Kullanıcılar genellikle emoji, çıkartma ve başka türde zengin öğeler kullanarak iletişim kurmak ister. içerik. Android'in önceki sürümlerinde, giriş yöntemi düzenleyicileri veya IME'ler: Uygulamalara yalnızca Unicode emojileri gönderilebilir. Zengin içerik için tasarlanan uygulamalar diğer uygulamalarda kullanılamayan veya şu gibi geçici çözümlerden yararlanamayan uygulamaya özel API'ler: basit paylaşım işlemiyle resim gönderme veya panoyu seçin.

Android 7.1 (API düzeyi 25) sürümünden itibaren, Android SDK'da Commit bulunur. IME'lerin resim göndermeleri için evrensel bir yol sağlayan Content API bir uygulamadaki metin düzenleyiciye doğrudan aktarabilirsiniz. API aşağıdaki dillerde de kullanılabilir: kullanıma sunulmasını isteyebilir. Yalnızca Google değil, Uygulamayı basitleştiren yardımcı yöntemler içerdiği için kitaplık.
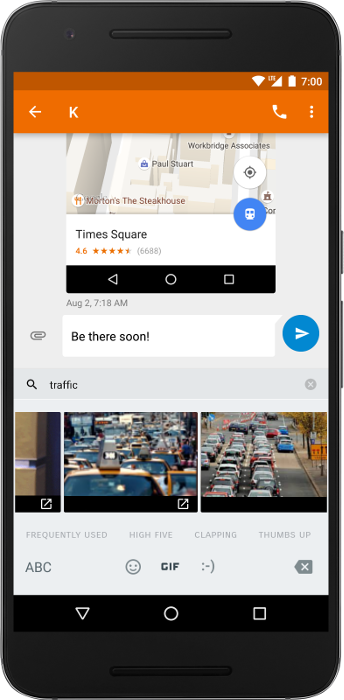
Bu API ile tüm cihazlardan zengin içeriği kabul eden mesajlaşma uygulamaları gönderebilen klavyelere ve klavyelere erişebilirsiniz. Google Klavye ve Mesajlar gönderen: Google Şekil 1'de gösterildiği gibi Android 7.1'de Commit Content API'yi destekler.
Bu belgede, Commit Content API'nin hem IME'lerde hem de
İşleyiş şekli
Klavye resmi ekleme için IME'nin ve uygulamanın katılımı gerekir. İlgili içeriği oluşturmak için kullanılan Aşağıdaki sırada resim ekleme sürecindeki her bir adım açıklanmaktadır:
Kullanıcı bir
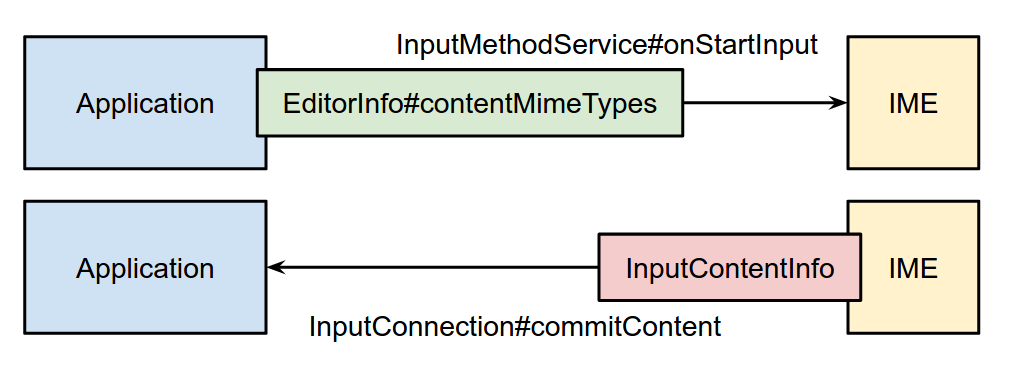
EditTextsimgesine dokunduğunda: düzenleyici,EditorInfo.contentMimeTypes.IME, desteklenen türlerin listesini okur ve içeriği esnek modda görüntüler kabul edebileceği bir klavye olmasını sağlayın.
Kullanıcı bir resim seçtiğinde IME,
commitContent()ve kendisine birInputContentInfodüzenlemenizi sağlar.commitContent()çağrısı,commitText()çağrısı, ancak zengin içerik için.InputContentInfo, şunu içeren bir URI içeriyor: bir içeriğin içeriğini tanımladığını sağlayıcı.
Bu süreç Şekil 2'de gösterilmektedir:

Uygulamalara resim desteği ekleme
Bir uygulama, IME'lerden gelen zengin içeriği kabul etmek için IME'lere hangi içerik türünü bildirmelidir
kabul eder ve içerik alındığında yürütülen bir geri çağırma yöntemini belirtir.
