Android 可讓您在應用程式中充分運用網路功能。因此,您可以顯示特定類型的內容,享受彈性和效率帶來的優勢。
這樣一來,您就能將現有網頁內容順暢整合至 Android 應用程式,例如顯示新聞動態、互動式教學課程、廣告,甚至代管迷你遊戲,不必從頭開始建構所有內容。您可以將其視為應用程式內的網際網路視窗。將網頁內容嵌入應用程式的方式有兩種:
WebView:在您要高度彈性自訂或更新 UI 的位置,內嵌顯示您控管的網頁內容。Custom Tabs:使用者點選連結時,系統會使用預設瀏覽器 (請參閱瀏覽器支援) 提供完整的應用程式內瀏覽體驗,讓使用者留在應用程式中,不必前往外部瀏覽器,且大部分的瀏覽體驗都是開箱即用。


為什麼要嵌入網頁內容?
在應用程式中嵌入網頁內容有幾項好處:
- 效率:重複使用網站的現有程式碼。以現有的網路技術和內容為基礎。
- 整合:在應用程式中使用第三方供應商的外部內容,例如媒體和廣告。
- 彈性:動態更新內容,不受預先定義的 UI 限制,也不必發布應用程式更新。
何時使用網頁內容?
在 Android 應用程式中使用 Web 主要有三種用途:
1. 將網頁內容嵌入應用程式,做為主要或輔助內容:
使用 WebView
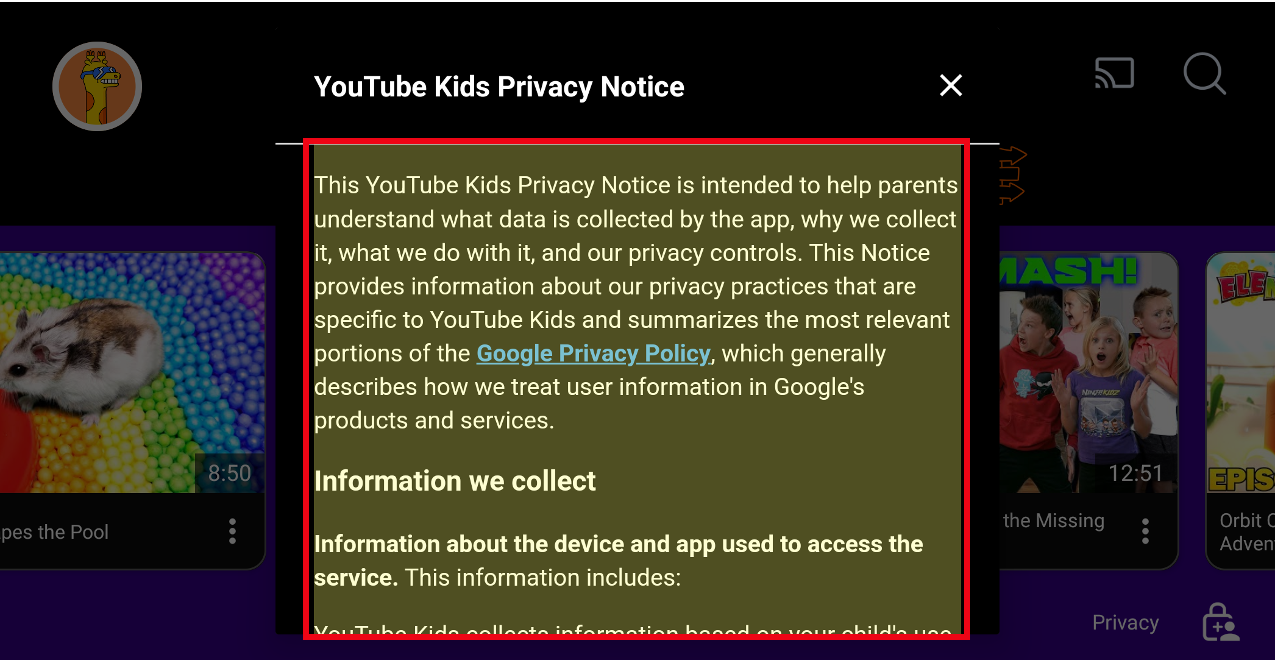
- 將自己的網頁內容內嵌顯示為主要體驗,方便您高度彈性地自訂或更新 UI。
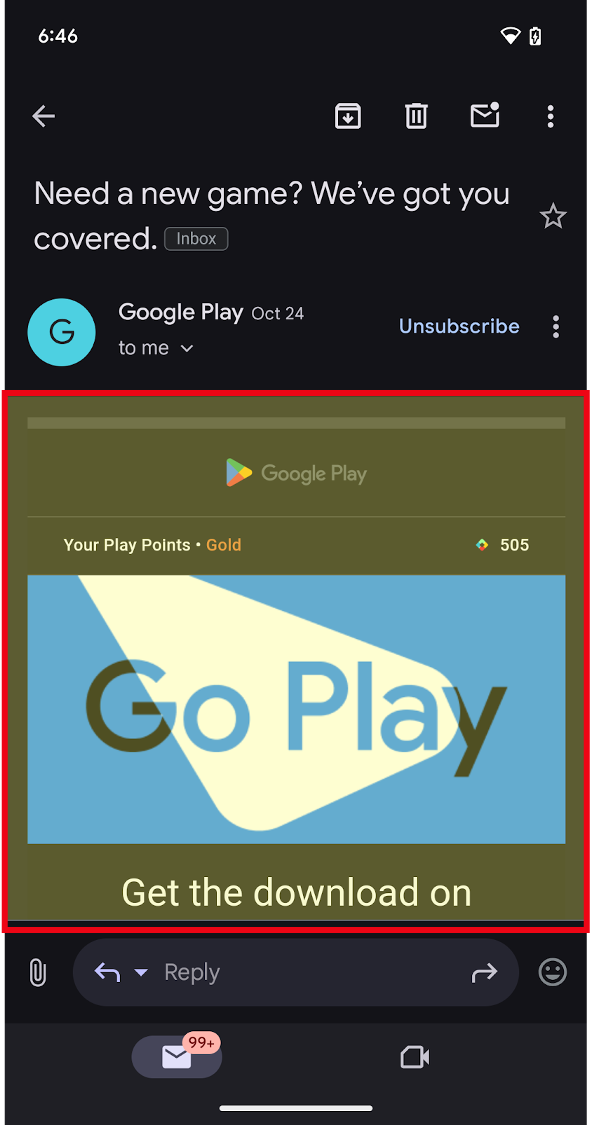
