मॉडर्न यूज़र इंटरफ़ेस (यूआई) बहुत कम बार स्टैटिक होते हैं. यूज़र इंटरफ़ेस (यूआई) की स्थिति तब बदल जाती है, जब कोई उपयोगकर्ता यूज़र इंटरफ़ेस (यूआई) के साथ इंटरैक्ट करता है या जब ऐप्लिकेशन को नया डेटा दिखाने की ज़रूरत होती है.
इस दस्तावेज़ में यूज़र इंटरफ़ेस (यूआई) के प्रोडक्शन और मैनेजमेंट के लिए दिशा-निर्देश दिए गए हैं राज्य. आखिर में, आपको:
- जानें कि यूज़र इंटरफ़ेस (यूआई) स्थिति बनाने के लिए आपको किन एपीआई का इस्तेमाल करना चाहिए. यह इस पर निर्भर करता है कि आपके राज्य के मालिकों में उपलब्ध, राज्य में होने वाले बदलाव के सोर्स का टाइप, एकतरफ़ा डेटा फ़्लो के सिद्धांतों को फ़ॉलो करें.
- जानें कि आपको यूज़र इंटरफ़ेस (यूआई) स्टेट के प्रोडक्शन को किस तरह से पूरा करना चाहिए, ताकि आपको यह जानकारी रहे सिस्टम संसाधन.
- जानें कि यूज़र इंटरफ़ेस (यूआई) में इस्तेमाल किए जाने के लिए, आपको यूज़र इंटरफ़ेस (यूआई) की स्थिति को कैसे दिखाना चाहिए.
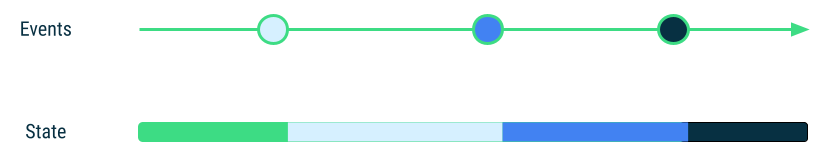
बुनियादी तौर पर, इन बदलावों को लागू करना, राज्य सरकार की ओर से किए जाने वाले कामों का हिस्सा है यूज़र इंटरफ़ेस (यूआई) स्थिति में बदला जा सकता है. स्थिति हमेशा मौजूद होती है और इवेंट के नतीजे के तौर पर बदलती रहती है. कॉन्टेंट बनाने इवेंट और स्थिति के बीच के अंतर की जानकारी नीचे टेबल में दी गई है:
| इवेंट | राज्य |
|---|---|
| ये बदलाव कुछ समय के लिए होते हैं और इनका अनुमान नहीं लगाया जा सकता. साथ ही, ये एक सीमित अवधि के लिए मौजूद होते हैं. | हमेशा मौजूद रहता है. |
| स्टेट प्रोडक्शन के इनपुट. | स्टेट प्रोडक्शन से मिलने वाला आउटपुट. |
| यूज़र इंटरफ़ेस (यूआई) या अन्य सोर्स का प्रॉडक्ट. | इसे यूज़र इंटरफ़ेस (यूआई) इस्तेमाल करता है. |
ऊपर दी गई बातों को समझाने के लिए, स्थिति है; इवेंट होते हैं. कॉन्टेंट बनाने नीचे दिए गए डायग्राम में, टाइमलाइन में होने वाले इवेंट के तौर पर होने वाले बदलावों को विज़ुअलाइज़ करने में मदद मिली है. हर इवेंट को सही स्टेट होल्डर प्रोसेस करता है और इससे स्थिति परिवर्तन:

इवेंट यहां से मिल सकते हैं:
- उपयोगकर्ता: जब वे ऐप्लिकेशन के यूज़र इंटरफ़ेस (यूआई) से इंटरैक्ट करते हैं.
- स्थिति में बदलाव के अन्य सोर्स: ऐसे एपीआई जो यूज़र इंटरफ़ेस (यूआई) से ऐप्लिकेशन का डेटा दिखाते हैं, या डेटा लेयर, जैसे कि स्नैकबार टाइम आउट इवेंट, इस्तेमाल के उदाहरण या डेटा स्टोर करने की जगहों को शामिल करता है.
