EmojiCompat Destek kitaplığı, Android cihazları en yeni emojilerle güncel tutmayı amaçlar. Bu, uygulamanızın eksik emoji karakterlerini ☐ şeklinde göstermesini engeller. Bu karakter, cihazınızda metni görüntülemek için bir yazı tipi olmadığını gösterir. EmojiCompat destek kitaplığını kullanarak uygulamanızın kullanıcılarının en yeni emojileri almak için Android OS güncellemelerini beklemesi gerekmez.

Aşağıdaki ilgili kaynaklara göz atın:
EmojiCompat nasıl çalışır?
EmojiCompat Destek kitaplığı, Android 4.4 (API düzeyi 19) ve sonraki sürümleri çalıştıran cihazlarda geriye dönük uyumlu emoji desteği uygulamak için sınıflar sağlar. EmojiCompat ile birlikte gelen veya indirilebilir yazı tiplerini kullanarak yapılandırabilirsiniz. Yapılandırma hakkında daha fazla bilgi için aşağıdaki bölümlere bakın:
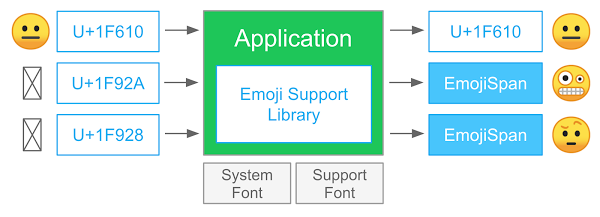
EmojiCompat, belirli bir CharSequence için emojileri tanımlar, gerekirse EmojiSpans ile değiştirir ve son olarak emoji gliflerini oluşturur. Şekil 2'de bu süreç gösterilmektedir.

İndirilebilir yazı tiplerinin yapılandırılması
İndirilebilir yazı tipleri yapılandırması, emoji yazı tipi indirmek için İndirilebilir Yazı Tipleri destek kitaplığı özelliğini kullanır. Ayrıca, EmojiCompat destek kitaplığının Unicode spesifikasyonunun en yeni sürümlerine ayak uydurmak için ihtiyaç duyduğu gerekli emoji meta verilerini de günceller.
Destek kitaplığı bağımlılığı ekleme
EmojiCompat destek kitaplığını kullanmak için geliştirme ortamınızda uygulama projenizin sınıf yolu bağımlılıklarını değiştirmeniz gerekir.
Uygulama projenize destek kitaplığı eklemek için:
- Uygulamanızın
build.gradledosyasını açın. - Destek kitaplığını
dependenciesbölümüne ekleyin.
Groovy
dependencies { ... implementation "androidx.emoji:emoji:28.0.0" }
Kotlin
dependencies { ... implementation("androidx.emoji:emoji:28.0.0") }
İndirilebilir yazı tipi yapılandırması başlatılıyor
Meta verileri ve yazı tipini yüklemek için EmojiCompat öğesini başlatmanız gerekir. Başlatma işlemi biraz zaman alabileceğinden arka plan iş parçacığında çalışır.
EmojiCompat'ı indirilebilir yazı tipi yapılandırmasıyla başlatmak için aşağıdaki adımları uygulayın:
FontRequestsınıfının bir örneğini oluşturun ve yazı tipi sağlayıcı yetkilisini, yazı tipi sağlayıcı paketini, yazı tipi sorgusunu ve sertifika için karma kümeleri listesini sağlayın.FontRequesthakkında daha fazla bilgi için İndirilebilir Yazı Tipleri dokümanlarındaki İndirilebilir Yazı Tiplerini programatik olarak kullanma bölümüne bakın.FontRequestEmojiCompatConfigörneğini oluşturun veContextileFontRequestörneklerini sağlayın.EmojiCompatyöntemini çağırarakEmojiCompat'yı başlatın veFontRequestEmojiCompatConfigörneğini iletin.init()- Düzen XML'lerinde
EmojiCompatwidget'larını kullanın.AppCompatkullanıyorsanız AppCompat ile EmojiCompat widget'larını kullanma bölümüne bakın.
