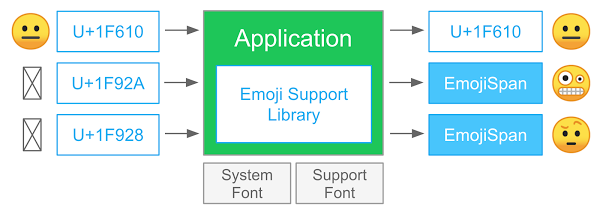
EmojiCompat सपोर्ट लाइब्रेरी का मकसद, Android डिवाइसों को नए इमोजी के साथ अप-टू-डेट रखना है. इससे आपके ऐप्लिकेशन में, ☐ के तौर पर मौजूद इमोजी वर्ण नहीं दिखते. इससे पता चलता है कि आपके डिवाइस में टेक्स्ट दिखाने के लिए फ़ॉन्ट नहीं है. EmojiCompat सपोर्ट लाइब्रेरी का इस्तेमाल करने से, आपके ऐप्लिकेशन के उपयोगकर्ताओं को नए इमोजी पाने के लिए, Android ओएस के अपडेट का इंतज़ार नहीं करना पड़ता.

इसी विषय से जुड़े इन संसाधनों को देखें:
EmojiCompat लाइब्रेरी कैसे काम करती है?
EmojiCompat सपोर्ट लाइब्रेरी, Android 4.4 (एपीआई लेवल 19) और इसके बाद के वर्शन पर काम करने वाले डिवाइसों पर, इमोजी की सुविधा को लागू करने के लिए क्लास उपलब्ध कराती है. EmojiCompat को बंडल किए गए या डाउनलोड किए जा सकने वाले फ़ॉन्ट के साथ कॉन्फ़िगर किया जा सकता है. कॉन्फ़िगरेशन के बारे में ज़्यादा जानने के लिए, यहां दिए गए सेक्शन देखें:
EmojiCompat, दिए गए CharSequence के लिए इमोजी की पहचान करता है. इसके बाद, ज़रूरत पड़ने पर उन्हें EmojiSpans से बदलता है. आखिर में, इमोजी ग्लिफ़ रेंडर करता है. दूसरी इमेज में इस प्रोसेस को दिखाया गया है.

डाउनलोड किए जा सकने वाले फ़ॉन्ट का कॉन्फ़िगरेशन
डाउनलोड किए जा सकने वाले फ़ॉन्ट कॉन्फ़िगरेशन, डाउनलोड किए जा सकने वाले फ़ॉन्ट की सुविधा वाली लाइब्रेरी का इस्तेमाल करके इमोजी फ़ॉन्ट डाउनलोड करता है. यह ज़रूरी इमोजी मेटाडेटा को भी अपडेट करता है. EmojiCompat सपोर्ट लाइब्रेरी को यूनिकोड स्पेसिफ़िकेशन के नए वर्शन के साथ काम करने के लिए, इस मेटाडेटा की ज़रूरत होती है.
सपोर्ट लाइब्रेरी की डिपेंडेंसी जोड़ना
EmojiCompat सपोर्ट लाइब्रेरी का इस्तेमाल करने के लिए,
आपको अपने ऐप्लिकेशन प्रोजेक्ट की क्लासपाथ डिपेंडेंसी में बदलाव करना होगा. यह बदलाव आपको अपने डेवलपमेंट एनवायरमेंट में करना होगा.
अपने ऐप्लिकेशन प्रोजेक्ट में कोई सपोर्ट लाइब्रेरी जोड़ने के लिए:
- अपने ऐप्लिकेशन की
build.gradleफ़ाइल खोलें. dependenciesसेक्शन में, सपोर्ट लाइब्रेरी जोड़ें.
Groovy
dependencies { ... implementation "androidx.emoji:emoji:28.0.0" }
Kotlin
dependencies { ... implementation("androidx.emoji:emoji:28.0.0") }
डाउनलोड किए जा सकने वाले फ़ॉन्ट के कॉन्फ़िगरेशन को शुरू किया जा रहा है
मेटाडेटा और टाइपफ़ेस लोड करने के लिए, आपको EmojiCompat को शुरू करना होगा. शुरू होने में कुछ समय लग सकता है. इसलिए, शुरू होने की प्रोसेस बैकग्राउंड थ्रेड पर चलती है.