यूज़र इंटरफ़ेस (यूआई) स्टेट प्रोडक्शन पाइपलाइन
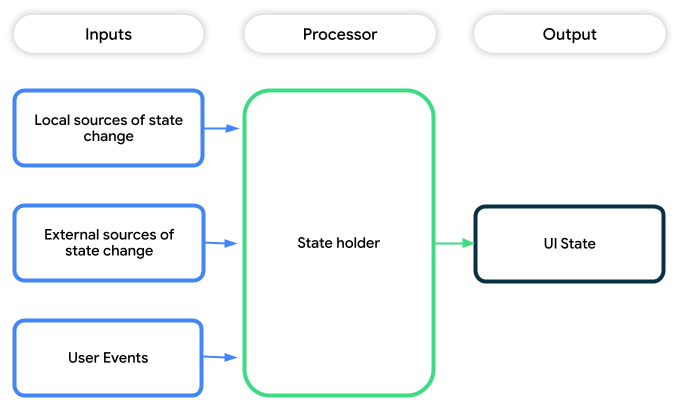
Android ऐप्लिकेशन में स्टेट प्रोडक्शन को प्रोसेसिंग पाइपलाइन के तौर पर देखा जा सकता है इसमें ये शामिल हैं:
- इनपुट: स्थिति बदलने के सोर्स. ये कन्वर्ज़न हो सकते हैं:
- यूज़र इंटरफ़ेस (यूआई) लेयर के लिए लोकल: ये उपयोगकर्ता इवेंट हो सकते हैं, जैसे कि कोई उपयोगकर्ता
"काम की सूची" का नाम या ऐसे एपीआई का इस्तेमाल कर सकते हैं जो
यूज़र इंटरफ़ेस (यूआई) लॉजिक का ऐक्सेस जिससे यूज़र इंटरफ़ेस (यूआई) की स्थिति में बदलाव होता है. उदाहरण के लिए,
Jetpack Compose में
openतरीके कोDrawerStateसे कॉल किया जा रहा है. - यूज़र इंटरफ़ेस (यूआई) लेयर के लिए बाहरी सोर्स: ये डोमेन या डेटा से मिले सोर्स होते हैं
यूज़र इंटरफ़ेस (यूआई) की स्थिति में बदलाव करने वाली लेयर. उदाहरण के लिए, समाचार
NewsRepositoryया दूसरे इवेंट से लोड किया जा रहा है. - ऊपर दी गई सभी चीज़ों का मिश्रण.
- यूज़र इंटरफ़ेस (यूआई) लेयर के लिए लोकल: ये उपयोगकर्ता इवेंट हो सकते हैं, जैसे कि कोई उपयोगकर्ता
"काम की सूची" का नाम या ऐसे एपीआई का इस्तेमाल कर सकते हैं जो
यूज़र इंटरफ़ेस (यूआई) लॉजिक का ऐक्सेस जिससे यूज़र इंटरफ़ेस (यूआई) की स्थिति में बदलाव होता है. उदाहरण के लिए,
Jetpack Compose में
- राज्य के मालिक: वे टाइप जो कारोबार के नियम और/या लागू होते हैं स्थिति में बदलाव के सोर्स के लिए यूज़र इंटरफ़ेस (यूआई) लॉजिक और उपयोगकर्ता इवेंट जनरेट करने के लिए यूज़र इंटरफ़ेस (यूआई) की स्थिति.
- आउटपुट: यूज़र इंटरफ़ेस (यूआई) की ऐसी जानकारी जिसे ऐप्लिकेशन, उपयोगकर्ताओं को उनके काम की जानकारी इकट्ठा कर सकें.

स्टेट प्रोडक्शन एपीआई
स्टेट प्रोडक्शन में दो मुख्य एपीआई का इस्तेमाल किया जाता है. यह इस बात पर निर्भर करता है कि पाइपलाइन में आप हों:
| पाइपलाइन स्टेज | एपीआई |
|---|---|
| टेक्स्ट लिखो | यूज़र इंटरफ़ेस (यूआई) को जैंक किए बिना रखने के लिए, आपको यूआई थ्रेड से काम पूरा करने के लिए एसिंक्रोनस एपीआई का इस्तेमाल करना चाहिए. उदाहरण के लिए, Kotlin में कोरूटीन या फ़्लो, और RxJava या Java प्रोग्रामिंग लैंग्वेज में कॉलबैक. |
| आउटपुट | स्थिति बदलने पर, आपको यूज़र इंटरफ़ेस (यूआई) को अमान्य और फिर से रेंडर करने के लिए, मॉनिटर किए जा सकने वाले डेटा होल्डर एपीआई का इस्तेमाल करना चाहिए. उदाहरण के लिए, StateFlow, Compose State या LiveData. मॉनिटर किए जा सकने वाले डेटा होल्डर, स्क्रीन पर हमेशा यूज़र इंटरफ़ेस (यूआई) की स्थिति दिखाने की गारंटी देते हैं |
इन दोनों में से, इनपुट के लिए एसिंक्रोनस एपीआई के विकल्प का असर मॉनिटर किए जा सकने वाले एपीआई के चुनाव की तुलना में, राज्य की प्रोडक्शन पाइपलाइन किस तरह की है आउटपुट के लिए. ऐसा इसलिए होता है, क्योंकि इनपुट यह तय करता है कि किस तरह की प्रोसेसिंग को पाइपलाइन पर लागू कर दिया जाएगा.
