Cómo crear una IU responsiva con ConstraintLayout Parte de Android Jetpack.
ConstraintLayout te permite crear diseños grandes y complejos con una jerarquía de vistas plana, sin grupos de vistas anidadas. Es similar a RelativeLayout en cuanto a que se presentan todas las vistas de acuerdo con las relaciones entre las vistas del mismo nivel y el diseño de nivel superior, pero es más flexible que RelativeLayout y más fácil de usar con el editor de diseño de Android Studio.
Toda la potencia de ConstraintLayout está disponible directamente desde las herramientas visuales del editor de diseño, ya que la API de diseño y el editor de diseño se crearon específicamente para funcionar en conjunto. Puedes crear todo tu diseño con ConstraintLayout arrastrando elementos, en lugar de editar el XML.
En esta página, se muestra cómo compilar un diseño con ConstraintLayout en Android Studio 3.0 o versiones posteriores. Para obtener más información sobre el editor de diseño, consulta Cómo compilar una IU con un editor de diseño.
Para ver una variedad de diseños que puedes crear con ConstraintLayout, consulta el proyecto de ejemplos de Constraint Layout en GitHub.
Descripción general de las restricciones
Para definir la posición de una vista en ConstraintLayout, debes agregar al menos una restricción horizontal y una vertical. Cada restricción representa una conexión o alineación con otra vista, el diseño de nivel superior o una guía invisible. Cada restricción define la posición de la vista a lo largo del eje vertical u horizontal. Cada vista debe tener un mínimo de una restricción para cada eje, aunque a menudo se necesitan más.
Cuando sueltas una vista en el editor de diseño, esta permanece donde la dejas, incluso si no tiene restricciones. Esto solo sirve para facilitar la edición. Si una vista no tiene restricciones cuando ejecutas tu diseño en un dispositivo, se dibuja en la posición [0,0] (la esquina superior izquierda).
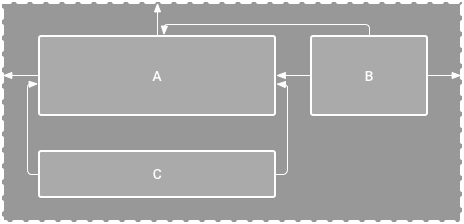
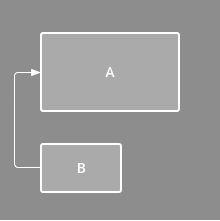
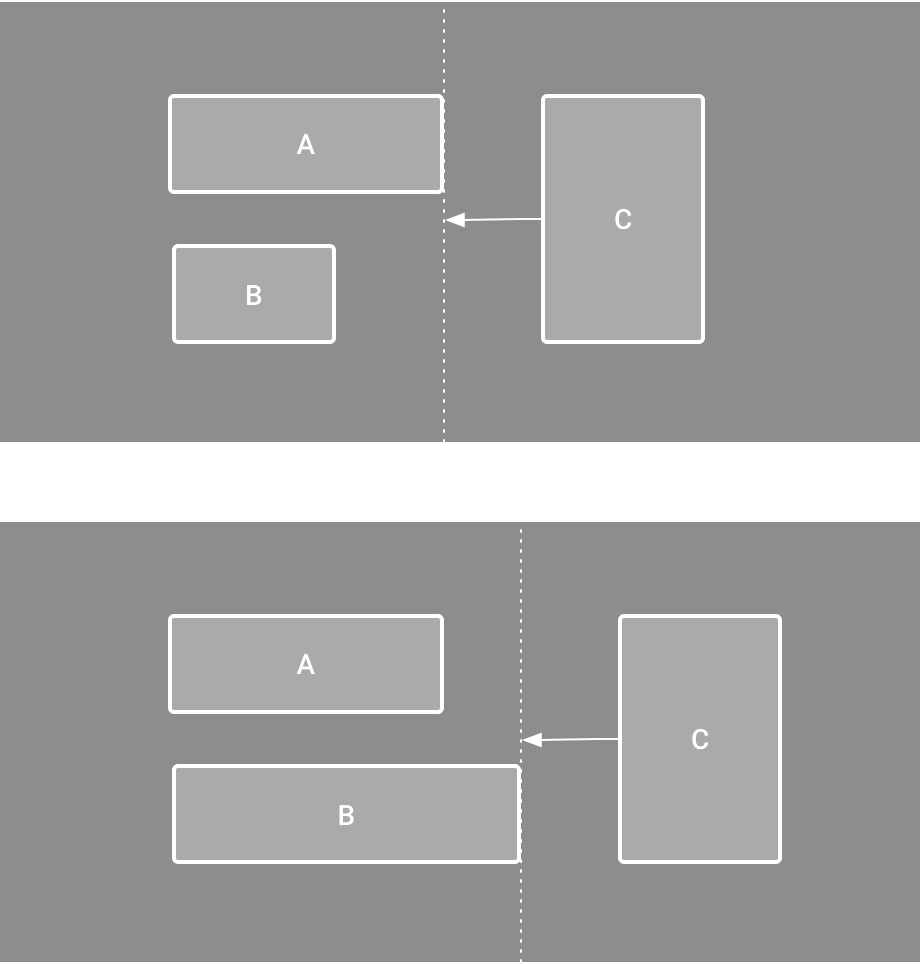
En la figura 1, el diseño se ve bien en el editor, pero no hay restricción vertical en la vista C. Cuando este diseño se dibuja en un dispositivo, la vista C se alinea horizontalmente con los bordes izquierdo y derecho de la vista A, pero aparece en la parte superior de la pantalla porque no tiene restricción vertical.