Aşağıdaki örnekte, PNG kabul eden bir EditText özelliğinin nasıl oluşturulacağı gösterilmektedir
görseller:
Kotlin
var editText: EditText = object : EditText(this) { override fun onCreateInputConnection(outAttrs: EditorInfo): InputConnection { var ic = super.onCreateInputConnection(outAttrs) EditorInfoCompat.setContentMimeTypes(outAttrs, arrayOf("image/png")) val mimeTypes = ViewCompat.getOnReceiveContentMimeTypes(this) if (mimeTypes != null) { EditorInfoCompat.setContentMimeTypes(outAttrs, mimeTypes) ic = InputConnectionCompat.createWrapper(this, ic, outAttrs) } return ic } }
Java
EditText editText = new EditText(this) { @Override public InputConnection onCreateInputConnection(EditorInfo outAttrs) { InputConnection ic = super.onCreateInputConnection(outAttrs); EditorInfoCompat.setContentMimeTypes(outAttrs, new String[]{"image/png"}); String[] mimeTypes = ViewCompat.getOnReceiveContentMimeTypes(this); if (mimeTypes != null) { EditorInfoCompat.setContentMimeTypes(outAttrs, mimeTypes); ic = InputConnectionCompat.createWrapper(this, ic, outAttrs); } return ic; } };
Aşağıda daha ayrıntılı bir açıklama verilmiştir:
Bu örnekte Destek Kitaplığı kullanıldığından,
android.support.v13.view.inputmethodyerineandroid.view.inputmethod.Bu örnek, bir
EditTextoluşturur veonCreateInputConnection(EditorInfo)yöntemini değiştirmek içinInputConnection.InputConnection, IME ile IME arasındaki iletişim kanalıdır kabul eden bir uygulamadır.Görüşme
super.onCreateInputConnection()yerleşik davranışı (metin gönderme ve alma) korur , sizeInputConnectioniçin bir referans veriyor.setContentMimeTypes()desteklenen MIME türlerinin listesiniEditorInfo. Telefonla aramasetContentMimeTypes()tarihinden öncesuper.onCreateInputConnection().IME her içerik kaydettiğinde
callbackyürütülür. YöntemonCommitContent(), öğesine atıfta bulunuyorInputContentInfoCompat, kullanabilirsiniz.- Uygulamanız API düzeyi 25'te çalışıyorsa izin isteme ve yayınlama
ve
INPUT_CONTENT_GRANT_READ_URI_PERMISSIONbayrağı IME tarafından ayarlanır. Aksi takdirde, içeriğe zaten erişiminiz vardır. IME veya içerik sağlayıcı tarafından izin verildiği için URI erişimi kısıtlamaz. Daha fazla bilgi için IME'ler.
- Uygulamanız API düzeyi 25'te çalışıyorsa izin isteme ve yayınlama
ve
createWrapper()InputConnection, değiştirilenEditorInfove geri çağırmayı sarmalar yeni birInputConnectionbiçimine dönüştürüp bunu döndürür.
Önerilen uygulamalar şunlardır:
Zengin içeriği desteklemeyen düzenleyiciler çağrıda bulunmaz
setContentMimeTypes()veEditorInfo.contentMimeTypesgrubundan ayrılıyor kime:null.InputContentInfopolitikasında MIME türü belirtilmişse düzenleyiciler içeriği yoksayar kabul ettikleri türlerden hiçbiriyle eşleşmiyor.Zengin içerik, metnin konumunu ve konumunu etkilemez imleç. Düzenleyiciler, içerikle çalışırken imleç konumunu yoksayabilir.
Editörün
OnCommitContentListener.onCommitContent()yöntemini kullanıyorsanıztrueöğesini eşzamansız olarak döndürebilirsiniz. kontrol edin.Taahhüt edilmeden önce IME'de düzenlenebilen metnin aksine, taahhüt edilir. Kullanıcıların düzenlemesine veya silmesine izin vermek istiyorsanız mantığı kendiniz uygulayabilirsiniz.
Uygulamanızı test etmek için cihazınızın veya emülatörünüzün gönderebilen bir klavyesinin olduğundan emin olun zengin içerik. Google Klavye'yi Android 7.1 veya sonraki sürümlerde kullanabilirsiniz.
IME'lere resim desteği ekleme
Uygulamalara zengin içerik göndermek isteyen IME'ler, İçeriği Kaydet API'yi kullanabilirsiniz.
