現在,您已有兩個 TabHelper 和 CompatTab 的實作 (一個適用於 Android 3.0 及以上版本,另一個適用於早期的平台),接著就要使用這些實作項目做些什麼。本課程將說明如何建立邏輯,以便在這些實作項目之間進行切換、建立版本感知的版面配置,最後使用回溯相容的 UI 元件。
新增切換邏輯
TabHelper 抽象類別可做為工廠,根據目前裝置的平台版本建立適合的 TabHelper 和 CompatTab 例項:
Kotlin
sealed class TabHelper(protected val mActivity: FragmentActivity, protected val tag: String) { abstract fun setUp() abstract fun addTab(tab: CompatTab) // Usage is tabHelper.newTab("tag") fun newTab(tag: String): CompatTab = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB) { CompatTabHoneycomb(mActivity, tag) } else { CompatTabEclair(mActivity, tag) } companion object { // Usage is TabHelper.createInstance(activity) fun createInstance(activity: FragmentActivity): TabHelper = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB) { TabHelperHoneycomb(activity) } else { TabHelperEclair(activity) } } }
Java
public abstract class TabHelper { ... // Usage is TabHelper.createInstance(activity) public static TabHelper createInstance(FragmentActivity activity) { if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB) { return new TabHelperHoneycomb(activity); } else { return new TabHelperEclair(activity); } } // Usage is tabHelper.newTab("tag") public CompatTab newTab(String tag) { if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB) { return new CompatTabHoneycomb(mActivity, tag); } else { return new CompatTabEclair(mActivity, tag); } } ... }
建立可因應版本的活動版面配置
下一步是為活動提供版面配置,以便支援這兩個分頁實作。如果是舊版實作項目 (TabHelperEclair),您必須確保活動版面配置包含 TabWidget 和 TabHost,以及分頁內容的容器:
res/layout/main.xml:
<!-- This layout is for API level 5-10 only. --> <TabHost xmlns:android="http://schemas.android.com/apk/res/android" android:id="@android:id/tabhost" android:layout_width="match_parent" android:layout_height="match_parent"> <LinearLayout android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="5dp"> <TabWidget android:id="@android:id/tabs" android:layout_width="match_parent" android:layout_height="wrap_content" /> <FrameLayout android:id="@android:id/tabcontent" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" /> </LinearLayout> </TabHost>
針對 TabHelperHoneycomb 實作,只需在 FrameLayout 中納入分頁內容,因為分頁指標是由 ActionBar 提供:
res/layout-v11/main.xml:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@android:id/tabcontent" android:layout_width="match_parent" android:layout_height="match_parent" />
在執行階段,Android 會根據平台版本決定要加載哪個 main.xml 版面配置版本。這與前一節顯示的邏輯相同,會決定要使用哪一個 TabHelper 實作。
在活動中使用 TabHelper
在活動的 onCreate() 方法中,您可以取得 TabHelper 物件,並新增含有以下程式碼的分頁:
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { ... setContentView(R.layout.main) TabHelper.createInstance(this).apply { setUp() newTab("photos") .setText(R.string.tab_photos) .also { photosTab -> addTab(photosTab) } newTab("videos") .setText(R.string.tab_videos) .also { videosTab -> addTab(videosTab) } } }
Java
@Override public void onCreate(Bundle savedInstanceState) { setContentView(R.layout.main); TabHelper tabHelper = TabHelper.createInstance(this); tabHelper.setUp(); CompatTab photosTab = tabHelper .newTab("photos") .setText(R.string.tab_photos); tabHelper.addTab(photosTab); CompatTab videosTab = tabHelper .newTab("videos") .setText(R.string.tab_videos); tabHelper.addTab(videosTab); }
執行應用程式時,這個程式碼會加載正確的活動版面配置,並將 TabHelperHoneycomb 或 TabHelperEclair 物件例項化。實際使用的具體類別與活動共用,因為兩者共用通用的 TabHelper 介面,因此對活動來說是不透明的類別。
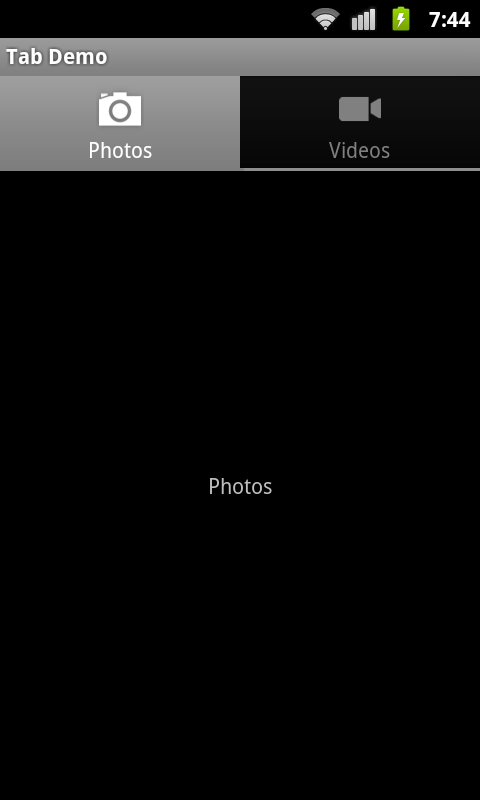
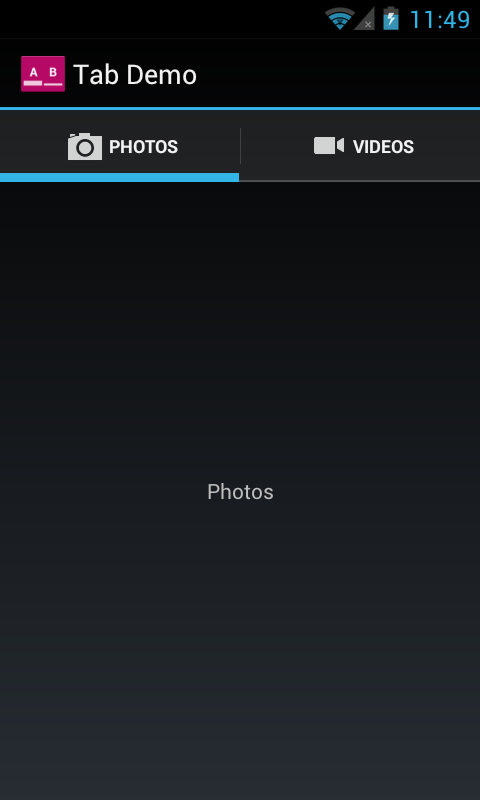
以下是這項實作在 Android 2.3 和 Android 4.0 裝置上執行的兩張螢幕截圖。


圖 1. 在 Android 2.3 裝置 (使用 TabHelperEclair) 和 Android 4.0 裝置 (使用 TabHelperHoneycomb) 上執行的回溯相容分頁螢幕截圖範例。

