Skoro masz już 2 implementacje TabHelper i CompatTab – jedną dla Androida 3.0 i nowszych, a drugą dla wcześniejszych wersji platformy, czas zrobić coś z nimi. W tej lekcji omówimy tworzenie logiki przełączania między tymi implementacjami, tworzenie układów z uwzględnieniem wersji oraz korzystanie z komponentu interfejsu zgodnego wstecznie.
Dodaj logikę przełączania
Klasa abstrakcyjna TabHelper działa jako fabryka do tworzenia instancji TabHelper i CompatTab odpowiednich do wersji na podstawie bieżącej wersji platformy urządzenia:
Kotlin
sealed class TabHelper(protected val mActivity: FragmentActivity, protected val tag: String) { abstract fun setUp() abstract fun addTab(tab: CompatTab) // Usage is tabHelper.newTab("tag") fun newTab(tag: String): CompatTab = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB) { CompatTabHoneycomb(mActivity, tag) } else { CompatTabEclair(mActivity, tag) } companion object { // Usage is TabHelper.createInstance(activity) fun createInstance(activity: FragmentActivity): TabHelper = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB) { TabHelperHoneycomb(activity) } else { TabHelperEclair(activity) } } }
Java
public abstract class TabHelper { ... // Usage is TabHelper.createInstance(activity) public static TabHelper createInstance(FragmentActivity activity) { if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB) { return new TabHelperHoneycomb(activity); } else { return new TabHelperEclair(activity); } } // Usage is tabHelper.newTab("tag") public CompatTab newTab(String tag) { if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB) { return new CompatTabHoneycomb(mActivity, tag); } else { return new CompatTabEclair(mActivity, tag); } } ... }
Utwórz układ aktywności uwzględniający wersję
Następnym krokiem jest udostępnienie układów aktywności obsługujących implementację 2 kart. W starszej implementacji (TabHelperEclair) musisz się upewnić, że układ aktywności zawiera elementy TabWidget i TabHost oraz kontener na zawartość karty:
res/layout/main.xml:
<!-- This layout is for API level 5-10 only. --> <TabHost xmlns:android="http://schemas.android.com/apk/res/android" android:id="@android:id/tabhost" android:layout_width="match_parent" android:layout_height="match_parent"> <LinearLayout android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="5dp"> <TabWidget android:id="@android:id/tabs" android:layout_width="match_parent" android:layout_height="wrap_content" /> <FrameLayout android:id="@android:id/tabcontent" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" /> </LinearLayout> </TabHost>
W przypadku implementacji TabHelperHoneycomb wystarczy FrameLayout z zawartością karty, ponieważ wskaźniki te są dostarczane przez ActionBar:
res/layout-v11/main.xml:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@android:id/tabcontent" android:layout_width="match_parent" android:layout_height="match_parent" />
W czasie działania aplikacji Android decyduje, którą wersję układu main.xml należy powiększyć w zależności od wersji platformy. Ta sama logika przedstawiona w poprzedniej sekcji określa, której implementacji TabHelper należy użyć.
Używanie TabHelper do aktywności
Korzystając z metody onCreate() aktywności, możesz uzyskać obiekt TabHelper i dodać karty za pomocą tego kodu:
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { ... setContentView(R.layout.main) TabHelper.createInstance(this).apply { setUp() newTab("photos") .setText(R.string.tab_photos) .also { photosTab -> addTab(photosTab) } newTab("videos") .setText(R.string.tab_videos) .also { videosTab -> addTab(videosTab) } } }
Java
@Override public void onCreate(Bundle savedInstanceState) { setContentView(R.layout.main); TabHelper tabHelper = TabHelper.createInstance(this); tabHelper.setUp(); CompatTab photosTab = tabHelper .newTab("photos") .setText(R.string.tab_photos); tabHelper.addTab(photosTab); CompatTab videosTab = tabHelper .newTab("videos") .setText(R.string.tab_videos); tabHelper.addTab(videosTab); }
Podczas uruchamiania aplikacji ten kod zwiększa prawidłowy układ aktywności i tworzy instancję obiektu TabHelperHoneycomb lub TabHelperEclair. Rzeczywista klasa, która została użyta, jest nieprzejrzysta dla aktywności, ponieważ ma wspólny interfejs TabHelper.
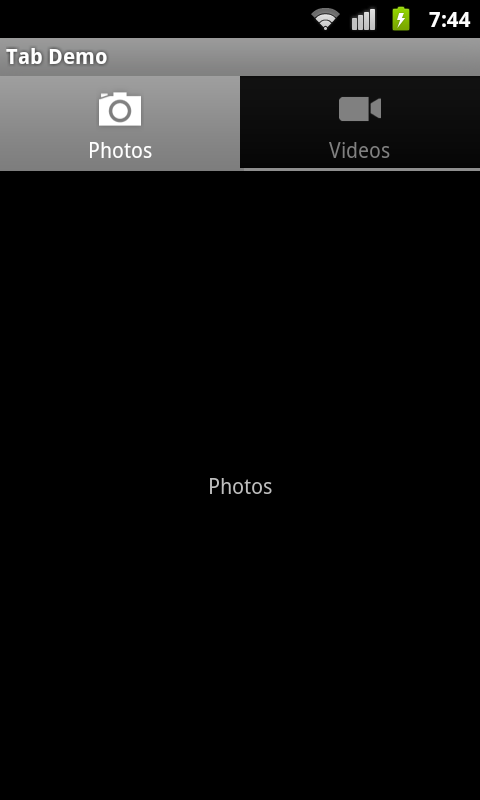
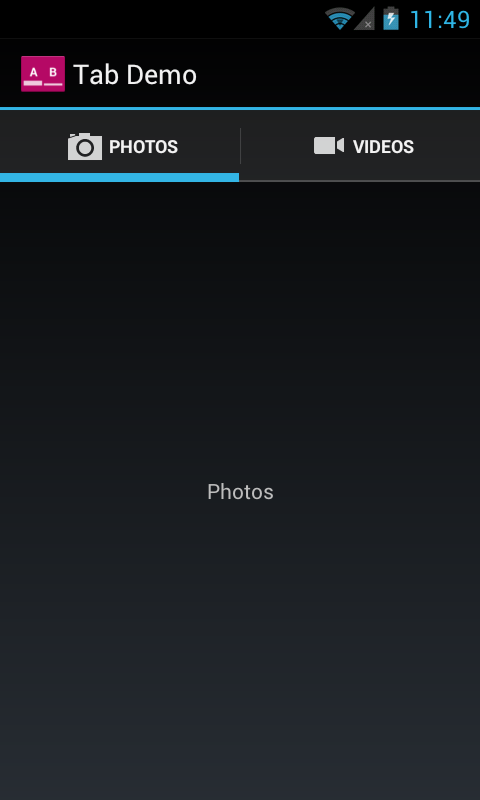
Poniżej znajdziesz dwa zrzuty ekranu pokazujące tę implementację na urządzeniu z Androidem 2.3 lub 4.0.


Rysunek 1. Przykładowe zrzuty ekranu z zgodnymi wstecznie kartami uruchomionymi na urządzeniu z Androidem 2.3 (z TabHelperEclair) i urządzeniem z Androidem 4.0 (za pomocą TabHelperHoneycomb).