डाउनलोड किए जा सकने वाले फ़ॉन्ट कॉन्फ़िगरेशन के साथ EmojiCompat को शुरू करने के लिए, यह तरीका अपनाएं:
FontRequestक्लास का एक इंस्टेंस बनाएं. साथ ही, फ़ॉन्ट उपलब्ध कराने वाली संस्था, फ़ॉन्ट उपलब्ध कराने वाले पैकेज, फ़ॉन्ट क्वेरी, और सर्टिफ़िकेट के लिए हैश के सेट की सूची दें.FontRequestके बारे में ज़्यादा जानने के लिए, डाउनलोड किए जा सकने वाले फ़ॉन्ट के दस्तावेज़ में मौजूद, प्रोग्राम के हिसाब से डाउनलोड किए जा सकने वाले फ़ॉन्ट इस्तेमाल करना सेक्शन देखें.FontRequestEmojiCompatConfigका इंस्टेंस बनाएं औरContextऔरFontRequestके इंस्टेंस दें.init()तरीके को कॉल करकेEmojiCompatको शुरू करें औरFontRequestEmojiCompatConfigका इंस्टेंस पास करें.- लेआउट एक्सएमएल में
EmojiCompatविजेट का इस्तेमाल करें. अगरAppCompatका इस्तेमाल किया जा रहा है, तो AppCompat के साथ EmojiCompat विजेट का इस्तेमाल करना सेक्शन देखें.
Kotlin
class MyApplication : Application() { override fun onCreate() { super.onCreate() val fontRequest = FontRequest( "com.example.fontprovider", "com.example", "emoji compat Font Query", CERTIFICATES ) val config = FontRequestEmojiCompatConfig(this, fontRequest) EmojiCompat.init(config) } }
Java
public class MyApplication extends Application { @Override public void onCreate() { super.onCreate(); FontRequest fontRequest = new FontRequest( "com.example.fontprovider", "com.example", "emoji compat Font Query", CERTIFICATES); EmojiCompat.Config config = new FontRequestEmojiCompatConfig(this, fontRequest); EmojiCompat.init(config); } }
<android.support.text.emoji.widget.EmojiTextView android:layout_width="wrap_content" android:layout_height="wrap_content"/> <android.support.text.emoji.widget.EmojiEditText android:layout_width="wrap_content" android:layout_height="wrap_content"/> <android.support.text.emoji.widget.EmojiButton android:layout_width="wrap_content" android:layout_height="wrap_content"/>
डाउनलोड किए जा सकने वाले फ़ॉन्ट कॉन्फ़िगरेशन के साथ EmojiCompat को कॉन्फ़िगर करने के तरीके के बारे में ज़्यादा जानने के लिए, Emoji Compatibility सैंपल ऐप्लिकेशन Java
| Kotlin पर जाएं.
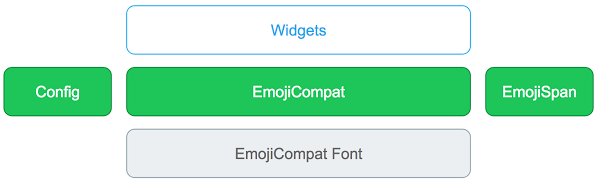
लाइब्रेरी कॉम्पोनेंट

- विजेट:
EmojiEditText,EmojiTextView,EmojiButton - विजेट लागू करने के डिफ़ॉल्ट तरीके, जिनका इस्तेमाल
EmojiCompatके साथTextView,EditText, औरButtonमें किया जा सकता है. EmojiCompat- सहायता लाइब्रेरी के लिए मुख्य सार्वजनिक प्लैटफ़ॉर्म. यह सभी बाहरी कॉल करता है और सिस्टम के अन्य हिस्सों के साथ समन्वय करता है.
EmojiCompat.Config- यह सिंगलटन इंस्टेंस को कॉन्फ़िगर करता है, ताकि उसे बनाया जा सके.
EmojiSpan- यह
ReplacementSpanसबक्लास है, जो वर्ण (सीक्वेंस) को बदलता है और ग्लिफ़ को रेंडर करता है. EmojiCompatफ़ॉन्टEmojiCompat, इमोजी दिखाने के लिए फ़ॉन्ट का इस्तेमाल करता है. यह फ़ॉन्ट, Android Emoji फ़ॉन्ट का बदला हुआ वर्शन है. फ़ॉन्ट में इस तरह बदलाव किया गया है:- इमोजी को रेंडर करने के लिए, पुराने वर्शन के साथ काम करने की सुविधा देने के लिए, सभी इमोजी वर्णों को यूनिकोड के एक ही कोड पॉइंट से दिखाया जाता है. यह कोड पॉइंट, यूनिकोड के सप्लीमेंटल प्राइवेट यूज़ एरिया-ए में U+F0001 से शुरू होता है.
