ভিউতে লেআউট
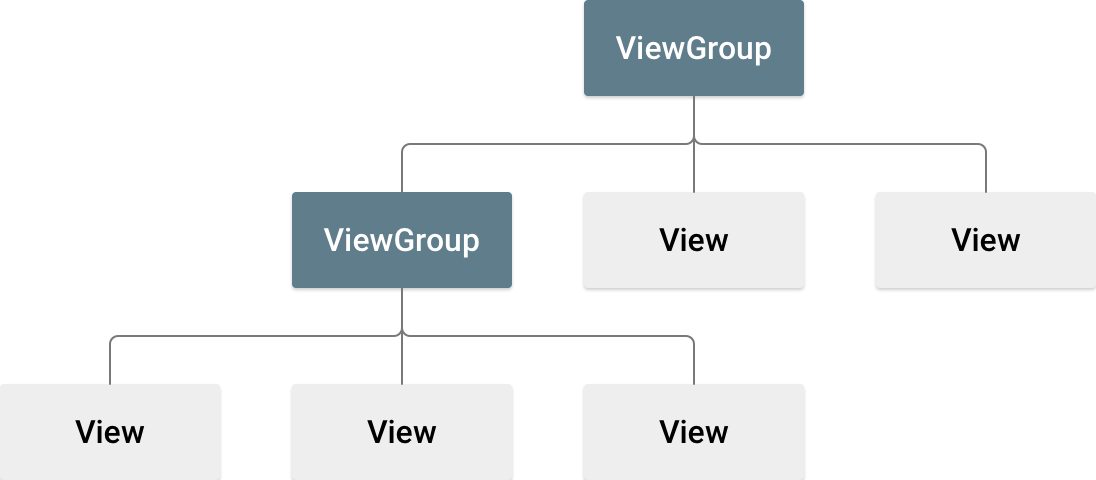
একটি লেআউট আপনার অ্যাপের একটি ইউজার ইন্টারফেসের কাঠামো নির্ধারণ করে, যেমন একটি অ্যাক্টিভিটিতে । লেআউটের সমস্ত উপাদান View এবং ViewGroup অবজেক্টের একটি শ্রেণিবিন্যাস ব্যবহার করে তৈরি করা হয়। একটি View সাধারণত এমন কিছু আঁকে যা ব্যবহারকারী দেখতে এবং ইন্টারঅ্যাক্ট করতে পারে। ViewGroup হল একটি অদৃশ্য ধারক যা View এবং অন্যান্য ViewGroup অবজেক্টের জন্য লেআউট কাঠামো নির্ধারণ করে, যেমন চিত্র 1 এ দেখানো হয়েছে।

View অবজেক্টগুলিকে প্রায়শই উইজেট বলা হয় এবং এটি অনেকগুলি উপশ্রেণীর মধ্যে একটি হতে পারে, যেমন Button বা TextView । ViewGroup অবজেক্টগুলিকে সাধারণত লেআউট বলা হয় এবং এটি বিভিন্ন ধরণের লেআউট কাঠামো প্রদান করে, যেমন LinearLayout বা ConstraintLayout ।
আপনি দুটি উপায়ে একটি লেআউট ঘোষণা করতে পারেন:
- XML-এ UI উপাদান ঘোষণা করুন। অ্যান্ড্রয়েড একটি সহজবোধ্য XML শব্দভাণ্ডার প্রদান করে যা
Viewক্লাস এবং সাবক্লাসের সাথে সঙ্গতিপূর্ণ, যেমন উইজেট এবং লেআউটের জন্য। আপনি ড্র্যাগ-এন্ড-ড্রপ ইন্টারফেস ব্যবহার করে আপনার XML লেআউট তৈরি করতে অ্যান্ড্রয়েড স্টুডিওর লেআউট এডিটরও ব্যবহার করতে পারেন। - রানটাইমে লেআউট এলিমেন্টগুলি ইন্সট্যান্ট করুন। আপনার অ্যাপটি
ViewএবংViewGroupঅবজেক্ট তৈরি করতে পারে এবং তাদের প্রোপার্টিগুলি প্রোগ্রাম্যাটিকভাবে ম্যানিপুলেট করতে পারে।
XML-এ আপনার UI ঘোষণা করলে আপনি আপনার অ্যাপের উপস্থাপনাকে কোড থেকে আলাদা করতে পারবেন যা এর আচরণ নিয়ন্ত্রণ করে। XML ফাইল ব্যবহার করলে বিভিন্ন স্ক্রিন সাইজ এবং ওরিয়েন্টেশনের জন্য বিভিন্ন লেআউট প্রদান করা সহজ হয়। এটি "বিভিন্ন স্ক্রিন সাইজ সমর্থন করুন" বিভাগে আরও আলোচনা করা হয়েছে।
অ্যান্ড্রয়েড ফ্রেমওয়ার্ক আপনাকে আপনার অ্যাপের UI তৈরি করতে এই পদ্ধতিগুলির যেকোনো একটি বা উভয়টি ব্যবহার করার নমনীয়তা দেয়। উদাহরণস্বরূপ, আপনি XML-এ আপনার অ্যাপের ডিফল্ট লেআউট ঘোষণা করতে পারেন এবং তারপর রানটাইমে লেআউটটি পরিবর্তন করতে পারেন।
XML লিখুন
অ্যান্ড্রয়েডের XML শব্দভাণ্ডার ব্যবহার করে, আপনি দ্রুত UI লেআউট এবং এতে থাকা স্ক্রিন উপাদানগুলি ডিজাইন করতে পারেন, ঠিক যেমন আপনি নেস্টেড উপাদানগুলির একটি সিরিজ ব্যবহার করে HTML-এ ওয়েব পৃষ্ঠা তৈরি করেন।
