
העיצוב הכהה זמין ב-Android 10 (רמת API 29) ואילך. היתרונות של התכונה:
- מפחיתה את צריכת החשמל באופן משמעותי, בהתאם לטכנולוגיית המסך של המכשיר.
- התכונה הזו משפרת את הנראות למשתמשים עם ליקויי ראייה ולאנשים שרגישים לאור בהיר.
- הוא מקל על השימוש במכשיר בסביבה עם תאורה חלשה.
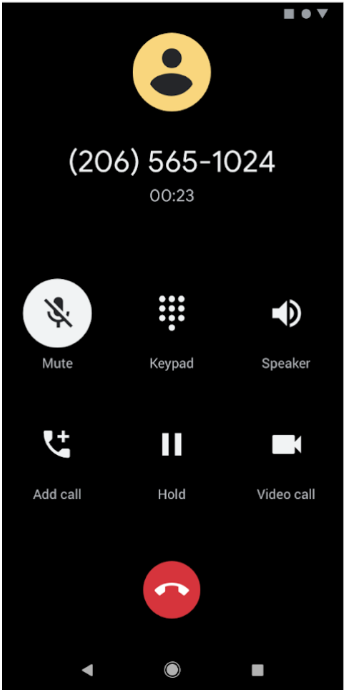
העיצוב הכהה חל על ממשק המשתמש של מערכת Android ועל אפליקציות שפועלות במכשיר.
יש שלוש דרכים להפעיל את העיצוב הכהה ב-Android מגרסה 10 ואילך:
- כדי להפעיל את העיצוב הכהה, עוברים אל הגדרות > תצוגה > עיצוב.
- אם מפעילים את האפשרות הזו, אפשר להשתמש בכפתור ב'הגדרות מהירות' כדי לעבור בין עיצובים ממגש ההתראות.
- במכשירי Pixel, מפעילים את מצב החיסכון בסוללה כדי להפעיל את העיצוב הכהה בו-זמנית. במכשירים אחרים יכול להיות שאי אפשר יהיה לבצע את הפעולה הזו.
הוראות להחלת עיצוב כהה על תוכן מבוסס-אינטרנט באמצעות רכיב WebView זמינות במאמר הוספת עיצוב כהה לתוכן אינטרנט ב-WebView.
תמיכה בעיצוב כהה באפליקציה
כדי לתמוך בעיצוב כהה, צריך להגדיר את העיצוב של האפליקציה – בדרך כלל הוא נמצא ב-res/values/styles.xml – כך שיירש מ-DayNight:
<style name="AppTheme" parent="Theme.AppCompat.DayNight">
אפשר גם להשתמש בעיצוב כהה של רכיבי Material:
<style name="AppTheme" parent="Theme.MaterialComponents.DayNight">
הפעולה הזו מקשרת את העיצוב הראשי של האפליקציה לדגלים של מצב הלילה שנשלטים על ידי המערכת, ומעניקה לאפליקציה עיצוב כהה כברירת מחדל כשהיא מופעלת.
עיצובים וסגנונות
אל תשתמשו בצבעים או בסמלים שמוגדרים בקוד ונועדו לשימוש בעיצוב בהיר. במקום זאת, צריך להשתמש במאפייני ערכת נושא או במשאבים שמתאימים ללילה.
שני מאפייני עיצוב חשובים במיוחד לעיצוב כהה:
-
?android:attr/textColorPrimary: צבע טקסט לשימוש כללי. הוא כמעט שחור בעיצוב בהיר וכמעט לבן בעיצוב כהה. הוא מכיל מצב מושבת. -
?attr/colorControlNormal: צבע הסמל לשימוש כללי. הוא מכיל מצב מושבת.
מומלץ להשתמש ברכיבים של Material Design, כי מערכת העיצוב של הצבעים, כמו מאפייני העיצוב ?attr/colorSurface ו-?attr/colorOnSurface, מספקת גישה נוחה לצבעים מתאימים. אפשר להתאים אישית את המאפיינים האלה בעיצוב.
שינוי העיצוב באפליקציה
אתם יכולים לאפשר למשתמשים לשנות את העיצוב של האפליקציה בזמן שהיא פועלת. אלה האפשרויות המומלצות:
- בהיר
- כהה
- ברירת המחדל של המערכת (ברירת המחדל המומלצת)
האפשרויות האלה מקבילות ישירות למצבים AppCompat.DayNight:
תאורה:
MODE_NIGHT_NO.כהה:
MODE_NIGHT_YES.ברירת המחדל של המערכת:
MODE_NIGHT_FOLLOW_SYSTEM.
כדי לשנות את העיצוב:
ברמת API 31 ומעלה, משתמשים ב-
UiModeManager#setApplicationNightModeכדי להודיע למערכת באיזה עיצוב האפליקציה פועלת. כך המערכת יכולה להתאים את העיצוב במהלך מסך הפתיחה.ב-API ברמה 30 ומטה, משתמשים ב-
AppCompatDelegate.setDefaultNightMode()כדי להחליף את העיצוב.
הפעלה ידנית של מצב כהה
ב-Android 10 יש את התכונה Force Dark, שמיועדת למפתחים ומאפשרת להם להטמיע במהירות עיצוב כהה בלי להגדיר במפורש עיצוב DayNight.
