
Le thème sombre est disponible sur Android 10 (niveau d'API 29) et versions ultérieures. Il présente les avantages suivants :
- Réduit considérablement la consommation d'énergie, selon la technologie d'écran de l'appareil.
- Il améliore la visibilité pour les utilisateurs souffrant d'une déficience visuelle et ceux sensibles à la lumière vive.
- Il permet d'utiliser plus facilement un appareil dans un environnement faiblement éclairé.
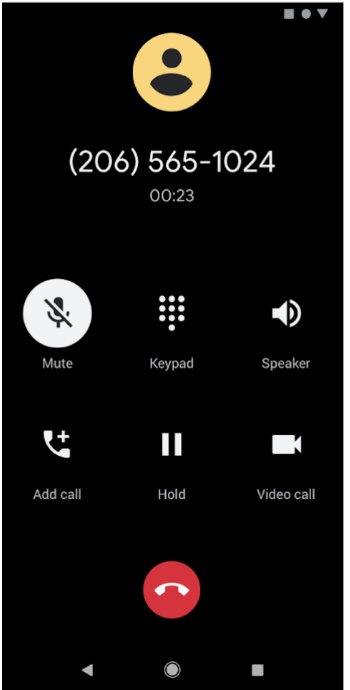
Le thème sombre s'applique à l'interface utilisateur Android et aux applications exécutées sur l'appareil.
Il existe trois façons d'activer le thème sombre dans Android 10 et les versions ultérieures :
- Pour activer le thème sombre, utilisez le paramètre système en accédant à Paramètres > Affichage > Thème.
- Utilisez le bloc Réglages rapides pour changer de thème depuis la barre de notification, si cette option est activée.
- Sur les appareils Pixel, activez le mode Économiseur de batterie pour activer le thème sombre en même temps. Cette option peut ne pas être disponible sur d'autres appareils.
Pour savoir comment appliquer un thème sombre à du contenu Web à l'aide d'un composant WebView, consultez Assombrir le contenu Web dans WebView.
Prendre en charge le thème sombre dans votre application
Pour prendre en charge le thème sombre, définissez le thème de votre application (généralement dans res/values/styles.xml) pour qu'il hérite d'un thème DayNight :
<style name="AppTheme" parent="Theme.AppCompat.DayNight">
Vous pouvez également utiliser le thème sombre des composants Material :
<style name="AppTheme" parent="Theme.MaterialComponents.DayNight">
Cela lie le thème principal de l'application aux indicateurs du mode Nuit contrôlés par le système et lui donne un thème sombre par défaut lorsqu'il est activé.
Thèmes et styles
Évitez d'utiliser des couleurs ou des icônes codées en dur et destinées à être utilisées avec un thème clair. Utilisez plutôt des attributs de thème ou des ressources qualifiées pour le mode Nuit.
Deux attributs de thème sont particulièrement importants pour le thème sombre :
?android:attr/textColorPrimary: couleur de texte à usage général. Il est presque noir dans le thème clair et presque blanc dans les thèmes sombres. Il contient un état désactivé.?attr/colorControlNormal: couleur d'icône à usage général. Il contient un état désactivé.
Nous vous recommandons d'utiliser les composants Material Design, car leur système de thèmes de couleur, comme les attributs de thème ?attr/colorSurface et ?attr/colorOnSurface, permet d'accéder facilement aux couleurs appropriées. Vous pouvez personnaliser ces attributs dans votre thème.
Changer de thème dans l'application
Vous pouvez autoriser les utilisateurs à modifier le thème de l'application pendant son exécution. Voici quelques options recommandées :
- Léger
- Sombre
- Paramètre système par défaut (option par défaut recommandée)
Ces options correspondent directement aux modes AppCompat.DayNight :
Lumière :
MODE_NIGHT_NO.Foncé :
MODE_NIGHT_YES.Valeur par défaut du système :
MODE_NIGHT_FOLLOW_SYSTEM.
Pour changer de thème :
Au niveau d'API 31 et supérieur, utilisez
UiModeManager#setApplicationNightModepour indiquer au système le thème utilisé par votre application. Cela permet au système de faire correspondre le thème pendant l'écran de démarrage.Sur le niveau d'API 30 et les niveaux inférieurs, utilisez
AppCompatDelegate.setDefaultNightMode()pour changer de thème.
Forcer le mode sombre
Android 10 fournit Forcer le mode sombre, une fonctionnalité permettant aux développeurs d'implémenter rapidement un thème sombre sans définir explicitement de thème DayNight.