स्टेट प्रोडक्शन पाइपलाइन असेंबली
अगले सेक्शन में, अलग-अलग राज्यों के हिसाब से प्रोडक्शन की तकनीकों के बारे में बताया गया है. और आउटपुट एपीआई भी मेल खाते हैं. हर राज्य में प्रोडक्शन पाइपलाइन इनपुट और आउटपुट का कॉम्बिनेशन होना चाहिए और ऐसा होना चाहिए:
- लाइफ़साइकल से जुड़ी जानकारी: ऐसे मामले में जहां यूज़र इंटरफ़ेस (यूआई) दिख नहीं रहा या चालू नहीं है, तो स्टेट प्रोडक्शन पाइपलाइन को तब तक किसी भी संसाधन का इस्तेमाल नहीं करना चाहिए, जब तक कि वह साफ़ तौर पर आवश्यक.
- इस्तेमाल करने में आसान: यूज़र इंटरफ़ेस (यूआई) ऐसा होना चाहिए जो बनाए गए यूज़र इंटरफ़ेस (यूआई) को आसानी से रेंडर कर सके राज्य. स्टेट प्रोडक्शन पाइपलाइन से मिलने वाले आउटपुट के लिए इन बातों को ध्यान में रखना होगा ये अलग-अलग व्यू एपीआई में अलग-अलग होती हैं. जैसे, व्यू सिस्टम या Jetpack Compose.
स्टेट प्रोडक्शन पाइपलाइन में इनपुट
राज्य की प्रोडक्शन पाइपलाइन में दिए गए इनपुट से या तो राज्य के सोर्स की जानकारी मिल सकती है इसके ज़रिए बदलें:
- एक बार में होने वाली ऐसी कार्रवाइयां जो सिंक्रोनस या एसिंक्रोनस हो सकती हैं. उदाहरण के लिए,
suspendफ़ंक्शन को कॉल करता है. - Stream API, जैसे कि
Flows. - ऊपर के सभी.
इन सेक्शन में बताया गया है कि स्टेट प्रोडक्शन पाइपलाइन कैसे बनाई जा सकती है ऊपर दिया गया हर इनपुट डालें.
राज्य में बदलाव के सोर्स के तौर पर वन-शॉट एपीआई
MutableStateFlow एपीआई का इस्तेमाल, मॉनिटर किए जा सकने वाले और बदले जा सकने वाले एपीआई के तौर पर करें
स्थिति का कंटेनर. Jetpack Compose ऐप्लिकेशन में,
खास तौर पर, mutableStateOf
टेक्स्ट एपीआई कंपोज़ करें. दोनों एपीआई, ऐसे तरीके ऑफ़र करते हैं जो
होस्ट की जाने वाली वैल्यू में एटॉमिक अपडेट, चाहे वे अपडेट हों या नहीं
सिंक्रोनस या एसिंक्रोनस.
उदाहरण के लिए, किसी आसान पासा रोलिंग ऐप्लिकेशन में राज्य की स्थिति के बारे में अपडेट देने के बारे में सोचें. हर एक रोल
उपयोगकर्ता का पासा सिंक्रोनस शुरू करता है
Random.nextInt() तरीका इस्तेमाल किया जाता है और नतीजा
यूज़र इंटरफ़ेस (यूआई) की स्थिति.
