La bibliothèque d'assistance EmojiCompat vise à maintenir les appareils Android à jour avec les derniers emoji. Elle empêche votre application d'afficher les caractères emoji manquants sous la forme d'un carré ☐, ce qui indique que votre appareil ne dispose pas d'une police pour afficher le texte. En utilisant la bibliothèque d'assistance EmojiCompat, les utilisateurs de votre application n'ont pas besoin d'attendre les mises à jour de l'OS Android pour obtenir les derniers emoji.

Consultez les ressources associées suivantes :
Comment fonctionne EmojiCompat ?
La bibliothèque d'assistance EmojiCompat fournit des classes permettant d'implémenter la compatibilité avec les emoji sur les appareils exécutant Android 4.4 (niveau d'API 19) et versions ultérieures. Vous pouvez configurer EmojiCompat avec des polices groupées ou téléchargeables. Pour en savoir plus sur la configuration, consultez les sections suivantes :
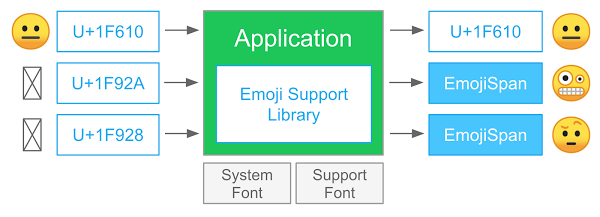
EmojiCompat identifie les emoji pour un CharSequence donné, les remplace par EmojiSpans, si nécessaire, et affiche enfin les glyphes emoji. La figure 2 illustre ce processus.

Configuration des polices téléchargeables
La configuration des polices téléchargeables utilise la fonctionnalité de bibliothèque de compatibilité avec les polices téléchargeables pour télécharger une police d'emoji. Il met également à jour les métadonnées d'emoji nécessaires à la bibliothèque EmojiCompat pour suivre les dernières versions de la spécification Unicode.
Ajouter une dépendance de bibliothèque d'assistance
Pour utiliser la bibliothèque Support EmojiCompat, vous devez modifier les dépendances de chemin de classe du projet de votre application dans votre environnement de développement.
Pour ajouter une bibliothèque d'assistance à votre projet d'application :
- Ouvrez le fichier
build.gradlede votre application. - Ajoutez la bibliothèque d'assistance à la section
dependencies.
Groovy
dependencies { ... implementation "androidx.emoji:emoji:28.0.0" }
Kotlin
dependencies { ... implementation("androidx.emoji:emoji:28.0.0") }
Initialisation de la configuration de la police téléchargeable
Vous devez initialiser EmojiCompat pour charger les métadonnées et la typographie. Comme l'initialisation peut prendre un certain temps, le processus d'initialisation s'exécute sur un thread en arrière-plan.
Pour initialiser EmojiCompat avec la configuration de police téléchargeable, procédez comme suit :
- Créez une instance de la classe
FontRequestet fournissez l'autorité du fournisseur de polices, le package du fournisseur de polices, la requête de police et une liste d'ensembles de hachages pour le certificat. Pour en savoir plus surFontRequest, consultez la section Utiliser les polices téléchargeables de manière programmatique de la documentation Polices téléchargeables. - Créez une instance de
FontRequestEmojiCompatConfiget fournissez des instances deContextetFontRequest. - Initialisez
EmojiCompaten appelant la méthodeinit()et transmettez l'instance deFontRequestEmojiCompatConfig. - Utilisez des widgets
EmojiCompatdans les fichiers XML de mise en page. Si vous utilisezAppCompat, consultez la section Utiliser des widgets EmojiCompat avec AppCompat.
Kotlin
class MyApplication : Application() { override fun onCreate() { super.onCreate() val fontRequest = FontRequest( "com.example.fontprovider", "com.example", "emoji compat Font Query", CERTIFICATES ) val config = FontRequestEmojiCompatConfig(this, fontRequest) EmojiCompat.init(config) } }
Java
public class MyApplication extends Application { @Override public void onCreate() { super.onCreate(); FontRequest fontRequest = new FontRequest( "com.example.fontprovider", "com.example", "emoji compat Font Query", CERTIFICATES); EmojiCompat.Config config = new FontRequestEmojiCompatConfig(this, fontRequest); EmojiCompat.init(config); } }
<android.support.text.emoji.widget.EmojiTextView android:layout_width="wrap_content" android:layout_height="wrap_content"/> <android.support.text.emoji.widget.EmojiEditText android:layout_width="wrap_content" android:layout_height="wrap_content"/> <android.support.text.emoji.widget.EmojiButton android:layout_width="wrap_content" android:layout_height="wrap_content"/>
Pour en savoir plus sur la configuration de EmojiCompat avec la configuration de la police téléchargeable, consultez l'application exemple de compatibilité avec les emoji Java
| Kotlin.
