp" android:left="10dp"> <bitmap android:src="@drawable/android_green" android:gravity="center" /> </item> <item android:top="20dp" android:left="20dp"> <bitmap android:src="@drawable/android_blue" android:gravity="center" /> </item> </layer-list>
此範例使用巢狀
<bitmap>元素,為每個含有"center"重心的項目定義可繪製資源。這可以確保圖片不會為了符合容器大小而縮放,因為偏移圖片會導致調整大小。此版面配置 XML 會將可繪項目套用至檢視區塊:
<ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" android:src="@drawable/layers" />
結果導致一堆越來越偏移的圖片:

- 另請參閱:
狀態清單
StateListDrawable 是 XML 中定義的可繪項目物件,它會依據可視物件狀態,使用多張圖片代表相同的圖形。例如,Button 小工具的狀態可以是輕觸、聚焦或兩者皆非;使用狀態清單可繪項目時,您可以為每種狀態提供不同的背景圖片。
您可以在 XML 檔案中說明狀態清單。每個圖形都會由單一 <selector> 元素內的 <item> 元素表示。每個 <item> 都會使用多種屬性,描述其做為可繪項目圖形使用的狀態。
每次狀態變更時,系統會從上到下掃遍狀態清單,而且會使用符合當前狀態的第一個項目;選擇方式「並非」依據「最符合」的條件決定,而是依據符合狀態最低標準的第一個項目。
- 檔案位置:
res/drawable/filename.xml
檔案名稱即為資源 ID- 編譯資源資料類型:
StateListDrawable的資源指標。- 資源參照:
-
Java:
R.drawable.filename
XML:@[package:]drawable/filename - 語法:
-
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android" android:constantSize=["true" | "false"] android:dither=["true" | "false"] android:variablePadding=["true" | "false"] > <item android:drawable="@[package:]drawable/drawable_resource" android:state_pressed=["true" | "false"] android:state_focused=["true" | "false"] android:state_hovered=["true" | "false"] android:state_selected=["true" | "false"] android:state_checkable=["true" | "false"] android:state_checked=["true" | "false"] android:state_enabled=["true" | "false"] android:state_activated=["true" | "false"] android:state_window_focused=["true" | "false"] /> </selector>
- 元素:
- 例如:
- XML 檔案儲存在
res/drawable/button.xml:<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_pressed="true" android:drawable="@drawable/button_pressed" /> <!-- pressed --> <item android:state_focused="true" android:drawable="@drawable/button_focused" /> <!-- focused --> <item android:state_hovered="true" android:drawable="@drawable/button_focused" /> <!-- hovered --> <item android:drawable="@drawable/button_normal" /> <!-- default --> </selector>
此版面配置 XML 會將狀態清單可繪項目套用至按鈕:
<Button android:layout_height="wrap_content" android:layout_width="wrap_content" android:background="@drawable/button" />
- 另請參閱:
等級清單
可管理多個替代可繪項目的可繪項目,每個可繪項目都會指派最大數值。如果使用 setLevel() 設定可繪項目的等級值,系統會在等級清單 (android:maxLevel 值大於或等於傳遞至方法的值) 中載入可繪製資源。
- 檔案位置:
res/drawable/filename.xml
檔案名稱即為資源 ID- 編譯資源資料類型:
LevelListDrawable的資源指標。- 資源參照:
-
Java:
R.drawable.filename
XML:@[package:]drawable/filename - 語法:
-
<?xml version="1.0" encoding="utf-8"?> <level-list xmlns:android="http://schemas.android.com/apk/res/android" > <item android:drawable="@drawable/drawable_resource" android:maxLevel="integer" android:minLevel="integer" /> </level-list>
- 元素:
- 例如:
-
<?xml version="1.0" encoding="utf-8"?> <level-list xmlns:android="http://schemas.android.com/apk/res/android" > <item android:drawable="@drawable/status_off" android:maxLevel="0" /> <item android:drawable="@drawable/status_on" android:maxLevel="1" /> </level-list>
將此項目套用至
View後,您就可以使用setLevel()或setImageLevel()變更等級。 - 另請參閱:
轉場可繪項目
TransitionDrawable 是可繪項目物件,可在兩個可繪製資源之間交錯淡出。
每個可繪項目都會由單一 <transition> 元素內的 <item> 元素表示。最多只支援兩個項目。如要向前轉換,請呼叫 startTransition()。如要向後轉換,請呼叫 reverseTransition()。
- 檔案位置:
res/drawable/filename.xml
