LinearLayout
היא קבוצת תצוגה שמיישרת את כל הילדים בכיוון אחד, באופן אנכי או
לרוחב. אפשר לציין את כיוון הפריסה באמצעות
android:orientation
.

LinearLayout עם שלוש לרוחב
לילדים ממוקדי-עין.
כל הצאצאים של LinearLayout מוערם אחד אחרי השני,
כך שברשימה אנכית יש רק צאצא אחד בכל שורה, ללא קשר לרוחב שלהם. א'
הרשימה האופקית היא בגובה של שורה אחת בלבד, וזה הגובה של הילד או הילדה הכי גבוהים,
עם מרווח פנימי. LinearLayout מכבד שוליים בין
ילדים, וכוח הכבידה - ימין, מרכז או שמאל
להתאמה אישית של כל ילד וילד.
עובי הפריסה
LinearLayout תומך גם בהקצאת משקל
לילדים בודדים
android:layout_weight
. למאפיין הזה מוקצה 'חשיבות' ערך לצפייה במונחים של
כמה מקום הוא תופס במסך. ערך משקל גדול יותר מאפשר להרחיב
כדי למלא את השטח הנותר בתצוגת ההורה. בתצוגות צאצא ניתן לציין משקל
וכל השטח הנותר בקבוצה של התצוגה המפורטת מוקצה לילדים
באופן יחסי, על סמך המשקל המוצהר שלהם. משקל ברירת המחדל הוא אפס.
התפלגות שווה
כדי ליצור פריסה לינארית שבה כל ילד וילדה ישתמשו באותו שטח
במסך, מגדירים
android:layout_height
של כל תצוגה ל-"0dp" בפריסה אנכית, או
android:layout_width
של כל תצוגה ל-"0dp" לפריסה אופקית. לאחר מכן מגדירים את
android:layout_weight מכל צפייה אל "1".
התפלגות לא שוויונית
תוכלו גם ליצור פריסות ליניאריות שבהן רכיבי הצאצא משתמשים כמויות של שטח במסך. מומלץ להביא בחשבון את הדוגמאות הבאות:
- נניח שיש לכם שלושה שדות טקסט: שניים עם ערך משקל של 1, ושדה שלישי, שערך ברירת המחדל שלו הוא 0. בשדה הטקסט השלישי, עם המאפיין ערך של 0, כולל רק את האזור שנדרש על ידי התוכן שלו. השני שני שדות טקסט, שבהם ערך המשקל של 1, מתרחבים באופן שווה כדי למלא את של השטח שנשאר אחרי מדידת התוכן של כל שלושת השדות.
- אם במקום זאת יש לכם שלושה שדות טקסט שבהם לשניים יש ערך משקל של 1 ובשלישי יש משקל 2, אז הרווח שנשאר אחרי התוכן של כל שלושת השדות נמדד באופן הבא: חצי ל- בשדה שערך המשקל שלו הוא 2, וחצי חלקי באופן שווה שדות עם ערך המשקל 1.
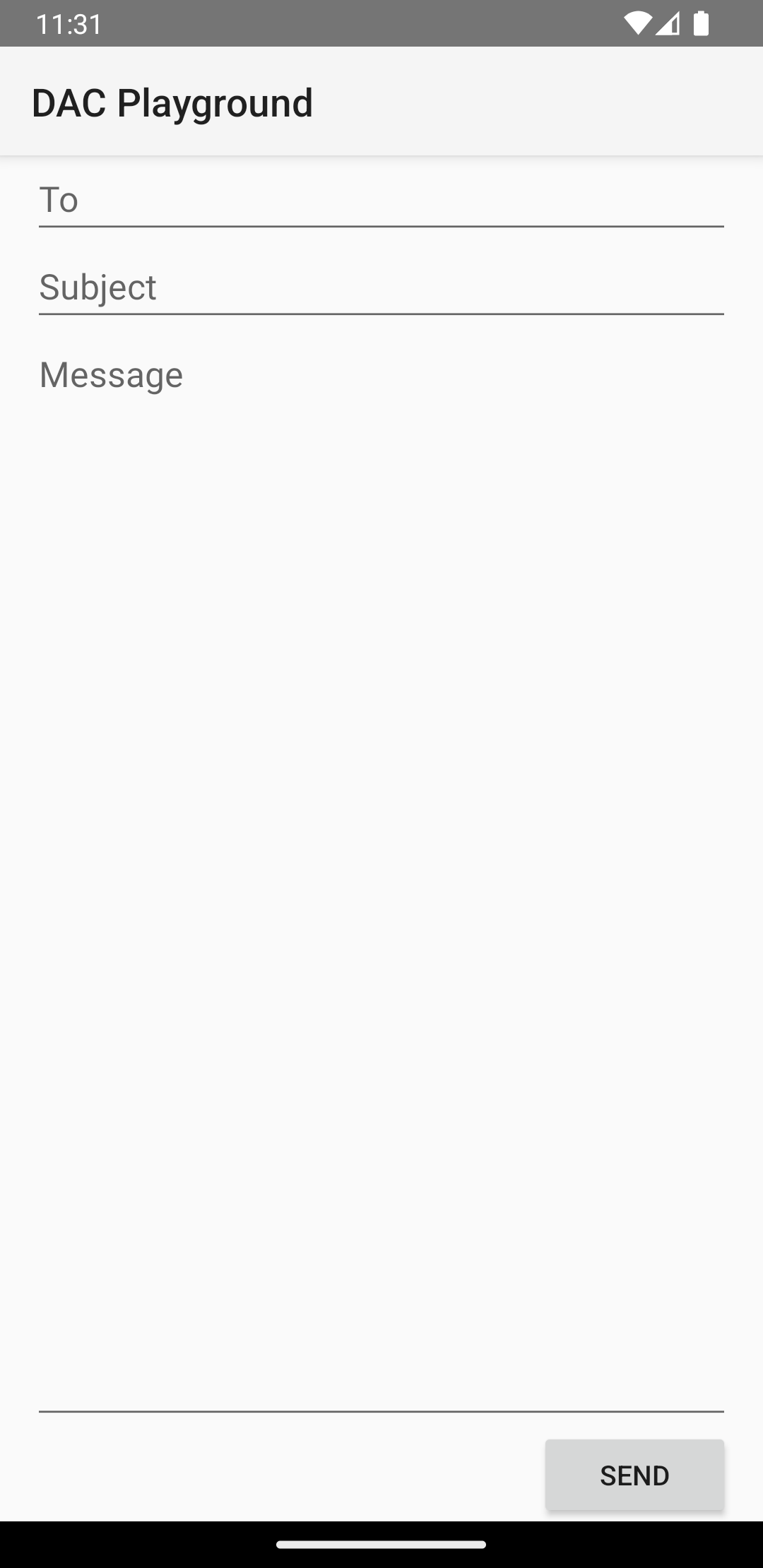
האיור וקטע הקוד הבאים מראים כיצד משקלי הפריסה עשויים לפעול "send message" פעילות. השדה אל, שורת נושא ו כל לחצן שלח תופס רק לגובה הרצוי. אזור ההודעה תופסת את שאר הגובה של הפעילות.

LinearLayout
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="16dp" android:paddingRight="16dp" android:orientation="vertical" > <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="@string/to" /> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="@string/subject" /> <EditText android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:gravity="top" android:hint="@string/message" /> <Button android:layout_width="100dp" android:layout_height="wrap_content" android:layout_gravity="end" android:text="@string/send" /> </LinearLayout>
לקבלת פרטים על המאפיינים הזמינים לכל תצוגת צאצא של
LinearLayout, ראו
LinearLayout.LayoutParams.