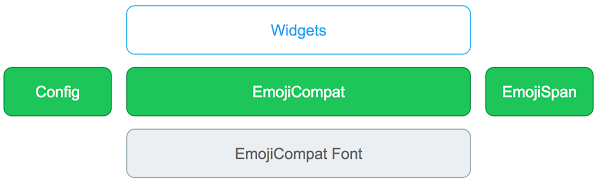
Composants de la bibliothèque

- Widgets :
EmojiEditText,EmojiTextView,EmojiButton - Implémentations de widget par défaut à utiliser
EmojiCompatavecTextView,EditTextetButton. EmojiCompat- Surface publique principale de la bibliothèque d'assistance. Il effectue tous les appels externes et se coordonne avec les autres parties du système.
EmojiCompat.Config- Configure l'instance singleton à créer.
EmojiSpan- Sous-classe
ReplacementSpanqui remplace les caractères (séquences) et affiche le glyphe. - Police
EmojiCompat EmojiCompatutilise une police pour afficher les emoji. Cette police est une version modifiée de la police Android Emoji. La police est modifiée comme suit :- Pour assurer la rétrocompatibilité avec le rendu des emoji, tous les caractères emoji sont représentés par un seul point de code Unicode dans la zone d'utilisation privée supplémentaire A d'Unicode, en commençant par U+F0001.
-
Des métadonnées d'emoji supplémentaires sont insérées au format binaire dans la police et sont analysées au moment de l'exécution par
EmojiCompat. Les données sont intégrées dans la tablemetade la police, avec le tag privé Emji.
Options de configuration
Vous pouvez utiliser l'instance EmojiCompat pour modifier le comportement de EmojiCompat. Vous pouvez utiliser les méthodes suivantes de la classe de base pour définir la configuration :
setReplaceAll(): Détermine siEmojiCompatdoit remplacer tous les emoji trouvés parEmojiSpans. Par défaut,EmojiCompatfait de son mieux pour déterminer si le système peut afficher un emoji et ne remplace pas ces emoji. Lorsque la valeur est définie surtrue,EmojiCompatremplace tous les emoji qu'il trouve parEmojiSpans.setEmojiSpanIndicatorEnabled(): indique siEmojiCompata remplacé un emoji par unEmojiSpan. Si la valeur est définie surtrue,EmojiCompatdessine un arrière-plan pourEmojiSpan. Cette méthode est principalement utilisée à des fins de débogage.setEmojiSpanIndicatorColor(): Définit la couleur pour indiquer unEmojiSpan. La valeur par défaut estGREEN.registerInitCallback: Informe l'application de l'état de l'initialisation deEmojiCompat.
Kotlin
val config = FontRequestEmojiCompatConfig(...) .setReplaceAll(true) .setEmojiSpanIndicatorEnabled(true) .setEmojiSpanIndicatorColor(Color.GREEN) .registerInitCallback(object: EmojiCompat.InitCallback() { ... })
Java
EmojiCompat.Config config = new FontRequestEmojiCompatConfig(...) .setReplaceAll(true) .setEmojiSpanIndicatorEnabled(true) .setEmojiSpanIndicatorColor(Color.GREEN) .registerInitCallback(new InitCallback() {...})
Ajouter des écouteurs d'initialisation
Les classes EmojiCompat et EmojiCompat fournissent les méthodes registerInitCallback() et unregisterInitCallback() pour enregistrer un rappel d'initialisation. Pour utiliser ces méthodes, créez une instance de la classe EmojiCompat.InitCallback. Appelez ces méthodes et transmettez l'instance de la classe EmojiCompat.InitCallback. Lorsque l'initialisation de la bibliothèque d'assistance EmojiCompat réussit, la classe EmojiCompat appelle la méthode onInitialized(). Si la bibliothèque ne parvient pas à s'initialiser, la classe EmojiCompat appelle la méthode onFailed().
Pour vérifier l'état d'initialisation à tout moment, appelez la méthode getLoadState(). Elle renvoie l'une des valeurs suivantes : LOAD_STATE_LOADING, LOAD_STATE_SUCCEEDED ou LOAD_STATE_FAILED.
Utiliser EmojiCompat avec les widgets AppCompat
Si vous utilisez AppCompat widgets, vous pouvez utiliser des widgets EmojiCompat qui s'étendent à partir de AppCompat widgets.
- Ajoutez la bibliothèque d'assistance à la section des dépendances.
Groovy
dependencies { ... implementation "androidx.emoji:emoji-bundled:$version" }
Kotlin
dependencies { implementation("androidx.emoji:emoji-appcompat:$version") }
Groovy
dependencies { implementation "androidx.emoji:emoji-appcompat:$version" }
- Utilisez les widgets
EmojiCompatAppCompat Widgetdans les fichiers XML de mise en page.
