Os estilos e temas no Android permitem separar os detalhes do design do app da estrutura e do comportamento da IU, semelhante às folhas de estilos em web design.
Um estilo é uma coleção de atributos que especifica a aparência de um único
View. Um estilo pode especificar atributos
como cor e tamanho da fonte, cor do plano de fundo e muito mais.
Um tema é uma coleção de atributos aplicados a um app, atividade ou hierarquia de visualização inteiros, não apenas a uma visualização individual. Quando você aplica um tema, todas as visualizações no app ou atividade aplicam cada atributo do tema compatível. Os temas também podem aplicar estilos a elementos que não são de visualização, como a barra de status e o plano de fundo da janela.
Estilos e temas são declarados em um
arquivo de recurso de estilo em
res/values/, normalmente chamado de styles.xml.

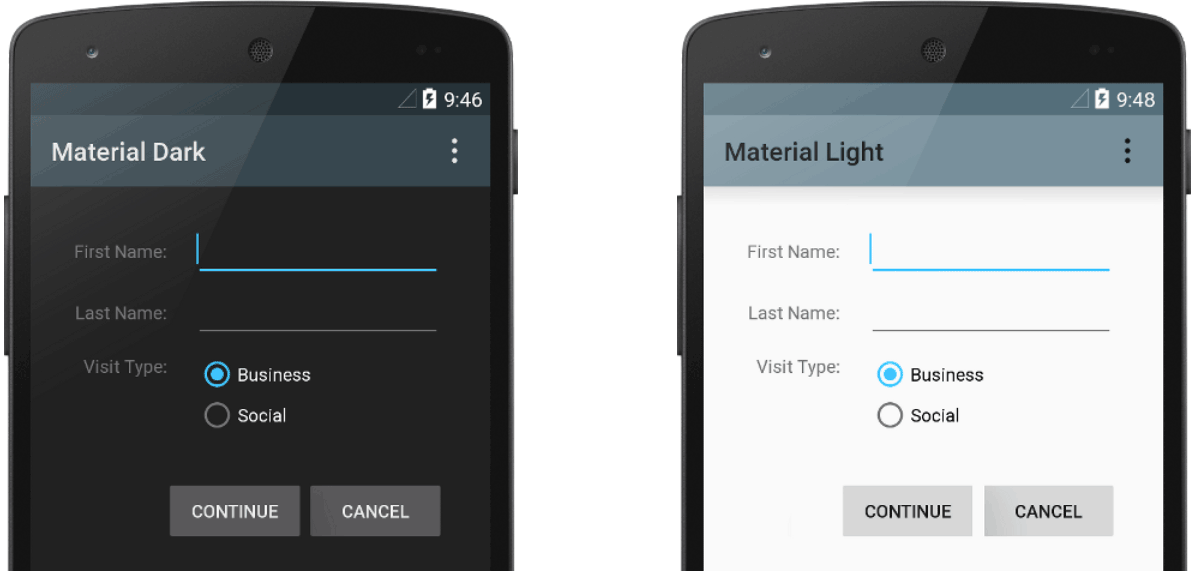
Figura 1. Dois temas aplicados à mesma atividade:
Theme.AppCompat (à esquerda) e Theme.AppCompat.Light (à direita).
Diferenças entre temas e estilos
Os temas e estilos têm muitas semelhanças, mas são usados para propósitos diferentes. Os temas e estilos têm a mesma estrutura básica: um par de chave-valor que mapeia atributos para recursos.
O estilo especifica atributos para um determinado tipo de visualização. Por exemplo, um estilo pode especificar os atributos de um botão. Cada atributo especificado em um estilo é um atributo que você pode definir no arquivo de layout. Ao extrair todos os atributos para um estilo, é fácil usá-los e mantê-los em vários widgets.
Um tema define uma coleção de recursos nomeados que podem ser referenciados por estilos, layouts,
widgets e assim por diante. Os temas atribuem nomes semânticos, como colorPrimary, aos recursos do Android.
Os estilos e temas devem ser usados em conjunto. Por exemplo, você pode ter um estilo que especifica
que uma parte de um botão é colorPrimary e outra parte é
colorSecondary. As definições reais dessas cores são fornecidas no tema. Quando
o dispositivo entra no modo noturno, o app pode alternar do tema claro para o tema escuro,
mudando os valores de todos esses nomes de recursos. Não é necessário mudar os estilos, já que eles usam os nomes semânticos e não as definições de cor específicas.
Para mais informações sobre como os temas e estilos funcionam juntos, consulte a postagem do blog Estilo do Android: diferenças entre temas e estilos (link em inglês).
