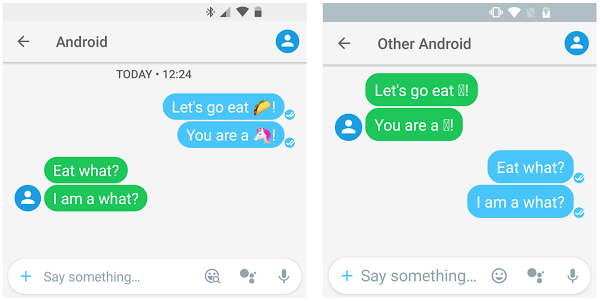
Biblioteka pomocy EmojiCompat ma na celu
zapewnianie aktualności emoji na urządzeniach z Androidem. Zapobiega to wyświetlaniu w aplikacji brakujących znaków emoji w postaci ☐, co oznacza, że urządzenie nie ma czcionki do wyświetlania tekstu. Dzięki EmojiCompatbibliotece pomocyEmojiCompat użytkownicy Twojej aplikacji nie muszą czekać na aktualizacje systemu operacyjnego Android, aby uzyskać dostęp do najnowszych emoji.

Zapoznaj się z tymi materiałami:
Jak działa EmojiCompat?
Biblioteka pomocy EmojiCompat udostępnia klasy do implementowania wstecznie zgodnej obsługi emoji na urządzeniach z Androidem 4.4 (poziom interfejsu API 19) i nowszym. Możesz skonfigurować
EmojiCompat za pomocą czcionek dołączonych lub
pobranych. Więcej informacji o konfiguracji znajdziesz w tych sekcjach:
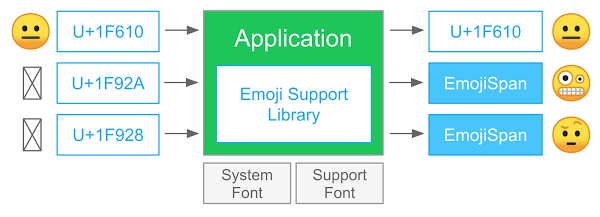
EmojiCompat identyfikuje emotikony dla danego CharSequence, w razie potrzeby zastępuje je EmojiSpans i ostatecznie renderuje glify emotikonów. Proces ten przedstawia rysunek 2.

Konfiguracja czcionek do pobrania
Konfiguracja czcionek do pobrania korzysta z funkcji biblioteki obsługi czcionek do pobrania, aby pobrać czcionkę emoji. Aktualizuje też niezbędne metadane emotikonów, których biblioteka pomocy EmojiCompat
potrzebuje, aby być zgodna z najnowszymi wersjami specyfikacji Unicode.
Dodawanie zależności biblioteki pomocy
Aby używać EmojiCompat biblioteki pomocy,
musisz zmodyfikować zależności ścieżki klasy projektu aplikacji w środowisku programistycznym.
Aby dodać bibliotekę pomocy do projektu aplikacji:
- Otwórz plik
build.gradleaplikacji. - Dodaj bibliotekę pomocy do sekcji
dependencies.
Groovy
dependencies { ... implementation "androidx.emoji:emoji:28.0.0" }
Kotlin
dependencies { ... implementation("androidx.emoji:emoji:28.0.0") }
Inicjowanie konfiguracji czcionki do pobrania
Aby wczytać metadane i krój pisma, musisz zainicjować EmojiCompat. Inicjowanie może zająć trochę czasu, dlatego proces inicjowania jest uruchamiany w wątku w tle.
Aby zainicjować EmojiCompat za pomocą konfiguracji czcionki do pobrania, wykonaj te czynności:
- Utwórz instancję klasy
FontRequesti podaj organ dostawcy czcionek, pakiet dostawcy czcionek, zapytanie o czcionkę i listę zbiorów skrótów certyfikatu. Więcej informacji o atrybucieFontRequestznajdziesz w sekcji Programowe korzystanie z czcionek do pobrania w dokumentacji Czcionki do pobrania. - Utwórz instancję
FontRequestEmojiCompatConfigi podaj instancjeContextiFontRequest. - Zainicjuj
EmojiCompat, wywołując metodęinit()i przekazując instancjęFontRequestEmojiCompatConfig. - Używaj widżetów
EmojiCompatw plikach XML układu. Jeśli używaszAppCompat, zapoznaj się z sekcją Używanie widżetów EmojiCompat z biblioteką AppCompat.