<android.support.text.emoji.widget.EmojiAppCompatTextView android:layout_width="wrap_content" android:layout_height="wrap_content"/> <android.support.text.emoji.widget.EmojiAppCompatEditText android:layout_width="wrap_content" android:layout_height="wrap_content"/> <android.support.text.emoji.widget.EmojiAppCompatButton android:layout_width="wrap_content" android:layout_height="wrap_content"/>
Configuration des polices groupées
La bibliothèque d'assistance EmojiCompat est également disponible dans une version de police groupée. Ce package inclut la police avec les métadonnées intégrées. Le package inclut également un BundledEmojiCompatConfig qui utilise AssetManager pour charger les métadonnées et les polices.
Remarque : La taille de la police est de plusieurs mégaoctets.
Ajouter une dépendance de bibliothèque d'assistance
Pour utiliser la bibliothèque d'assistance EmojiCompat avec la configuration de police groupée, vous devez modifier les dépendances du chemin de classe du projet de votre application dans votre environnement de développement.
Pour ajouter une bibliothèque d'assistance à votre projet d'application :
- Ouvrez le fichier
build.gradlede votre application. - Ajoutez la bibliothèque d'assistance à la section
dependencies.
Groovy
dependencies { ... implementation "androidx.emoji:emoji:28.0.0" }
Kotlin
dependencies { ... implementation("androidx.emoji:emoji:28.0.0") }
Utiliser des polices groupées pour configurer EmojiCompat
Pour utiliser les polices groupées afin de configurer EmojiCompat, procédez comme suit :
- Utilisez
BundledEmojiCompatConfigpour créer une instance deEmojiCompatet fournir une instance deContext. - Appelez la méthode
init()pour initialiserEmojiCompatet transmettez l'instance deBundledEmojiCompatConfig.
Kotlin
class MyApplication : Application() { override fun onCreate() { super.onCreate() val config = BundledEmojiCompatConfig(this) EmojiCompat.init(config) } }
Java
public class MyApplication extends Application { @Override public void onCreate() { super.onCreate(); EmojiCompat.Config config = new BundledEmojiCompatConfig(this); EmojiCompat.init(config); ... } }
Utiliser EmojiCompat sans widgets
EmojiCompat utilise EmojiSpan pour afficher les images correctement.
Par conséquent, il doit convertir n'importe quel CharSequence donné en instances Spanned avec EmojiSpans. La classe EmojiCompat fournit une méthode permettant de convertir CharSequences en instances Spanned avec EmojiSpans. Cette méthode vous permet de traiter et de mettre en cache les instances traitées au lieu de la chaîne brute, ce qui améliore les performances de votre application.
Kotlin
val processed = EmojiCompat.get().process("neutral face \uD83D\uDE10")
Java
CharSequence processed = EmojiCompat.get().process("neutral face \uD83D\uDE10");
Utiliser EmojiCompat pour les IME
En utilisant la bibliothèque d'assistance EmojiCompat, les claviers peuvent afficher les emoji compatibles avec l'application avec laquelle ils interagissent. Les IME peuvent utiliser la méthode hasEmojiGlyph() pour vérifier si EmojiCompat est capable d'afficher un emoji. Cette méthode prend un CharSequence d'un emoji et renvoie true si EmojiCompat peut détecter et afficher l'emoji.
Le clavier peut également vérifier la version de la bibliothèque de compatibilité EmojiCompat prise en charge par l'application pour déterminer quels emoji afficher dans la palette. Pour vérifier la version, si elle est disponible, le clavier doit vérifier si les clés suivantes existent dans le bundle EditorInfo.extras :
EDITOR_INFO_METAVERSION_KEYEDITOR_INFO_REPLACE_ALL_KEY
Si la clé existe dans le bundle, la valeur représente la version des métadonnées d'emoji que l'application utilise. Si cette clé n'existe pas, l'application n'utilise pas EmojiCompat.
Si la clé existe et est définie sur true, cela indique que l'application a appelé la méthode SetReplaceAll(). Pour en savoir plus sur la configuration de EmojiCompat, consultez la section Options de configuration.
Après avoir reçu les clés dans le bundle EditorInfo.extras, le clavier peut utiliser la méthode hasEmojiGlyph(), où metadataVersion est la valeur de EDITOR_INFO_METAVERSION_KEY, pour vérifier si l'application peut afficher un emoji spécifique.
