自 Android 12 起,應用程式可透過 SplashScreen API 啟動動畫,包括啟動時的應用程式內建動態、顯示應用程式圖示的啟動畫面,以及應用程式自身的轉換。SplashScreen 是 Window,因此涵蓋 Activity。
啟動畫面體驗每次推出應用程式時,都會提供標準設計元素,但您也可以自訂應用程式,讓應用程式保有獨特的品牌宣傳元素。
除了使用 SplashScreen 平台 API 之外,您也可以使用 SplashScreen
相容性程式庫來包裝 SplashScreen API。
啟動畫面的運作方式
當使用者在應用程式執行程序未執行時啟動應用程式(冷啟動)或 Activity 尚未建立(暖啟動)時,會發生下列事件:
系統會根據您定義的主題和任何動畫來顯示啟動畫面。
應用程式就緒後,即可關閉啟動畫面並顯示應用程式。
熱啟動期間一律不會顯示啟動畫面。
啟動畫面的元素和機制
啟動畫面的元素由 Android 資訊清單檔案中的 XML 資源檔案定義。每種元素都有淺色和深色模式版本。
啟動畫面的可自訂元素包含應用程式圖示、圖示背景和視窗背景:

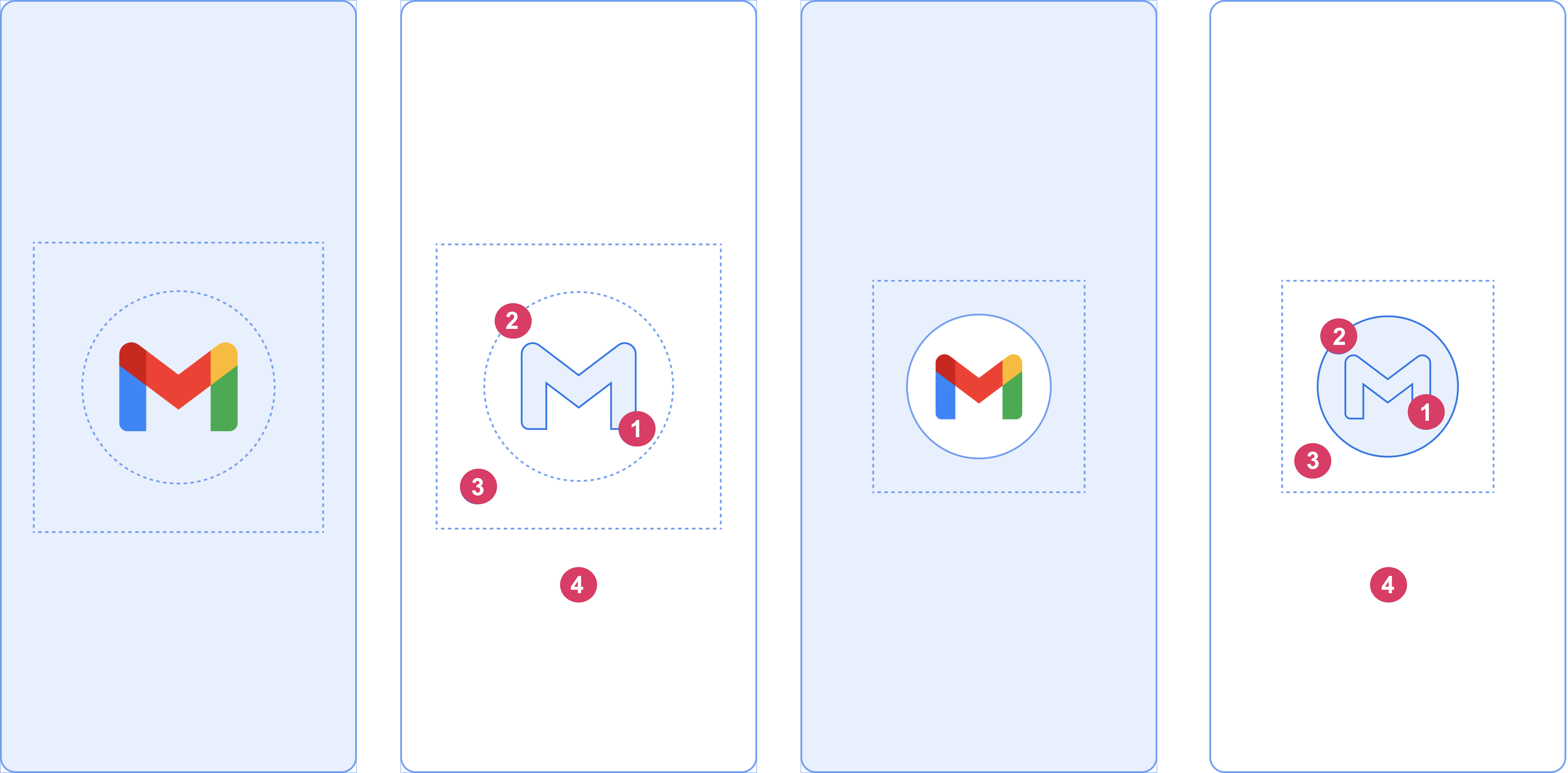
請參考圖 2 所示的下列元素:
1 應用程式圖示必須是向量可繪項目。可以是靜態或動畫。雖然動畫時長不限,但建議不超過 1,000 毫秒。預設為啟動器圖示。
2 圖示背景是選用項目,當您需要比較圖示和視窗背景之間的對比時,這項功能非常實用。如果使用自動調整圖示,當視窗背景的對比度夠高時,就會顯示其背景。
3 如同自動調整圖示,有三分之一的前景會被遮蓋。
4 視窗背景包含單一不透明顏色。如果已設定視窗背景且為純色,當未設定屬性時,則根據預設使用此背景。
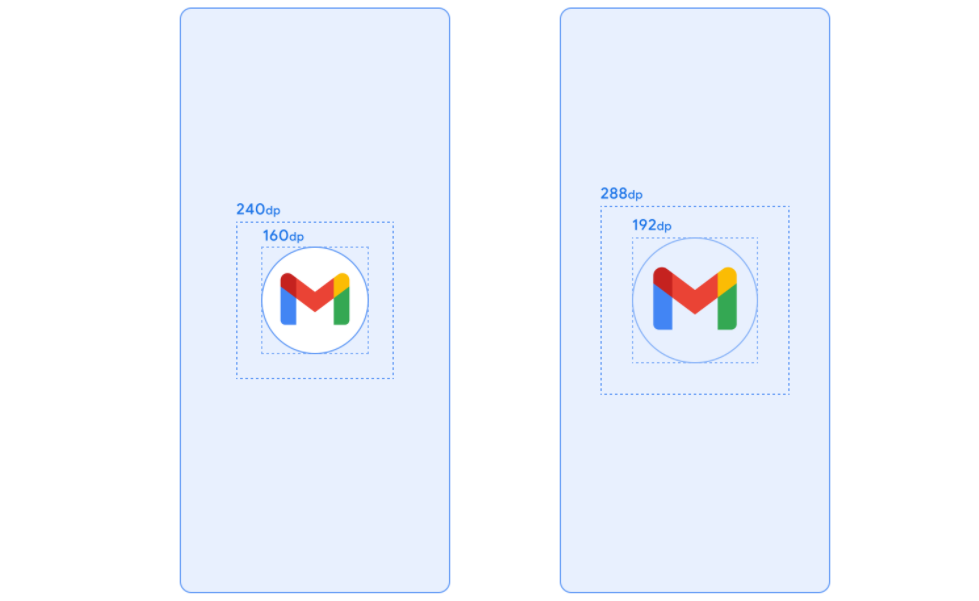
啟動畫面尺寸
啟動畫面圖示使用的規格與自動調整圖示相同,如下所示:
- 品牌圖片:大小必須為 200×80 dp。
- 含有圖示背景的應用程式圖示:大小應為 240×240 dp,且符合直徑為 160 dp 的圓環。
- 不含圖示背景的應用程式圖示:大小必須為 288×288 dp,且符合直徑為 192 dp 的圓環。
舉例來說,如果圖片的原尺寸為 300×300 dp,圖示應符合直徑 200 dp 的圓環。圓環以外的所有內容都會被隱藏(遮蓋)。

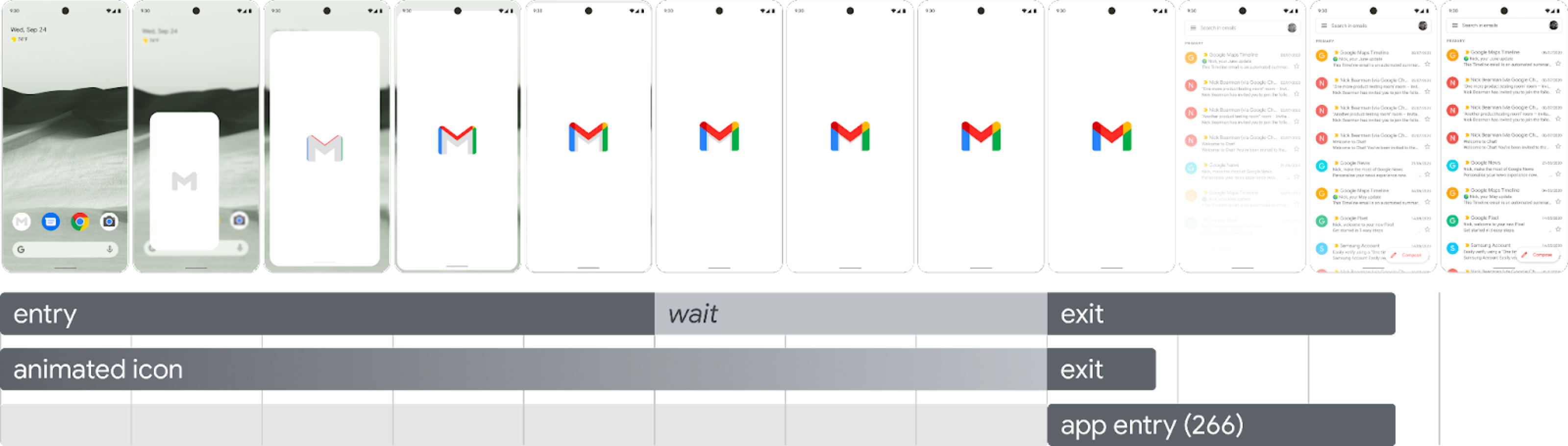
啟動畫面動畫和啟動順序
其他延遲通常與在冷啟動時啟動應用程式有關。在啟動畫面中添加動畫圖示,不僅美觀吸引人,而且提供更優質的使用體驗。使用者研究顯示,查看動畫時,感知啟動時間較少。
啟動畫面動畫內嵌於啟動順序元件中,如圖 4 所示。

進入動畫:加入系統檢視至啟動畫面。它由系統控制,無法自訂。
啟動畫面 (在序列的「等待」部分顯示):您可以自訂啟動畫面,以提供自己的標誌動畫和品牌宣傳內容。必須符合本頁所述的需求才能正常運作。
結束動畫:這包括會隱藏啟動畫面的動畫。如要自訂,請使用
SplashScreenView和其圖示。並可在其中放送任意動畫、設定其變形、不透明度和顏色。如果發生這種情況,請在動畫結束後手動移除啟動畫面。
執行圖示動畫時,應用程式啟動可讓您選擇在應用程式提早準備就緒時略過序列。應用程式會觸發 onResume() 或啟動螢幕自動逾時,因此請確保動作能夠順暢地略過。當啟動作業從視覺的角度穩定時,啟動螢幕才應使用 onResume() 關閉,因此不需要額外的旋轉圖示。介紹不完整的介面可能會讓使用者感到困擾,而且可能會讓使用者產生無法預測或缺乏預期的印象。
啟動畫面動畫要求
啟動畫面必須符合下列規格:
設定單一視窗不透明背景色。「日間」和「夜間」模式皆支援