Criar e aplicar um estilo
Para criar um novo estilo, abra o arquivo res/values/styles.xml do projeto. Para cada estilo que você quer criar, siga estas etapas:
- Adicione um elemento
<style>com um nome que identifique o estilo de forma exclusiva. - Adicione um elemento
<item>para cada atributo de estilo que você quer definir. Onameem cada item especifica um atributo que você usaria como um atributo XML no seu layout. O valor no elemento<item>é o valor desse atributo.
Por exemplo, suponha que você defina o seguinte estilo:
<?xml version="1.0" encoding="utf-8"?> <resources> <style name="GreenText" parent="TextAppearance.AppCompat"> <item name="android:textColor">#00FF00</item> </style> </resources>
Será possível aplicar o estilo a uma visualização da seguinte maneira:
<TextView style="@style/GreenText" ... />
Cada atributo especificado no estilo é aplicado a essa visualização se ela aceitar. A visualização ignora os atributos que não aceita.
No entanto, em vez de aplicar um estilo a visualizações individuais, normalmente você aplica estilos como um tema para todo o app, atividade ou conjunto de visualizações, conforme descrito em outra seção deste guia.
Estender e personalizar um estilo
Ao criar os próprios estilos, sempre estenda um estilo existente do framework ou da Biblioteca de Suporte para manter a compatibilidade com os estilos de IU da plataforma. Para estender um estilo, especifique aquele que você quer estender com o atributo parent. Então, é possível modificar os atributos de estilo herdados e acrescentar outros novos.
Por exemplo, você pode herdar a aparência de texto padrão da plataforma Android e modificá-la assim:
<style name="GreenText" parent="@android:style/TextAppearance"> <item name="android:textColor">#00FF00</item> </style>
No entanto, sempre herde os principais estilos de app da Biblioteca de Suporte do Android. Os estilos na
Biblioteca de Suporte oferecem compatibilidade otimizando cada estilo para os atributos de interface disponíveis em
cada versão. Os estilos da Biblioteca de Suporte geralmente têm um nome semelhante ao estilo da plataforma, mas com a inclusão de AppCompat.
Para herdar estilos de uma biblioteca ou do próprio projeto, declare o nome do estilo pai
sem a parte @android:style/ mostrada no exemplo anterior. Por exemplo,
o exemplo a seguir herda estilos de aparência de texto da Biblioteca de Suporte:
<style name="GreenText" parent="TextAppearance.AppCompat"> <item name="android:textColor">#00FF00</item> </style>
Também é possível herdar estilos (exceto aqueles da plataforma) estendendo o nome de um estilo com uma notação de ponto, em vez de usar o atributo parent. Ou seja, adicione um prefixo ao nome do seu estilo com o nome que você quer herdar, separado por um ponto. Em geral, isso é feito
somente ao estender os próprios estilos, não os estilos de outras bibliotecas. Por exemplo,
o estilo a seguir herda todos os estilos do GreenText no exemplo anterior
e, em seguida, aumenta o tamanho do texto:
<style name="GreenText.Large"> <item name="android:textSize">22dp</item> </style>
Você pode continuar herdando estilos como esse quantas vezes quiser ao encadear mais nomes.
Para encontrar os atributos que você pode declarar com uma tag <item>, consulte a tabela "Atributos XML" nas diversas referências de classe. Todas as visualizações são compatíveis com
atributos XML da classe
View básica, e muitas visualizações adicionam os próprios atributos especiais. Por exemplo, os
atributos XML TextView
incluem o
atributo android:inputType
que pode ser aplicado a uma visualização de texto que recebe entrada, como um
widget EditText.
Aplicar um estilo como tema
Você pode criar um tema da mesma forma que cria estilos. A diferença é como você o aplica:
em vez de aplicar um estilo com o atributo style em uma visualização, aplique um tema com
o atributo android:theme nas tags <application> ou
<activity> do arquivo AndroidManifest.xml.
Por exemplo, veja como aplicar o tema "escuro" do Material Design da Biblioteca de Suporte do Android ao app inteiro:
<manifest ... > <application android:theme="@style/Theme.AppCompat" ... > </application> </manifest>
Veja como aplicar o tema claro a apenas uma atividade:
<manifest ... > <application ... > <activity android:theme="@style/Theme.AppCompat.Light" ... > </activity> </application> </manifest>
Todas as visualizações no app ou na atividade aplicam os estilos compatíveis definidos no tema em questão. Se uma visualização for compatível com apenas alguns dos atributos declarados no estilo, ela aplicará somente esses atributos e ignorará aqueles que não são compatíveis.
A partir do Android 5.0 (API de nível 21) e da Biblioteca de Suporte do Android v22.1, também é possível especificar
o atributo android:theme para uma visualização no seu arquivo de layout. Isso modifica o tema dessa visualização e de qualquer visualização filha, o que é útil para mudar as paletas de cores do tema em uma parte específica da sua interface.