Figura 1: El editor muestra la vista C debajo de la A, pero no tiene restricción vertical.

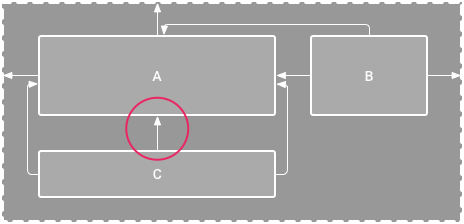
Figura 2: La vista C ahora tiene una restricción vertical debajo de la vista A.
Si bien la ausencia de restricciones no causa errores de compilación, el editor de diseño mostrará un error en la barra de herramientas. Para ver los errores y otras advertencias, haz clic en Show Warnings and Errors
 .
Para evitar que falten restricciones, el editor de diseño agrega restricciones automáticamente con las funciones Infer Constraints y Autoconnect.
.
Para evitar que falten restricciones, el editor de diseño agrega restricciones automáticamente con las funciones Infer Constraints y Autoconnect.
Cómo agregar ConstraintLayout a tu proyecto
Para usar ConstraintLayout en tu proyecto, sigue estos pasos:
- Asegúrate de tener el repositorio
maven.google.comdeclarado en el archivosettings.gradle:Groovy
dependencyResolutionManagement { ... repositories { google() } )
Kotlin
dependencyResolutionManagement { ... repositories { google() } }
- Agrega la biblioteca como una dependencia en el archivo
build.gradlea nivel del módulo, como se muestra en el siguiente ejemplo. La versión más reciente puede ser diferente de la que se muestra en el ejemplo.Groovy
dependencies { implementation "androidx.constraintlayout:constraintlayout:2.2.1" // To use constraintlayout in compose implementation "androidx.constraintlayout:constraintlayout-compose:1.1.1" }
Kotlin
dependencies { implementation("androidx.constraintlayout:constraintlayout:2.2.1") // To use constraintlayout in compose implementation("androidx.constraintlayout:constraintlayout-compose:1.1.1") }
- En la barra de herramientas o notificación de sincronización, haz clic en Sync Project with Gradle Files.
Ya está todo listo para crear el diseño con ConstraintLayout.
Cómo convertir un diseño