SplashScreen相容性程式庫。請確認動畫圖示符合下列規格:
- 格式:圖示必須是動畫向量可繪項目 (AVD) XML。
- 尺寸:AVD 圖示必須是自動調整圖示大小的四倍,如下所示:
- 圖示區域必須為 432 dp,也就是未遮蓋的自動調整圖示面積 108 dp 的 4 倍。
- 圖片的前三分之二會顯示在啟動器圖示上,且大小必須為 288 dp,也就是代表自動調整圖示內部遮罩區域 72 dp 的 4 倍。
- 時間長度:建議您不要在手機上超過 1,000 毫秒。您可以使用延遲啟動,但長度不得超過 166 毫秒。如果應用程式啟動時間超過 1,000 毫秒,請考慮使用循環播放動畫。
設定適當的關閉時間,以關閉啟動畫面 (當應用程式繪製第一個影格時)。您可以按照「保持啟動畫面的停留時間較長」一節的說明,進一步自訂這項設定。
啟動畫面資源
請下載入門套件範例,將會示範如何將動畫建立、格式化以及匯出成 AVD。包含的內容如下:
- 動畫的 Adobe After Effects 專案檔案。
- 最終匯出的 AVD XML 檔案。
- 動畫 GIF 範例。
下載這些檔案即表示您同意《Google 服務條款》。
《Google 隱私權政策》說明瞭這項服務處理資料的方式。
自訂應用程式中的啟動畫面
根據預設,如果 windowBackground 是單一顏色,則 SplashScreen 使用 windowBackground 主題。如要自訂啟動畫面,請在應用程式主題中新增屬性。
您可以透過下列任一方式自訂應用程式的啟動畫面:
設定主題屬性以變更外觀。
延長在螢幕上的停留時間。
自訂用於關閉啟動畫面的動畫。
開始使用
核心 SplashScreen 程式庫可將 Android 12 啟動畫面提供給所有搭載 API 23 的裝置。如要將其加入專案,請在 build.gradle 檔案中新增下列程式碼片段:
Groovy
dependencies { implementation "androidx.core:core-splashscreen:1.0.0" }
Kotlin
dependencies { implementation("androidx.core:core-splashscreen:1.0.0") }
為啟動畫面設定一個主題以變更外觀
你可以在 Activity 主題中指定下列屬性,藉此自訂應用程式的啟動畫面。如果您繼續使用舊版啟動畫面 (使用 android:windowBackground 等屬性),請考慮提供 Android 12 及以上版本的替代資源檔案。
使用
windowSplashScreenBackground在背景中填入特定單一顏色:<item name="android:windowSplashScreenBackground">@color/...</item>使用
windowSplashScreenAnimatedIcon取代起始視窗中央的圖示。如果應用程式僅以 Android 12 (API 級別 32) 為目標,請按照下列步驟操作:
如果物件透過
AnimationDrawable和AnimatedVectorDrawable建立動畫屬性及可繪項目,請設定windowSplashScreenAnimationDuration,在顯示起始視窗的同時播放動畫。Android 13 不需要這項設定,因為系統會直接從AnimatedVectorDrawable推斷時間長度。<item name="android:windowSplashScreenAnimatedIcon">@drawable/...</item>使用