檔案名稱即為資源 ID- 編譯資源資料類型:
TransitionDrawable的資源指標。- 資源參照:
-
Java:
R.drawable.filename
XML:@[package:]drawable/filename - 語法:
-
<?xml version="1.0" encoding="utf-8"?> <transition xmlns:android="http://schemas.android.com/apk/res/android" > <item android:drawable="@[package:]drawable/drawable_resource" android:id="@[+][package:]id/resource_name" android:top="dimension" android:right="dimension" android:bottom="dimension" android:left="dimension" /> </transition>
- 元素:
- 例如:
- XML 檔案儲存在
res/drawable/transition.xml:<?xml version="1.0" encoding="utf-8"?> <transition xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/on" /> <item android:drawable="@drawable/off" /> </transition>
此版面配置 XML 會將可繪項目套用至檢視區塊:
<ImageButton android:id="@+id/button" android:layout_height="wrap_content" android:layout_width="wrap_content" android:src="@drawable/transition" />
下列程式碼會執行從第一個項目到第二個項目的 500 毫秒轉場:
Kotlin
val button: ImageButton = findViewById(R.id.button) val drawable: Drawable = button.drawable if (drawable is TransitionDrawable) { drawable.startTransition(500) }
Java
ImageButton button = (ImageButton) findViewById(R.id.button); Drawable drawable = button.getDrawable(); if (drawable instanceof TransitionDrawable) { ((TransitionDrawable) drawable).startTransition(500); }
- 另請參閱:
插邊可繪項目
在 XML 中定義的可繪項目,可依照指定距離插入另一個可繪項目。如果檢視區塊需要的背景尺寸小於該檢視區塊的實際邊界,此項目就非常實用。
- 檔案位置:
res/drawable/filename.xml
檔案名稱即為資源 ID- 編譯資源資料類型:
InsetDrawable的資源指標。- 資源參照:
-
Java:
R.drawable.filename
XML:@[package:]drawable/filename - 語法:
-
<?xml version="1.0" encoding="utf-8"?> <inset xmlns:android="http://schemas.android.com/apk/res/android" android:drawable="@drawable/drawable_resource" android:insetTop="dimension" android:insetRight="dimension" android:insetBottom="dimension" android:insetLeft="dimension" />
- 元素:
- 例如:
-
<?xml version="1.0" encoding="utf-8"?> <inset xmlns:android="http://schemas.android.com/apk/res/android" android:drawable="@drawable/background" android:insetTop="10dp" android:insetLeft="10dp" />
- 另請參閱:
裁減可繪項目
在 XML 中定義的可繪項目,能依據該可繪項目的當前等級,裁剪另一個可繪項目。您可以根據等級與重心 (用來控制其在整體容器中的位置),控管子項可繪項目的裁剪寬度和高度。最常用於實作進度列等項目。
- 檔案位置:
res/drawable/filename.xml
檔案名稱即為資源 ID- 編譯資源資料類型:
ClipDrawable的資源指標。- 資源參照:
-
Java:
R.drawable.filename
XML:@[package:]drawable/filename - 語法:
-
<?xml version="1.0" encoding="utf-8"?> <clip xmlns:android="http://schemas.android.com/apk/res/android" android:drawable="@drawable/drawable_resource" android:clipOrientation=["horizontal" | "vertical"] android:gravity=["top" | "bottom" | "left" | "right" | "center_vertical" | "fill_vertical" | "center_horizontal" | "fill_horizontal" | "center" | "fill" | "clip_vertical" | "clip_horizontal"] />
- 元素:
- 例如:
- XML 檔案儲存在
res/drawable/clip.xml:<?xml version="1.0" encoding="utf-8"?> <clip xmlns:android="http://schemas.android.com/apk/res/android" android:drawable="@drawable/android" android:clipOrientation="horizontal" android:gravity="left" />
以下版面配置 XML 會將裁剪可繪項目套用至檢視區塊:
<ImageView android:id="@+id/image" android:src="@drawable/clip" android:layout_height="wrap_content" android:layout_width="wrap_content" />
下列程式碼會取得可繪項目並增加裁剪量,以逐步顯示圖片:
Kotlin
val imageview: ImageView = findViewById(R.id.image) val drawable: Drawable = imageview.background if (drawable is ClipDrawable) { drawable.level = drawable.level + 1000 }