Kotlin
class MyApplication : Application() { override fun onCreate() { super.onCreate() val fontRequest = FontRequest( "com.example.fontprovider", "com.example", "emoji compat Font Query", CERTIFICATES ) val config = FontRequestEmojiCompatConfig(this, fontRequest) EmojiCompat.init(config) } }
Java
public class MyApplication extends Application { @Override public void onCreate() { super.onCreate(); FontRequest fontRequest = new FontRequest( "com.example.fontprovider", "com.example", "emoji compat Font Query", CERTIFICATES); EmojiCompat.Config config = new FontRequestEmojiCompatConfig(this, fontRequest); EmojiCompat.init(config); } }
<android.support.text.emoji.widget.EmojiTextView android:layout_width="wrap_content" android:layout_height="wrap_content"/> <android.support.text.emoji.widget.EmojiEditText android:layout_width="wrap_content" android:layout_height="wrap_content"/> <android.support.text.emoji.widget.EmojiButton android:layout_width="wrap_content" android:layout_height="wrap_content"/>
Więcej informacji o konfigurowaniu EmojiCompat za pomocą konfiguracji czcionki do pobrania znajdziesz w przykładowej aplikacji Emoji Compatibility w języku Java
lub Kotlin.
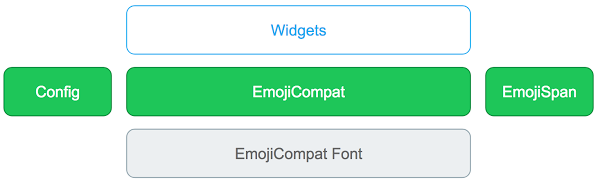
Komponenty biblioteki

- Widżety:
EmojiEditText,EmojiTextView,EmojiButton - Domyślne implementacje widżetów do użycia
EmojiCompatzTextView,EditTextiButton. EmojiCompat- Główny interfejs publiczny biblioteki pomocy. Wykonuje wszystkie wywołania zewnętrzne i współpracuje z innymi częściami systemu.
EmojiCompat.Config- Konfiguruje utworzenie instancji singletona.
EmojiSpan- Podklasa
ReplacementSpan, która zastępuje znak (sekwencje) i renderuje glif. EmojiCompatCzcionkaEmojiCompatużywa czcionki do wyświetlania emotikonów. Ta czcionka jest zmodyfikowaną wersją czcionki emotikonów na Androidzie. Czcionka zostaje zmieniona w następujący sposób:- Aby zapewnić wsteczną zgodność z renderowaniem emoji, wszystkie znaki emoji są reprezentowane przez jeden punkt kodowy Unicode w dodatkowym obszarze prywatnym A standardu Unicode, zaczynając od U+F0001.
-
Dodatkowe metadane emoji są wstawiane do czcionki w formacie binarnym i parsowane w czasie działania przez
EmojiCompat. Dane są osadzone w tabelimetaczcionki z prywatnym tagiem Emji.
Opcje konfiguracji
Za pomocą instancji EmojiCompat możesz modyfikować działanie EmojiCompat. Do ustawiania konfiguracji możesz używać tych metod z klasy bazowej:
setReplaceAll(): określa, czyEmojiCompatma zastępować wszystkie znalezione emotikony znakiemEmojiSpans. DomyślnieEmojiCompatstara się ustalić, czy system może renderować emoji, i nie zastępuje tych emoji. Gdy jest ustawiona natrue,EmojiCompatzastępuje wszystkie znalezione emotikony znakiemEmojiSpans.setEmojiSpanIndicatorEnabled(): wskazuje, czy usługaEmojiCompatzastąpiła emotikon znakiemEmojiSpan. Gdy wartość jest ustawiona natrue,EmojiCompatrysuje tło dla elementuEmojiSpan. Ta metoda jest używana głównie do debugowania.setEmojiSpanIndicatorColor(): ustawia kolor wskazującyEmojiSpan. Wartością domyślną jestGREEN.registerInitCallback: informuje aplikację o stanie inicjowaniaEmojiCompat.