-
इमोजी के अतिरिक्त मेटाडेटा को बाइनरी फ़ॉर्मैट में फ़ॉन्ट में डाला जाता है. साथ ही, इसे रनटाइम में
EmojiCompatपार्स करता है. डेटा को फ़ॉन्ट कीmetaटेबल में एम्बेड किया जाता है. इसमें Emji नाम का निजी टैग होता है.
कॉन्फ़िगरेशन के विकल्प
EmojiCompat इंस्टेंस का इस्तेमाल करके, EmojiCompat के व्यवहार में बदलाव किया जा सकता है. कॉन्फ़िगरेशन सेट करने के लिए, बेस क्लास से इन तरीकों का इस्तेमाल किया जा सकता है:
setReplaceAll(): इससे यह तय होता है किEmojiCompatको मिले सभी इमोजी कोEmojiSpansसे बदलना है या नहीं. डिफ़ॉल्ट रूप से,EmojiCompatयह समझने की पूरी कोशिश करता है कि सिस्टम किसी इमोजी को रेंडर कर सकता है या नहीं. साथ ही, वह उन इमोजी को नहीं बदलता है.trueपर सेट होने पर,EmojiCompatको मिलने वाले सभी इमोजी कोEmojiSpansसे बदल दिया जाता है.setEmojiSpanIndicatorEnabled(): इससे पता चलता है किEmojiCompatने किसी इमोजी कोEmojiSpanसे बदल दिया है या नहीं.trueपर सेट होने पर,EmojiCompat,EmojiSpanके लिए बैकग्राउंड बनाता है. इस तरीके का इस्तेमाल, मुख्य रूप से डीबग करने के लिए किया जाता है.setEmojiSpanIndicatorColor():EmojiSpanको दिखाने के लिए, रंग सेट करता है. डिफ़ॉल्ट वैल्यूGREENहै.registerInitCallback: यह ऐप्लिकेशन कोEmojiCompatके शुरू होने की स्थिति के बारे में बताता है.
Kotlin
val config = FontRequestEmojiCompatConfig(...) .setReplaceAll(true) .setEmojiSpanIndicatorEnabled(true) .setEmojiSpanIndicatorColor(Color.GREEN) .registerInitCallback(object: EmojiCompat.InitCallback() { ... })
Java
EmojiCompat.Config config = new FontRequestEmojiCompatConfig(...) .setReplaceAll(true) .setEmojiSpanIndicatorEnabled(true) .setEmojiSpanIndicatorColor(Color.GREEN) .registerInitCallback(new InitCallback() {...})
शुरू करने के लिए लिसनर जोड़े जा रहे हैं
EmojiCompat और EmojiCompat क्लास, registerInitCallback() और unregisterInitCallback() मेथड उपलब्ध कराती हैं. इनका इस्तेमाल, शुरू करने के लिए कॉलबैक रजिस्टर करने के लिए किया जाता है. इन तरीकों का इस्तेमाल करने के लिए, EmojiCompat.InitCallback क्लास का इंस्टेंस बनाएं. इन तरीकों को कॉल करें और EmojiCompat.InitCallback क्लास का इंस्टेंस पास करें. EmojiCompat सपोर्ट लाइब्रेरी के शुरू होने पर, EmojiCompat क्लास, onInitialized() तरीके को कॉल करता है. अगर लाइब्रेरी शुरू नहीं हो पाती है, तो EmojiCompat क्लास, onFailed() तरीके को कॉल करता है.
किसी भी समय, शुरू होने की स्थिति देखने के लिए, getLoadState()
तरीके को कॉल करें. यह इनमें से कोई एक वैल्यू दिखाता है:
LOAD_STATE_LOADING,
LOAD_STATE_SUCCEEDED,
या LOAD_STATE_FAILED.
AppCompat विजेट के साथ EmojiCompat का इस्तेमाल करना
अगर AppCompat widgets का इस्तेमाल किया जा रहा है, तो EmojiCompat के ऐसे विजेट इस्तेमाल किए जा सकते हैं जो AppCompat widgets से एक्सटेंड होते हैं.
- डिपेंडेंसी सेक्शन में, सपोर्ट लाइब्रेरी जोड़ें.
Groovy
dependencies { ... implementation "androidx.emoji:emoji-bundled:$version" }
Kotlin
dependencies { implementation("androidx.emoji:emoji-appcompat:$version") }
Groovy
dependencies { implementation "androidx.emoji:emoji-appcompat:$version" }
- लेआउट एक्सएमएल में
EmojiCompatAppCompat Widgetविजेट का इस्तेमाल करें.
<android.support.text.emoji.widget.EmojiAppCompatTextView android:layout_width="wrap_content" android:layout_height="wrap_content"/> <android.support.text.emoji.widget.EmojiAppCompatEditText android:layout_width="wrap_content" android:layout_height="wrap_content"/> <android.support.text.emoji.widget.EmojiAppCompatButton android:layout_width="wrap_content" android:layout_height="wrap_content"/>
बंडल किए गए फ़ॉन्ट का कॉन्फ़िगरेशन
EmojiCompat सपोर्ट लाइब्रेरी, बंडल किए गए फ़ॉन्ट वर्शन में भी उपलब्ध है. इस पैकेज में, एम्बेड किए गए मेटाडेटा वाला फ़ॉन्ट शामिल है. इस पैकेज में एक BundledEmojiCompatConfig भी शामिल है. यह AssetManager का इस्तेमाल करके, मेटाडेटा और फ़ॉन्ट लोड करता है.
ध्यान दें: फ़ॉन्ट का साइज़ कई मेगाबाइट में होता है.
सपोर्ट लाइब्रेरी की डिपेंडेंसी जोड़ना
बंडल किए गए फ़ॉन्ट कॉन्फ़िगरेशन के साथ EmojiCompat support library का इस्तेमाल करने के लिए, आपको अपने ऐप्लिकेशन प्रोजेक्ट की क्लासपाथ डिपेंडेंसी में बदलाव करना ज़रूरी है. यह बदलाव, डेवलपमेंट एनवायरमेंट में करना होगा.
अपने ऐप्लिकेशन प्रोजेक्ट में कोई सपोर्ट लाइब्रेरी जोड़ने के लिए:
- अपने ऐप्लिकेशन की
build.gradleफ़ाइल खोलें. dependenciesसेक्शन में, सपोर्ट लाइब्रेरी जोड़ें.
Groovy
dependencies { ... implementation "androidx.emoji:emoji:28.0.0" }
Kotlin
dependencies { ... implementation("androidx.emoji:emoji:28.0.0") }
EmojiCompat को कॉन्फ़िगर करने के लिए, बंडल किए गए फ़ॉन्ट का इस्तेमाल करना
EmojiCompat को कॉन्फ़िगर करने के लिए, बंडल किए गए फ़ॉन्ट इस्तेमाल करने के लिए, यह तरीका अपनाएं:
EmojiCompatका इंस्टेंस बनाने औरContextका इंस्टेंस देने के लिए,BundledEmojiCompatConfigका इस्तेमाल करें.EmojiCompatको शुरू करने के लिए,init()तरीके को कॉल करें औरBundledEmojiCompatConfigका इंस्टेंस पास करें.
Kotlin
class MyApplication : Application() { override fun onCreate() { super.onCreate() val config = BundledEmojiCompatConfig(this) EmojiCompat.init(config) } }
Java
public class MyApplication extends Application { @Override public void onCreate() { super.onCreate(); EmojiCompat.Config config = new BundledEmojiCompatConfig(this); EmojiCompat.init(config); ... } }
विजेट के बिना EmojiCompat का इस्तेमाल करना
EmojiCompat, सही इमेज दिखाने के लिए EmojiSpan का इस्तेमाल करता है.
इसलिए, इसे दिए गए किसी भी CharSequence को Spanned इंस्टेंस में बदलना होगा. इसके लिए, EmojiSpans का इस्तेमाल करना होगा. EmojiCompat क्लास, CharSequences को EmojiSpans के साथ Spanned इंस्टेंस में बदलने का तरीका उपलब्ध कराती है. इस तरीके का इस्तेमाल करके, प्रोसेस की गई स्ट्रिंग के बजाय प्रोसेस किए गए इंस्टेंस को प्रोसेस और कैश किया जा सकता है. इससे आपके ऐप्लिकेशन की परफ़ॉर्मेंस बेहतर होती है.
Kotlin
val processed = EmojiCompat.get().process("neutral face \uD83D\uDE10")
Java
CharSequence processed = EmojiCompat.get().process("neutral face \uD83D\uDE10");
IME के लिए EmojiCompat का इस्तेमाल करना
EmojiCompat सपोर्ट लाइब्रेरी का इस्तेमाल करके, कीबोर्ड उन इमोजी को रेंडर कर सकते हैं जो ऐप्लिकेशन के साथ इंटरैक्ट करते हैं. आईएमई, hasEmojiGlyph() तरीके का इस्तेमाल करके यह देख सकते हैं कि EmojiCompat किसी इमोजी को रेंडर कर सकता है या नहीं. यह तरीका, इमोजी का CharSequence लेता है और true दिखाता है. ऐसा तब होता है, जब EmojiCompat इमोजी का पता लगा सकता है और उसे रेंडर कर सकता है.
कीबोर्ड, EmojiCompat सपोर्ट लाइब्रेरी के उस वर्शन की भी जांच कर सकता है जिसे ऐप्लिकेशन इस्तेमाल करता है. इससे यह तय किया जा सकता है कि पैलेट में कौनसे इमोजी रेंडर किए जाएं. अगर कीबोर्ड का वर्शन उपलब्ध है, तो उसे यह जांच करनी होगी कि EditorInfo.extras बंडल में ये कुंजियां मौजूद हैं या नहीं:
EDITOR_INFO_METAVERSION_KEYEDITOR_INFO_REPLACE_ALL_KEY
अगर बंडल में कुंजी मौजूद है, तो वैल्यू उस इमोजी मेटाडेटा के वर्शन को दिखाती है जिसका इस्तेमाल ऐप्लिकेशन करता है. अगर यह कुंजी मौजूद नहीं है, तो इसका मतलब है कि ऐप्लिकेशन EmojiCompat का इस्तेमाल नहीं कर रहा है.
अगर यह कुंजी मौजूद है और इसे true पर सेट किया गया है, तो इससे पता चलता है कि ऐप्लिकेशन ने SetReplaceAll()
मेथड को कॉल किया है. EmojiCompat कॉन्फ़िगरेशन के बारे में ज़्यादा जानकारी के लिए, कॉन्फ़िगरेशन के विकल्प सेक्शन देखें.
EditorInfo.extras बंडल में कुंजियां मिलने के बाद, कीबोर्ड hasEmojiGlyph() तरीके का इस्तेमाल कर सकता है. इसमें metadataVersion, EDITOR_INFO_METAVERSION_KEY की वैल्यू है. इससे यह पता लगाया जा सकता है कि ऐप्लिकेशन किसी खास इमोजी को रेंडर कर सकता है या नहीं.
कस्टम विजेट के साथ EmojiCompat का इस्तेमाल करना
अपने ऐप्लिकेशन में CharSequence को पहले से प्रोसेस करने के लिए, process()
तरीके का इस्तेमाल किया जा सकता है. साथ ही, इसे ऐसे किसी भी विजेट में जोड़ा जा सकता है जो Spanned इंस्टेंस रेंडर कर सकता है. उदाहरण के लिए, TextView. इसके अलावा, EmojiCompat इमोजी के साथ काम करने वाली विजेट हेल्पर क्लास उपलब्ध कराता है. इनकी मदद से, कस्टम विजेट में इमोजी इस्तेमाल किए जा सकते हैं. इसके लिए, आपको ज़्यादा मेहनत करने की ज़रूरत नहीं होती.
