Biri Android 3.0 ve sonraki sürümler, diğeri platformun önceki sürümleri için olmak üzere iki TabHelper ve CompatTab uygulamanız olduğuna göre artık bu uygulamalarla ilgili bir şeyler yapmanın zamanı geldi. Bu derste bu uygulamalar arasında geçiş yapmak için mantık oluşturmayı, sürüme duyarlı düzenler oluşturmayı ve son olarak geriye dönük uyumlu kullanıcı arayüzü bileşenini kullanma konusunu ele alacağız.
Geçiş mantığı ekleme
TabHelper soyut sınıfı, mevcut cihazın platform sürümüne göre sürüme uygun TabHelper ve CompatTab örnekleri oluşturmak için fabrika işlevi görür:
Kotlin
sealed class TabHelper(protected val mActivity: FragmentActivity, protected val tag: String) { abstract fun setUp() abstract fun addTab(tab: CompatTab) // Usage is tabHelper.newTab("tag") fun newTab(tag: String): CompatTab = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB) { CompatTabHoneycomb(mActivity, tag) } else { CompatTabEclair(mActivity, tag) } companion object { // Usage is TabHelper.createInstance(activity) fun createInstance(activity: FragmentActivity): TabHelper = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB) { TabHelperHoneycomb(activity) } else { TabHelperEclair(activity) } } }
Java
public abstract class TabHelper { ... // Usage is TabHelper.createInstance(activity) public static TabHelper createInstance(FragmentActivity activity) { if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB) { return new TabHelperHoneycomb(activity); } else { return new TabHelperEclair(activity); } } // Usage is tabHelper.newTab("tag") public CompatTab newTab(String tag) { if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB) { return new CompatTabHoneycomb(mActivity, tag); } else { return new CompatTabEclair(mActivity, tag); } } ... }
Sürüme duyarlı etkinlik düzeni oluşturma
Sonraki adım, etkinliğiniz için iki sekme uygulamalarını destekleyebilecek düzenler sağlamaktır. Eski uygulama (TabHelperEclair) için etkinlik düzeninizin, sekme içerikleri için bir kapsayıcıyla birlikte bir TabWidget ve TabHost içerdiğinden emin olmanız gerekir:
res/layout/main.xml:
<!-- This layout is for API level 5-10 only. --> <TabHost xmlns:android="http://schemas.android.com/apk/res/android" android:id="@android:id/tabhost" android:layout_width="match_parent" android:layout_height="match_parent"> <LinearLayout android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="5dp"> <TabWidget android:id="@android:id/tabs" android:layout_width="match_parent" android:layout_height="wrap_content" /> <FrameLayout android:id="@android:id/tabcontent" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" /> </LinearLayout> </TabHost>
Sekme göstergeleri ActionBar tarafından sağlandığından, TabHelperHoneycomb uygulaması için tek gereken sekme içeriğini barındırmak için bir FrameLayout değeridir:
res/layout-v11/main.xml:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@android:id/tabcontent" android:layout_width="match_parent" android:layout_height="match_parent" />
Android, çalışma zamanında platform sürümüne bağlı olarak main.xml düzeninin hangi sürümünün şişirileceğine karar verir. Bu, hangi TabHelper uygulamasının kullanılacağını belirlemek için önceki bölümde gösterilen mantıkla aynıdır.
Etkinliğinizde TabHelper'ı kullanma
Etkinliğinizin onCreate() yönteminde bir TabHelper nesnesi alabilir ve aşağıdaki kodu içeren sekmeler ekleyebilirsiniz:
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { ... setContentView(R.layout.main) TabHelper.createInstance(this).apply { setUp() newTab("photos") .setText(R.string.tab_photos) .also { photosTab -> addTab(photosTab) } newTab("videos") .setText(R.string.tab_videos) .also { videosTab -> addTab(videosTab) } } }
Java
@Override public void onCreate(Bundle savedInstanceState) { setContentView(R.layout.main); TabHelper tabHelper = TabHelper.createInstance(this); tabHelper.setUp(); CompatTab photosTab = tabHelper .newTab("photos") .setText(R.string.tab_photos); tabHelper.addTab(photosTab); CompatTab videosTab = tabHelper .newTab("videos") .setText(R.string.tab_videos); tabHelper.addTab(videosTab); }
Bu kod, uygulamayı çalıştırırken doğru etkinlik düzenini şişirir ve bir TabHelperHoneycomb veya TabHelperEclair nesnesini örneklendirir. Gerçekte kullanılan somut sınıf, ortak TabHelper arayüzünü paylaştığı için etkinlik için opaktır.
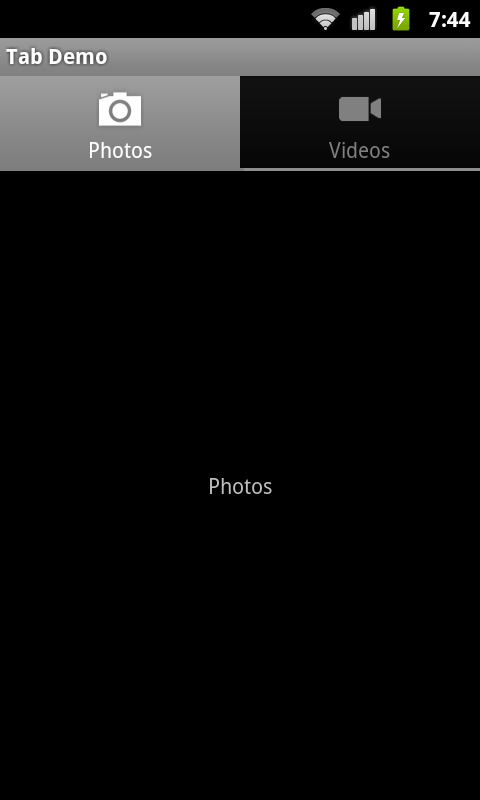
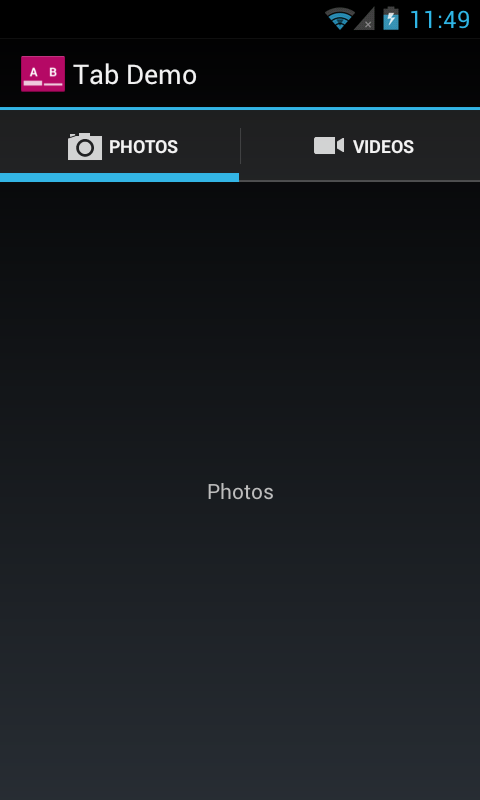
Aşağıda, bu uygulamanın Android 2.3 ve Android 4.0 cihazda çalışan iki ekran görüntüsü yer almaktadır.


Şekil 1. Android 2.3 (TabHelperEclair kullanan) ile Android 4.0 (TabHelperHoneycomb kullanan) cihazlarda çalışan geriye dönük uyumlu sekmelerin örnek ekran görüntüleri.