स्टेटफ़्लो
data class DiceUiState(
val firstDieValue: Int? = null,
val secondDieValue: Int? = null,
val numberOfRolls: Int = 0,
)
class DiceRollViewModel : ViewModel() {
private val _uiState = MutableStateFlow(DiceUiState())
val uiState: StateFlow<DiceUiState> = _uiState.asStateFlow()
// Called from the UI
fun rollDice() {
_uiState.update { currentState ->
currentState.copy(
firstDieValue = Random.nextInt(from = 1, until = 7),
secondDieValue = Random.nextInt(from = 1, until = 7),
numberOfRolls = currentState.numberOfRolls + 1,
)
}
}
}
कंपोज़ की स्थिति
@Stable
interface DiceUiState {
val firstDieValue: Int?
val secondDieValue: Int?
val numberOfRolls: Int?
}
private class MutableDiceUiState: DiceUiState {
override var firstDieValue: Int? by mutableStateOf(null)
override var secondDieValue: Int? by mutableStateOf(null)
override var numberOfRolls: Int by mutableStateOf(0)
}
class DiceRollViewModel : ViewModel() {
private val _uiState = MutableDiceUiState()
val uiState: DiceUiState = _uiState
// Called from the UI
fun rollDice() {
_uiState.firstDieValue = Random.nextInt(from = 1, until = 7)
_uiState.secondDieValue = Random.nextInt(from = 1, until = 7)
_uiState.numberOfRolls = _uiState.numberOfRolls + 1
}
}
एसिंक्रोनस कॉल की वजह से यूज़र इंटरफ़ेस (यूआई) की स्थिति बदलना
एसिंक्रोनस नतीजे की ज़रूरत वाले राज्य बदलावों के लिए, कोरूटीन लॉन्च करें
सही CoroutineScope. इससे ऐप्लिकेशन को तब काम को खारिज करने की अनुमति मिलती है, जब
CoroutineScope रद्द कर दी गई है. इसके बाद, राज्यधारक की ओर से
एपीआई के यूज़र इंटरफ़ेस (यूआई) की स्थिति दिखाने के लिए इस्तेमाल किए जाने वाले, मॉनिटर किए जा सकने वाले एपीआई में निलंबित करना.
उदाहरण के लिए, यहां दी गई AddEditTaskViewModel
स्ट्रक्चर सैंपल. saveTask() तरीके को निलंबित करने पर
एक कार्य को एसिंक्रोनस रूप से सहेजता है, तो update विधि को
MetableStateFlow, स्थिति में बदलाव को यूज़र इंटरफ़ेस (यूआई) स्थिति में लागू करता है.
स्टेटफ़्लो
data class AddEditTaskUiState(
val title: String = "",
val description: String = "",
val isTaskCompleted: Boolean = false,
val isLoading: Boolean = false,
val userMessage: String? = null,
val isTaskSaved: Boolean = false
)
class AddEditTaskViewModel(...) : ViewModel() {
private val _uiState = MutableStateFlow(AddEditTaskUiState())
val uiState: StateFlow<AddEditTaskUiState> = _uiState.asStateFlow()
private fun createNewTask() {
viewModelScope.launch {
val newTask = Task(uiState.value.title, uiState.value.description)
try {
tasksRepository.saveTask(newTask)
// Write data into the UI state.
_uiState.update {
it.copy(isTaskSaved = true)
}
}
catch(cancellationException: CancellationException) {
throw cancellationException
}
catch(exception: Exception) {
_uiState.update {
it.copy(userMessage = getErrorMessage(exception))
}
}
}
}
}
कंपोज़ की स्थिति
@Stable
interface AddEditTaskUiState {
val title: String
val description: String
val isTaskCompleted: Boolean
val isLoading: Boolean
val userMessage: String?
val isTaskSaved: Boolean
}
private class MutableAddEditTaskUiState : AddEditTaskUiState() {
override var title: String by mutableStateOf("")
override var description: String by mutableStateOf("")
override var isTaskCompleted: Boolean by mutableStateOf(false)
override var isLoading: Boolean by mutableStateOf(false)
override var userMessage: String? by mutableStateOf<String?>(null)
override var isTaskSaved: Boolean by mutableStateOf(false)
}
class AddEditTaskViewModel(...) : ViewModel() {
private val _uiState = MutableAddEditTaskUiState()
val uiState: AddEditTaskUiState = _uiState
private fun createNewTask() {
viewModelScope.launch {
val newTask = Task(uiState.value.title, uiState.value.description)
try {
tasksRepository.saveTask(newTask)
// Write data into the UI state.
