Une fois que vous ciblez le SDK 35 ou version ultérieure sur un appareil équipé d'Android 15 ou version ultérieure, votre application s'affiche de bord à bord. La fenêtre s'étend sur toute la largeur et la hauteur de l'écran en s'affichant derrière les barres système. Les barres système incluent la barre d'état, la barre de légende et la barre de navigation.
De nombreuses applications comportent une barre d'application supérieure. La barre d'application supérieure doit s'étendre jusqu'au bord supérieur de l'écran et s'afficher derrière la barre d'état. La barre d'application supérieure peut éventuellement se réduire à la hauteur de la barre d'état lorsque le contenu défile.
De nombreuses applications disposent également d'une barre d'application ou d'une barre de navigation inférieure. Ces barres doivent également s'étendre jusqu'au bord inférieur de l'écran et s'afficher derrière la barre de navigation. Sinon, les applications doivent afficher le contenu défilant derrière la barre de navigation.
Lorsque vous implémentez une mise en page bord à bord dans votre application, tenez compte des points suivants :
- Activer un affichage de bord à bord
- Implémenter des mises en page adaptatives pour optimiser l'expérience utilisateur sur différents facteurs de forme
- Gérer les chevauchements visuels
- Envisagez d'afficher des caches derrière les barres système.

Activer l'affichage de bord à bord
Si votre application cible le SDK 35 ou version ultérieure, le mode bord à bord est automatiquement activé pour les appareils Android 15 ou version ultérieure.
Pour activer le mode bord à bord sur les versions précédentes d'Android, appelez manuellement enableEdgeToEdge dans onCreate de votre Activity.
Kotlin
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
WindowCompat.enableEdgeToEdge(window)
...
}
Java
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
WindowCompat.enableEdgeToEdge(getWindow());
...
}
Par défaut, enableEdgeToEdge() rend les barres système transparentes, sauf en mode de navigation à trois boutons, où la barre d'état reçoit un voile translucide. Les couleurs des icônes système et du scrim sont ajustées en fonction du thème clair ou sombre du système.
Pour activer l'affichage de bord à bord dans votre application sans utiliser la fonction enableEdgeToEdge(), consultez Configurer manuellement l'affichage de bord à bord.
Gérer les chevauchements à l'aide d'encarts
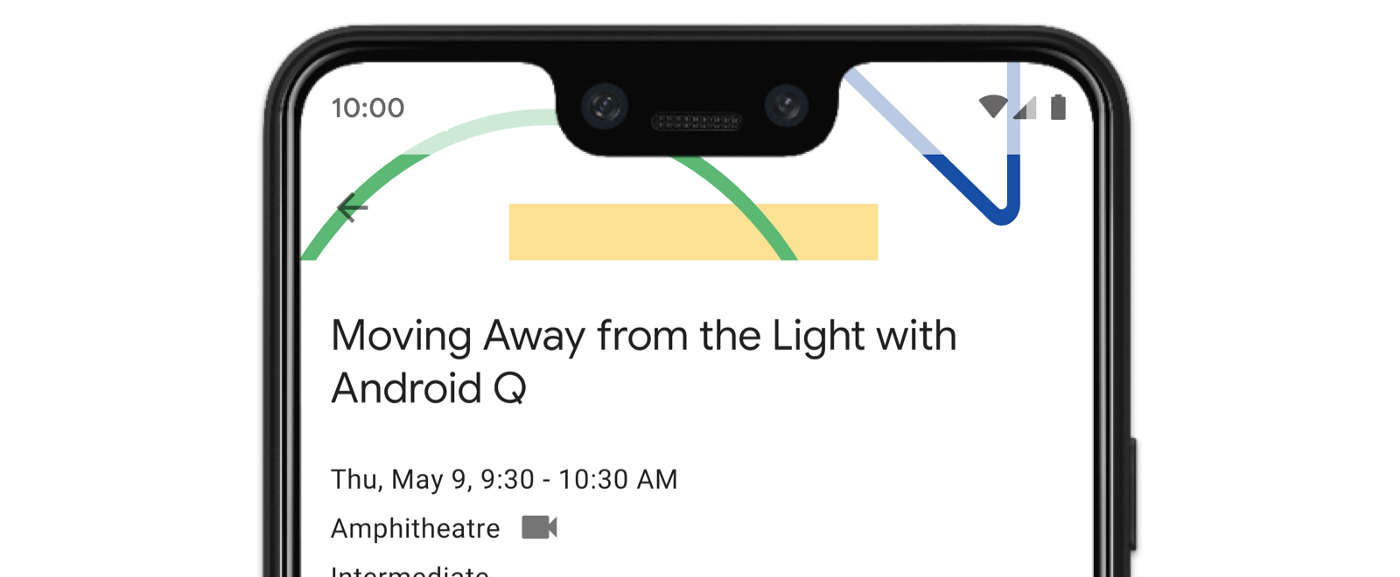
Il est possible que certaines vues de votre application s'affichent derrière les barres système, comme illustré à la figure 3.
