Agora que você tem duas implementações de TabHelper e CompatTab, uma para o Android 3.0 e versões mais recentes e outra para versões mais antigas da plataforma, é hora de fazer algo com essas implementações. Esta lição aborda a criação da lógica para alternar entre essas implementações, criar layouts com reconhecimento de versão e usar o componente de IU compatível com versões anteriores.
Adicionar a lógica de alternância
A classe abstrata TabHelper atua como uma fábrica para a criação de instâncias de TabHelper e CompatTab adequadas à versão, com base na versão atual da plataforma do dispositivo:
Kotlin
sealed class TabHelper(protected val mActivity: FragmentActivity, protected val tag: String) { abstract fun setUp() abstract fun addTab(tab: CompatTab) // Usage is tabHelper.newTab("tag") fun newTab(tag: String): CompatTab = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB) { CompatTabHoneycomb(mActivity, tag) } else { CompatTabEclair(mActivity, tag) } companion object { // Usage is TabHelper.createInstance(activity) fun createInstance(activity: FragmentActivity): TabHelper = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB) { TabHelperHoneycomb(activity) } else { TabHelperEclair(activity) } } }
Java
public abstract class TabHelper { ... // Usage is TabHelper.createInstance(activity) public static TabHelper createInstance(FragmentActivity activity) { if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB) { return new TabHelperHoneycomb(activity); } else { return new TabHelperEclair(activity); } } // Usage is tabHelper.newTab("tag") public CompatTab newTab(String tag) { if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB) { return new CompatTabHoneycomb(mActivity, tag); } else { return new CompatTabEclair(mActivity, tag); } } ... }
Criar um layout de atividade com reconhecimento de versão
A próxima etapa é oferecer layouts para sua atividade que possam ser compatíveis com as duas implementações de guia. Para a implementação mais antiga (TabHelperEclair), é necessário garantir que o layout de atividade contenha um TabWidget e um TabHost, junto a um contêiner para o conteúdo da guia:
res/layout/main.xml:
<!-- This layout is for API level 5-10 only. --> <TabHost xmlns:android="http://schemas.android.com/apk/res/android" android:id="@android:id/tabhost" android:layout_width="match_parent" android:layout_height="match_parent"> <LinearLayout android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="5dp"> <TabWidget android:id="@android:id/tabs" android:layout_width="match_parent" android:layout_height="wrap_content" /> <FrameLayout android:id="@android:id/tabcontent" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" /> </LinearLayout> </TabHost>
Para a implementação de TabHelperHoneycomb, um FrameLayout é tudo o que você precisa para comportar o conteúdo da guia, já que os indicadores dela são fornecidos por ActionBar:
res/layout-v11/main.xml:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@android:id/tabcontent" android:layout_width="match_parent" android:layout_height="match_parent" />
No momento da execução, o Android decidirá qual versão do layout main.xml inflar dependendo da versão da plataforma. Essa é a mesma lógica mostrada na seção anterior para determinar qual implementação de TabHelper usar.
Usar o TabHelper na sua atividade
No método onCreate() da sua atividade, é possível receber um objeto TabHelper e adicionar guias com o seguinte código:
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { ... setContentView(R.layout.main) TabHelper.createInstance(this).apply { setUp() newTab("photos") .setText(R.string.tab_photos) .also { photosTab -> addTab(photosTab) } newTab("videos") .setText(R.string.tab_videos) .also { videosTab -> addTab(videosTab) } } }
Java
@Override public void onCreate(Bundle savedInstanceState) { setContentView(R.layout.main); TabHelper tabHelper = TabHelper.createInstance(this); tabHelper.setUp(); CompatTab photosTab = tabHelper .newTab("photos") .setText(R.string.tab_photos); tabHelper.addTab(photosTab); CompatTab videosTab = tabHelper .newTab("videos") .setText(R.string.tab_videos); tabHelper.addTab(videosTab); }
Ao executar o aplicativo, esse código infla o layout de atividade correto e instancia um objeto TabHelperHoneycomb ou TabHelperEclair. A classe concreta que é realmente usada é opaca para a atividade, já que as duas compartilham a interface TabHelper comum.
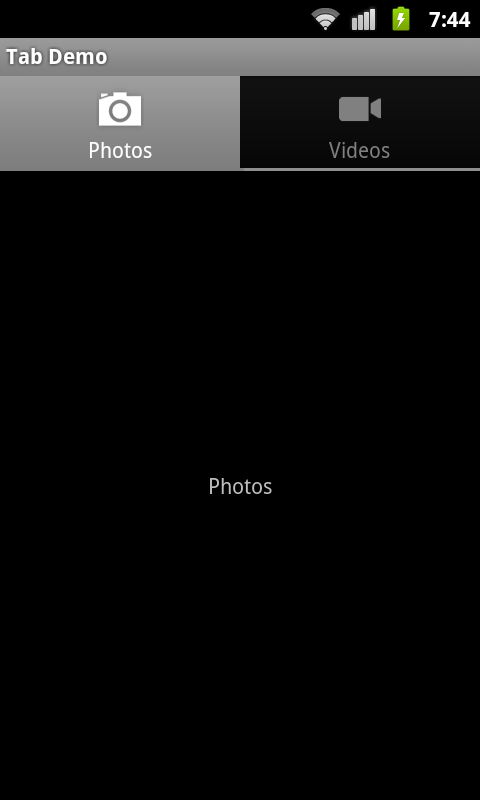
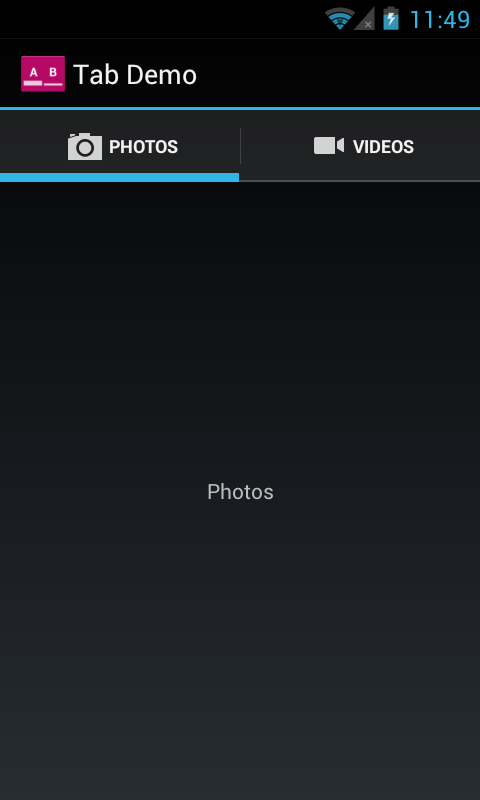
Veja abaixo duas capturas de tela dessa implementação em execução em um dispositivo Android 2.3 e Android 4.0.


Figura 1. Exemplo de capturas de tela de guias compatíveis com versões anteriores executadas em um dispositivo com Android 2.3 (usando TabHelperEclair) e um com Android 4.0 (usando TabHelperHoneycomb).
