现在,您已经有 TabHelper 和 CompatTab 的两个实现,一个用于 Android 3.0 及更高版本,一个用于该平台的更低版本。现在可以使用这两个实现执行一些操作了。本课程讨论如何创建用于在这些实现之间切换的逻辑,如何创建版本感知型布局,以及如何使用向后兼容的界面组件。
添加切换逻辑
TabHelper 抽象类充当一个工厂,用于根据当前设备的平台版本创建版本适用的 TabHelper 和 CompatTab 实例:
Kotlin
sealed class TabHelper(protected val mActivity: FragmentActivity, protected val tag: String) { abstract fun setUp() abstract fun addTab(tab: CompatTab) // Usage is tabHelper.newTab("tag") fun newTab(tag: String): CompatTab = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB) { CompatTabHoneycomb(mActivity, tag) } else { CompatTabEclair(mActivity, tag) } companion object { // Usage is TabHelper.createInstance(activity) fun createInstance(activity: FragmentActivity): TabHelper = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB) { TabHelperHoneycomb(activity) } else { TabHelperEclair(activity) } } }
Java
public abstract class TabHelper { ... // Usage is TabHelper.createInstance(activity) public static TabHelper createInstance(FragmentActivity activity) { if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB) { return new TabHelperHoneycomb(activity); } else { return new TabHelperEclair(activity); } } // Usage is tabHelper.newTab("tag") public CompatTab newTab(String tag) { if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB) { return new CompatTabHoneycomb(mActivity, tag); } else { return new CompatTabEclair(mActivity, tag); } } ... }
创建版本感知型 Activity 布局
下一步是为 Activity 提供可以支持两种标签页实现的布局。对于旧实现 (TabHelperEclair),需要确保您的 Activity 布局包含 TabWidget 和 TabHost,以及容纳标签页内容的容器:
res/layout/main.xml:
<!-- This layout is for API level 5-10 only. --> <TabHost xmlns:android="http://schemas.android.com/apk/res/android" android:id="@android:id/tabhost" android:layout_width="match_parent" android:layout_height="match_parent"> <LinearLayout android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="5dp"> <TabWidget android:id="@android:id/tabs" android:layout_width="match_parent" android:layout_height="wrap_content" /> <FrameLayout android:id="@android:id/tabcontent" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" /> </LinearLayout> </TabHost>
对于 TabHelperHoneycomb 实现,您只需要一个 FrameLayout 以包含标签页内容,因为标签页标识由 ActionBar 提供:
res/layout-v11/main.xml:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@android:id/tabcontent" android:layout_width="match_parent" android:layout_height="match_parent" />
在运行时,Android 会根据平台版本确定要扩充 main.xml 布局的哪个版本。此逻辑与上一部分中介绍的确定要使用的 TabHelper 实现的逻辑相同。
在您的 Activity 中使用 TabHelper
在 Activity 的 onCreate() 方法中,您可以获取 TabHelper 对象,并使用以下代码添加标签页:
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { ... setContentView(R.layout.main) TabHelper.createInstance(this).apply { setUp() newTab("photos") .setText(R.string.tab_photos) .also { photosTab -> addTab(photosTab) } newTab("videos") .setText(R.string.tab_videos) .also { videosTab -> addTab(videosTab) } } }
Java
@Override public void onCreate(Bundle savedInstanceState) { setContentView(R.layout.main); TabHelper tabHelper = TabHelper.createInstance(this); tabHelper.setUp(); CompatTab photosTab = tabHelper .newTab("photos") .setText(R.string.tab_photos); tabHelper.addTab(photosTab); CompatTab videosTab = tabHelper .newTab("videos") .setText(R.string.tab_videos); tabHelper.addTab(videosTab); }
运行应用时,此代码会扩充正确的 Activity 布局,并实例化 TabHelperHoneycomb 或 TabHelperEclair 对象。实际使用的具体类对 Activity 是不透明的,因为它们共用 TabHelper 接口。
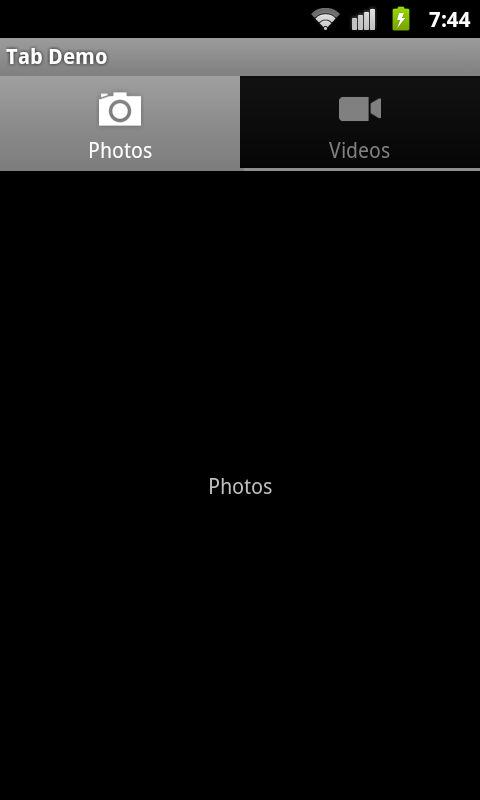
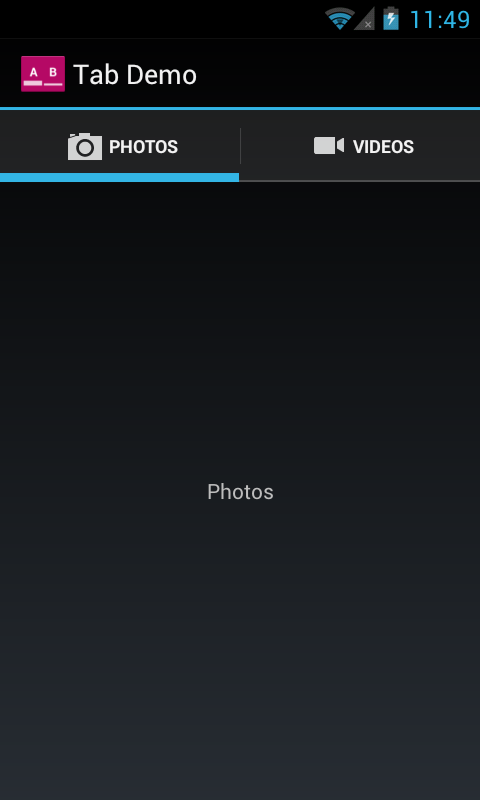
以下是在 Android 2.3 和 Android 4.0 设备上运行的此实现的两个屏幕截图。


图 1. 在 Android 2.3 设备(使用 TabHelperEclair)和 Android 4.0 设备(使用 TabHelperHoneycomb)上运行的向后兼容标签页的屏幕截图示例。

