RelativeLayout é um grupo de visualizações que exibe visualizações filhas em posições
relativas. A posição de cada visualização pode ser especificada como relativa a elementos irmãos (por exemplo, à
esquerda ou abaixo de outra visualização) ou em posições relativas à área RelativeLayout pai (por exemplo, alinhado à parte inferior, à esquerda ou no centro).
Observação: para melhor desempenho e suporte a ferramentas, crie seu layout com ConstraintLayout.

Um RelativeLayout é um utilitário muito eficiente para projetar uma interface de usuário,
porque ele pode eliminar grupos de visualização aninhados e manter a hierarquia de layout plana, o que melhora o
desempenho. Se você estiver usando vários grupos aninhados de LinearLayout,
poderá substituí-los por um único RelativeLayout.
Como posicionar visualizações
RelativeLayout permite que as visualizações filhas especifiquem a posição delas em relação à
visualização pai ou entre si (especificadas pelo código). Assim, você pode alinhar dois elementos pela borda direita ou
deixar um abaixo do outro, centralizado na tela, centralizado à esquerda e assim por diante. Por padrão, todas as visualizações
filhas são desenhadas no canto superior esquerdo do layout. Portanto, você precisa definir a posição de cada visualização
usando as diversas propriedades de layout disponíveis em RelativeLayout.LayoutParams.
Algumas das muitas propriedades de layout disponíveis para visualizações em um RelativeLayout
incluem:
android:layout_alignParentTop- Se
"true", faz com que a borda superior dessa visualização corresponda à borda superior do pai. android:layout_centerVertical- Se
"true", centraliza esse filho na vertical no pai. android:layout_below- Posiciona a borda superior dessa visualização abaixo da visualização especificada com um código de recurso.
android:layout_toRightOf- Posiciona a borda esquerda dessa visualização à direita da visualização especificada com um código de recurso.
Esses são apenas alguns exemplos. Todos os atributos de layout estão documentados em RelativeLayout.LayoutParams.
O valor de cada propriedade de layout é um booleano para
ativar uma posição de layout em relação ao RelativeLayout pai ou um ID que
referencia outra visualização no layout em que a visualização tem que ser posicionada.
No layout XML, as dependências em relação a outras visualizações no layout podem ser declaradas em qualquer ordem. Por exemplo, você pode declarar que "visualização1" está posicionada abaixo de "visualização2", mesmo que "visualização2" seja a última visualização declarada na hierarquia. O exemplo abaixo demonstra esse cenário.
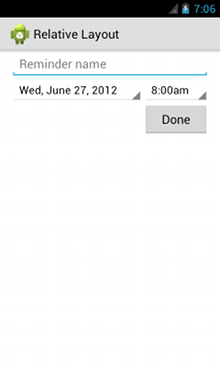
Exemplo
Cada um dos atributos que controlam a posição relativa de cada visualização é enfatizado.

<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="16dp" android:paddingRight="16dp" > <EditText android:id="@+id/name" android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="@string/reminder" /> <Spinner android:id="@+id/dates" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_below="@id/name" android:layout_alignParentLeft="true" android:layout_toLeftOf="@+id/times" /> <Spinner android:id="@id/times" android:layout_width="96dp" android:layout_height="wrap_content" android:layout_below="@id/name" android:layout_alignParentRight="true" /> <Button android:layout_width="96dp" android:layout_height="wrap_content" android:layout_below="@id/times" android:layout_alignParentRight="true" android:text="@string/done" /> </RelativeLayout>
Para ver detalhes sobre todos os atributos de layout disponíveis para cada visualização filha de um RelativeLayout, consulte RelativeLayout.LayoutParams.