Kotlin
class MyApplication : Application() { override fun onCreate() { super.onCreate() val fontRequest = FontRequest( "com.example.fontprovider", "com.example", "emoji compat Font Query", CERTIFICATES ) val config = FontRequestEmojiCompatConfig(this, fontRequest) EmojiCompat.init(config) } }
Java
public class MyApplication extends Application { @Override public void onCreate() { super.onCreate(); FontRequest fontRequest = new FontRequest( "com.example.fontprovider", "com.example", "emoji compat Font Query", CERTIFICATES); EmojiCompat.Config config = new FontRequestEmojiCompatConfig(this, fontRequest); EmojiCompat.init(config); } }
<android.support.text.emoji.widget.EmojiTextView android:layout_width="wrap_content" android:layout_height="wrap_content"/> <android.support.text.emoji.widget.EmojiEditText android:layout_width="wrap_content" android:layout_height="wrap_content"/> <android.support.text.emoji.widget.EmojiButton android:layout_width="wrap_content" android:layout_height="wrap_content"/>
İndirilebilir yazı tipi yapılandırmasıyla EmojiCompat yapılandırma hakkında daha fazla bilgi için Emoji Compatibility örnek uygulaması Java
| Kotlin sayfasına gidin.
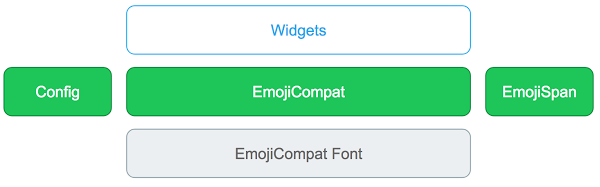
Kitaplık bileşenleri

- Widget'lar:
EmojiEditText,EmojiTextView,EmojiButton - Varsayılan olarak kullanılacak widget uygulamaları
EmojiCompatileTextView,EditTextveButton. EmojiCompat- Destek kitaplığı için ana herkese açık yüzey. Tüm harici aramaları yapar ve sistemin diğer kısımlarıyla koordineli çalışır.
EmojiCompat.Config- Tek örnek oluşturulacak şekilde yapılandırılır.
EmojiSpan- Karakterleri (diziler) değiştiren ve glifi oluşturulan
ReplacementSpanalt sınıfı. EmojiCompatYazı tipiEmojiCompat, emojileri göstermek için bir yazı tipi kullanıyor. Bu yazı tipi, Android Emoji yazı tipinin değiştirilmiş bir sürümüdür. Yazı tipi aşağıdaki gibi değiştirilmiştir:- Emoji'lerin oluşturulması için geriye dönük uyumluluk sağlamak amacıyla, tüm emoji karakterleri, Unicode'un Ek Özel Kullanım Alanı-A'sında U+F0001 ile başlayan tek bir Unicode kod noktasıyla temsil edilir.
-
Ek emoji meta verileri, yazı tipine ikili biçimde eklenir ve çalışma zamanında
EmojiCompattarafından ayrıştırılır. Veriler, yazı tipininmetatablosuna yerleştirilir ve özel etiket Emji kullanılır.
Yapılandırma seçenekleri
EmojiCompat örneğini kullanarak EmojiCompat davranışını değiştirebilirsiniz. Yapılandırmayı ayarlamak için temel sınıftaki aşağıdaki yöntemleri kullanabilirsiniz:
setReplaceAll():EmojiCompat'nin bulduğu tüm emojileriEmojiSpansile değiştirip değiştirmeyeceğini belirler. Varsayılan olarak,EmojiCompatsistemin emoji oluşturup oluşturamayacağını anlamaya çalışır ve bu emojileri değiştirmez.trueolarak ayarlandığında,EmojiCompat, bulduğu tüm emojileriEmojiSpansile değiştirir.setEmojiSpanIndicatorEnabled():EmojiCompat'nin bir emojiyiEmojiSpanile değiştirip değiştirmediğini gösterir.trueolarak ayarlandığındaEmojiCompat,EmojiSpaniçin bir arka plan çizer. Bu yöntem genellikle hata ayıklama amacıyla kullanılır.setEmojiSpanIndicatorColor():EmojiSpanbelirtmek için rengi ayarlar. Varsayılan değerGREEN'dır.registerInitCallback: UygulamayıEmojiCompatbaşlatma durumu hakkında bilgilendirir.