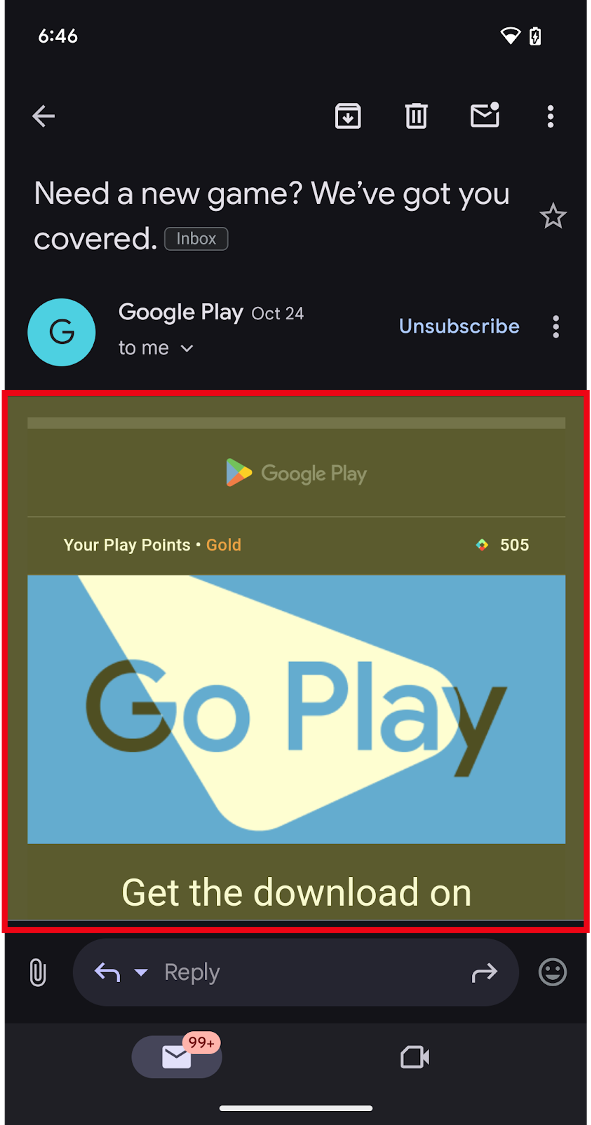
- 在應用程式體驗中,以內嵌或視窗形式顯示其他內容,例如廣告、法律條款和法規,或其他第三方內容。


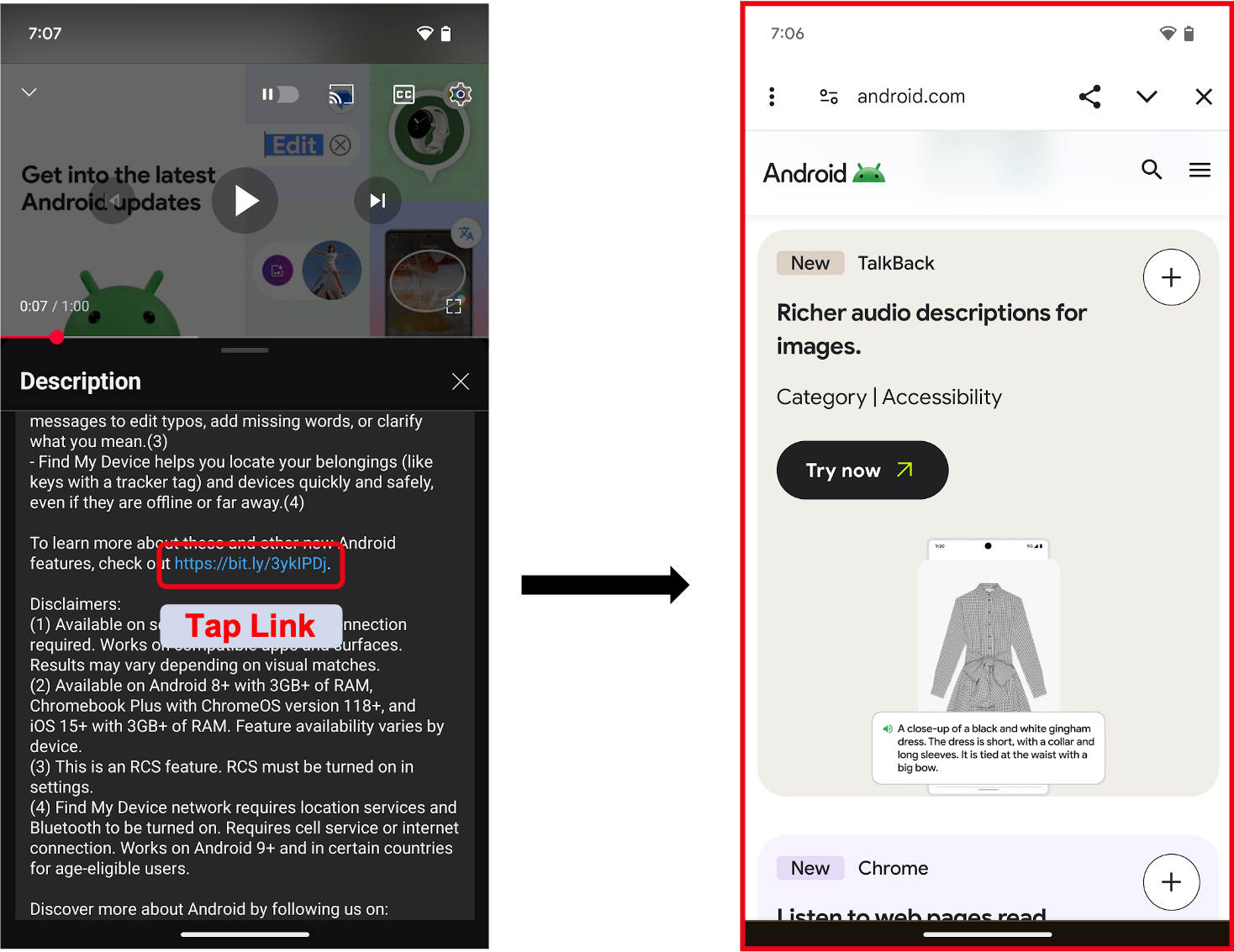
2. 使用 Custom Tabs 或 WebView 進行應用程式內瀏覽,或用於更進階的用途
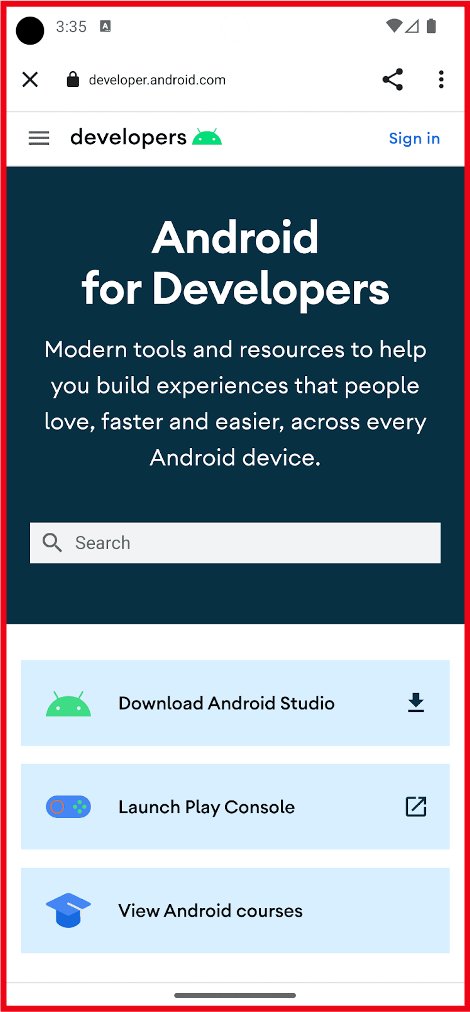
- 當使用者點選連結,而您希望他們留在應用程式中,不要前往外部瀏覽器時,可提供完整的應用程式內瀏覽體驗。
- 注意:如果是平板電腦和摺疊式裝置等大螢幕裝置,還有其他選項可協助應用程式善用額外空間:
- 應用程式可以使用啟動相鄰的多視窗體驗,在分割畫面中開啟網頁連結。使用者就能同時在您的應用程式和瀏覽器之間執行多項工作。或
Custom Tabs側邊面板選項,可在同一項工作中開啟,但會顯示在現有應用程式內容旁。
Custom Tab會由使用者的預設瀏覽器提供支援,前提是瀏覽器支援Custom Tabs。- 雖然您可以使用
WebView並提供高度可自訂的應用程式內瀏覽體驗,但我們建議使用Custom Tabs,以提供開箱即用的瀏覽器體驗,並在使用者想在瀏覽器中開啟網頁連結時,提供流暢的轉換體驗。
- 雖然您可以使用

3. 應用程式內的登入或驗證流程
Android 建議使用 Credential Manager 建構登入或驗證流程。如果發現仍需使用 Embedded Web 才能提供這些體驗,請參閱下列指引:
- 部分應用程式會使用
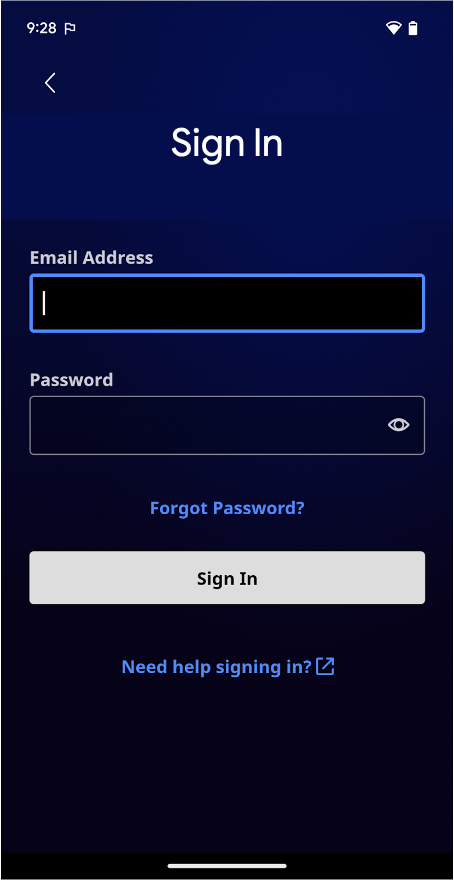
WebView為使用者提供登入流程,包括使用應用程式專屬的使用者名稱和密碼金鑰 (或密碼)。這有助於開發人員統一各平台的驗證流程。 - 如要連結至第三方身分識別資訊提供者或登入體驗 (例如「使用…登入」),請使用
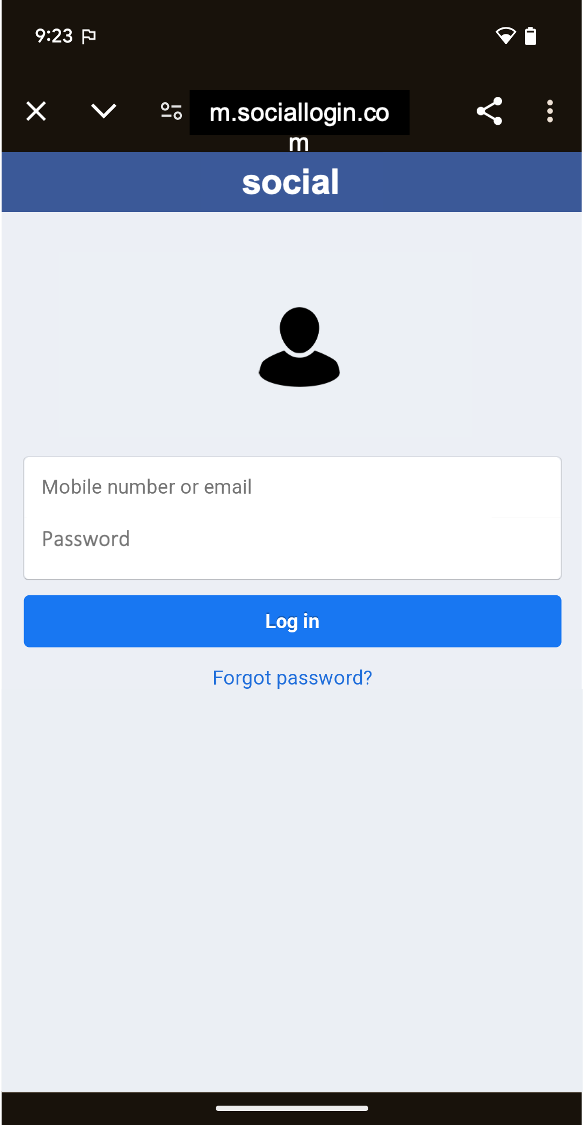
Custom Tabs。啟動Custom Tab可將使用者憑證隔離在第三方網站,藉此保護憑證。
如要進一步瞭解如何使用 WebView 進行驗證,請參閱「使用 WebView 驗證使用者」。如要啟動 Custom Tab,請參閱「Android 自訂分頁總覽」。