Vous pouvez résoudre les chevauchements en réagissant aux encarts, qui spécifient les parties de l'écran qui croisent l'UI du système, comme la barre de navigation ou la barre d'état. L'intersection peut signifier l'affichage au-dessus du contenu, mais elle peut également informer votre application sur les gestes système.
Voici les types d'encarts qui s'appliquent à l'affichage bord à bord de votre application :
Encarts de barre système : ils sont idéaux pour les vues sur lesquelles l'utilisateur peut appuyer et qui ne doivent pas être masquées visuellement par les barres système.
Encoches : pour les zones où une encoche peut être présente en raison de la forme de l'appareil.
Encarts de gestes système : pour les zones de navigation par gestes utilisées par le système et qui sont prioritaires sur votre application.
Encarts des barres système
Les encarts de barre système sont le type d'encarts le plus couramment utilisé. Ils représentent la zone où l'UI du système s'affiche sur l'axe Z au-dessus de votre application. Ils sont plus utiles pour déplacer ou ajouter des marges intérieures aux vues de votre application qui sont cliquables et qui ne doivent pas être visuellement masquées par les barres système.
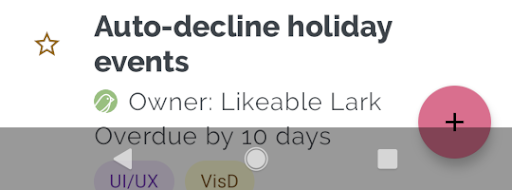
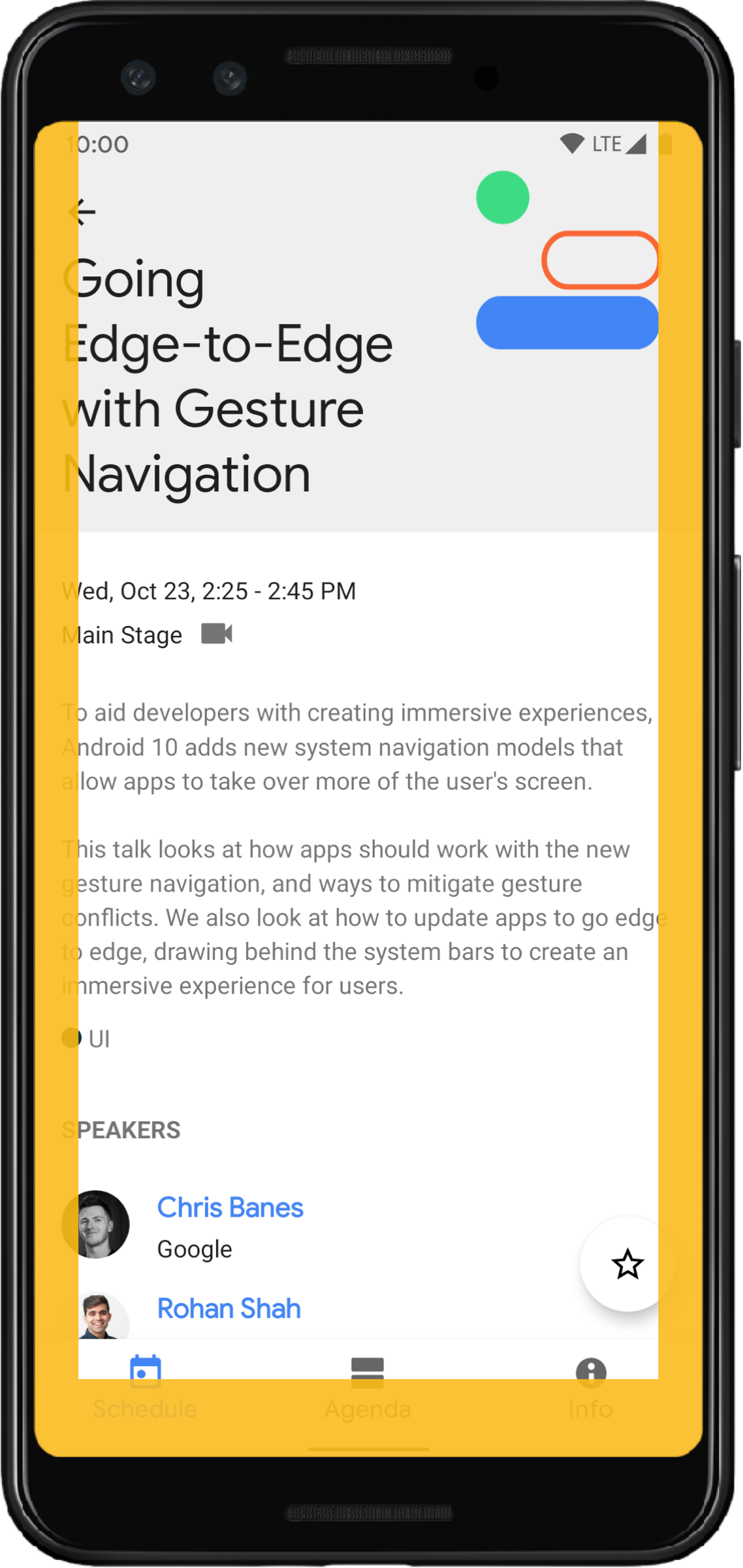
Par exemple, le bouton d'action flottant (FAB) de la figure 3 est partiellement masqué par la barre de navigation :

Pour éviter ce type de chevauchement visuel en mode geste ou en mode bouton, vous pouvez augmenter les marges de la vue à l'aide de getInsets(int) avec WindowInsetsCompat.Type.systemBars().
L'exemple de code suivant montre comment implémenter les encarts de barre système :
Kotlin