Os exemplos anteriores mostram como aplicar um tema, como Theme.AppCompat,
fornecido pela Biblioteca de Suporte do Android. No entanto, normalmente você quer personalizar o tema para adequá-lo à marca do seu app. A melhor maneira de fazer isso é estender esses estilos da Biblioteca de Suporte e
modificar alguns dos atributos, conforme descrito na próxima seção.
Hierarquia de estilo
O Android oferece várias maneiras de definir atributos em todo o app. Por exemplo, você pode definir atributos diretamente em um layout, aplicar um estilo a uma visualização, aplicar um tema a um layout e até mesmo definir atributos de forma programática.
Ao escolher como definir o estilo do seu app, lembre-se da hierarquia de estilo do Android. Em geral, use temas e estilos o máximo possível para manter a consistência. Se você especificar os mesmos atributos em vários lugares, a lista a seguir determina quais atributos são aplicados. A lista é ordenada da prioridade mais alta à mais baixa.
- Aplicar um estilo no nível do caractere ou do parágrafo usando extensões de texto a classes derivadas
de
TextView. - Aplicar atributos de forma programática.
- Aplicar atributos individuais diretamente a uma visualização.
- Aplicar um estilo a uma visualização.
- Estilo padrão.
- Aplicar um tema a um conjunto de visualizações, uma atividade ou todo o app.
- Aplicar um estilo específico de visualização, como definir uma
TextAppearanceem umTextView.

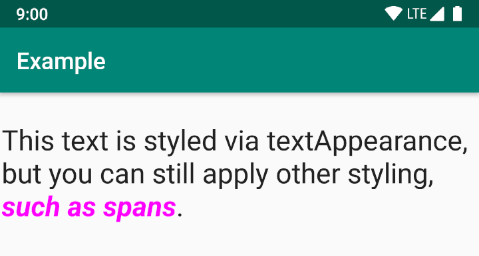
Figura 2. O estilo de um span modifica o estilo de uma
textAppearance.
TextAppearance
Uma limitação dos estilos é que somente um estilo pode ser aplicado a uma View. Em um
TextView, no entanto, também é possível especificar um atributo
TextAppearance
que funciona de forma semelhante a um estilo, conforme mostrado no exemplo a seguir:
<TextView ... android:textAppearance="@android:style/TextAppearance.Material.Headline" android:text="This text is styled via textAppearance!" />
TextAppearance permite definir um estilo específico de texto, deixando o estilo de um
View disponível para outros usos. No entanto, se você definir atributos de texto
diretamente na View ou em um estilo, esses valores vão substituir os
valores de TextAppearance.
TextAppearance é compatível com um subconjunto de atributos de estilo que TextView
oferece. Para ver a lista completa de atributos, consulte
TextAppearance.
Alguns atributos TextView comuns não incluídos são
lineHeight[Multiplier|Extra],
lines,
breakStrategy e
hyphenationFrequency.
TextAppearance funciona no nível do caractere, não no nível do parágrafo. Portanto,
atributos que afetam todo o layout não são compatíveis.
Personalizar o tema padrão
Ao criar um projeto com o Android Studio, um tema do Material Design é aplicado ao app por
padrão, conforme definido no arquivo styles.xml do projeto. Esse estilo AppTheme
estende um tema da Biblioteca de Suporte e inclui substituições para atributos de cor usados
por elementos importantes da interface, como a barra de apps e o
botão de ação flutuante, se usado. Assim, é possível personalizar o design de cor do seu app rapidamente atualizando as cores fornecidas.
Por exemplo, seu arquivo styles.xml vai ficar parecido com este:
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <!-- Customize your theme here. --> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> </style>
Os valores de estilo são, na verdade, referências a outros
recursos de cor, definidos no
arquivo res/values/colors.xml do projeto. Esse é o arquivo que você edita para mudar as cores.
Confira a
visão geral das cores do Material Design
para melhorar a experiência do usuário com cores dinâmicas e outras cores personalizadas.
Com as cores definidas, atualize os valores em res/values/colors.xml:
<?xml version="1.0" encoding="utf-8"?> <resources> <!-- Color for the app bar and other primary UI elements. --> <color name="colorPrimary">#3F51B5</color> <!-- A darker variant of the primary color, used for the status bar (on Android 5.0+) and contextual app bars. --> <color name="colorPrimaryDark">#303F9F</color> <!-- a secondary color for controls like checkboxes and text fields. --> <color name="colorAccent">#FF4081</color> </resources>
Em seguida, é possível modificar quaisquer outros estilos que você queira. Por exemplo, você pode mudar a cor do plano de fundo da atividade da seguinte forma:
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> ... <item name="android:windowBackground">@color/activityBackground</item> </style>
Para ver uma lista de atributos que podem ser usados no seu tema, consulte a tabela de atributos em
R.styleable.Theme. Ao adicionar estilos para as visualizações no seu layout, também é possível encontrar atributos na tabela "Atributos XML", nas referências da classe da visualização. Por exemplo, todas as visualizações são compatíveis com
atributos XML da classe View
básica.