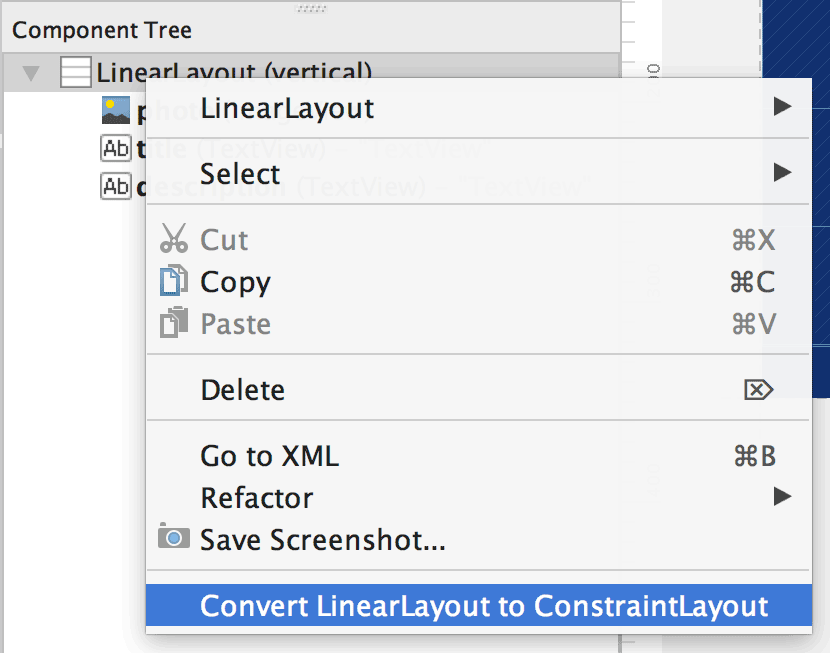
Figura 3: Es el menú para convertir un diseño en ConstraintLayout.
Para convertir un diseño existente en uno de ConstraintLayout, sigue estos pasos:
- Abre tu diseño en Android Studio y haz clic en la pestaña Design en la parte inferior de la ventana del editor.
- En la ventana Component Tree, haz clic con el botón derecho en el diseño y, luego, en Convert LinearLayout to ConstraintLayout.
Cómo crear un nuevo diseño
Para iniciar un archivo de diseño con restricciones nuevo, sigue estos pasos:
- En la ventana Project, haz clic en la carpeta del módulo y selecciona File > New > XML > Layout XML.
- Ingresa un nombre para el archivo de diseño y "androidx.constraintlayout.widget.ConstraintLayout" en Root Tag.
- Haz clic en Finish.
Cómo agregar o quitar una restricción
Para agregar una restricción, haz lo siguiente:
Video 1. El lado izquierdo de una vista está restringido al lado izquierdo del elemento superior.
Arrastra una vista desde la ventana Palette hasta el editor.
Cuando agregas una vista en un
ConstraintLayout, se muestra en un cuadro de límite con controladores de cambio de tamaño cuadrados en cada esquina y controladores de restricciones circulares en cada lado.- Haz clic en la vista para seleccionarla.
- Realiza una de las siguientes acciones:
- Haz clic en un controlador de restricción y arrástralo hasta un punto de anclaje disponible. Ese punto puede ser el borde de otra vista, el borde del diseño o una guía. Ten en cuenta que, a medida que arrastras el controlador de restricciones, el editor de diseño muestra posibles anclajes de conexión y superposiciones (estas últimas en color azul).
Haz clic en uno de los botones
 de Create a connection en la sección Layout de la ventana Attributes, como se muestra en la figura 4.
de Create a connection en la sección Layout de la ventana Attributes, como se muestra en la figura 4.
Figura 4: La sección Layout de la ventana Attributes te permite crear conexiones.
Cuando se crea la restricción, el editor le otorga un margen predeterminado para separar las dos vistas.
Cuando crees restricciones, recuerda las siguientes reglas:
- Cada vista debe tener al menos dos restricciones, una horizontal y una vertical.
- Puedes crear restricciones solo entre un controlador de restricción y un punto de anclaje que compartan el mismo plano. Un plano vertical (los lados izquierdo y derecho) de una vista puede limitarse solo a otro plano vertical, y las líneas de base solo pueden limitarse a otras líneas de base.
- Cada identificador de restricción se puede usar para una sola restricción, pero es posible crear múltiples restricciones desde diferentes vistas en el mismo punto de anclaje.
Para borrar una restricción, puedes optar por alguna de las siguientes alternativas:
- Haz clic en una restricción para seleccionarla y, luego, en Borrar.
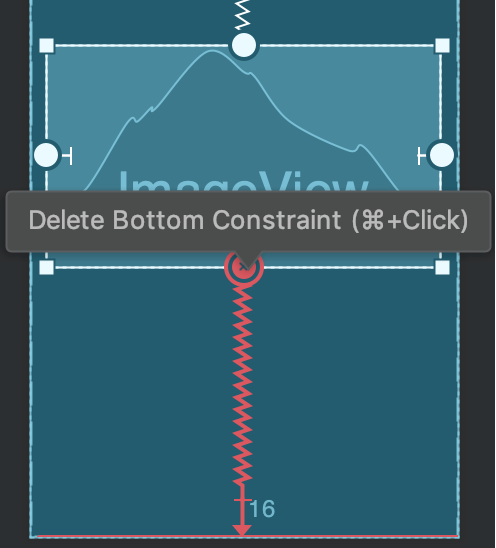
Presiona Control y haz clic (Comando y clic en macOS) en un ancla de restricción. La restricción se vuelve roja para indicar que puedes hacer clic para borrarla, como se muestra en la figura 5.

Figura 5: Cuando una restricción se muestra de color rojo, puedes hacer clic para borrarla.
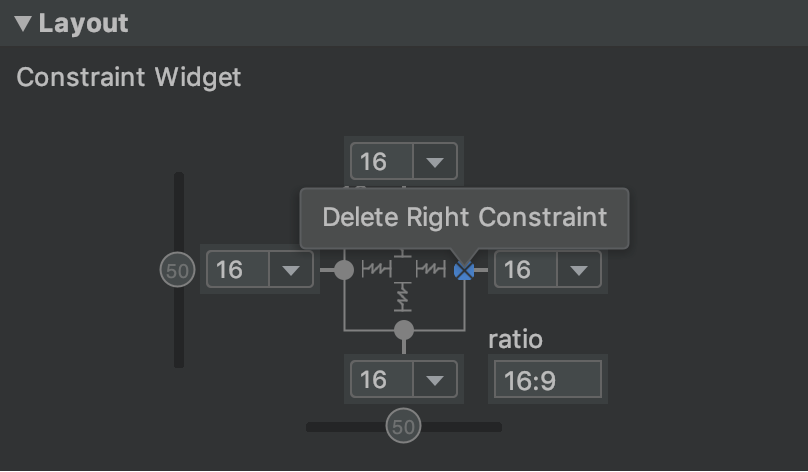
En la sección Layout de la ventana Attributes, haz clic en un anclaje de restricción, como se muestra en la figura 6.