ViewCompat.setOnApplyWindowInsetsListener(fab) { v, windowInsets -> val insets = windowInsets.getInsets(WindowInsetsCompat.Type.systemBars()) // Apply the insets as a margin to the view. This solution sets // only the bottom, left, and right dimensions, but you can apply whichever // insets are appropriate to your layout. You can also update the view padding // if that's more appropriate. v.updateLayoutParams<MarginLayoutParams> { leftMargin = insets.left bottomMargin = insets.bottom rightMargin = insets.right } // Return CONSUMED if you don't want the window insets to keep passing // down to descendant views. WindowInsetsCompat.CONSUMED }
Java
ViewCompat.setOnApplyWindowInsetsListener(fab, (v, windowInsets) -> { Insets insets = windowInsets.getInsets(WindowInsetsCompat.Type.systemBars()); // Apply the insets as a margin to the view. This solution sets only the // bottom, left, and right dimensions, but you can apply whichever insets are // appropriate to your layout. You can also update the view padding if that's // more appropriate. MarginLayoutParams mlp = (MarginLayoutParams) v.getLayoutParams(); mlp.leftMargin = insets.left; mlp.bottomMargin = insets.bottom; mlp.rightMargin = insets.right; v.setLayoutParams(mlp); // Return CONSUMED if you don't want the window insets to keep passing // down to descendant views. return WindowInsetsCompat.CONSUMED; });
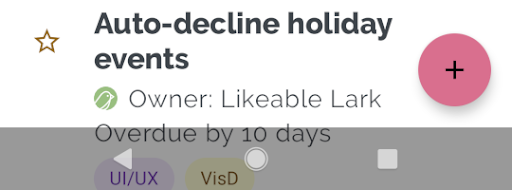
Si vous appliquez cette solution à l'exemple illustré à la figure 3, il n'y aura aucun chevauchement visuel en mode bouton, comme illustré à la figure 4 :

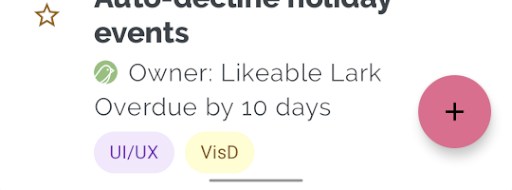
Il en va de même pour le mode de navigation par gestes, comme illustré à la figure 5 :

Encoches
Certains appareils sont dotés d'encoches. En général, l'encoche se trouve en haut de l'écran et est incluse dans la barre d'état. Lorsque l'écran de l'appareil est en mode Paysage, l'encoche peut se trouver sur le bord vertical. En fonction du contenu que votre application affiche à l'écran, vous devez implémenter une marge intérieure pour éviter les encoches, car par défaut, les applications s'affichent dans l'encoche.