Kotlin
val config = FontRequestEmojiCompatConfig(...) .setReplaceAll(true) .setEmojiSpanIndicatorEnabled(true) .setEmojiSpanIndicatorColor(Color.GREEN) .registerInitCallback(object: EmojiCompat.InitCallback() { ... })
Java
EmojiCompat.Config config = new FontRequestEmojiCompatConfig(...) .setReplaceAll(true) .setEmojiSpanIndicatorEnabled(true) .setEmojiSpanIndicatorColor(Color.GREEN) .registerInitCallback(new InitCallback() {...})
Dodawanie odbiorców inicjowania
Klasy EmojiCompat i EmojiCompat udostępniają metody registerInitCallback() i unregisterInitCallback() do rejestrowania wywołania zwrotnego inicjowania. Aby użyć tych metod, utwórz instancję klasy EmojiCompat.InitCallback. Wywołaj te metody i przekaż instancję klasy EmojiCompat.InitCallback. Gdy inicjowanie biblioteki pomocy EmojiCompat zakończy się pomyślnie, klasa EmojiCompat wywoła metodę onInitialized(). Jeśli nie uda się zainicjować biblioteki, klasa EmojiCompat wywoła metodę onFailed().
Aby w dowolnym momencie sprawdzić stan inicjowania, wywołaj metodę getLoadState(). Zwraca jedną z tych wartości:LOAD_STATE_LOADING,LOAD_STATE_SUCCEEDED lub LOAD_STATE_FAILED.
Używanie EmojiCompat z widżetami AppCompat
Jeśli używasz AppCompat widgets, możesz korzystać z widżetów EmojiCompat, które rozszerzają AppCompat widgets.
- Dodaj bibliotekę pomocy do sekcji zależności.
Groovy
dependencies { ... implementation "androidx.emoji:emoji-bundled:$version" }
Kotlin
dependencies { implementation("androidx.emoji:emoji-appcompat:$version") }
Groovy
dependencies { implementation "androidx.emoji:emoji-appcompat:$version" }
- Używaj widżetów
EmojiCompatAppCompat Widgetw plikach XML układu.
<android.support.text.emoji.widget.EmojiAppCompatTextView android:layout_width="wrap_content" android:layout_height="wrap_content"/> <android.support.text.emoji.widget.EmojiAppCompatEditText android:layout_width="wrap_content" android:layout_height="wrap_content"/> <android.support.text.emoji.widget.EmojiAppCompatButton android:layout_width="wrap_content" android:layout_height="wrap_content"/>
Konfiguracja czcionek w pakiecie
Biblioteka pomocy EmojiCompat jest też dostępna w wersji z dołączoną czcionką. Ten pakiet zawiera czcionkę z osadzonymi metadanymi. Pakiet zawiera też BundledEmojiCompatConfig
, który używa AssetManager do wczytywania metadanych i czcionek.
Uwaga: rozmiar czcionki to kilka megabajtów.
Dodawanie zależności biblioteki pomocy
Aby używać EmojiCompat biblioteki pomocy
z konfiguracją czcionki w pakiecie, musisz zmodyfikować zależności ścieżki klasy projektu aplikacji
w środowisku programistycznym.
Aby dodać bibliotekę pomocy do projektu aplikacji:
- Otwórz plik
build.gradleaplikacji. - Dodaj bibliotekę pomocy do sekcji
dependencies.
Groovy
dependencies { ... implementation "androidx.emoji:emoji:28.0.0" }
Kotlin
dependencies { ... implementation("androidx.emoji:emoji:28.0.0") }
Konfigurowanie biblioteki EmojiCompat za pomocą czcionek pakietowych
Aby użyć dołączonych czcionek do skonfigurowania
EmojiCompat, wykonaj te czynności:
- Użyj
BundledEmojiCompatConfig, aby utworzyć instancjęEmojiCompati udostępnić instancjęContext. - Wywołaj metodę
init(), aby zainicjowaćEmojiCompati przekazać instancjęBundledEmojiCompatConfig.