windowSplashScreenAnimationDuration表示啟動畫面圖示動畫的持續時間。設定這個值不會影響啟動畫面的實際顯示時間,但您可以在使用SplashScreenView.getIconAnimationDuration自訂啟動畫面結束動畫時擷取這個值。詳情請參閱下一節的「延長啟動畫面在螢幕上的停留時間」。<item name="android:windowSplashScreenAnimationDuration">1000</item>使用
windowSplashScreenIconBackgroundColor設定啟動畫面圖示後的背景。如果視窗背景與圖示之間的對比度不夠高,這項功能就能派上用場。<item name="android:windowSplashScreenIconBackgroundColor">@color/...</item>您可以使用
windowSplashScreenBrandingImage設定要顯示在啟動畫面底部的圖片。不過,設計指南不建議使用品牌宣傳圖片。<item name="android:windowSplashScreenBrandingImage">@drawable/...</item>您可以透過
windowSplashScreenBehavior指定應用程式是否一律在 Android 13 以上版本的啟動畫面上顯示圖示。預設值為 0,如果啟動活動將splashScreenStyle設為SPLASH_SCREEN_STYLE_ICON,啟動畫面就會顯示圖示;如果啟動活動未指定樣式,則會遵循系統行為。如果您偏好一律顯示動畫圖示,而不要顯示空白啟動畫面,請將此值設為icon_preferred。<item name="android:windowSplashScreenBehavior">icon_preferred</item>
延長啟動畫面在螢幕上的停留時間
應用程式會在首次繪製頁框時立即關閉啟動畫面。如果您需要載入少量資料 (例如從本機磁碟非同步載入應用程式內設定),可以使用 ViewTreeObserver.OnPreDrawListener 暫停應用程式繪製其首個頁框。
如果您在繪圖前就啟用活動完成 (例如:沒有在 onResume 前設定內容檢視畫面並完成設定),就不需要預先繪製事件監聽器。
Kotlin
// Create a new event for the activity. override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) // Set the layout for the content view. setContentView(R.layout.main_activity) // Set up an OnPreDrawListener to the root view. val content: View = findViewById(android.R.id.content) content.viewTreeObserver.addOnPreDrawListener( object : ViewTreeObserver.OnPreDrawListener { override fun onPreDraw(): Boolean { // Check whether the initial data is ready. return if (viewModel.isReady) { // The content is ready. Start drawing. content.viewTreeObserver.removeOnPreDrawListener(this) true } else { // The content isn't ready. Suspend. false } } } ) }
Java