Par exemple, de nombreux écrans d'application affichent une liste d'éléments. Ne masquez pas les éléments de la liste avec l'encoche ou les barres système.
Kotlin
ViewCompat.setOnApplyWindowInsetsListener(binding.recyclerView) { v, insets -> val bars = insets.getInsets( WindowInsetsCompat.Type.systemBars() or WindowInsetsCompat.Type.displayCutout() ) v.updatePadding( left = bars.left, top = bars.top, right = bars.right, bottom = bars.bottom, ) WindowInsetsCompat.CONSUMED }
Java
ViewCompat.setOnApplyWindowInsetsListener(mBinding.recyclerView, (v, insets) -> { Insets bars = insets.getInsets( WindowInsetsCompat.Type.systemBars() | WindowInsetsCompat.Type.displayCutout() ); v.setPadding(bars.left, bars.top, bars.right, bars.bottom); return WindowInsetsCompat.CONSUMED; });
Déterminez la valeur de WindowInsetsCompat en effectuant un ou logique des types de barres système et d'encoches.
Définissez clipToPadding sur RecyclerView afin que la marge intérieure défile avec les éléments de la liste. Cela permet aux éléments de passer derrière les barres système lorsque l'utilisateur fait défiler l'écran, comme illustré dans l'exemple suivant.
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clipToPadding="false"
app:layoutManager="androidx.recyclerview.widget.LinearLayoutManager" />
Encarts de gestes système
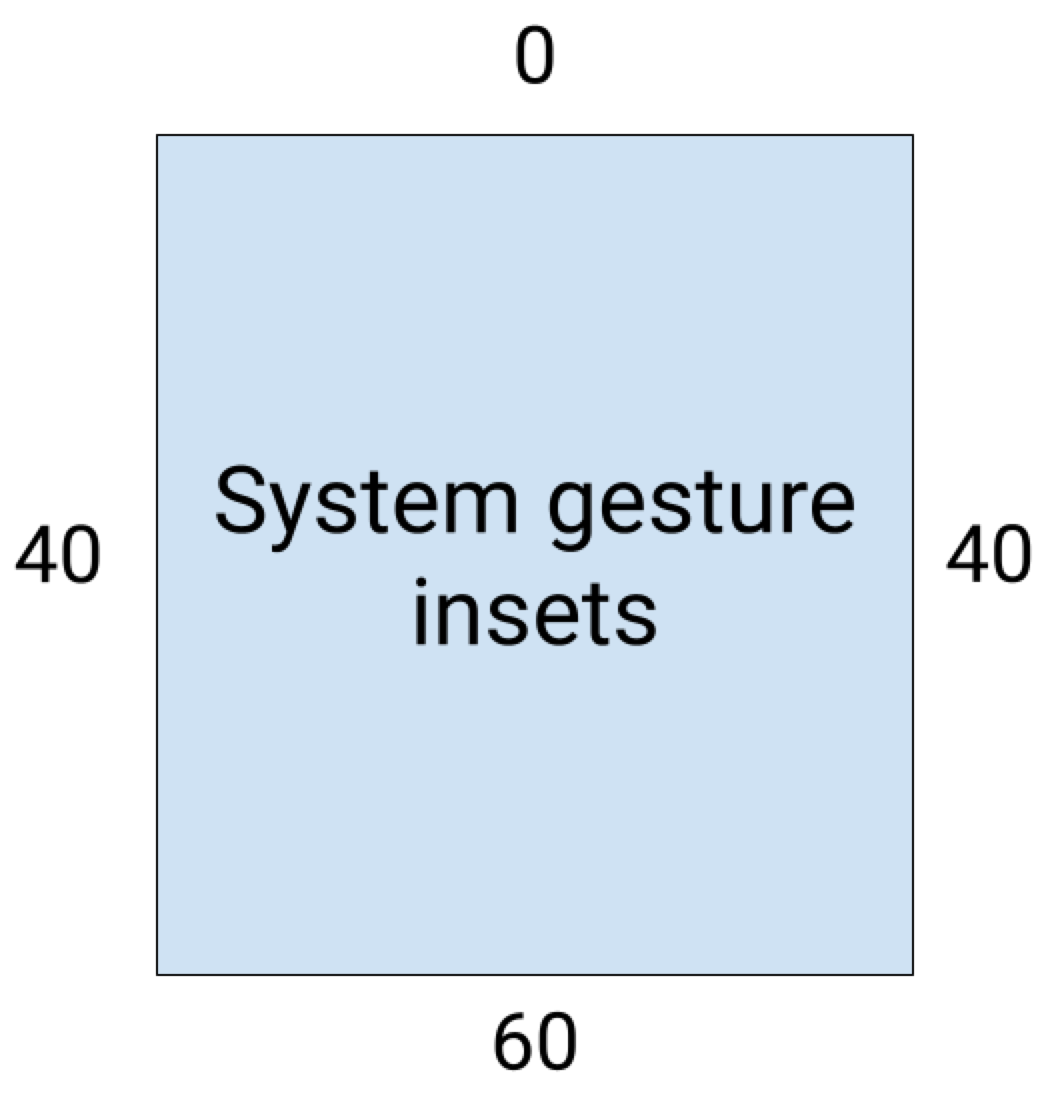
Les encarts de gestes système représentent les zones de la fenêtre où les gestes système sont prioritaires sur votre application. Ces zones sont affichées en orange sur la figure 6 :

Comme pour les encarts de barre système, vous pouvez éviter de chevaucher les encarts de gestes système à l'aide de getInsets(int) avec WindowInsetsCompat.Type.systemGestures().
Utilisez ces encarts pour déplacer ou insérer des vues balayables loin des bords. Les cas d'utilisation courants incluent les feuilles inférieures, le balayage dans les jeux et les carrousels implémentés à l'aide de ViewPager2.