A maior parte dos atributos é aplicada a tipos específicos de visualizações, e alguns são aplicados a todas elas. No entanto, alguns atributos de tema listados em R.styleable.Theme se aplicam à janela da atividade, não às visualizações no layout. Por exemplo, windowBackground muda o plano de fundo da janela, e windowEnterTransition define uma animação de transição a ser usada quando a atividade começa. Para mais detalhes, consulte Iniciar
uma atividade usando uma animação.
A Biblioteca de Suporte do Android também oferece outros atributos que podem ser usados para personalizar o tema
estendido de Theme.AppCompat, como o atributo colorPrimary mostrado no
exemplo anterior. A visualização desses atributos é melhor no
arquivo attrs.xml da biblioteca.
Também há temas diferentes disponíveis na Biblioteca de Suporte que podem ser estendidos, em vez daqueles mostrados no exemplo anterior. O melhor lugar para ver os temas disponíveis é
o
arquivo themes.xml da biblioteca.
Adicionar estilos específicos da versão
Se uma nova versão do Android adicionar atributos de temas que você quer usar, será possível adicioná-los ao seu tema
e manter a compatibilidade com versões antigas. Você só precisa de outro arquivo styles.xml
salvo em um diretório values que inclua o
qualificador de versão
do recurso:
res/values/styles.xml # themes for all versions res/values-v21/styles.xml # themes for API level 21+ only
Como os estilos no arquivo values/styles.xml estão disponíveis para todas as versões,
seus temas em values-v21/styles.xml podem herdá-los. Isso significa que é possível evitar a duplicação de estilos começando com um tema "básico" e estendendo-o nos estilos específicos da versão.
Por exemplo, para declarar transições de janela para o Android 5.0 (API nível 21) e versões mais recentes, é necessário
usar novos atributos. Assim, o tema básico em res/values/styles.xml pode ter a seguinte aparência:
<resources> <!-- Base set of styles that apply to all versions. --> <style name="BaseAppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <item name="colorPrimary">@color/primaryColor</item> <item name="colorPrimaryDark">@color/primaryTextColor</item> <item name="colorAccent">@color/secondaryColor</item> </style> <!-- Declare the theme name that's actually applied in the manifest file. --> <style name="AppTheme" parent="BaseAppTheme" /> </resources>
Em seguida, adicione os estilos específicos da versão em res/values-v21/styles.xml da seguinte maneira:
<resources> <!-- extend the base theme to add styles available only with API level 21+ --> <style name="AppTheme" parent="BaseAppTheme"> <item name="android:windowActivityTransitions">true</item> <item name="android:windowEnterTransition">@android:transition/slide_right</item> <item name="android:windowExitTransition">@android:transition/slide_left</item> </style> </resources>
Agora você pode aplicar AppTheme ao seu arquivo de manifesto, e o sistema selecionará os estilos
disponíveis para cada versão do sistema.
Para mais informações sobre o uso de recursos alternativos para dispositivos diferentes, consulte Fornecimento de recursos alternativos.
Personalizar estilos de widgets
Cada widget na Biblioteca de Suporte e no framework tem um estilo padrão. Por exemplo, quando você
define o estilo do seu app usando um tema da Biblioteca de Suporte, uma instância de
Button é estilizada por
Widget.AppCompat.Button. Se você quiser aplicar um estilo de widget diferente a um
botão, poderá fazer isso com o atributo style no arquivo de layout. Por exemplo, o
código a seguir aplica o estilo de botão sem borda da biblioteca:
<Button style="@style/Widget.AppCompat.Button.Borderless" ... />
Se você quiser aplicar esse estilo a todos os botões, poderá declará-lo no buttonStyle do tema da seguinte forma:
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <item name="buttonStyle">@style/Widget.AppCompat.Button.Borderless</item> ... </style>
Você também pode estender estilos de widgets, bem como estender qualquer outro estilo, e depois aplicar o estilo de widget personalizado ao layout ou tema.
Outros recursos
Para saber mais sobre temas e estilos, consulte os seguintes recursos adicionais:
Postagens do blog
- Estilo do Android: temas x estilos
- Estilo do Android: atributos de tema comuns
- Estilo do Android: priorizar atributos de tema