Utiliser EmojiCompat avec des widgets personnalisés
Vous pouvez toujours utiliser la méthode process() pour prétraiter CharSequence dans votre application et l'ajouter à n'importe quel widget pouvant afficher des instances Spanned, par exemple TextView. De plus, EmojiCompat fournit les classes d'assistance de widget suivantes pour vous permettre d'enrichir vos widgets personnalisés avec la prise en charge des emoji avec un minimum d'effort.
- Exemple de TextView
- Exemple d'EditText
Kotlin
class MyTextView(context: Context) : AppCompatTextView(context) { private val emojiTextViewHelper: EmojiTextViewHelper by lazy(LazyThreadSafetyMode.NONE) { EmojiTextViewHelper(this).apply { updateTransformationMethod() } } override fun setFilters(filters: Array<InputFilter>) { super.setFilters(emojiTextViewHelper.getFilters(filters)) } override fun setAllCaps(allCaps: Boolean) { super.setAllCaps(allCaps) emojiTextViewHelper.setAllCaps(allCaps) } }
Java
public class MyTextView extends AppCompatTextView { ... public MyTextView(Context context) { super(context); init(); } ... private void init() { getEmojiTextViewHelper().updateTransformationMethod(); } @Override public void setFilters(InputFilter[] filters) { super.setFilters(getEmojiTextViewHelper().getFilters(filters)); } @Override public void setAllCaps(boolean allCaps) { super.setAllCaps(allCaps); getEmojiTextViewHelper().setAllCaps(allCaps); } private EmojiTextViewHelper getEmojiTextViewHelper() { ... } }
Kotlin
class MyEditText(context: Context) : AppCompatEditText(context) { private val emojiEditTextHelper: EmojiEditTextHelper by lazy(LazyThreadSafetyMode.NONE) { EmojiEditTextHelper(this).also { super.setKeyListener(it.getKeyListener(keyListener)) } } override fun setKeyListener(input: KeyListener?) { input?.also { super.setKeyListener(emojiEditTextHelper.getKeyListener(it)) } } override fun onCreateInputConnection(outAttrs: EditorInfo): InputConnection { val inputConnection: InputConnection = super.onCreateInputConnection(outAttrs) return emojiEditTextHelper.onCreateInputConnection( inputConnection, outAttrs ) as InputConnection } }
Java
public class MyEditText extends AppCompatEditText { ... public MyEditText(Context context) { super(context); init(); } ... private void init() { super.setKeyListener(getEmojiEditTextHelper().getKeyListener(getKeyListener())); } @Override public void setKeyListener(android.text.method.KeyListener keyListener) { super.setKeyListener(getEmojiEditTextHelper().getKeyListener(keyListener)); } @Override public InputConnection onCreateInputConnection(EditorInfo outAttrs) { InputConnection inputConnection = super.onCreateInputConnection(outAttrs); return getEmojiEditTextHelper().onCreateInputConnection(inputConnection, outAttrs); } private EmojiEditTextHelper getEmojiEditTextHelper() { ... } }
Questions fréquentes
- Comment lancer le téléchargement de la police ?
- Combien de temps faut-il pour initialiser ?
- Quelle quantité de mémoire la bibliothèque d'assistance EmojiCompat utilise-t-elle ?
- Puis-je utiliser EmojiCompat pour une TextView personnalisée ?
- Que se passe-t-il si j'ajoute des widgets dans des fichiers XML de mise en page sur des appareils équipés d'Android 4.4 (niveau d'API 19) ou version antérieure ?
Les polices d'emoji sont téléchargées lors de la première requête, si elles n'existent pas sur l'appareil. La planification du téléchargement est transparente pour l'application.
Une fois la police téléchargée, l'initialisation de EmojiCompat prend environ 150 millisecondes.
Actuellement, la structure de données permettant de trouver l'emoji est chargée dans la mémoire de l'application et utilise environ 200 Ko.
Oui. EmojiCompat fournit des classes d'assistance pour les widgets personnalisés. Il est également possible de prétraiter une chaîne donnée et de la convertir en Spanned. Pour en savoir plus sur les classes d'assistance pour les widgets, consultez la section Utiliser EmojiCompat avec des widgets personnalisés.
Vous pouvez inclure la bibliothèque d'assistance EmojiCompat ou ses widgets dans vos applications compatibles avec les appareils exécutant Android 4.4 (niveau d'API 19) ou version antérieure. Toutefois, si un appareil exécute une version d'Android antérieure au niveau d'API 19, EmojiCompat et ses widgets sont dans un état "aucune opération". Cela signifie que EmojiTextView se comporte exactement comme un TextView normal.
L'instance EmojiCompat passe immédiatement à l'état LOAD_STATE_SUCCEEDED lorsque vous appelez la méthode init().
Ressources supplémentaires
Pour en savoir plus sur l'utilisation de la bibliothèque EmojiCompat, regardez EmojiCompat.