Kotlin
class MyApplication : Application() { override fun onCreate() { super.onCreate() val config = BundledEmojiCompatConfig(this) EmojiCompat.init(config) } }
Java
public class MyApplication extends Application { @Override public void onCreate() { super.onCreate(); EmojiCompat.Config config = new BundledEmojiCompatConfig(this); EmojiCompat.init(config); ... } }
Korzystanie z EmojiCompat bez widżetów
EmojiCompat używa
EmojiSpan do renderowania prawidłowych obrazów.
Dlatego musi przekształcić dowolny ciąg CharSequence w ciąg Spanned z wartością EmojiSpans. Klasa EmojiCompat udostępnia metodę konwertowania CharSequences na instancje Spanned z EmojiSpans. Dzięki tej metodzie możesz przetwarzać i buforować przetworzone instancje zamiast surowego ciągu znaków, co zwiększa wydajność aplikacji.
Kotlin
val processed = EmojiCompat.get().process("neutral face \uD83D\uDE10")
Java
CharSequence processed = EmojiCompat.get().process("neutral face \uD83D\uDE10");
Korzystanie z biblioteki EmojiCompat w przypadku edytorów IME
Dzięki EmojiCompatbibliotece pomocy klawiatury mogą renderować emotikony obsługiwane przez aplikację, z którą współpracują. Edytory IME mogą używać metody hasEmojiGlyph(), aby sprawdzić, czy EmojiCompat może renderować emoji. Ta metoda przyjmuje CharSequence emotikona i zwraca true, jeśli EmojiCompat może wykryć i wyrenderować emotikona.
Klawiatura może też sprawdzić wersję EmojiCompatbiblioteki pomocy, którą obsługuje aplikacja, aby określić, które emoji mają być wyświetlane na palecie. Aby sprawdzić wersję (jeśli jest dostępna), klawiatura musi sprawdzić, czy w pakiecie EditorInfo.extras znajdują się te klucze:
EDITOR_INFO_METAVERSION_KEYEDITOR_INFO_REPLACE_ALL_KEY
Jeśli klucz istnieje w pakiecie, wartość reprezentuje wersję metadanych emoji, której używa aplikacja. Jeśli ten klucz nie istnieje, aplikacja nie korzysta z EmojiCompat.
Jeśli klucz istnieje i ma wartość true, oznacza to, że aplikacja wywołała metodę SetReplaceAll(). Więcej informacji o EmojiCompat konfiguracji znajdziesz w sekcji Opcje konfiguracji.
Po otrzymaniu kluczy w pakiecie EditorInfo.extras klawiatura może użyć metody hasEmojiGlyph(), gdzie metadataVersion to wartość EDITOR_INFO_METAVERSION_KEY, aby sprawdzić, czy aplikacja może renderować określone emoji.