Sur Android 10 ou version ultérieure, les encarts de gestes système contiennent un encart inférieur pour le geste Accueil, ainsi qu'un encart à gauche et à droite pour les gestes Retour :

L'exemple de code suivant montre comment implémenter les encarts de gestes système :
Kotlin
ViewCompat.setOnApplyWindowInsetsListener(view) { view, windowInsets -> val insets = windowInsets.getInsets(WindowInsetsCompat.Type.systemGestures()) // Apply the insets as padding to the view. Here, set all the dimensions // as appropriate to your layout. You can also update the view's margin if // more appropriate. view.updatePadding(insets.left, insets.top, insets.right, insets.bottom) // Return CONSUMED if you don't want the window insets to keep passing down // to descendant views. WindowInsetsCompat.CONSUMED }
Java
ViewCompat.setOnApplyWindowInsetsListener(view, (v, windowInsets) -> { Insets insets = windowInsets.getInsets(WindowInsetsCompat.Type.systemGestures()); // Apply the insets as padding to the view. Here, set all the dimensions // as appropriate to your layout. You can also update the view's margin if // more appropriate. view.setPadding(insets.left, insets.top, insets.right, insets.bottom); // Return CONSUMED if you don't want the window insets to keep passing down // to descendant views. return WindowInsetsCompat.CONSUMED; });
Composants Material
De nombreux composants Material Android (com.google.android.material) basés sur des vues gèrent automatiquement les encarts, y compris BottomAppBar, BottomNavigationView, NavigationRailView et NavigationView.
Toutefois, AppBarLayout ne gère pas automatiquement les encarts. Ajoutez android:fitsSystemWindows="true" pour gérer les encarts supérieurs.
Découvrez comment gérer les encarts avec les composants Material dans Compose.