// Create a new event for the activity. @Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); // Set the layout for the content view. setContentView(R.layout.main_activity); // Set up an OnPreDrawListener to the root view. final View content = findViewById(android.R.id.content); content.getViewTreeObserver().addOnPreDrawListener( new ViewTreeObserver.OnPreDrawListener() { @Override public boolean onPreDraw() { // Check whether the initial data is ready. if (mViewModel.isReady()) { // The content is ready. Start drawing. content.getViewTreeObserver().removeOnPreDrawListener(this); return true; } else { // The content isn't ready. Suspend. return false; } } }); }
自訂用於關閉啟動畫面的動畫
您可以透過 Activity.getSplashScreen() 進一步自訂啟動畫面的動畫。
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) // ... // Add a callback that's called when the splash screen is animating to the // app content. splashScreen.setOnExitAnimationListener { splashScreenView -> // Create your custom animation. val slideUp = ObjectAnimator.ofFloat( splashScreenView, View.TRANSLATION_Y, 0f, -splashScreenView.height.toFloat() ) slideUp.interpolator = AnticipateInterpolator() slideUp.duration = 200L // Call SplashScreenView.remove at the end of your custom animation. slideUp.doOnEnd { splashScreenView.remove() } // Run your animation. slideUp.start() } }
Java
@Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); // ... // Add a callback that's called when the splash screen is animating to the // app content. getSplashScreen().setOnExitAnimationListener(splashScreenView -> { final ObjectAnimator slideUp = ObjectAnimator.ofFloat( splashScreenView, View.TRANSLATION_Y, 