Kotlin
val config = FontRequestEmojiCompatConfig(...) .setReplaceAll(true) .setEmojiSpanIndicatorEnabled(true) .setEmojiSpanIndicatorColor(Color.GREEN) .registerInitCallback(object: EmojiCompat.InitCallback() { ... })
Java
EmojiCompat.Config config = new FontRequestEmojiCompatConfig(...) .setReplaceAll(true) .setEmojiSpanIndicatorEnabled(true) .setEmojiSpanIndicatorColor(Color.GREEN) .registerInitCallback(new InitCallback() {...})
İlk kullanıma hazırlama işleyicileri ekleme
EmojiCompat ve
EmojiCompat sınıfları,
başlatma geri çağırmasını kaydetmek için
registerInitCallback()
ve
unregisterInitCallback()
yöntemlerini sağlar. Bu yöntemleri kullanmak için EmojiCompat.InitCallback sınıfının bir örneğini oluşturun. Bu yöntemleri çağırın ve EmojiCompat.InitCallback sınıfının örneğini iletin. EmojiCompat destek kitaplığının ilk kullanıma hazırlama işlemi başarılı olduğunda EmojiCompat sınıfı onInitialized() yöntemini çağırır. Kitaplık başlatılamazsa EmojiCompat
sınıfı onFailed()
yöntemini çağırır.
Başlatma durumunu istediğiniz zaman kontrol etmek için getLoadState() yöntemini çağırın. Aşağıdaki değerlerden birini döndürür:
LOAD_STATE_LOADING,
LOAD_STATE_SUCCEEDED,
veya LOAD_STATE_FAILED.
EmojiCompat'i AppCompat widget'larıyla kullanma
AppCompat widgets kullanıyorsanız AppCompat widgets'den uzanan EmojiCompat widget'larını kullanabilirsiniz.
- Destek kitaplığını bağımlılıklar bölümüne ekleyin.
Groovy
dependencies { ... implementation "androidx.emoji:emoji-bundled:$version" }
Kotlin
dependencies { implementation("androidx.emoji:emoji-appcompat:$version") }
Groovy
dependencies { implementation "androidx.emoji:emoji-appcompat:$version" }
- Düzen XML'lerinde
EmojiCompatAppCompat Widgetwidget'larını kullanın.
<android.support.text.emoji.widget.EmojiAppCompatTextView android:layout_width="wrap_content" android:layout_height="wrap_content"/> <android.support.text.emoji.widget.EmojiAppCompatEditText android:layout_width="wrap_content" android:layout_height="wrap_content"/> <android.support.text.emoji.widget.EmojiAppCompatButton android:layout_width="wrap_content" android:layout_height="wrap_content"/>
Paketlenmiş yazı tipleri yapılandırması
EmojiCompat Destek kitaplığı, paketlenmiş yazı tipi sürümünde de kullanılabilir. Bu paket, yerleştirilmiş meta verileri içeren yazı tipini içerir. Pakette ayrıca meta verileri ve yazı tiplerini yüklemek için AssetManager kullanan bir BundledEmojiCompatConfig de bulunur.
Not: Yazı tipi boyutu birden fazla megabayttır.
Destek kitaplığı bağımlılığı ekleme
Paketlenmiş yazı tipi yapılandırmasıyla EmojiCompat destek kitaplığını
kullanmak için geliştirme ortamınızdaki uygulama projenizin
sınıf yolu bağımlılıklarını değiştirmeniz gerekir.
Uygulama projenize destek kitaplığı eklemek için:
- Uygulamanızın
build.gradledosyasını açın. - Destek kitaplığını
dependenciesbölümüne ekleyin.
Groovy
dependencies { ... implementation "androidx.emoji:emoji:28.0.0" }
Kotlin
dependencies { ... implementation("androidx.emoji:emoji:28.0.0") }
EmojiCompat'i yapılandırmak için paketlenmiş yazı tiplerini kullanma
EmojiCompat yapılandırmak için paketlenmiş yazı tiplerini kullanmak üzere aşağıdaki adımları uygulayın:
BundledEmojiCompatConfigkullanarakEmojiCompatörneği oluşturun veContextörneği sağlayın.init()yöntemini çağırarakEmojiCompatöğesini başlatın veBundledEmojiCompatConfigörneğini iletin.