_uiState.isTaskSaved = true
}
catch(cancellationException: CancellationException) {
throw cancellationException
}
catch(exception: Exception) {
_uiState.userMessage = getErrorMessage(exception))
}
}
}
}
बैकग्राउंड थ्रेड से यूज़र इंटरफ़ेस (यूआई) स्थिति को बदलना
प्रोडक्शन के लिए मुख्य डिस्पैचर पर कोरूटीन लॉन्च करना बेहतर होता है
यूज़र इंटरफ़ेस (यूआई) की स्थिति के हिसाब से. इसका मतलब है कि कोड स्निपेट में, withContext ब्लॉक के बाहर
देखें. हालांकि, अगर आपको यूज़र इंटरफ़ेस (यूआई) की स्थिति को किसी दूसरे बैकग्राउंड में अपडेट करना है, तो
के लिए उपलब्ध है, तो आप निम्न API का उपयोग करके ऐसा कर सकते हैं:
withContextतरीके का इस्तेमाल करके, एक साथ कई काम किए जा सकते हैं.MutableStateFlowका इस्तेमाल करते समय,updateतरीके का इस्तेमाल इस तौर पर करें सामान्य.- कंपोज़ स्टेट का इस्तेमाल करते समय,
Snapshot.withMutableSnapshotका इस्तेमाल करके यह गारंटी देगा कि एक ही समय में अलग-अलग फ़ॉर्मैट में डेटा की जानकारी अपडेट की जा सकेगी.
उदाहरण के लिए, नीचे दिए गए DiceRollViewModel स्निपेट में मान लें कि
SlowRandom.nextInt(), सिस्टम की तुलना में बहुत ज़्यादा काम करने वाला suspend है
फ़ंक्शन जिसे सीपीयू से जुड़े कोरूटीन से कॉल करने की ज़रूरत होती है.
स्टेटफ़्लो
class DiceRollViewModel(
private val defaultDispatcher: CoroutineScope = Dispatchers.Default
) : ViewModel() {
private val _uiState = MutableStateFlow(DiceUiState())
val uiState: StateFlow<DiceUiState> = _uiState.asStateFlow()
// Called from the UI
fun rollDice() {
viewModelScope.launch() {
// Other Coroutines that may be called from the current context
…
withContext(defaultDispatcher) {
_uiState.update { currentState ->
currentState.copy(
firstDieValue = SlowRandom.nextInt(from = 1, until = 7),
secondDieValue = SlowRandom.nextInt(from = 1, until = 7),
numberOfRolls = currentState.numberOfRolls + 1,
)
}
}
}
}
}
कंपोज़ की स्थिति
class DiceRollViewModel(
private val defaultDispatcher: CoroutineScope = Dispatchers.Default
) : ViewModel() {
private val _uiState = MutableDiceUiState()
val uiState: DiceUiState = _uiState
// Called from the UI
fun rollDice() {
viewModelScope.launch() {
// Other Coroutines that may be called from the current context
…
withContext(defaultDispatcher) {
Snapshot.withMutableSnapshot {
_uiState.firstDieValue = SlowRandom.nextInt(from = 1, until = 7)
_uiState.secondDieValue = SlowRandom.nextInt(from = 1, until = 7)
_uiState.numberOfRolls = _uiState.numberOfRolls + 1
}
}
}
}
}
एपीआई की स्थिति में बदलाव होने पर उन्हें स्ट्रीम करें
स्थिति में बदलाव आने वाले ऐसे सोर्स के लिए जो स्ट्रीम में समय के साथ एक से ज़्यादा वैल्यू देते हैं, सभी सोर्स के आउटपुट को एक ही जगह पर इकट्ठा करना, राज्य स्तर पर प्रोडक्शन के लिए आसान तरीका उपलब्ध कराया हो.
Kotlin फ़्लो का इस्तेमाल करते समय, कॉम्बिनेशन की मदद से ऐसा किया जा सकता है फ़ंक्शन का इस्तेमाल करना होगा. इसका एक उदाहरण यहां दिया गया है: "अब Android में" नमूना:
class InterestsViewModel(
authorsRepository: AuthorsRepository,
topicsRepository: TopicsRepository
) : ViewModel() {
val uiState = combine(
authorsRepository.getAuthorsStream(),
topicsRepository.getTopicsStream(),
) { availableAuthors, availableTopics ->
InterestsUiState.Interests(
authors = availableAuthors,
topics = availableTopics
)
}
.stateIn(
scope = viewModelScope,
started = SharingStarted.WhileSubscribed(5_000),
initialValue = InterestsUiState.Loading
)
}
StateFlows बनाने के लिए stateIn ऑपरेटर का इस्तेमाल करने से, यूज़र इंटरफ़ेस (यूआई) बेहतर दिखता है
स्टेट प्रोडक्शन पाइपलाइन की गतिविधि को कंट्रोल कर सकता है, क्योंकि इसकी ज़रूरत पड़ सकती है
यूज़र इंटरफ़ेस (यूआई) के दिखने पर ही ऐक्टिव रखें.
- अगर पाइपलाइन सिर्फ़ चालू होनी चाहिए, तो
SharingStarted.WhileSubscribed()का इस्तेमाल करें जब लाइफ़साइकल की जानकारी में फ़्लो इकट्ठा करते समय यूज़र इंटरफ़ेस (यूआई) दिखता है तरीका. - अगर पाइपलाइन इस अवधि तक चालू होनी चाहिए, तो
SharingStarted.Lazilyका इस्तेमाल करें ऐसा करने पर, उपयोगकर्ता उस यूज़र इंटरफ़ेस (यूआई) पर वापस आ सकता है जो कि बैकस्टैक पर मौजूद है या किसी दूसरे पेज पर टैब ऑफ़स्क्रीन.
ऐसे मामलों में जहां स्ट्रीम के आधार पर राज्य के सोर्स इकट्ठा करना लागू नहीं होता, वहां स्ट्रीम करें Kotlin फ़्लो जैसे एपीआई, बड़े पैमाने पर बदलाव उपलब्ध कराते हैं, जैसे कि मर्ज करना, फ़्लैटन करना वगैरह स्ट्रीम को यूज़र इंटरफ़ेस (यूआई) स्थिति में प्रोसेस करने में मदद करता है.
राज्य बदलने के सोर्स के तौर पर, वन-शॉट और स्ट्रीम एपीआई
ऐसे मामले में, जहां राज्य की प्रोडक्शन पाइपलाइन एक बार में किए जाने वाले दोनों कॉल पर निर्भर करती है और स्ट्रीम की वजह से होने वाली कमाई, स्ट्रीम का मुख्य बिंदु है. इसलिए, वन-शॉट कॉल को स्ट्रीम में रूपांतरित करें एपीआई इस्तेमाल कर सकते हैं या अपने आउटपुट को स्ट्रीम में शामिल कर सकते हैं और बताए गए तरीके से प्रोसेस फिर से शुरू कर सकते हैं स्ट्रीम सेक्शन में.
फ़्लो के साथ, आम तौर पर इसका मतलब होता है, एक या उससे ज़्यादा निजी बैकिंग बनाना
स्थिति में बदलाव लागू करने के लिए MutableStateFlow इंस्टेंस. आप यह भी कर सकते हैं
कंपोज़ स्टेट से स्नैपशॉट फ़्लो बनाएं.
TaskDetailViewModel को
डेटा स्टोर करने की जगह के बारे में नीचे डेटा मौजूद है:
स्टेटफ़्लो
class TaskDetailViewModel @Inject constructor(
private val tasksRepository: TasksRepository,
savedStateHandle: SavedStateHandle
) : ViewModel() {
private val _isTaskDeleted = MutableStateFlow(false)
private val _task = tasksRepository.getTaskStream(taskId)
val uiState: StateFlow<TaskDetailUiState> = combine(
_isTaskDeleted,
_task
) { isTaskDeleted, task ->
TaskDetailUiState(
task = taskAsync.data,
isTaskDeleted = isTaskDeleted
)
}
// Convert the result to the appropriate observable API for the UI
.stateIn(
scope = viewModelScope,
started = SharingStarted.WhileSubscribed(5_000),
initialValue = TaskDetailUiState()
)
fun deleteTask() = viewModelScope.launch {
tasksRepository.deleteTask(taskId)
_isTaskDeleted.update { true }
}
}
कंपोज़ की स्थिति
class TaskDetailViewModel @Inject constructor(
private val tasksRepository: TasksRepository,
savedStateHandle: SavedStateHandle
) : ViewModel() {
private var _isTaskDeleted by mutableStateOf(false)
private val _task = tasksRepository.getTaskStream(taskId)
val uiState: StateFlow<TaskDetailUiState> = combine(
snapshotFlow { _isTaskDeleted },
_task
) { isTaskDeleted, task ->
TaskDetailUiState(
task = taskAsync.data,
isTaskDeleted = isTaskDeleted
)
}
// Convert the result to the appropriate observable API for the UI
.stateIn(
scope = viewModelScope,
started = SharingStarted.WhileSubscribed(5_000),
initialValue = TaskDetailUiState()
)
fun deleteTask() = viewModelScope.launch {
tasksRepository.deleteTask(taskId)
_isTaskDeleted = true
}
}
स्टेट प्रोडक्शन पाइपलाइन में आउटपुट टाइप
यूज़र इंटरफ़ेस (यूआई) की स्थिति के लिए, आउटपुट एपीआई का विकल्प और इसके प्रज़ेंटेशन का तरीका यह काफ़ी हद तक उस एपीआई पर निर्भर करता है जिसका इस्तेमाल आपका ऐप्लिकेशन, यूज़र इंटरफ़ेस (यूआई) को रेंडर करने के लिए करता है. Android ऐप्लिकेशन में, आपके पास View या Jetpack Compose का इस्तेमाल करने का विकल्प होता है. इन बातों पर ध्यान दें:
- लाइफ़साइकल अवेयर तरीके से पढ़ने की स्थिति.