0f, -splashScreenView.getHeight() ); slideUp.setInterpolator(new AnticipateInterpolator()); slideUp.setDuration(200L); // Call SplashScreenView.remove at the end of your custom animation. slideUp.addListener(new AnimatorListenerAdapter() { @Override public void onAnimationEnd(Animator animation) { splashScreenView.remove(); } }); // Run your animation. slideUp.start(); }); }
透過啟動此回呼,會在啟動畫面上開始動畫向量可繪項目。視應用程式啟動時間長度而定,可繪項目可能會出現在動畫的中間。使用 SplashScreenView.getIconAnimationStart,瞭解動畫開始的時間。可按照以下方法計算圖示動畫的剩餘時間:
Kotlin
// Get the duration of the animated vector drawable. val animationDuration = splashScreenView.iconAnimationDuration // Get the start time of the animation. val animationStart = splashScreenView.iconAnimationStart // Calculate the remaining duration of the animation. val remainingDuration = if (animationDuration != null && animationStart != null) { (animationDuration - Duration.between(animationStart, Instant.now())) .toMillis() .coerceAtLeast(0L) } else { 0L }
Java
// Get the duration of the animated vector drawable. Duration animationDuration = splashScreenView.getIconAnimationDuration(); // Get the start time of the animation. Instant animationStart = splashScreenView.getIconAnimationStart(); // Calculate the remaining duration of the animation. long remainingDuration; if (animationDuration != null && animationStart != null) { remainingDuration = animationDuration.minus( Duration.between(animationStart, Instant.now()) ).toMillis(); remainingDuration = Math.max(remainingDuration, 0L); } else { remainingDuration = 0L; }
其他資源
- 將現有啟動畫面的實作架構遷移至 Android 12 以上版本
- Now in Android 應用程式,其中顯示啟動畫面的實際實作方式