Figura 6: Haz clic en un ancla de restricción para borrarla.
Video 2: Agregar una restricción que se oponga a una existente
Si agregas restricciones opuestas en una vista, las líneas de restricción se enrollan como un resorte para indicar las fuerzas opuestas, como se muestra en el video 2. El efecto es más visible cuando el tamaño de la vista se define como "Fixed" o "Wrap content", en cuyo caso la vista se centra entre las restricciones. En cambio, si quieres que la vista se estire para ajustarse a las restricciones, cambia el tamaño a "Match constraints". Si quieres mantener el tamaño actual, pero mover la vista para que no esté centrada, ajusta el sesgo de restricciones.
Puedes usar restricciones para lograr diferentes tipos de comportamiento de diseño, como se describe en las siguientes secciones.
Posición superior
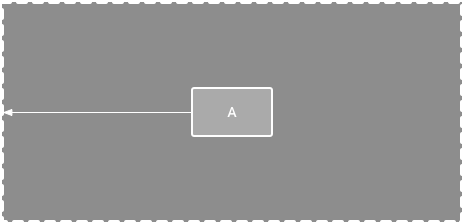
Restringe el lado de una vista al borde correspondiente del diseño.
En la figura 7, el lado izquierdo de la vista está conectado al borde izquierdo del diseño superior. Puedes definir la distancia desde el borde con margen.

Figura 7: Una restricción horizontal al elemento superior.
Posición de orden
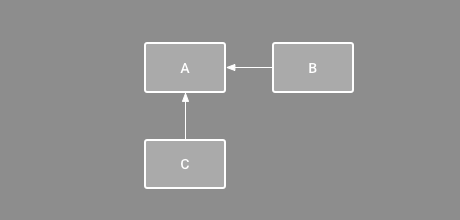
Define el orden de aparición de dos vistas, ya sea de manera horizontal o vertical.
En la figura 8, la vista B está restringida a mostrarse siempre a la derecha de A, y C está restringida a aparecer debajo de A. Sin embargo, estas restricciones no implican alineación, por lo que B puede moverse hacia arriba y abajo.

Figura 8: Una restricción horizontal y vertical.
Alineación
Alinea el borde de una vista con el mismo borde de otra vista.
En la figura 9, el lado izquierdo de B está alineado con el lado izquierdo de A. Si deseas alinear los centros de las vistas, crea una restricción en ambos lados.
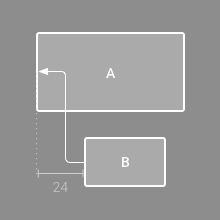
Puedes compensar la alineación arrastrando la vista desde la restricción hacia adentro. Por ejemplo, en la figura 10, se muestra la vista B con 24 dp de desplazamiento en la alineación. El desplazamiento está definido por el margen de la vista restringida.
También puedes seleccionar todas las vistas que quieres alinear y, luego, hacer clic en Align
 en la barra de herramientas para seleccionar el tipo de alineación.
en la barra de herramientas para seleccionar el tipo de alineación.

Figura 9: Una restricción de alineación horizontal.

Figura 10: Una restricción de alineación horizontal con desplazamiento.
Alineación de línea de base
Alinea la línea de base de texto de una vista con la línea de base de texto de otra.
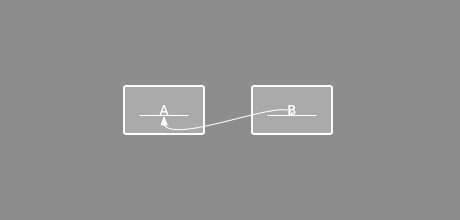
En la figura 11, la primera línea de B está alineada con el texto de A.
Para crear una restricción de línea de base, haz clic con el botón derecho en la vista de texto que deseas restringir y, luego, haz clic en Show Baseline. Luego, haz clic en la línea de base de texto y arrástrala hasta otra línea de base.

Figura 11: Una restricción de alineación de línea de base
Cómo aplicar una restricción a una guía
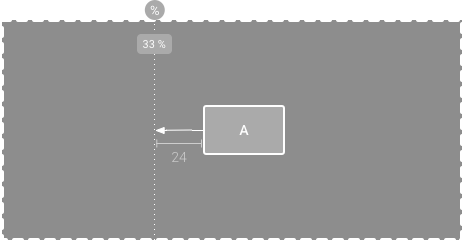
Puedes agregar una guía vertical u horizontal que te permita restringir las vistas y que sea invisible para los usuarios de tu app. Puedes colocar la guía dentro del diseño según las unidades de dp o un porcentaje en relación con el borde del diseño.
Para crear una guía, haz clic en Lineamientos
 en la barra de herramientas y, luego, en Agregar guía vertical o Agregar guía horizontal.
en la barra de herramientas y, luego, en Agregar guía vertical o Agregar guía horizontal.
Arrastra la línea punteada para cambiar la posición y haz clic en el círculo que está en el borde de la guía para activar o desactivar el modo de medición.