প্রতিটি লেআউট ফাইলে অবশ্যই একটি রুট এলিমেন্ট থাকতে হবে, যা অবশ্যই একটি View বা ViewGroup অবজেক্ট হতে হবে। রুট এলিমেন্টটি সংজ্ঞায়িত করার পরে, আপনি আপনার লেআউটকে সংজ্ঞায়িত করে এমন একটি View হায়ারার্কি তৈরি করতে চাইল্ড এলিমেন্ট হিসাবে অতিরিক্ত লেআউট অবজেক্ট বা উইজেট যুক্ত করতে পারেন। উদাহরণস্বরূপ, এখানে একটি XML লেআউট রয়েছে যা একটি TextView এবং একটি Button ধরে রাখার জন্য একটি উল্লম্ব LinearLayout ব্যবহার করে:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TextView android:id="@+id/text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello, I am a TextView" /> <Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello, I am a Button" /> </LinearLayout>
XML-এ আপনার লেআউট ঘোষণা করার পর, আপনার অ্যান্ড্রয়েড প্রজেক্টের res/layout/ ডিরেক্টরিতে .xml এক্সটেনশন সহ ফাইলটি সংরক্ষণ করুন যাতে এটি সঠিকভাবে কম্পাইল হয়।
লেআউট XML ফাইলের সিনট্যাক্স সম্পর্কে আরও তথ্যের জন্য, লেআউট রিসোর্স দেখুন।
XML রিসোর্স লোড করুন
যখন আপনি আপনার অ্যাপ কম্পাইল করেন, তখন প্রতিটি XML লেআউট ফাইল একটি View রিসোর্সে কম্পাইল হয়। আপনার অ্যাপের Activity.onCreate() কলব্যাক বাস্তবায়নে লেআউট রিসোর্সটি লোড করুন। setContentView() কল করে, আপনার লেআউট রিসোর্সের রেফারেন্সটি R.layout. layout_file_name ফর্মে পাস করে এটি করুন। উদাহরণস্বরূপ, যদি আপনার XML লেআউটটি main_layout.xml হিসাবে সংরক্ষিত থাকে, তাহলে এটি আপনার Activity এর জন্য নিম্নরূপ লোড করুন:
কোটলিন
fun onCreate(savedInstanceState: Bundle) { super.onCreate(savedInstanceState) setContentView(R.layout.main_layout) }
জাভা
public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main_layout); }
Activity চালু হলে অ্যান্ড্রয়েড ফ্রেমওয়ার্ক আপনার Activity onCreate() কলব্যাক পদ্ধতিটি কল করে। অ্যাক্টিভিটির জীবনচক্র সম্পর্কে আরও তথ্যের জন্য, অ্যাক্টিভিটির ভূমিকা দেখুন।
গুণাবলী
প্রতিটি View এবং ViewGroup অবজেক্ট তার নিজস্ব বিভিন্ন ধরণের XML অ্যাট্রিবিউট সমর্থন করে। কিছু অ্যাট্রিবিউট একটি View অবজেক্টের জন্য নির্দিষ্ট। উদাহরণস্বরূপ, TextView textSize অ্যাট্রিবিউট সমর্থন করে। তবে, এই অ্যাট্রিবিউটগুলি এই ক্লাসটি প্রসারিত করে এমন যেকোনো View অবজেক্ট দ্বারাও উত্তরাধিকারসূত্রে পাওয়া যায়। কিছু সমস্ত View অবজেক্টের জন্য সাধারণ, কারণ এগুলি রুট View ক্লাস থেকে উত্তরাধিকারসূত্রে পাওয়া যায়, যেমন id অ্যাট্রিবিউট। অন্যান্য অ্যাট্রিবিউটগুলিকে লেআউট প্যারামিটার হিসাবে বিবেচনা করা হয়, যা এমন অ্যাট্রিবিউট যা View অবজেক্টের নির্দিষ্ট লেআউট ওরিয়েন্টেশন বর্ণনা করে, যা সেই অবজেক্টের প্যারেন্ট ViewGroup অবজেক্ট দ্বারা সংজ্ঞায়িত করা হয়।
আইডি
যেকোনো View অবজেক্টের সাথে একটি পূর্ণসংখ্যা আইডি যুক্ত থাকতে পারে যা ট্রির মধ্যে View অনন্যভাবে সনাক্ত করতে পারে। যখন অ্যাপটি কম্পাইল করা হয়, তখন এই আইডিটিকে একটি পূর্ণসংখ্যা হিসেবে উল্লেখ করা হয়, তবে আইডিটি সাধারণত লেআউট XML ফাইলে id অ্যাট্রিবিউটে একটি স্ট্রিং হিসেবে বরাদ্দ করা হয়। এটি একটি XML অ্যাট্রিবিউট যা সমস্ত View অবজেক্টের জন্য সাধারণ, এবং এটি View ক্লাস দ্বারা সংজ্ঞায়িত করা হয়। আপনি এটি প্রায়শই ব্যবহার করেন। XML ট্যাগের ভিতরে একটি আইডির সিনট্যাক্স হল:
android:id="@+id/my_button"
স্ট্রিং-এর শুরুতে at চিহ্ন (@) নির্দেশ করে যে XML পার্সার বাকি ID স্ট্রিংটিকে পার্স এবং প্রসারিত করে এবং এটিকে একটি ID রিসোর্স হিসেবে চিহ্নিত করে। প্লাস চিহ্ন (+) এর অর্থ হল এটি একটি নতুন রিসোর্স নাম যা R.java ফাইলে আপনার রিসোর্সে তৈরি এবং যোগ করতে হবে।
অ্যান্ড্রয়েড ফ্রেমওয়ার্কে আরও অনেক আইডি রিসোর্স রয়েছে। অ্যান্ড্রয়েড রিসোর্স আইডি রেফারেন্স করার সময়, আপনার প্লাস প্রতীকের প্রয়োজন নেই, তবে আপনাকে অবশ্যই android প্যাকেজ নেমস্পেসটি নিম্নরূপ যোগ করতে হবে:
android:id="@android:id/empty"
android প্যাকেজ নেমস্পেস ইঙ্গিত করে যে আপনি স্থানীয় রিসোর্স ক্লাসের পরিবর্তে android.R রিসোর্স ক্লাস থেকে একটি আইডি উল্লেখ করছেন।
আপনার অ্যাপ থেকে ভিউ তৈরি করতে এবং সেগুলি রেফারেন্স করতে, আপনি নিম্নরূপ একটি সাধারণ প্যাটার্ন ব্যবহার করতে পারেন:
- লেআউট ফাইলে একটি ভিউ সংজ্ঞায়িত করুন এবং এটিকে একটি অনন্য আইডি বরাদ্দ করুন, যেমনটি নিম্নলিখিত উদাহরণে দেখানো হয়েছে:
<Button android:id="@+id/my_button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/my_button_text"/>
- ভিউ অবজেক্টের একটি ইনস্ট্যান্স তৈরি করুন এবং লেআউট থেকে এটি ক্যাপচার করুন, সাধারণত
onCreate()পদ্ধতিতে, যেমনটি নিম্নলিখিত উদাহরণে দেখানো হয়েছে:কোটলিন
val myButton: Button = findViewById(R.id.my_button)
জাভা
Button myButton = (Button) findViewById(R.id.my_button);
RelativeLayout তৈরি করার সময় ভিউ অবজেক্টের জন্য আইডি নির্ধারণ করা গুরুত্বপূর্ণ। একটি রিলেটিভ লেআউটে, সিবলিং ভিউ অন্য সিবলিং ভিউয়ের তুলনায় তাদের লেআউট নির্ধারণ করতে পারে, যা অনন্য আইডি দ্বারা রেফারেন্স করা হয়।
একটি আইডি পুরো গাছ জুড়ে অনন্য হতে হবে না, তবে আপনি যে গাছের জন্য অনুসন্ধান করছেন তার অংশের মধ্যে এটি অনন্য হতে হবে। এটি প্রায়শই পুরো গাছ হতে পারে, তাই যখন সম্ভব এটি অনন্য করা ভাল।
লেআউট প্যারামিটার
XML লেআউট অ্যাট্রিবিউটস যার নাম layout_ something View জন্য লেআউট প্যারামিটার নির্ধারণ করে যা এটি যে ViewGroup থাকে তার জন্য উপযুক্ত।
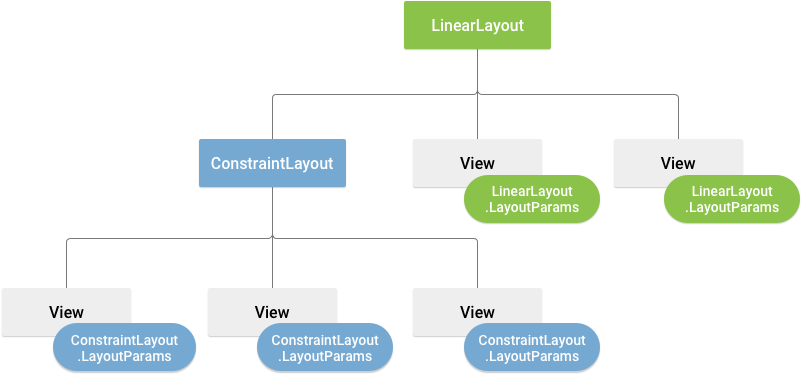
প্রতিটি ViewGroup ক্লাস একটি নেস্টেড ক্লাস প্রয়োগ করে যা ViewGroup.LayoutParams প্রসারিত করে। এই সাবক্লাসে এমন সম্পত্তির ধরণ রয়েছে যা ভিউ গ্রুপের জন্য উপযুক্ত প্রতিটি চাইল্ড ভিউয়ের আকার এবং অবস্থান নির্ধারণ করে। চিত্র 2-এ দেখানো হয়েছে, প্যারেন্ট ভিউ গ্রুপ প্রতিটি চাইল্ড ভিউয়ের জন্য লেআউট প্যারামিটার নির্ধারণ করে, যার মধ্যে চাইল্ড ভিউ গ্রুপও রয়েছে।

প্রতিটি LayoutParams সাবক্লাসের মান নির্ধারণের জন্য নিজস্ব সিনট্যাক্স থাকে। প্রতিটি চাইল্ড এলিমেন্টকে অবশ্যই একটি LayoutParams সংজ্ঞায়িত করতে হবে যা তার প্যারেন্টের জন্য উপযুক্ত, যদিও এটি তার নিজস্ব বাচ্চাদের জন্য একটি ভিন্ন LayoutParams সংজ্ঞায়িত করতে পারে।
সকল ভিউ গ্রুপে একটি প্রস্থ এবং উচ্চতা থাকে, layout_width এবং layout_height ব্যবহার করে, এবং প্রতিটি ভিউ তাদের সংজ্ঞায়িত করার জন্য প্রয়োজন। অনেক LayoutParams ঐচ্ছিক মার্জিন এবং সীমানা অন্তর্ভুক্ত থাকে।
আপনি সঠিক পরিমাপের মাধ্যমে প্রস্থ এবং উচ্চতা নির্দিষ্ট করতে পারেন, কিন্তু আপনি হয়তো এটি প্রায়শই করতে চাইবেন না। প্রায়শই, আপনি প্রস্থ বা উচ্চতা নির্ধারণ করতে এই ধ্রুবকগুলির মধ্যে একটি ব্যবহার করেন:
-
wrap_content: আপনার ভিউকে তার কন্টেন্টের জন্য প্রয়োজনীয় মাত্রা অনুসারে আকার দিতে বলে। -
match_parent: আপনার ভিউকে তার প্যারেন্ট ভিউ গ্রুপ যতটা সম্ভব বড় হতে বলে।
সাধারণভাবে, আমরা পিক্সেলের মতো পরম একক ব্যবহার করে লেআউটের প্রস্থ এবং উচ্চতা নির্দিষ্ট করার পরামর্শ দিই না। একটি ভাল পদ্ধতি হল আপেক্ষিক পরিমাপ ব্যবহার করা, যেমন ঘনত্ব-স্বাধীন পিক্সেল ইউনিট (dp), wrap_content , অথবা match_parent , কারণ এটি আপনার অ্যাপকে বিভিন্ন ডিভাইসের স্ক্রিন আকারে সঠিকভাবে প্রদর্শন করতে সহায়তা করে। গৃহীত পরিমাপের ধরণগুলি Layout resource এ সংজ্ঞায়িত করা হয়েছে।
লেআউটের অবস্থান
একটি দৃশ্যের আয়তাকার জ্যামিতি থাকে। এর একটি অবস্থান থাকে, যা বাম এবং উপরের স্থানাঙ্কের জোড়া হিসাবে প্রকাশ করা হয় এবং দুটি মাত্রা থাকে, যা প্রস্থ এবং উচ্চতা হিসাবে প্রকাশ করা হয়। অবস্থান এবং মাত্রার একক হল পিক্সেল।
আপনি getLeft() এবং getTop() পদ্ধতি ব্যবহার করে একটি ভিউয়ের অবস্থান পুনরুদ্ধার করতে পারেন। প্রথমটি ভিউ প্রতিনিধিত্বকারী আয়তক্ষেত্রের বাম ( x ) স্থানাঙ্ক প্রদান করে। দ্বিতীয়টি ভিউ প্রতিনিধিত্বকারী আয়তক্ষেত্রের উপরের ( y ) স্থানাঙ্ক প্রদান করে। এই পদ্ধতিগুলি ভিউটির অবস্থান তার প্যারেন্টের সাপেক্ষে দেখায়। উদাহরণস্বরূপ, যখন getLeft() 20 প্রদান করে, এর অর্থ হল ভিউটি তার সরাসরি প্যারেন্টের বাম প্রান্তের ডানদিকে 20 পিক্সেল অবস্থিত।
এছাড়াও, অপ্রয়োজনীয় গণনা এড়াতে সুবিধাজনক পদ্ধতি রয়েছে: যথা getRight() এবং getBottom() । এই পদ্ধতিগুলি আয়তক্ষেত্রের ডান এবং নীচের প্রান্তের স্থানাঙ্কগুলি ফেরত দেয় যা ভিউ উপস্থাপন করে। উদাহরণস্বরূপ, getRight() কল করা নিম্নলিখিত গণনার অনুরূপ: getLeft() + getWidth() ।
আকার, প্যাডিং এবং মার্জিন
একটি দৃশ্যের আকার প্রস্থ এবং উচ্চতা দিয়ে প্রকাশ করা হয়। একটি দৃশ্যের প্রস্থ এবং উচ্চতার দুটি জোড়া মান থাকে।
প্রথম জোড়াটিকে পরিমাপিত প্রস্থ এবং পরিমাপিত উচ্চতা বলা হয়। এই মাত্রাগুলি নির্ধারণ করে যে একটি ভিউ তার মূল অংশের মধ্যে কত বড় হতে চায়। আপনি getMeasuredWidth() এবং getMeasuredHeight() কল করে পরিমাপিত মাত্রাগুলি পেতে পারেন।
দ্বিতীয় জোড়াটি width and height নামে পরিচিত, অথবা কখনও কখনও drawing width and drawing height নামে পরিচিত। এই মাত্রাগুলি স্ক্রিনে, অঙ্কনের সময় এবং লেআউটের পরে দৃশ্যের প্রকৃত আকার নির্ধারণ করে। এই মানগুলি পরিমাপ করা প্রস্থ এবং উচ্চতা থেকে ভিন্ন হতে পারে, কিন্তু প্রয়োজন নেই। আপনি getWidth() এবং getHeight() কল করে প্রস্থ এবং উচ্চতা পেতে পারেন।
একটি ভিউ এর মাত্রা পরিমাপ করার জন্য, তার প্যাডিং বিবেচনা করা হয়। ভিউয়ের বাম, উপরে, ডান এবং নীচের অংশের জন্য প্যাডিং পিক্সেলে প্রকাশ করা হয়। আপনি ভিউয়ের বিষয়বস্তুকে নির্দিষ্ট সংখ্যক পিক্সেল দ্বারা অফসেট করতে প্যাডিং ব্যবহার করতে পারেন। উদাহরণস্বরূপ, দুটি বাম প্যাডিং ভিউয়ের বিষয়বস্তুকে বাম প্রান্তের ডানদিকে দুটি পিক্সেল ঠেলে দেয়। আপনি setPadding(int, int, int, int) পদ্ধতি ব্যবহার করে প্যাডিং সেট করতে পারেন এবং getPaddingLeft() , getPaddingTop() , getPaddingRight() , এবং getPaddingBottom() কল করে এটিকে কোয়েরি করতে পারেন।
যদিও একটি ভিউ একটি প্যাডিং সংজ্ঞায়িত করতে পারে, এটি মার্জিন সমর্থন করে না। তবে, ভিউ গ্রুপগুলি মার্জিন সমর্থন করে। আরও তথ্যের জন্য ViewGroup এবং ViewGroup.MarginLayoutParams দেখুন।
মাত্রা সম্পর্কে আরও তথ্যের জন্য, মাত্রা দেখুন।
মার্জিন সেট করা এবং প্রোগ্রাম্যাটিকভাবে প্যাডিং করা ছাড়াও, আপনি এগুলি আপনার XML লেআউটেও সেট করতে পারেন, যেমনটি নিম্নলিখিত উদাহরণে দেখানো হয়েছে:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TextView android:id="@+id/text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="16dp" android:padding="8dp" android:text="Hello, I am a TextView" /> <Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="16dp" android:paddingBottom="4dp" android:paddingEnd="8dp" android:paddingStart="8dp" android:paddingTop="4dp" android:text="Hello, I am a Button" /> </LinearLayout>
পূর্ববর্তী উদাহরণে মার্জিন এবং প্যাডিং প্রয়োগ করা দেখানো হয়েছে। TextView সর্বত্র অভিন্ন মার্জিন এবং প্যাডিং প্রয়োগ করা হয়েছে এবং Button দেখায় কিভাবে আপনি এগুলিকে বিভিন্ন প্রান্তে স্বাধীনভাবে প্রয়োগ করতে পারেন।
সাধারণ লেআউট
ViewGroup ক্লাসের প্রতিটি সাবক্লাস আপনার নেস্ট করা ভিউগুলি প্রদর্শনের জন্য একটি অনন্য উপায় প্রদান করে। সবচেয়ে নমনীয় লেআউট টাইপ, এবং আপনার লেআউট হায়ারার্কি অগভীর রাখার জন্য সেরা টুল প্রদান করে, তা হল ConstraintLayout ।
অ্যান্ড্রয়েড প্ল্যাটফর্মে অন্তর্নির্মিত কিছু সাধারণ লেআউট প্রকার নিচে দেওয়া হল।

এর বাচ্চাদের একটি একক অনুভূমিক বা উল্লম্ব সারিতে সংগঠিত করে এবং যদি উইন্ডোর দৈর্ঘ্য স্ক্রিনের দৈর্ঘ্যের চেয়ে বেশি হয় তবে একটি স্ক্রলবার তৈরি করে।
গতিশীল তালিকা তৈরি করুন
যখন আপনার লেআউটের কন্টেন্ট ডাইনামিক হয় অথবা আগে থেকে নির্ধারিত না থাকে, তখন আপনি RecyclerView অথবা AdapterView এর একটি সাবক্লাস ব্যবহার করতে পারেন। RecyclerView সাধারণত ভালো বিকল্প, কারণ এটি AdapterView চেয়ে মেমোরি বেশি দক্ষতার সাথে ব্যবহার করে।
RecyclerView এবং AdapterView সাথে সম্ভাব্য সাধারণ লেআউটগুলির মধ্যে নিম্নলিখিতগুলি অন্তর্ভুক্ত রয়েছে:
RecyclerView আরও সম্ভাবনা এবং একটি কাস্টম লেআউট ম্যানেজার তৈরির বিকল্প অফার করে।
ডেটা দিয়ে একটি অ্যাডাপ্টার ভিউ পূরণ করুন
আপনি ListView বা GridView মতো একটি AdapterView পপুলেট করতে পারেন AdapterView ইনস্ট্যান্সকে একটি Adapter সাথে আবদ্ধ করে, যা একটি বহিরাগত উৎস থেকে ডেটা পুনরুদ্ধার করে এবং একটি View তৈরি করে যা প্রতিটি ডেটা এন্ট্রির প্রতিনিধিত্ব করে।
অ্যান্ড্রয়েড Adapter বেশ কয়েকটি সাবক্লাস প্রদান করে যা বিভিন্ন ধরণের ডেটা পুনরুদ্ধার এবং AdapterView এর জন্য ভিউ তৈরির জন্য কার্যকর। দুটি সবচেয়ে সাধারণ অ্যাডাপ্টার হল:
-
ArrayAdapter - যখন আপনার ডেটা সোর্স একটি অ্যারে হয় তখন এই অ্যাডাপ্টারটি ব্যবহার করুন। ডিফল্টরূপে,
ArrayAdapterপ্রতিটি আইটেমেtoString()কল করে এবং বিষয়বস্তুগুলিকে একটিTextViewএ রেখে প্রতিটি অ্যারে আইটেমের জন্য একটি ভিউ তৈরি করে।উদাহরণস্বরূপ, যদি আপনার
ListViewতে স্ট্রিংগুলির একটি অ্যারে প্রদর্শন করতে চান, তাহলে প্রতিটি স্ট্রিং এবং স্ট্রিং অ্যারের জন্য লেআউট নির্দিষ্ট করার জন্য একটি কনস্ট্রাক্টর ব্যবহার করে একটি নতুনArrayAdapterশুরু করুন:কোটলিন
val adapter = ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, myStringArray)
জাভা
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, myStringArray);
এই কনস্ট্রাক্টরের পক্ষে যুক্তিগুলি নিম্নরূপ:
- আপনার অ্যাপের
Context - অ্যারের প্রতিটি স্ট্রিংয়ের জন্য একটি
TextViewধারণকারী লেআউট - স্ট্রিং অ্যারে
তারপর আপনার
ListViewএsetAdapter()কল করুন:কোটলিন
val listView: ListView = findViewById(R.id.listview) listView.adapter = adapter
জাভা
ListView listView = (ListView) findViewById(R.id.listview); listView.setAdapter(adapter);
প্রতিটি আইটেমের চেহারা কাস্টমাইজ করার জন্য আপনি আপনার অ্যারের বস্তুর জন্য
toString()পদ্ধতিটি ওভাররাইড করতে পারেন। অথবা, প্রতিটি আইটেমের জন্য একটিTextViewছাড়া অন্য কিছুর ভিউ তৈরি করতে - উদাহরণস্বরূপ, যদি আপনি প্রতিটি অ্যারের আইটেমের জন্য একটিImageViewচান -ArrayAdapterক্লাসটি প্রসারিত করুন এবং প্রতিটি আইটেমের জন্য আপনার পছন্দসই ধরণের ভিউ ফেরত দিতেgetView()ওভাররাইড করুন। - আপনার অ্যাপের
-
SimpleCursorAdapter - যখন আপনার ডেটা
Cursorথেকে আসে তখন এই অ্যাডাপ্টারটি ব্যবহার করুন।SimpleCursorAdapterব্যবহার করার সময়,Cursorএর প্রতিটি সারির জন্য একটি লেআউট নির্দিষ্ট করুন এবংCursorএর কোন কলামগুলি আপনি আপনার পছন্দসই লেআউটের ভিউতে সন্নিবেশ করতে চান তা নির্দিষ্ট করুন। উদাহরণস্বরূপ, যদি আপনি মানুষের নাম এবং ফোন নম্বরের একটি তালিকা তৈরি করতে চান, তাহলে আপনি একটি কোয়েরি করতে পারেন যা প্রতিটি ব্যক্তির জন্য একটি সারি এবং নাম এবং সংখ্যার জন্য কলাম সহ একটিCursorফেরত দেয়। তারপরে আপনি একটি স্ট্রিং অ্যারে তৈরি করেন যা প্রতিটি ফলাফলের জন্য লেআউটে আপনিCursorথেকে কোন কলামগুলি চান তা নির্দিষ্ট করে এবং একটি পূর্ণসংখ্যা অ্যারে তৈরি করে যা প্রতিটি কলাম স্থাপন করার জন্য সংশ্লিষ্ট ভিউগুলি নির্দিষ্ট করে:কোটলিন
val fromColumns = arrayOf(ContactsContract.Data.DISPLAY_NAME, ContactsContract.CommonDataKinds.Phone.NUMBER) val toViews = intArrayOf(R.id.display_name, R.id.phone_number)
জাভা
String[] fromColumns = {ContactsContract.Data.DISPLAY_NAME, ContactsContract.CommonDataKinds.Phone.NUMBER}; int[] toViews = {R.id.display_name, R.id.phone_number};
যখন আপনি
SimpleCursorAdapterইনস্ট্যান্ট করবেন, তখন প্রতিটি ফলাফলের জন্য ব্যবহারযোগ্য লেআউট, ফলাফল ধারণকারীCursorএবং এই দুটি অ্যারে পাস করুন:কোটলিন
val adapter = SimpleCursorAdapter(this, R.layout.person_name_and_number, cursor, fromColumns, toViews, 0) val listView = getListView() listView.adapter = adapter
জাভা
SimpleCursorAdapter adapter = new SimpleCursorAdapter(this, R.layout.person_name_and_number, cursor, fromColumns, toViews, 0); ListView listView = getListView(); listView.setAdapter(adapter);
এরপর
SimpleCursorAdapterপ্রদত্ত লেআউট ব্যবহার করেCursorপ্রতিটি সারির জন্য একটি ভিউ তৈরি করে, প্রতিটিfromColumnsআইটেম সংশ্লিষ্টtoViewsভিউতে সন্নিবেশ করায়।
যদি আপনার অ্যাপের কার্যকালে আপনি আপনার অ্যাডাপ্টার দ্বারা পঠিত অন্তর্নিহিত ডেটা পরিবর্তন করেন, তাহলে notifyDataSetChanged() কল করুন। এটি সংযুক্ত ভিউকে অবহিত করে যে ডেটা পরিবর্তন করা হয়েছে এবং এটি নিজেকে রিফ্রেশ করে।
ক্লিক ইভেন্টগুলি পরিচালনা করুন
AdapterView.OnItemClickListener ইন্টারফেসটি প্রয়োগ করে আপনি AdapterView এর প্রতিটি আইটেমের ক্লিক ইভেন্টের প্রতিক্রিয়া জানাতে পারেন। উদাহরণস্বরূপ:
কোটলিন
listView.onItemClickListener = AdapterView.OnItemClickListener { parent, view, position, id -> // Do something in response to the click. }
জাভা
// Create a message handling object as an anonymous class. private OnItemClickListener messageClickedHandler = new OnItemClickListener() { public void onItemClick(AdapterView parent, View v, int position, long id) { // Do something in response to the click. } }; listView.setOnItemClickListener(messageClickedHandler);
অতিরিক্ত সম্পদ
GitHub-এ Sunflower ডেমো অ্যাপে লেআউট কীভাবে ব্যবহার করা হয় তা দেখুন।