התכונה 'הפעלת עיצוב כהה' מנתחת כל תצוגה של האפליקציה עם העיצוב הבהיר ומחיל עליה עיצוב כהה באופן אוטומטי לפני שהיא מוצגת במסך. כדי לקצר את הזמן שנדרש להטמעת העיצוב הכהה, אפשר להשתמש בשילוב של Force Dark והטמעה מקורית.
כדי להפעיל את התכונה 'הפעלת עיצוב כהה' באפליקציות, צריך להגדיר את android:forceDarkAllowed="true" בעיצוב הפעילות. המאפיין הזה מוגדר בכל ערכות העיצוב הבהירות שסופקו על ידי המערכת ו-AndroidX, כמו Theme.Material.Light. כשמשתמשים ב'הפעלת מצב כהה', חשוב לבדוק את האפליקציה באופן יסודי ולהחריג תצוגות לפי הצורך.
אם האפליקציה משתמשת בעיצוב כהה, כמו Theme.Material), לא מוחל עליה 'החלת עיצוב כהה'. באופן דומה, אם העיצוב של האפליקציה שלכם עובר בירושה מעיצוב DayNight, לא מוחל Force
Dark בגלל המעבר האוטומטי בין העיצובים.
השבתת המצב הכהה בתצוגה מפורטת
אפשר לשלוט בהגדרת מצב כהה בכוח בתצוגות ספציפיות באמצעות מאפיין הפריסה android:forceDarkAllowed או באמצעות setForceDarkAllowed().
תוכן מהאינטרנט
למידע על שימוש בעיצובים כהים בתוכן מבוסס-אינטרנט, אפשר לעיין במאמר הכהיית תוכן אינטרנט ב-WebView. דוגמה לעיצוב כהה ב-WebView מופיעה בהדגמה של WebView ב-GitHub.
שיטות מומלצות
בקטעים הבאים מפורטות שיטות מומלצות להטמעת ערכות נושא כהות.
התראות ווידג'טים
בממשקי משתמש שמוצגים במכשיר אבל אין לכם שליטה ישירה בהם, חשוב לוודא שכל התצוגות שבהן אתם משתמשים משקפות את העיצוב של אפליקציית המארח. שתי דוגמאות הן התראות ווידג'טים של מרכז האפליקציות.
התראות
משתמשים בתבניות ההתראות שסופקו על ידי המערכת, כמו MessagingStyle. המשמעות היא שהמערכת אחראית להחלת סגנון התצוגה הנכון.
ווידג'טים ותצוגות של התראות בהתאמה אישית
אם האפליקציה שלכם משתמשת בתצוגות תוכן מותאמות אישית של התראות או בווידג'טים של מרכז האפליקציות, כדאי לבדוק את התוכן גם בערכת הנושא הבהירה וגם בערכת הנושא הכהה.
בעיות נפוצות שכדאי להיזהר מהן:
- בהנחה שצבע הרקע תמיד בהיר.
- קידוד קשיח של צבעי טקסט.
- הגדרת צבע רקע שמוגדר מראש בזמן השימוש בצבע הטקסט שמוגדר כברירת מחדל.
- שימוש בסמל drawable שהוא צבע סטטי.
בכל המקרים האלה, צריך להשתמש במאפייני עיצוב מתאימים במקום בצבעים שמוגדרים בהארדקוד.
מסכי הפעלה
אם לאפליקציה יש מסך פתיחה מותאם אישית, יכול להיות שתצטרכו לשנות אותו כדי שיתאים לעיצוב שנבחר.
מסירים צבעים שמוגדרים בהארדקוד, כמו צבעי רקע שמוגדרים באופן פרוגרמטי ללבן. במקום זאת, צריך להשתמש במאפיין ?android:attr/colorBackground.
שינויים בהגדרות
כשמשנים את העיצוב של האפליקציה, דרך הגדרת המערכת או דרך AppCompat, מופעל שינוי בהגדרות uiMode. המשמעות היא שהפעילויות נוצרות מחדש באופן אוטומטי.
במקרים מסוימים, יכול להיות שתרצו שאפליקציה מסוימת תטפל בשינוי ההגדרה. לדוגמה, יכול להיות שתרצו לדחות שינוי בהגדרה כי סרטון מוצג.
אפליקציה יכולה לטפל בהטמעה של העיצוב הכהה על ידי הצהרה שכל Activity יכול לטפל בשינוי ההגדרה uiMode:
<activity
android:name=".MyActivity"
android:configChanges="uiMode" />
כש-Activity מצהיר שהוא מטפל בשינויים בהגדרות, השיטה onConfigurationChanged() שלו נקראת כשמתבצע שינוי בעיצוב.
כדי לבדוק מהו העיצוב הנוכחי, אפליקציות יכולות להריץ קוד כמו זה:
Kotlin
val currentNightMode = configuration.uiMode and Configuration.UI_MODE_NIGHT_MASK when (currentNightMode) { Configuration.UI_MODE_NIGHT_NO -> {} // Night mode is not active, we're using the light theme. Configuration.UI_MODE_NIGHT_YES -> {} // Night mode is active, we're using dark theme. }
Java
int currentNightMode = configuration.uiMode & Configuration.UI_MODE_NIGHT_MASK; switch (currentNightMode) { case Configuration.UI_MODE_NIGHT_NO: // Night mode is not active, we're using the light theme break; case Configuration.UI_MODE_NIGHT_YES: // Night mode is active, we're using dark theme break; }