- राज्य को एक या एक से ज़्यादा फ़ील्ड में दिखाया जाना चाहिए स्टेट होल्डर.
इस टेबल में बताया गया है कि आपके राज्य में प्रोडक्शन के लिए किन एपीआई का इस्तेमाल किया जाएगा दिए गए इनपुट और उपभोक्ता के लिए पाइपलाइन:
| टेक्स्ट लिखो | उपभोक्ता | आउटपुट |
|---|---|---|
| वन-शॉट एपीआई | व्यू | StateFlow या LiveData |
| वन-शॉट एपीआई | Compose | StateFlow या State लिखें |
| स्ट्रीम एपीआई | व्यू | StateFlow या LiveData |
| स्ट्रीम एपीआई | Compose | StateFlow |
| वन-शॉट और स्ट्रीम एपीआई | व्यू | StateFlow या LiveData |
| वन-शॉट ऐंड स्ट्रीम एपीआई | Compose | StateFlow |
स्टेट प्रोडक्शन पाइपलाइन को शुरू करना
स्टेट प्रोडक्शन पाइपलाइन शुरू करने के लिए, शुरुआती शर्तें सेट करनी होती हैं
पाइपलाइन को चलाने के लिए. इसमें शुरुआती इनपुट वैल्यू देना शामिल हो सकता है
के लिए बहुत ज़रूरी है, उदाहरण के लिए id
के बारे में ज़्यादा जानकारी पाने की सुविधा मिलती है.
जब भी हो सके, आपको स्टेट प्रोडक्शन पाइपलाइन को लेज़ी तरीके से शुरू करना चाहिए
ताकि सिस्टम के संसाधनों को बचाया जा सके.
इसका मतलब अक्सर तब तक इंतज़ार करना होता है, जब तक कि
आउटपुट. Flow एपीआई, इसकी मदद से
stateIn में started आर्ग्युमेंट
तरीका. जिन मामलों में यह लागू नहीं होता है वहां
एक idempoent के बारे में बताओ
initialize() फ़ंक्शन का इस्तेमाल करके साफ़ तौर पर स्टेट प्रोडक्शन पाइपलाइन शुरू की जा सकती है
जैसा कि नीचे दिए गए स्निपेट में दिखाया गया है:
class MyViewModel : ViewModel() {
private var initializeCalled = false
// This function is idempotent provided it is only called from the UI thread.
@MainThread
fun initialize() {
if(initializeCalled) return
initializeCalled = true
viewModelScope.launch {
// seed the state production pipeline
}
}
}
सैंपल
Google के इन सैंपल में, यूज़र इंटरफ़ेस (यूआई) लेयर. इस दिशा-निर्देश को देखने के लिए, उन्हें एक्सप्लोर करें:
आपके लिए सुझाव
- ध्यान दें: JavaScript बंद होने पर लिंक टेक्स्ट दिखता है
- यूज़र इंटरफ़ेस (यूआई) लेयर
- ऑफ़लाइन होने पर इस्तेमाल करने के लिए ऐप्लिकेशन बनाना
- राज्य धारक और यूज़र इंटरफ़ेस (यूआई) का स्टेट {:#mad-rc}