Java
ImageView imageview = (ImageView) findViewById(R.id.image); Drawable drawable = imageview.getBackground(); if (drawable instanceof ClipDrawable) { ((ClipDrawable)drawable).setLevel(drawable.getLevel() + 1000); }
提高等級可減少剪輯範圍,並緩慢顯示圖片。以下圖片的等級是 7000:

注意:預設等級為 0,表示會完全裁剪圖片,因此圖片不會顯示。當等級為 10,000 時,圖片不會裁剪,因此會完整顯示。
- 另請參閱:
縮放可繪項目
在 XML 中定義的可繪項目,可依照其目前的等級變更另一個可繪項目的大小。
- 檔案位置:
res/drawable/filename.xml
檔案名稱即為資源 ID- 編譯資源資料類型:
ScaleDrawable的資源指標。- 資源參照:
-
Java:
R.drawable.filename
XML:@[package:]drawable/filename - 語法:
-
<?xml version="1.0" encoding="utf-8"?> <scale xmlns:android="http://schemas.android.com/apk/res/android" android:drawable="@drawable/drawable_resource" android:scaleGravity=["top" | "bottom" | "left" | "right" | "center_vertical" | "fill_vertical" | "center_horizontal" | "fill_horizontal" | "center" | "fill" | "clip_vertical" | "clip_horizontal"] android:scaleHeight="percentage" android:scaleWidth="percentage" />
- 元素:
- 例如:
-
<?xml version="1.0" encoding="utf-8"?> <scale xmlns:android="http://schemas.android.com/apk/res/android" android:drawable="@drawable/logo" android:scaleGravity="center_vertical|center_horizontal" android:scaleHeight="80%" android:scaleWidth="80%" />
- 另請參閱:
形狀可繪項目
這是 XML 定義的一般形狀。
- 檔案位置:
res/drawable/filename.xml
檔案名稱即為資源 ID- 編譯資源資料類型:
GradientDrawable的資源指標。- 資源參照:
-
Java:
R.drawable.filename
XML:@[package:]drawable/filename - 語法:
-
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape=["rectangle" | "oval" | "line" | "ring"] > <corners android:radius="integer" android:topLeftRadius="integer" android:topRightRadius="integer" android:bottomLeftRadius="integer" android:bottomRightRadius="integer" /> <gradient android:angle="integer" android:centerX="float" android:centerY="float" android:centerColor="integer" android:endColor="color" android:gradientRadius="integer" android:startColor="color" android:type=["linear" | "radial" | "sweep"] android:useLevel=["true" | "false"] /> <padding android:left="integer" android:top="integer" android:right="integer" android:bottom="integer" /> <size android:width="integer" android:height="integer" /> <solid android:color="color" /> <stroke android:width="integer" android:color="color" android:dashWidth="integer" android:dashGap="integer" /> </shape>
- 元素:
- 例如:
- XML 檔案儲存在
res/drawable/gradient_box.xml:<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <gradient android:startColor="#FFFF0000" android:endColor="#80FF00FF" android:angle="45"/> <padding android:left="7dp" android:top="7dp" android:right="7dp" android:bottom="7dp" /> <corners android:radius="8dp" /> </shape>
這個版面配置 XML 會將形狀可繪項目套用至檢視區塊:
<TextView android:background="@drawable/gradient_box" android:layout_height="wrap_content" android:layout_width="wrap_content" />
此應用程式程式碼會取得形狀可繪項目,並將其套用至檢視區塊:
Kotlin
val shape: Drawable? =
getDrawable(resources, R.drawable.gradient_box,getTheme()) val tv: TextView = findViewById(R.id.textview) tv.background = shapeJava
Resources res =
getResources(); Drawable shape = ResourcesCompat.getDrawable(res, R.drawable.gradient_box,getTheme()); TextView tv = (TextView)findViewById(R.id.textview); tv.setBackground(shape); - 另請參閱:
