LinearLayout
ist eine Ansichtsgruppe, die alle untergeordneten Elemente in eine Richtung, vertikal oder
horizontal. Sie können die Layout-Richtung über die
android:orientation
.
 <ph type="x-smartling-placeholder">
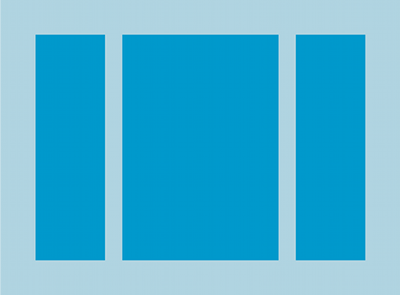
<ph type="x-smartling-placeholder">LinearLayout mit drei horizontal
orientierten Kindern.
Alle untergeordneten Elemente von LinearLayout sind gestapelt.
Eine vertikale Liste hat also nur ein untergeordnetes Element pro Zeile, unabhängig davon, wie breit sie sind. A
„Horizontal List“ (Horizontale Liste) nur eine Zeile hoch ist, und es ist die Höhe des höchsten untergeordneten
hinzufügen. Ein LinearLayout berücksichtigt Ränder zwischen
Kinder und die Schwerkraft – rechts, mittig oder links
für jedes untergeordnete Element.
Layout-Gewichtung
LinearLayout unterstützt auch das Zuweisen einer Gewichtung zu
einzelner Kinder mit der
android:layout_weight
. Mit diesem Attribut wird eine „Wichtigkeit“ für einen Aufruf in Bezug auf
wie viel Platz es auf dem Bildschirm einnimmt. Mit einem höheren Gewichtungswert
um den verbleibenden Platz in der übergeordneten Ansicht zu füllen. In untergeordneten Ansichten kann eine Gewichtung angegeben werden
-Wert. Der verbleibende Speicherplatz in der Ansichtsgruppe wird untergeordneten Elementen zugewiesen.
anteilig basierend auf dem angegebenen Gewicht. Die Standardgewichtung ist null.
Gleichverteilung
Um ein lineares Layout zu erstellen, bei dem jedes untergeordnete Element den gleichen Platz verwendet
auf dem Bildschirm die
android:layout_height
bei einem vertikalen Layout auf "0dp". Der Wert
android:layout_width
für ein horizontales Layout auf "0dp". Legen Sie dann
android:layout_weight jeder Ansicht auf "1".
Ungleiche Verteilung
Sie können auch lineare Layouts erstellen, bei denen die untergeordneten Elemente auf dem Bildschirm. Betrachten Sie die folgenden Beispiele:
- Angenommen, Sie haben drei Textfelder: zwei mit dem Gewichtungswert 1 und ein an dritter Stelle mit dem Standardwert 0. Das dritte Textfeld mit dem Gewichtung von 0, belegt nur die für den Inhalt erforderliche Fläche. Die andere Zwei Textfelder mit einer Gewichtung von 1 werden gleichmäßig erweitert, um den nach dem Messen des Inhalts aller drei Felder übrig bleibt.
- Sie haben stattdessen drei Textfelder, von denen zwei den Gewichtungswert 1 haben. und die dritte eine Gewichtung von 2 hat, werden die Inhalte aller drei Felder so gemessen: das Feld mit einer Gewichtung von 2, und die Hälfte geteilt durch die mit dem Gewichtungswert 1.
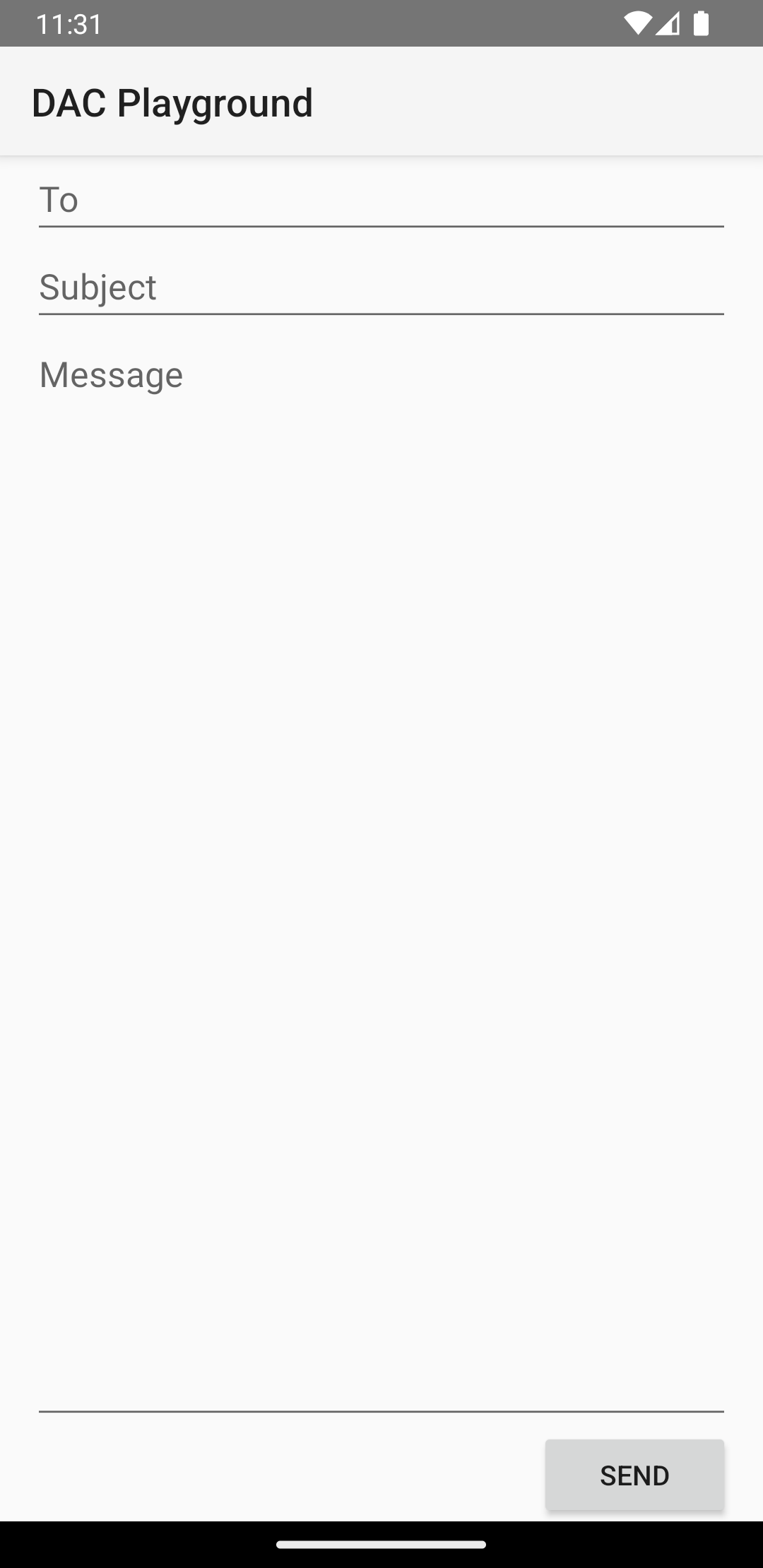
Die folgende Abbildung und das folgende Code-Snippet zeigen, wie Layout-Gewichtungen "Nachricht senden" Aktivitäten. Das Feld An, die Zeile Betreff und Die Schaltfläche Senden nimmt jeweils nur die Höhe ein, die sie tatsächlich benötigen. Nachrichtenbereich die restliche Größe der Aktivität einnimmt.
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">LinearLayout
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="16dp" android:paddingRight="16dp" android:orientation="vertical" > <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="@string/to" /> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="@string/subject" /> <EditText android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:gravity="top" android:hint="@string/message" /> <Button android:layout_width="100dp" android:layout_height="wrap_content" android:layout_gravity="end" android:text="@string/send" /> </LinearLayout>
Weitere Informationen zu den Attributen, die in den untergeordneten Ansichten eines
LinearLayout, siehe
LinearLayout.LayoutParams.