Kotlin
class MyApplication : Application() { override fun onCreate() { super.onCreate() val config = BundledEmojiCompatConfig(this) EmojiCompat.init(config) } }
Java
public class MyApplication extends Application { @Override public void onCreate() { super.onCreate(); EmojiCompat.Config config = new BundledEmojiCompatConfig(this); EmojiCompat.init(config); ... } }
EmojiCompat'i widget'lar olmadan kullanma
EmojiCompat, doğru görüntüleri oluşturmak için
EmojiSpan kullanır.
Bu nedenle, herhangi bir CharSequence değerini EmojiSpans ile Spanned örneklerine dönüştürmesi gerekir. EmojiCompat sınıfı, CharSequences öğelerini EmojiSpans ile Spanned örneklerine dönüştürmek için bir yöntem sağlar. Bu yöntemi kullanarak, işlenmiş örnekleri ham dize yerine işleyip önbelleğe alabilirsiniz. Bu da uygulamanızın performansını artırır.
Kotlin
val processed = EmojiCompat.get().process("neutral face \uD83D\uDE10")
Java
CharSequence processed = EmojiCompat.get().process("neutral face \uD83D\uDE10");
IME'ler için EmojiCompat'i kullanma
EmojiCompat Destek kitaplığını kullanarak klavyeler, etkileşimde bulundukları uygulama tarafından desteklenen emojileri oluşturabilir. IME'ler,
hasEmojiGlyph()
yöntemini kullanarak EmojiCompat karakterinin emoji oluşturup oluşturamayacağını kontrol edebilir. Bu yöntem, CharSequence emoji alır ve EmojiCompat, emojiyi algılayıp oluşturabiliyorsa true değerini döndürür.
Klavye, paletinde hangi emojilerin oluşturulacağını belirlemek için uygulamanın desteklediği EmojiCompat destek kitaplığının sürümünü de kontrol edebilir. Klavye, sürümü kontrol etmek için (varsa) aşağıdaki anahtarların EditorInfo.extras paketinde olup olmadığını kontrol etmelidir:
EDITOR_INFO_METAVERSION_KEYEDITOR_INFO_REPLACE_ALL_KEY
Anahtar pakette varsa değer, uygulamanın kullandığı emoji meta verilerinin sürümünü gösterir. Bu anahtar yoksa uygulama EmojiCompat kullanmıyordur.
Anahtar varsa ve true olarak ayarlanmışsa bu, uygulamanın SetReplaceAll() yöntemini çağırdığını gösterir. EmojiCompat yapılandırması hakkında daha fazla bilgi için Yapılandırma seçenekleri bölümüne bakın.
Klavye, EditorInfo.extras paketinde anahtarları aldıktan sonra uygulamanın belirli bir emojiyi oluşturup oluşturamayacağını kontrol etmek için hasEmojiGlyph()
yöntemini kullanabilir. Burada metadataVersion, EDITOR_INFO_METAVERSION_KEY değeridir.
EmojiCompat'i özel widget'larla kullanma
Uygulamanızdaki CharSequence öğesini önceden işlemek ve Spanned örneklerini oluşturabilen herhangi bir widget'a (ör. TextView) eklemek için her zaman process()
yöntemini kullanabilirsiniz. Ayrıca, EmojiCompat, özel widget'larınızı emoji desteğiyle zenginleştirmenize olanak tanıyan aşağıdaki widget yardımcı sınıflarını sunar.