Figura 12: Vista restringida a una guía
Cómo aplicar una restricción a una barrera
Al igual que con las guías, una barrera es una línea invisible respecto de la cual puedes restringir vistas, excepto que una barrera no define su propia posición. En su lugar, la posición de la barrera se mueve en función de la posición de las vistas que contiene. Esto es útil si deseas restringir una vista a un conjunto de vistas en lugar de a una vista específica.
Por ejemplo, en la figura 13, la vista C está limitada al lado derecho de una barrera. La barrera se establece en el "extremo" (o el lado derecho, en un diseño de izquierda a derecha) de la vista A y la vista B. La barrera se mueve según si el lado derecho de la vista A o la vista B es el que está más a la derecha.
Para crear una barrera, sigue estos pasos:
- Haz clic en Lineamientos
 en la barra de herramientas y, luego, en Agregar barrera vertical o Agregar barrera horizontal.
en la barra de herramientas y, luego, en Agregar barrera vertical o Agregar barrera horizontal. - En la ventana Component Tree, selecciona las vistas que deseas dentro de la barrera y arrástralas hasta el componente de barrera.
- Selecciona la barrera en Component Tree, abre la ventana Attributes
 y, luego, configura barrierDirection.
y, luego, configura barrierDirection.
Ahora puedes crear una restricción desde otra vista hasta la barrera.
También puedes restringir a la barrera las vistas que están dentro de la barrera. De esta manera, puedes alinear todas las vistas de la barrera entre sí, incluso si no sabes cuál es la más larga o la más alta.
También puedes incluir una guía dentro de una barrera para garantizar una posición "mínima" de la barrera.

Figura 13: La vista C está restringida a una barrera, que se desplaza según la posición y el tamaño de las vistas A y B.
Cómo ajustar el sesgo de restricciones
Cuando agregas una restricción a ambos lados de una vista, y el tamaño de la misma dimensión es "Fixed" o "Wrap content", la vista se centra entre las dos restricciones con un sesgo del 50% de forma predeterminada. Para ajustar el sesgo, arrastra el control deslizante en la ventana Attributes o arrastra la vista, como se muestra en el video 3.
En cambio, si quieres que la vista se estire para ajustarse a las restricciones, cambia el tamaño a "Match constraints".
Video 3: Ajusta el sesgo de restricciones.
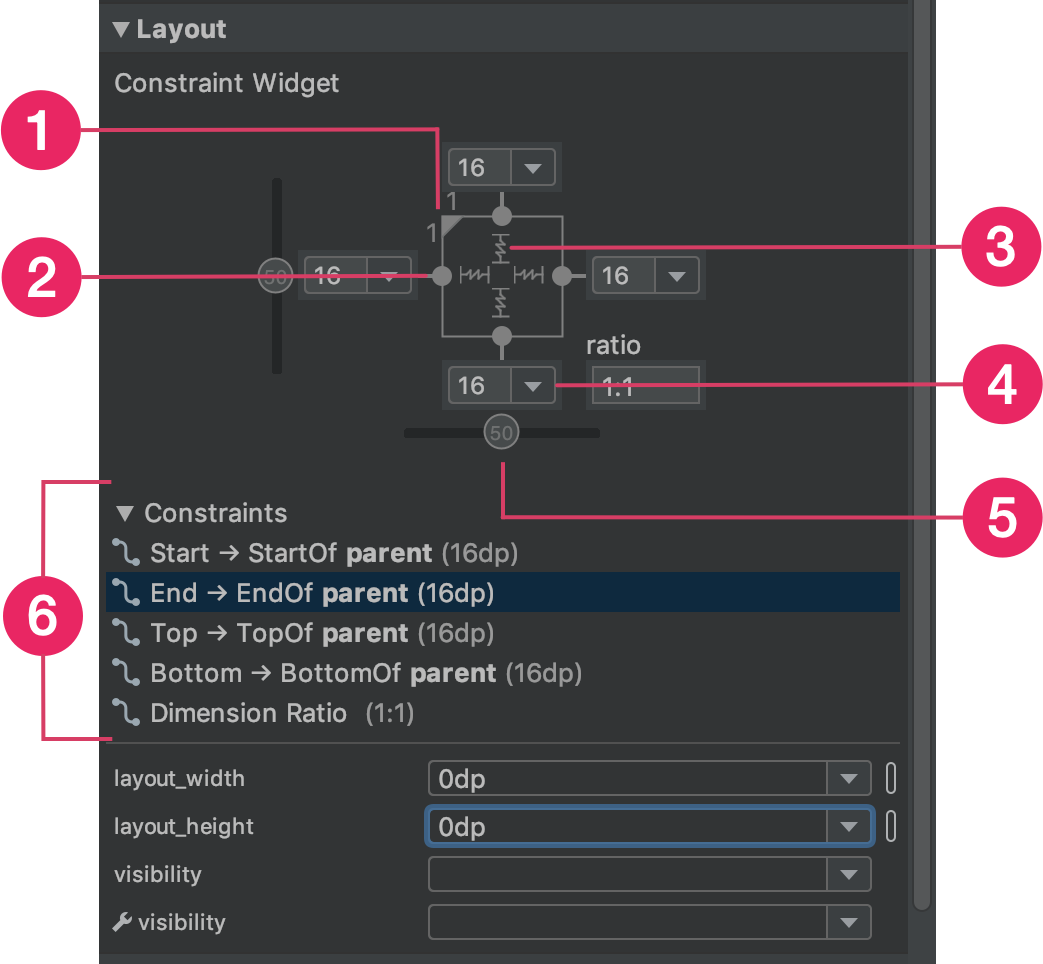
Cómo ajustar el tamaño de la vista

