LinearLayout
모든 하위 요소를 한 방향, 즉 세로 또는 가로로 정렬하는 뷰 그룹입니다.
가로 방향으로 돌립니다. 다음과 같이 레이아웃 방향을 지정할 수 있습니다.
android:orientation 드림
속성의 값을 제공합니다.
 </ph>
<ph type="x-smartling-placeholder">
</ph>
<ph type="x-smartling-placeholder">LinearLayout
고취하는 아이들이었기 때문입니다.
LinearLayout의 모든 하위 요소는 차례로 스택됩니다.
따라서 세로 목록에는 너비에 관계없이 행당 하나의 하위 요소만 있습니다. 가
가로 목록의 높이는 한 행뿐이고 가장 큰 하위 요소의 높이입니다.
패딩이 있습니다. LinearLayout는 텍스트 사이의 여백을 준수합니다.
하위 요소, 중력(오른쪽, 중앙, 왼쪽)
정렬해야 합니다.
레이아웃 가중치
LinearLayout는 또한 다음에 가중치를 할당하는 것을 지원합니다.
장애를 가진 개별 어린이를
android:layout_weight
속성의 값을 제공합니다. 이 속성은 값을
그것이 화면의 공간을 얼마나 차지하는지를 나타냅니다. 가중치 값이 클수록
상위 뷰의 나머지 공간을 채웁니다. 하위 뷰에서는 가중치를 지정할 수 있음
뷰 그룹의 나머지 공간은 하위 요소에 할당됩니다.
선언된 체중에 비례합니다. 기본 가중치는 0입니다.
균등 분포
각 하위 요소가 동일한 공간을 사용하는 선형 레이아웃을 만들려는 경우
화면에서
android:layout_height 드림
세로 레이아웃의 경우 "0dp"로 변환하거나
android:layout_width
각 뷰의 값을 가로 레이아웃의 "0dp"로 설정합니다. 그런 다음
각 보기의 android:layout_weight를 "1"로 설정합니다.
비균등 분포
하위 요소가 서로 다른 요소를 사용하는 선형 레이아웃을 만들 수도 있습니다. 줄일 수 있습니다. 다음 예를 고려하세요.
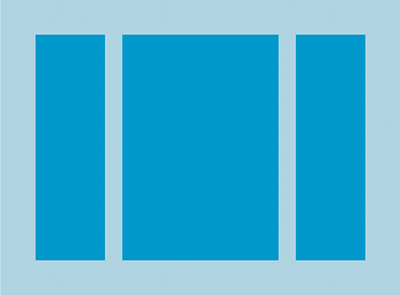
- 텍스트 필드가 세 개 있다고 가정해 보겠습니다. 두 개의 텍스트 필드는 가중치 값이 1이고 세 번째는 기본 가중치 값 0입니다. 세 번째 텍스트 입력란은 가중치 값이 0이면 콘텐츠에 필요한 영역만 차지합니다. 다른 가중치 값이 1인 두 개의 텍스트 필드는 세 필드의 콘텐츠가 모두 측정된 후 남은 공간이 측정됩니다.
- 두 개의 가중치 값이 1인 텍스트 필드 3개가 있다면 세 번째 요소의 가중치가 2이면 측정되는 세 필드의 콘텐츠는 다음과 같이 할당됩니다. 가중치 값이 2인 필드와 가중치 값이 1인 필드로 구성됩니다.