Distribution d'encarts rétrocompatible
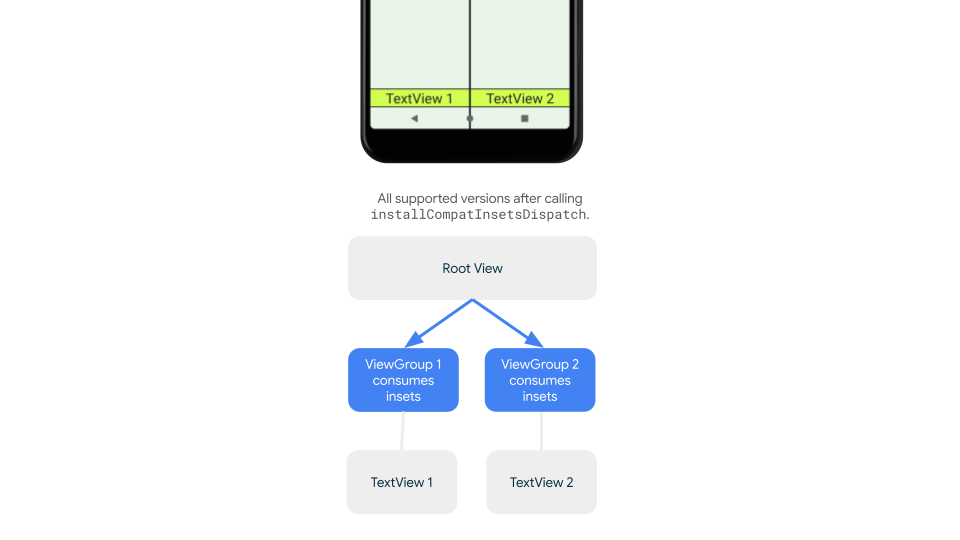
Pour empêcher les encarts d'être distribués aux vues enfants et éviter un remplissage excessif, vous pouvez consommer les encarts à l'aide de la constante WindowInsetsCompat.CONSUMED. Toutefois, sur les appareils exécutant Android 10 (niveau d'API 29 et versions antérieures), les encarts ne sont pas distribués aux éléments frères après l'appel de WindowInsetsCompat.CONSUMED, ce qui peut entraîner un chevauchement visuel involontaire.

Pour confirmer que les encarts sont distribués aux éléments frères pour toutes les versions d'Android compatibles, utilisez ViewGroupCompat#installCompatInsetsDispatch avant de consommer les encarts, disponible sur AndroidX Core et Core-ktx 1.16.0-alpha01 et versions ultérieures.
Kotlin
// Use the i.d. assigned to your layout's root view, e.g. R.id.main val rootView = findViewById(R.id.main) // Call before consuming insets ViewGroupCompat.installCompatInsetsDispatch(rootView)
Java
// Use the i.d. assigned to your layout's root view, e.g. R.id.main LinearLayout rootView = findViewById(R.id.main); // Call before consuming insets ViewGroupCompat.installCompatInsetsDispatch(rootView);

Mode immersif
Certains contenus sont plus agréables à regarder en plein écran, car ils offrent une expérience plus immersive. Vous pouvez masquer les barres système pour le mode immersif à l'aide des bibliothèques WindowInsetsController et WindowInsetsControllerCompat :
Kotlin
val windowInsetsController = WindowCompat.getInsetsController(window, window.decorView) // Hide the system bars. windowInsetsController.hide(Type.systemBars()) // Show the system bars. windowInsetsController.show(Type.systemBars())
Java
Window window = getWindow(); WindowInsetsControllerCompat windowInsetsController = WindowCompat.getInsetsController(window, window.getDecorView()); if (windowInsetsController == null) { return; } // Hide the system bars. windowInsetsController.hide(WindowInsetsCompat.Type.systemBars()); // Show the system bars. windowInsetsController.show(WindowInsetsCompat.Type.systemBars());
Pour en savoir plus sur l'implémentation de cette fonctionnalité, consultez Masquer les barres système pour le mode immersif.
Icônes de la barre système
L'appel de enableEdgeToEdge garantit que les couleurs des icônes de la barre système sont mises à jour lorsque le thème de l'appareil change.
Lorsque vous passez au mode bord à bord, vous devrez peut-être mettre à jour manuellement les couleurs des icônes de la barre système pour qu'elles contrastent avec l'arrière-plan de votre application. Par exemple, pour créer des icônes claires dans la barre d'état :
Kotlin
WindowCompat.getInsetsController(window, window.decorView) .isAppearanceLightStatusBars = false
Java
WindowCompat.getInsetsController(window, window.getDecorView()) .setAppearanceLightStatusBars(false);
Protection de la barre système
Une fois que votre application cible le SDK 35 ou une version ultérieure, le mode bord à bord est appliqué.
Les barres d'état système et de navigation par gestes sont transparentes, mais la barre de navigation à trois boutons est translucide. Appelez enableEdgeToEdge pour rendre cette méthode rétrocompatible.