Figura 14: Cuando seleccionas una vista, la ventana Attributes incluye controles para 1 proporción de tamaño, 2 borrar restricciones, 3 modo de altura o ancho, 4 márgenes y 5 sesgo de restricciones. También puedes destacar restricciones individuales en el editor de diseño haciendo clic en ellas en la 6 lista de restricciones.
Puedes usar los controladores de las esquinas para cambiar el tamaño de una vista, pero esta acción fija el tamaño dentro del código, por lo que la vista no cambia de tamaño para diferentes contenidos o tamaños de pantalla. Para seleccionar un modo de tamaño diferente, haz clic en una vista y abre la ventana Attributes
 en el lado derecho del editor.
en el lado derecho del editor.
Cerca de la parte superior de la ventana Attributes, se encuentra el inspector de vistas, que incluye controles para varios atributos de diseño, como se muestra en la figura 14. Esto solo está disponible para vistas en un diseño de restricción.
Para cambiar la forma en que se calculan la altura y el ancho, haz clic en los símbolos que se indican con la leyenda 3 en la figura 14. Estos símbolos representan el modo de tamaño de la siguiente manera. Haz clic en el símbolo para alternar entre los siguientes parámetros de configuración:
-
 Fixed: Especifica una dimensión específica en el siguiente cuadro de texto o cambia el tamaño de la vista en el editor.
Fixed: Especifica una dimensión específica en el siguiente cuadro de texto o cambia el tamaño de la vista en el editor. -
 Wrap Content: La vista se expande solo lo necesario para ajustarse a su contenido.
Wrap Content: La vista se expande solo lo necesario para ajustarse a su contenido. - layout_constrainedWidth
-
 Match Constraints: La vista se expande tanto como sea posible para ajustarse a las restricciones de cada lado, después de tener en cuenta los márgenes de la vista. Sin embargo, puedes modificar ese comportamiento con los siguientes atributos y valores. Estos atributos solo tienen efecto cuando estableces que el ancho de la vista coincida con las restricciones:
Match Constraints: La vista se expande tanto como sea posible para ajustarse a las restricciones de cada lado, después de tener en cuenta los márgenes de la vista. Sin embargo, puedes modificar ese comportamiento con los siguientes atributos y valores. Estos atributos solo tienen efecto cuando estableces que el ancho de la vista coincida con las restricciones:- layout_constraintWidth_min
Toma una dimensión en
dppara el ancho mínimo de la vista. - layout_constraintWidth_max
Toma una dimensión en
dppara el ancho máximo de la vista.
Sin embargo, si la dimensión determinada tiene una sola restricción, la vista se expande para ajustarse a su contenido. El uso de este modo en el ancho o la altura también te permite establecer una proporción de tamaño.
- layout_constraintWidth_min
Establece este valor en true para permitir que la dimensión horizontal cambie para respetar las restricciones. De forma predeterminada, un widget establecido en WRAP_CONTENT
no se limita por restricciones.
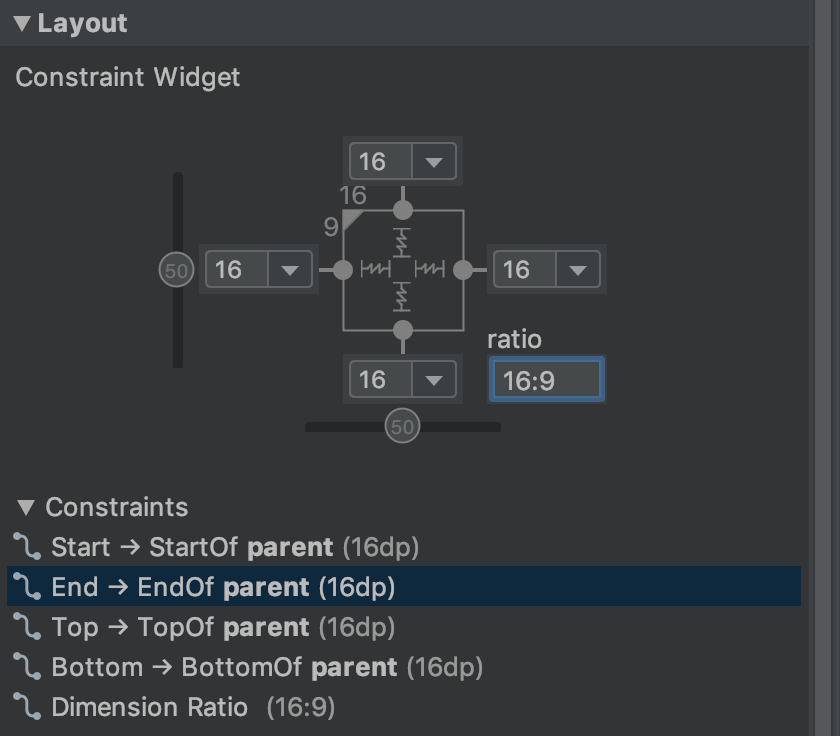
Establecimiento del tamaño como proporción