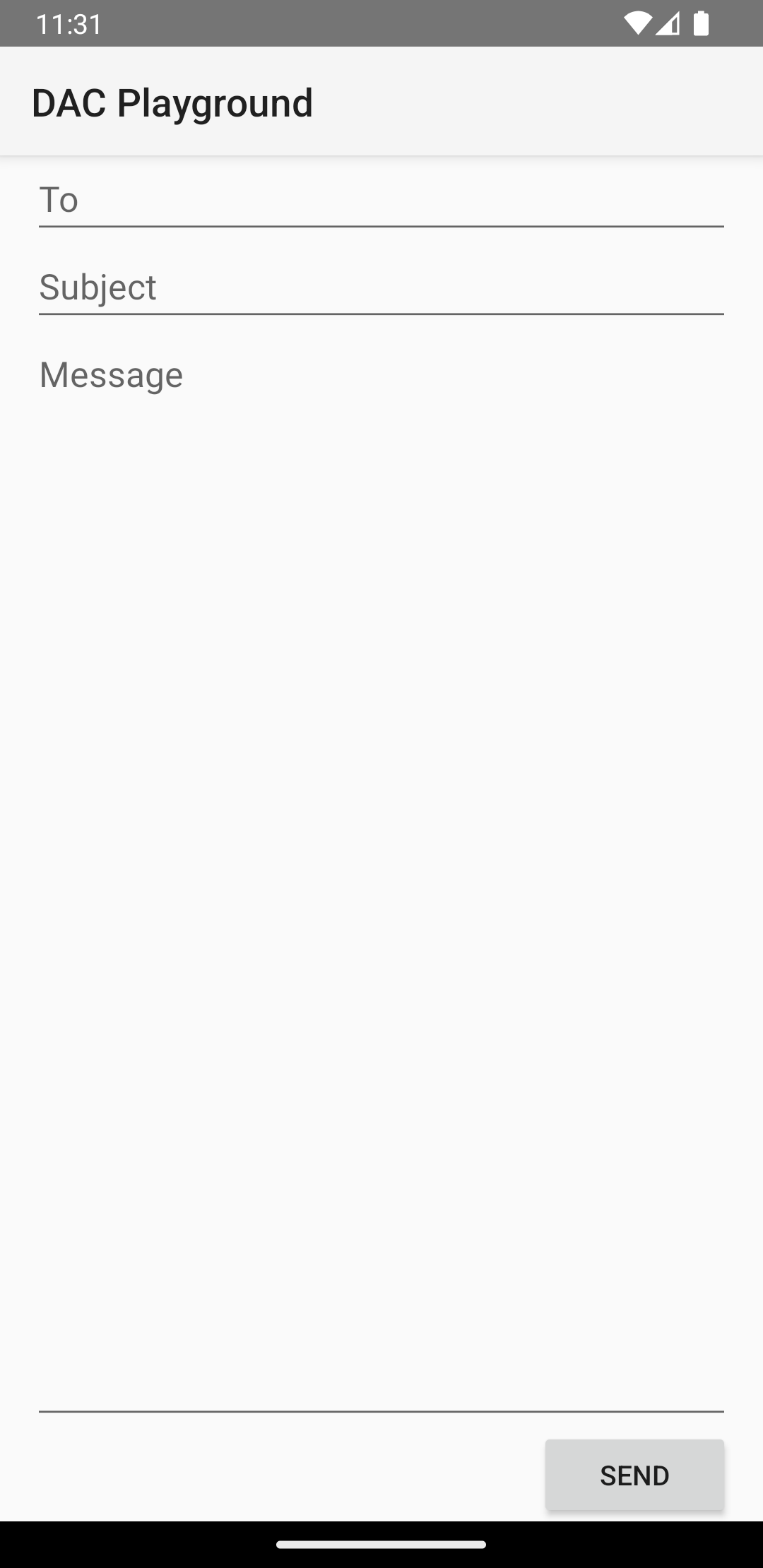
다음 그림과 코드 스니펫은 레이아웃 가중치가 "메시지 보내 줘" 있습니다. To 필드, Subject 줄, Send 버튼은 각각 필요한 높이만 차지합니다. 메시지 영역 액티비티 높이의 나머지 부분을 차지합니다.

LinearLayout
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="16dp" android:paddingRight="16dp" android:orientation="vertical" > <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="@string/to" /> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="@string/subject" /> <EditText android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:gravity="top" android:hint="@string/message" /> <Button android:layout_width="100dp" android:layout_height="wrap_content" android:layout_gravity="end" android:text="@string/send" /> </LinearLayout>
객체의 각 하위 뷰에 사용할 수 있는 속성에 대한 자세한 내용은
LinearLayout, 다음을 참고하세요.
LinearLayout.LayoutParams입니다.


