RelativeLayout è un gruppo di visualizzazioni che mostra le visualizzazioni secondarie in relazione
posizioni. La posizione di ogni vista può essere specificata in relazione a elementi di pari livello (ad esempio,
a sinistra o sotto un'altra vista) o in posizioni relative all'area RelativeLayout principale (ad esempio allineata in basso, a sinistra o al centro).
Nota: Per migliorare le prestazioni e il supporto degli strumenti, devi invece creare il tuo layout con ConstraintLayout.

RelativeLayout è un'utilità molto potente per progettare un'interfaccia utente
perché è possibile eliminare i gruppi di viste nidificate e mantenere piatta la gerarchia del layout, migliorando
le prestazioni dei dispositivi. Se ti ritrovi a utilizzare più gruppi LinearLayout nidificati,
puoi sostituirli con un singolo elemento RelativeLayout.
Viste di posizionamento
RelativeLayout consente alle viste secondarie di specificare la propria posizione rispetto
vista principale o tra di loro (specificati dall'ID). Quindi puoi allineare due elementi tramite bordo destro
una sotto l'altra, centrate sullo schermo, centrate a sinistra e così via. Per impostazione predefinita,
Le viste sono tracciate in alto a sinistra del layout, quindi devi definire la posizione di ogni vista
utilizzando le varie proprietà di layout disponibili su RelativeLayout.LayoutParams.
Alcune delle molte proprietà di layout disponibili per le visualizzazioni in un RelativeLayout
include:
android:layout_alignParentTop- Se
"true", il bordo superiore di questa visualizzazione corrisponde al bordo superiore dell'immagine principale. android:layout_centerVertical- Se
"true", centra questo asset secondario verticalmente all'interno dell'elemento principale. android:layout_below- Posiziona il bordo superiore di questa vista sotto quella specificata con un ID risorsa.
android:layout_toRightOf- Posiziona il bordo sinistro di questa vista a destra di quella specificata con un ID risorsa.
Questi sono solo alcuni esempi. Tutti gli attributi di layout sono documentati in RelativeLayout.LayoutParams.
Il valore per ogni proprietà di layout è un valore booleano a
attivare una posizione del layout relativa all'elemento RelativeLayout principale o un ID che
fa riferimento a un'altra vista nel layout in base alla quale deve essere posizionata.
Nel layout XML, le dipendenze rispetto ad altre visualizzazioni nel layout possono essere dichiarate in qualsiasi ordine. Ad esempio, puoi dichiarare che "view1" essere posizionata sotto "view2" anche se "view2" è l'ultimo dichiarata nella gerarchia. L'esempio seguente illustra questo scenario.
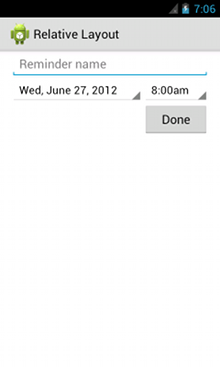
Esempio
Viene enfatizzato ogni attributo che controlla la posizione relativa di ogni vista.

<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="16dp" android:paddingRight="16dp" > <EditText android:id="@+id/name" android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="@string/reminder" /> <Spinner android:id="@+id/dates" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_below="@id/name" android:layout_alignParentLeft="true" android:layout_toLeftOf="@+id/times" /> <Spinner android:id="@id/times" android:layout_width="96dp" android:layout_height="wrap_content" android:layout_below="@id/name" android:layout_alignParentRight="true" /> <Button android:layout_width="96dp" android:layout_height="wrap_content" android:layout_below="@id/times" android:layout_alignParentRight="true" android:text="@string/done" /> </RelativeLayout>
Per dettagli su tutti gli attributi di layout disponibili per ogni vista secondaria di un RelativeLayout, consulta RelativeLayout.LayoutParams.