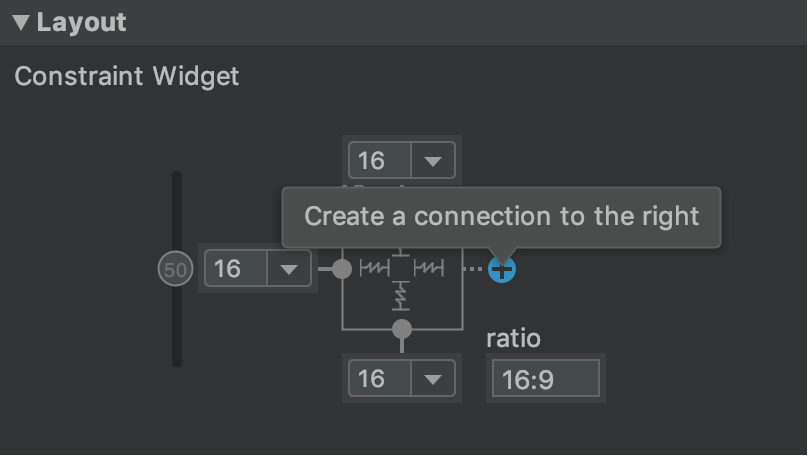
Figura 15: La vista se establece con un aspecto de 16:9, y el ancho se basa en una proporción de la altura.
Puedes establecer el tamaño de la vista en una proporción, como 16:9, si al menos una de las dimensiones de la vista está configurada en "Match Constraints" (0dp). Para habilitar la proporción, haz clic en Toggle Aspect Ratio Constraint (leyenda 1 en la figura 14) y, luego, ingresa la proporción width:height en la entrada que aparece.
Si tanto el ancho como la altura están configurados para ajustarse a las restricciones, puedes hacer clic en Toggle Aspect Ratio Constraint para seleccionar qué dimensión se basa en una proporción de la otra. El inspector de vistas conecta los bordes correspondientes con una línea continua para indicar qué dimensión se establece como proporción.
Por ejemplo, si estableces ambos lados como "Match Constraints", haz clic en Toggle Aspect Ratio Constraint dos veces para definir el ancho como proporción de la altura. El tamaño total depende de la altura de la vista, que se puede definir de cualquier forma, como se muestra en la figura 15.
Cómo ajustar los márgenes de la vista
Para que tus vistas estén espaciadas de manera uniforme, haz clic en Margin
![]() en la barra de herramientas para seleccionar el margen predeterminado para cada vista que agregues al diseño. Cualquier cambio que realices en el margen predeterminado se aplicará solo a las vistas que agregues a partir de ese momento.
en la barra de herramientas para seleccionar el margen predeterminado para cada vista que agregues al diseño. Cualquier cambio que realices en el margen predeterminado se aplicará solo a las vistas que agregues a partir de ese momento.
Para controlar el margen de cada vista en la ventana Attributes, haz clic en el número de la línea que representa cada restricción. En la figura 14, la leyenda 4 muestra que el margen inferior se estableció en 16 dp.

Figura 16: Botón Margin de la barra de herramientas
Todos los márgenes que ofrece la herramienta son factores de 8 dp, lo que te ayudará a alinear las vistas con las recomendaciones de cuadrícula cuadrada de 8 dp de Material Design.
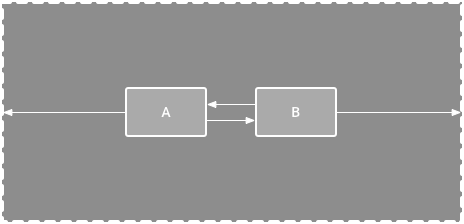
Cómo controlar grupos lineales con una cadena

Figura 17: Cadena horizontal con dos vistas
Una cadena es un grupo de vistas que están vinculadas entre sí con restricciones de posición bidireccionales. Dentro de una cadena, se pueden distribuir las vistas de manera horizontal o vertical.