Używanie biblioteki EmojiCompat z widżetami niestandardowymi
Zawsze możesz użyć metody process(), aby wstępnie przetworzyć CharSequence w aplikacji i dodać go do dowolnego widżetu, który może renderować instancje Spanned, np. TextView. Dodatkowo biblioteka EmojiCompat udostępnia te klasy pomocnicze widżetów, które pozwalają wzbogacać niestandardowe widżety o obsługę emoji przy minimalnym nakładzie pracy:
- Przykładowy widok TextView
- Przykładowe pole EditText
Kotlin
class MyTextView(context: Context) : AppCompatTextView(context) { private val emojiTextViewHelper: EmojiTextViewHelper by lazy(LazyThreadSafetyMode.NONE) { EmojiTextViewHelper(this).apply { updateTransformationMethod() } } override fun setFilters(filters: Array<InputFilter>) { super.setFilters(emojiTextViewHelper.getFilters(filters)) } override fun setAllCaps(allCaps: Boolean) { super.setAllCaps(allCaps) emojiTextViewHelper.setAllCaps(allCaps) } }
Java
public class MyTextView extends AppCompatTextView { ... public MyTextView(Context context) { super(context); init(); } ... private void init() { getEmojiTextViewHelper().updateTransformationMethod(); } @Override public void setFilters(InputFilter[] filters) { super.setFilters(getEmojiTextViewHelper().getFilters(filters)); } @Override public void setAllCaps(boolean allCaps) { super.setAllCaps(allCaps); getEmojiTextViewHelper().setAllCaps(allCaps); } private EmojiTextViewHelper getEmojiTextViewHelper() { ... } }
Kotlin
class MyEditText(context: Context) : AppCompatEditText(context) { private val emojiEditTextHelper: EmojiEditTextHelper by lazy(LazyThreadSafetyMode.NONE) { EmojiEditTextHelper(this).also { super.setKeyListener(it.getKeyListener(keyListener)) } } override fun setKeyListener(input: KeyListener?) { input?.also { super.setKeyListener(emojiEditTextHelper.getKeyListener(it)) } } override fun onCreateInputConnection(outAttrs: EditorInfo): InputConnection { val inputConnection: InputConnection = super.onCreateInputConnection(outAttrs) return emojiEditTextHelper.onCreateInputConnection( inputConnection, outAttrs ) as InputConnection } }
Java
public class MyEditText extends AppCompatEditText { ... public MyEditText(Context context) { super(context); init(); } ... private void init() { super.setKeyListener(getEmojiEditTextHelper().getKeyListener(getKeyListener())); } @Override public void setKeyListener(android.text.method.KeyListener keyListener) { super.setKeyListener(getEmojiEditTextHelper().getKeyListener(keyListener)); } @Override public InputConnection onCreateInputConnection(EditorInfo outAttrs) { InputConnection inputConnection = super.onCreateInputConnection(outAttrs); return getEmojiEditTextHelper().onCreateInputConnection(inputConnection, outAttrs); } private EmojiEditTextHelper getEmojiEditTextHelper() { ... } }
Najczęstsze pytania
- Jak rozpocząć pobieranie czcionki?
- Ile czasu zajmuje inicjowanie?
- Ile pamięci wykorzystuje biblioteka pomocy EmojiCompat?
- Czy mogę używać biblioteki EmojiCompat w przypadku niestandardowego widoku TextView?
- Co się stanie, jeśli dodam widżety w plikach XML układu na urządzeniach z Androidem 4.4 (API na poziomie 19) lub starszym?
Czcionki emoji są pobierane przy pierwszej prośbie, jeśli nie ma ich na urządzeniu. Harmonogram pobierania jest dla aplikacji niewidoczny.
Po pobraniu czcionki zainicjowanie EmojiCompat zajmuje około 150 milisekund.
Obecnie struktura danych do wyszukiwania emoji jest wczytywana do pamięci aplikacji i zajmuje około 200 KB.
Tak. Biblioteka EmojiCompat udostępnia klasy pomocnicze dla niestandardowych widżetów. Możesz też wstępnie przetworzyć dany ciąg znaków i przekształcić go w Spanned. Więcej informacji o klasach pomocniczych widżetów znajdziesz w sekcji Używanie EmojiCompat z niestandardowymi widżetami.
Możesz dołączyć bibliotekę pomocy EmojiCompatlub jej widżety do aplikacji, które obsługują urządzenia z Androidem 4.4 (API na poziomie 19) lub starszym. Jeśli jednak urządzenie działa w wersji Androida starszej niż poziom interfejsu API 19,EmojiCompat a jego widżety są w stanie „brak działania”. Oznacza to, żeEmojiTextView działa dokładnie tak samo jak zwykły TextView.
EmojiCompat; natychmiast przechodzi w stan LOAD_STATE_SUCCEEDED, gdy wywołasz metodę init().
Dodatkowe materiały
Więcej informacji o korzystaniu z biblioteki EmojiCompat
znajdziesz w filmie EmojiCompat.