Toutefois, les paramètres système par défaut peuvent ne pas fonctionner pour tous les cas d'utilisation. Consultez les conseils de conception des barres système Android et la conception bord à bord pour déterminer si vous devez utiliser des barres système transparentes ou translucides.
Créer des barres système transparentes
Créez une barre d'état transparente en ciblant Android 15 (SDK 35) ou version ultérieure, ou en appelant enableEdgeToEdge() avec les arguments par défaut pour les versions antérieures.
Créez une barre de navigation gestuelle transparente en ciblant Android 15 ou version ultérieure, ou en appelant enableEdgeToEdge() avec des arguments par défaut pour les versions antérieures. Pour la barre de navigation à trois boutons, définissez Window.setNavigationBarContrastEnforced sur false. Sinon, un voile translucide sera appliqué.
Créer des barres système translucides
Pour créer une barre d'état translucide :
- Mettez à jour votre dépendance
androidx-corevers la version 1.16.0-beta01 ou ultérieure. - Encapsulez votre mise en page XML dans
androidx.core.view.insets.ProtectionLayoutet attribuez-lui un ID. - Accédez par programmation à
ProtectionLayoutpour définir des protections, en spécifiant le côté et unGradientProtectionpour la barre d'état.
<androidx.core.view.insets.ProtectionLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/list_protection" android:layout_width="match_parent" android:layout_height="match_parent"> <ScrollView android:id="@+id/item_list" android:clipToPadding="false" android:layout_width="match_parent" android:layout_height="match_parent"> <!--items--> </ScrollView> </androidx.core.view.insets.ProtectionLayout>
findViewById<ProtectionLayout>(R.id.list_protection) .setProtections( listOf( GradientProtection( WindowInsetsCompat.Side.TOP, // Ideally, this is the pane's background color paneBackgroundColor ) ) )
Assurez-vous que le ColorInt transmis à GradientProtection correspond à l'arrière-plan du contenu. Par exemple, une mise en page "Liste et vue détaillée" affichée sur un appareil pliable peut avoir des GradientProtections de couleurs différentes pour le panneau de liste et le panneau de détails.
Ne créez pas de barre de navigation par gestes translucide. Pour créer une barre de navigation translucide à trois boutons, procédez comme suit :
- Si votre mise en page est déjà enveloppée dans un
ProtectionView, vous pouvez transmettre unColorProtectionou unGradientProtectionsupplémentaire à la méthodesetProtections. Avant de le faire, assurez-vous quewindow.isNavigationBarContrastEnforced = false. - Sinon, définissez
window.isNavigationBarContrastEnforced = true. Si votre application appelleenableEdgeToEdge, window.isNavigationBarContrastEnforced = truepar défaut.
Autres conseils
Conseils supplémentaires pour gérer les encarts.
Afficher le contenu défilant bord à bord
Vérifiez que le dernier élément de la liste n'est pas masqué par les barres système dans RecyclerView ou NestedScrollView en gérant les encarts et en définissant clipToPadding sur false.
La vidéo suivante montre un RecyclerView avec l'affichage bord à bord désactivé (à gauche) et activé (à droite) :
Pour obtenir un exemple de code, consultez les extraits de code de la section Créer des listes dynamiques avec RecyclerView.
Afficher les boîtes de dialogue en plein écran de bord à bord
Pour que les boîtes de dialogue en plein écran s'affichent de bord à bord, appelez enableEdgeToEdge sur la boîte de dialogue.
Kotlin
class MyAlertDialogFragment : DialogFragment() {
override fun onStart(){
super.onStart()
dialog?.window?.let { WindowCompat.enableEdgeToEdge(it) }
}
...
}
Java
public class MyAlertDialogFragment extends DialogFragment {
@Override
public void onStart() {
super.onStart();
Dialog dialog = getDialog();
if (dialog != null) {
Window window = dialog.getWindow();
if (window != null) {
WindowCompat.enableEdgeToEdge(window);
}
}
}
...
}
Ressources supplémentaires
Pour en savoir plus sur l'affichage bord à bord, consultez les références suivantes.
Blogs
- Conseils de gestion des encarts pour l'application bord à bord d'Android 15
- WindowInsets — Listeners to layouts (Encarts Windows : des écouteurs pour les mises en page)
Design
Autre documentation
Vidéos
- Préparer l'avenir d'Android
- Gesture Navigation: Insets (Navigation par gestes : encarts)