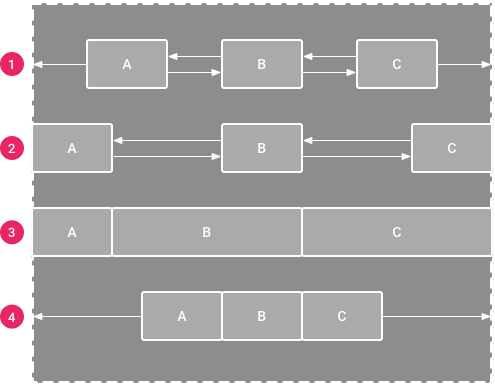
Figura 18: Ejemplos de cada estilo de cadena.
Las cadenas se pueden diseñar de una de las siguientes maneras:
- Spread: Las vistas se distribuyen uniformemente después de restar los márgenes. Es el valor predeterminado.
- Spread inside: La primera y la última vista se fijan a las restricciones de cada extremo de la cadena y el resto se distribuye de manera uniforme.
- Ponderada: Cuando la cadena está configurada en spread o spread inside, puedes completar el espacio restante configurando una o más vistas para que "coincidan con las restricciones" (
0dp). De forma predeterminada, el espacio se distribuye de manera uniforme entre cada vista que está configurada para "coincidir con las restricciones", pero puedes asignar un peso de importancia a cada vista con los atributoslayout_constraintHorizontal_weightylayout_constraintVertical_weight. Funciona de la misma manera quelayout_weighten un diseño lineal: la vista con el valor de ponderación más alto obtiene la mayor cantidad de espacio, y las vistas que tienen la misma ponderación obtienen la misma cantidad de espacio. - Packed: Las vistas se agrupan después de restar los márgenes. Puedes ajustar el sesgo de toda la cadena (izquierda/derecha o arriba/abajo) cambiando el sesgo de la vista de extremo de la cadena.
La vista de "extremo" de la cadena (la vista más a la izquierda en una cadena horizontal [en un diseño de izquierda a derecha] y la vista más arriba en una cadena vertical) define el estilo de la cadena en XML.
Sin embargo, puedes seleccionar cualquier vista en la cadena y hacer clic en el botón de la cadena  que aparece debajo de la vista para alternar entre Spread, Spread inside y Packed.
que aparece debajo de la vista para alternar entre Spread, Spread inside y Packed.
Para crear una cadena, haz lo siguiente, como se muestra en el video 4:
- Selecciona todas las vistas que se incluirán en la cadena.
- Haz clic con el botón derecho en una de las vistas.
- Selecciona Cadena.
- Selecciona Centrar horizontalmente o Centrar verticalmente.
Video 4: Cómo crear una cadena horizontal
A continuación, se mencionan algunos aspectos que debes tener en cuenta cuando usas cadenas:
- Una vista puede formar parte de una cadena horizontal y de una cadena vertical, de modo que puedas crear diseños de cuadrícula flexibles.
- La cadena funciona correctamente solo si cada extremo está restringido a otro objeto en el mismo eje, como se muestra en la figura 14.
- Aunque la orientación de una cadena es vertical u horizontal, cuando se la usa no se alinean las vistas en esa dirección. Para lograr la posición adecuada de cada vista en la cadena, incluye otras restricciones, como restricciones de alineación.
Cómo crear restricciones automáticamente
En lugar de agregar restricciones a cada vista a medida que las colocas en el diseño, puedes mover cada vista a las posiciones que deseas en el editor de diseño y, luego, hacer clic en Infer Constraints
 para crear restricciones de manera automática.
para crear restricciones de manera automática.
Infer Constraints analiza el diseño para determinar el conjunto de restricciones más efectivo para todas las vistas. Restringe las vistas a sus posiciones actuales y, al mismo tiempo, brinda flexibilidad. Es posible que debas realizar ajustes para que el diseño responda como lo deseas ante distintos tamaños de pantalla y orientaciones.
Autoconnect to Parent es una función independiente que puedes habilitar. Cuando está habilitada y agregas vistas secundarias a una superior, esta función crea automáticamente dos o más restricciones para cada vista a medida que las agregas al diseño, pero solo cuando sea apropiado restringir la vista al diseño de nivel superior. La conexión automática no crea restricciones para otras vistas del diseño.
La conexión automática está inhabilitada de manera predeterminada. Para habilitarla, haz clic en Enable Autoconnection to Parent
 en la barra de herramientas del editor de diseño.
en la barra de herramientas del editor de diseño.
Animaciones de fotogramas clave
Dentro de un ConstraintLayout, puedes animar los cambios de tamaño y posición de los elementos usando ConstraintSet y TransitionManager.
Un ConstraintSet es un objeto liviano que representa las restricciones, los márgenes y el padding de todos los elementos secundarios dentro de un ConstraintLayout. Cuando aplicas un ConstraintSet a un ConstraintLayout que se muestra, el diseño actualiza las restricciones de todos sus elementos secundarios.
Para compilar una animación con ConstraintSet, especifica dos archivos de diseño que actúen como fotogramas clave de inicio y fin para la animación. Luego, puedes cargar un ConstraintSet del segundo archivo de fotogramas clave y aplicarlo al ConstraintLayout que se muestra.
En el siguiente ejemplo de código, se muestra cómo mover un solo botón hasta la parte inferior de la pantalla para realizar una animación.
// MainActivity.kt
fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.keyframe_one)
constraintLayout = findViewById(R.id.constraint_layout) // member variable
}
fun animateToKeyframeTwo() {
val constraintSet = ConstraintSet()
constraintSet.load(this, R.layout.keyframe_two)
TransitionManager.beginDelayedTransition()
constraintSet.applyTo(constraintLayout)
}
// layout/keyframe1.xml // Keyframe 1 contains the starting position for all elements in the animation // as well as final colors and text sizes. <?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent"> <Button android:id="@+id/button2" android:layout_width="0dp" android:layout_height="wrap_content" android:text="Button" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> </androidx.constraintlayout.widget.ConstraintLayout>
// layout/keyframe2.xml // Keyframe 2 contains another ConstraintLayout with the final positions. <?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent"> <Button android:id="@+id/button2" android:layout_width="0dp" android:layout_height="wrap_content" android:text="Button" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintBottom_toBottomOf="parent" /> </androidx.constraintlayout.widget.ConstraintLayout>
Recursos adicionales
ConstraintLayout se usa en la app de demostración de Sunflower.