- Örnek TextView
- Örnek EditText
Kotlin
class MyTextView(context: Context) : AppCompatTextView(context) { private val emojiTextViewHelper: EmojiTextViewHelper by lazy(LazyThreadSafetyMode.NONE) { EmojiTextViewHelper(this).apply { updateTransformationMethod() } } override fun setFilters(filters: Array<InputFilter>) { super.setFilters(emojiTextViewHelper.getFilters(filters)) } override fun setAllCaps(allCaps: Boolean) { super.setAllCaps(allCaps) emojiTextViewHelper.setAllCaps(allCaps) } }
Java
public class MyTextView extends AppCompatTextView { ... public MyTextView(Context context) { super(context); init(); } ... private void init() { getEmojiTextViewHelper().updateTransformationMethod(); } @Override public void setFilters(InputFilter[] filters) { super.setFilters(getEmojiTextViewHelper().getFilters(filters)); } @Override public void setAllCaps(boolean allCaps) { super.setAllCaps(allCaps); getEmojiTextViewHelper().setAllCaps(allCaps); } private EmojiTextViewHelper getEmojiTextViewHelper() { ... } }
Kotlin
class MyEditText(context: Context) : AppCompatEditText(context) { private val emojiEditTextHelper: EmojiEditTextHelper by lazy(LazyThreadSafetyMode.NONE) { EmojiEditTextHelper(this).also { super.setKeyListener(it.getKeyListener(keyListener)) } } override fun setKeyListener(input: KeyListener?) { input?.also { super.setKeyListener(emojiEditTextHelper.getKeyListener(it)) } } override fun onCreateInputConnection(outAttrs: EditorInfo): InputConnection { val inputConnection: InputConnection = super.onCreateInputConnection(outAttrs) return emojiEditTextHelper.onCreateInputConnection( inputConnection, outAttrs ) as InputConnection } }
Java
public class MyEditText extends AppCompatEditText { ... public MyEditText(Context context) { super(context); init(); } ... private void init() { super.setKeyListener(getEmojiEditTextHelper().getKeyListener(getKeyListener())); } @Override public void setKeyListener(android.text.method.KeyListener keyListener) { super.setKeyListener(getEmojiEditTextHelper().getKeyListener(keyListener)); } @Override public InputConnection onCreateInputConnection(EditorInfo outAttrs) { InputConnection inputConnection = super.onCreateInputConnection(outAttrs); return getEmojiEditTextHelper().onCreateInputConnection(inputConnection, outAttrs); } private EmojiEditTextHelper getEmojiEditTextHelper() { ... } }
Sık sorulan sorular
- Yazı tipi indirme işlemini nasıl başlatırım?
- İlk kullanıma hazırlama ne kadar sürer?
- EmojiCompat destek kitaplığı ne kadar bellek kullanır?
- Özel bir TextView için EmojiCompat'i kullanabilir miyim?
- Android 4.4 (API düzeyi 19) veya önceki sürümlerin yüklü olduğu cihazlarda düzen XML'lerine widget eklersem ne olur?
Emoji yazı tipleri, cihazda yoksa ilk istekte indirilir. İndirme planlaması uygulama için şeffaftır.
Yazı tipi indirildikten sonra EmojiCompat öğesinin başlatılması yaklaşık 150 milisaniye sürer.
Şu anda, emojiyi bulmak için kullanılan veri yapısı uygulamanın belleğine yüklenir ve yaklaşık 200 KB kullanır.
Evet. EmojiCompat, özel widget'lar için yardımcı sınıflar sağlar. Belirli bir dizeyi önceden işleyip Spanned biçimine dönüştürmek de mümkündür. Widget yardımcı sınıfları hakkında daha fazla bilgi için Özel widget'larla EmojiCompat'i kullanma bölümüne bakın.
Android 4.4 (API düzeyi 19) veya önceki sürümlerin yüklü olduğu cihazları destekleyen uygulamalarınıza EmojiCompat
destek kitaplığını ya da bu kitaplığın widget'larını ekleyebilirsiniz. Ancak bir cihaz API düzeyi 19'dan önceki bir Android sürümünde çalışıyorsa
EmojiCompat ve widget'ları "işlem yok" durumundaysa Bu,
EmojiTextView öğesinin normal bir TextView gibi
davrandığı anlamına gelir.
EmojiCompat örneği; init() yöntemini çağırdığınızda hemen LOAD_STATE_SUCCEEDED durumuna geçer.
Ek kaynaklar
EmojiCompat
kitaplığını kullanma hakkında daha fazla bilgi için EmojiCompat başlıklı videoyu izleyin.