工具提示是簡短的描述性訊息,當使用者長按檢視區塊或將滑鼠遊標懸停在檢視區塊上時,旁邊就會顯示提示訊息。如果應用程式使用圖示來呈現動作或資訊,以便節省版面配置中的空間,這個方法就很有用。本頁面說明如何在 Android 8.0 (API 級別 26) 以上版本中新增工具提示。
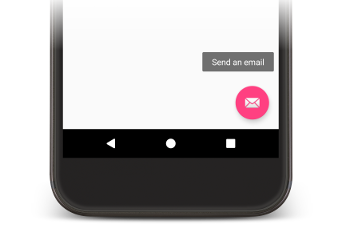
在某些情境下 (例如在效率提升應用程式中),需要以描述性的方式來傳達想法和動作。您可以使用工具提示來顯示描述性訊息,如圖 1 所示。

圖 1. Android 應用程式中顯示的工具提示。
部分標準小工具會根據 title 或 content description 屬性的內容顯示工具提示。從 Android 8.0 版開始,您可以指定工具提示中顯示的文字,無需考慮其他屬性的值。
設定工具提示文字
呼叫 setTooltipText() 方法,即可在 View 中指定工具提示文字。您可以使用相應的 XML 屬性或 API 設定 tooltipText 屬性。
如要在 XML 檔案中指定工具提示文字,請設定 android:tooltipText 屬性,如以下範例所示:
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:tooltipText="Send an email" />
如要在程式碼中指定工具提示文字,請使用 setTooltipText(CharSequence) 方法,如以下範例所示:
Kotlin
val fab: FloatingActionButton = findViewById(R.id.fab) fab.tooltipText = "Send an email"
Java
FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab); fab.setTooltipText("Send an email");
API 也包含 getTooltipText() 方法,可用來擷取 tooltipText 屬性的值。
當使用者將滑鼠游標懸停在檢視區塊上,或是長按檢視區塊時,Android 會顯示 tooltipText 屬性的值。