- Geçersiz kıl
onStartInput()veyaonStartInputView()ve hedeften desteklenen içerik türlerinin listesini okuyun yardımcı olur. Aşağıdaki kod snippet'i, hedef kitlenizin düzenleyici GIF resimleri kabul eder.
Kotlin
override fun onStartInputView(editorInfo: EditorInfo, restarting: Boolean) { val mimeTypes: Array<String> = EditorInfoCompat.getContentMimeTypes(editorInfo) val gifSupported: Boolean = mimeTypes.any { ClipDescription.compareMimeTypes(it, "image/gif") } if (gifSupported) { // The target editor supports GIFs. Enable the corresponding content. } else { // The target editor doesn't support GIFs. Disable the corresponding // content. } }
Java
@Override public void onStartInputView(EditorInfo info, boolean restarting) { String[] mimeTypes = EditorInfoCompat.getContentMimeTypes(editorInfo); boolean gifSupported = false; for (String mimeType : mimeTypes) { if (ClipDescription.compareMimeTypes(mimeType, "image/gif")) { gifSupported = true; } } if (gifSupported) { // The target editor supports GIFs. Enable the corresponding content. } else { // The target editor doesn't support GIFs. Disable the corresponding // content. } }
- Kullanıcı bir resim seçtiğinde içeriğe taahhütte bulunun. Telefon etmekten kaçının
commitContent()düzenleyicinin odağı kaybetmesine neden olabilir. Aşağıdaki kod snippet'i, sitenizin bir GIF resmi kaydedin.
Kotlin
// Commits a GIF image. // @param contentUri = Content URI of the GIF image to be sent. // @param imageDescription = Description of the GIF image to be sent. fun commitGifImage(contentUri: Uri, imageDescription: String) { val inputContentInfo = InputContentInfoCompat( contentUri, ClipDescription(imageDescription, arrayOf("image/gif")), null ) val inputConnection = currentInputConnection val editorInfo = currentInputEditorInfo var flags = 0 if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.N_MR1) { flags = flags or InputConnectionCompat.INPUT_CONTENT_GRANT_READ_URI_PERMISSION } InputConnectionCompat.commitContent(inputConnection, editorInfo, inputContentInfo, flags, null) }
Java
// Commits a GIF image. // @param contentUri = Content URI of the GIF image to be sent. // @param imageDescription = Description of the GIF image to be sent. public static void commitGifImage(Uri contentUri, String imageDescription) { InputContentInfoCompat inputContentInfo = new InputContentInfoCompat( contentUri, new ClipDescription(imageDescription, new String[]{"image/gif"}), null ); InputConnection inputConnection = getCurrentInputConnection(); EditorInfo editorInfo = getCurrentInputEditorInfo(); Int flags = 0; if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.N_MR1) { flags |= InputConnectionCompat.INPUT_CONTENT_GRANT_READ_URI_PERMISSION; } InputConnectionCompat.commitContent( inputConnection, editorInfo, inputContentInfo, flags, null); }
Bir IME yazarı olarak, büyük olasılıkla
(içerik URI'si isteklerine) yanıt verir. İstisna olarak, IME'niz içerik destekliyorsa
mevcut içerik sağlayıcılardan gelen
MediaStore. Daha fazla bilgi için
içerik sağlayıcılarla ilgili daha fazla bilgi için içerik
provider ve file
provider belgeleri.
Kendi içerik sağlayıcınızı oluşturuyorsanız bu sağlayıcıyı dışa aktarmamanızı öneririz
ayarlayarak
android:exported -
false. Bunun yerine,
android:grantUriPermission
Hedef: true. Ardından, IME'niz aşağıdaki durumlarda içerik URI'sine erişim
taahhütte bulunur. Bunu yapmanın iki yolu vardır:
Android 7.1 (API düzeyi 25) ve sonraki sürümlerde
commitContent()çağrılırken, flag parametresiniINPUT_CONTENT_GRANT_READ_URI_PERMISSIONArdından, uygulamanın aldığıInputContentInfonesnesi şunu çağırarak geçici okuma izinlerini serbest bırakın:requestPermission()vereleasePermission().Android 7.0 (API düzeyi 24) ve önceki sürümlerde
INPUT_CONTENT_GRANT_READ_URI_PERMISSIONyoksayıldığı için manuel olarak izin ver içeriği için izin verilmelidir. Bunu yapmanın bir yolugrantUriPermission()ancak kendi mekanizmanızı uygulayabilirsiniz nasıl uygulayacağınızı öğreneceksiniz.
IME'nizi test etmek için cihazınızda veya emülatörünüzde zengin içerik. Google Messenger uygulamasını Android 7.1 veya sonraki sürümlerde kullanabilirsiniz.