Force Dark analyse chaque vue de votre application à thème clair et applique automatiquement un thème sombre avant qu'elle ne soit affichée à l'écran. Vous pouvez combiner l'implémentation de Force Dark et l'implémentation native pour réduire le temps nécessaire à l'implémentation du thème sombre.
Les applications doivent activer le mode sombre en définissant android:forceDarkAllowed="true" dans le thème de l'activité. Cet attribut est défini sur tous les thèmes clairs fournis par le système et AndroidX, tels que Theme.Material.Light. Lorsque vous utilisez le forçage du mode sombre, testez minutieusement votre application et excluez les vues si nécessaire.
Si votre application utilise un thème sombre, tel que Theme.Material), Forcer le mode sombre n'est pas appliqué. De même, si le thème de votre application hérite d'un thème DayNight, ForceDark n'est pas appliqué en raison du changement de thème automatique.
Désactiver le forçage du mode sombre sur une vue
Vous pouvez contrôler le mode sombre forcé sur des vues spécifiques à l'aide de l'attribut de mise en page android:forceDarkAllowed ou de setForceDarkAllowed().
Contenu Web
Pour en savoir plus sur l'utilisation des thèmes sombres dans le contenu Web, consultez Assombrir le contenu Web dans WebView. Pour obtenir un exemple de thème sombre appliqué à une WebView, consultez la démonstration WebView sur GitHub.
Bonnes pratiques
Les sections suivantes fournissent des bonnes pratiques pour implémenter des thèmes sombres.
Notifications et widgets
Pour les surfaces d'interface utilisateur que vous affichez sur l'appareil, mais que vous ne contrôlez pas directement, assurez-vous que toutes les vues que vous utilisez reflètent le thème de l'application hôte. Les notifications et les widgets du lanceur d'applications en sont deux exemples.
Notifications
Utilisez les modèles de notification fournis par le système, tels que MessagingStyle. Cela signifie que le système est responsable de l'application du style de vue approprié.
Widgets et vues de notifications personnalisées
Pour les widgets du lanceur d'applications ou si votre application utilise des vues de contenu de notification personnalisées, testez le contenu sur les thèmes clair et sombre.
Voici quelques pièges courants à éviter :
- en partant du principe que la couleur d'arrière-plan est toujours claire.
- Couleurs de texte codées en dur.
- Définition d'une couleur d'arrière-plan codée en dur tout en utilisant la couleur de texte par défaut.
- Utiliser une icône drawable de couleur statique.
Dans tous ces cas, utilisez les attributs de thème appropriés au lieu des couleurs codées en dur.
Écrans de lancement
Si votre application comporte un écran de lancement personnalisé, vous devrez peut-être le modifier pour qu'il reflète le thème sélectionné.
Supprimez toutes les couleurs codées en dur, telles que les couleurs d'arrière-plan définies de manière programmatique sur blanc. Utilisez plutôt l'attribut de thème ?android:attr/colorBackground.
Modifications de configuration
Lorsque le thème de l'application change, que ce soit via le paramètre système ou AppCompat, cela déclenche un changement de configuration uiMode. Cela signifie que les activités sont recréées automatiquement.
Dans certains cas, vous pouvez souhaiter qu'une application gère le changement de configuration. Par exemple, vous pouvez retarder une modification de configuration parce qu'une vidéo est en cours de lecture.
Une application peut gérer l'implémentation du thème sombre en déclarant que chaque Activity peut gérer le changement de configuration uiMode :
<activity
android:name=".MyActivity"
android:configChanges="uiMode" />
Lorsqu'un Activity déclare gérer les modifications de configuration, sa méthode onConfigurationChanged() est appelée en cas de changement de thème.
Pour vérifier le thème actuel, les applications peuvent exécuter un code comme celui-ci :
Kotlin
val currentNightMode = configuration.uiMode and Configuration.UI_MODE_NIGHT_MASK when (currentNightMode) { Configuration.UI_MODE_NIGHT_NO -> {} // Night mode is not active, we're using the light theme. Configuration.UI_MODE_NIGHT_YES -> {} // Night mode is active, we're using dark theme. }
Java
int currentNightMode = configuration.uiMode & Configuration.UI_MODE_NIGHT_MASK; switch (currentNightMode) { case Configuration.UI_MODE_NIGHT_NO: // Night mode is not active, we're using the light theme break; case Configuration.UI_MODE_NIGHT_YES: // Night mode is active, we're using dark theme break; }