- Sample TextView
- Sample EditText
Kotlin
class MyTextView(context: Context) : AppCompatTextView(context) { private val emojiTextViewHelper: EmojiTextViewHelper by lazy(LazyThreadSafetyMode.NONE) { EmojiTextViewHelper(this).apply { updateTransformationMethod() } } override fun setFilters(filters: Array<InputFilter>) { super.setFilters(emojiTextViewHelper.getFilters(filters)) } override fun setAllCaps(allCaps: Boolean) { super.setAllCaps(allCaps) emojiTextViewHelper.setAllCaps(allCaps) } }
Java
public class MyTextView extends AppCompatTextView { ... public MyTextView(Context context) { super(context); init(); } ... private void init() { getEmojiTextViewHelper().updateTransformationMethod(); } @Override public void setFilters(InputFilter[] filters) { super.setFilters(getEmojiTextViewHelper().getFilters(filters)); } @Override public void setAllCaps(boolean allCaps) { super.setAllCaps(allCaps); getEmojiTextViewHelper().setAllCaps(allCaps); } private EmojiTextViewHelper getEmojiTextViewHelper() { ... } }
Kotlin
class MyEditText(context: Context) : AppCompatEditText(context) { private val emojiEditTextHelper: EmojiEditTextHelper by lazy(LazyThreadSafetyMode.NONE) { EmojiEditTextHelper(this).also { super.setKeyListener(it.getKeyListener(keyListener)) } } override fun setKeyListener(input: KeyListener?) { input?.also { super.setKeyListener(emojiEditTextHelper.getKeyListener(it)) } } override fun onCreateInputConnection(outAttrs: EditorInfo): InputConnection { val inputConnection: InputConnection = super.onCreateInputConnection(outAttrs) return emojiEditTextHelper.onCreateInputConnection( inputConnection, outAttrs ) as InputConnection } }
Java
public class MyEditText extends AppCompatEditText { ... public MyEditText(Context context) { super(context); init(); } ... private void init() { super.setKeyListener(getEmojiEditTextHelper().getKeyListener(getKeyListener())); } @Override public void setKeyListener(android.text.method.KeyListener keyListener) { super.setKeyListener(getEmojiEditTextHelper().getKeyListener(keyListener)); } @Override public InputConnection onCreateInputConnection(EditorInfo outAttrs) { InputConnection inputConnection = super.onCreateInputConnection(outAttrs); return getEmojiEditTextHelper().onCreateInputConnection(inputConnection, outAttrs); } private EmojiEditTextHelper getEmojiEditTextHelper() { ... } }
अक्सर पूछे जाने वाले सवाल
- मैं फ़ॉन्ट डाउनलोड करने की प्रोसेस कैसे शुरू करूं?
- इसे शुरू होने में कितना समय लगता है?
- EmojiCompat support library कितनी मेमोरी का इस्तेमाल करती है?
- क्या कस्टम TextView के लिए EmojiCompat का इस्तेमाल किया जा सकता है?
- अगर Android 4.4 (एपीआई लेवल 19) या इससे पहले के वर्शन वाले डिवाइसों पर, लेआउट XML में विजेट जोड़े जाते हैं, तो क्या होता है?
अगर डिवाइस पर इमोजी फ़ॉन्ट मौजूद नहीं हैं, तो पहली बार अनुरोध करने पर उन्हें डाउनलोड किया जाता है. डाउनलोड करने की शेड्यूलिंग की जानकारी ऐप्लिकेशन को नहीं दी जाती.
फ़ॉन्ट डाउनलोड होने के बाद, EmojiCompat को शुरू होने में करीब 150 मिलीसेकंड लगते हैं.
फ़िलहाल, इमोजी ढूंढने के लिए डेटा स्ट्रक्चर, ऐप्लिकेशन की मेमोरी में लोड होता है. यह करीब 200 केबी का होता है.
हां. EmojiCompat, कस्टम विजेट के लिए हेल्पर क्लास उपलब्ध कराता है. किसी स्ट्रिंग को पहले से प्रोसेस करके, उसे Spanned में बदला जा सकता है. विजेट हेल्पर क्लास के बारे में ज़्यादा जानकारी के लिए, कस्टम विजेट के साथ EmojiCompat का इस्तेमाल करना सेक्शन देखें.
EmojiCompat
सपोर्ट लाइब्रेरी या उसके विजेट को उन ऐप्लिकेशन में शामिल किया जा सकता है जो Android 4.4 (एपीआई लेवल 19) या इससे पहले के वर्शन पर काम करते हैं. हालांकि, अगर कोई डिवाइस एपीआई लेवल 19 से पहले के Android वर्शन पर काम करता है, तो EmojiCompat और उसके विजेट "नो ऑपरेशन" स्थिति में होते हैं. इसका मतलब है कि EmojiTextView, सामान्य TextView की तरह ही काम करता है.
EmojiCompat इंस्टेंस; init() तरीके को कॉल करने पर, यह तुरंत LOAD_STATE_SUCCEEDED स्थिति में आ जाता है.
अन्य संसाधन
EmojiCompat लाइब्रेरी का इस्तेमाल करने के बारे में ज़्यादा जानकारी पाने के लिए, EmojiCompat देखें.