Каждое текстовое поле предполагает ввод определенного типа текста, например адреса электронной почты, номера телефона или простого текста. Вы должны указать тип ввода для каждого текстового поля в вашем приложении, чтобы система отображала соответствующий метод программного ввода, например экранную клавиатуру.
Помимо типа кнопок, доступных для метода ввода, вы можете указать поведение, например, предоставляет ли метод ввода варианты написания, пишет ли новые предложения с заглавной буквы и заменяет кнопку возврата каретки кнопкой действия, например «Готово» или «Далее» . На этой странице показано, как указать эти характеристики.
Укажите тип клавиатуры
Всегда объявляйте метод ввода для текстовых полей, добавляя атрибут android:inputType к элементу <EditText> .

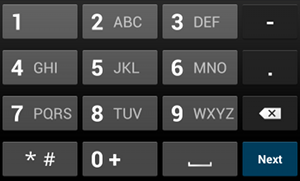
phone . Например, если вам нужен метод ввода номера телефона, используйте значение "phone" :
<EditText android:id="@+id/phone" android:layout_width="fill_parent" android:layout_height="wrap_content" android:hint="@string/phone_hint" android:inputType="phone" />

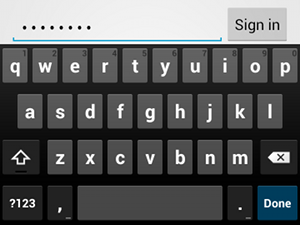
textPassword . Если текстовое поле предназначено для пароля, используйте значение "textPassword" чтобы текстовое поле скрывал ввод пользователя:
<EditText android:id="@+id/password" android:hint="@string/password_hint" android:inputType="textPassword" ... />
Существует несколько возможных значений, описанных в атрибуте android:inputType , и вы можете комбинировать некоторые значения, чтобы указать внешний вид метода ввода и дополнительное поведение.
Включить предложения по правописанию и другие варианты поведения

textAutoCorrect обеспечивает автоматическое исправление орфографических ошибок. Атрибут android:inputType позволяет указать различные варианты поведения метода ввода. Самое главное: если ваше текстовое поле предназначено для обычного ввода текста, например текстового сообщения, включите автоматическую коррекцию орфографии с помощью значения "textAutoCorrect" .
Вы можете комбинировать различные варианты поведения и стили методов ввода с помощью атрибута android:inputType . Например, вот как создать текстовое поле, в котором первое слово предложения будет писаться с заглавной буквы, а также автоматически исправляться орфографические ошибки:
<EditText android:id="@+id/message" android:layout_width="wrap_content" android:layout_height="wrap_content" android:inputType= "textCapSentences|textAutoCorrect" ... />
Укажите действие метода ввода
Большинство методов программного ввода предоставляют кнопку действия пользователя в нижнем углу, соответствующую текущему текстовому полю. По умолчанию система использует эту кнопку для действия «Далее» или «Готово» , если только ваше текстовое поле не поддерживает многострочный текст — например, с android:inputType="textMultiLine" — в этом случае кнопка действия представляет собой возврат каретки. Однако вы можете указать другие действия, которые могут быть более подходящими для вашего текстового поля, например «Отправить» или «Перейти» .
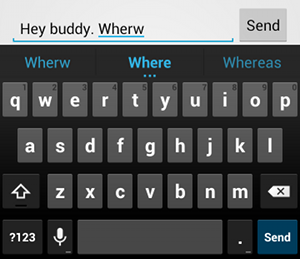
Чтобы указать кнопку действия клавиатуры, используйте атрибут android:imeOptions со значением действия, например "actionSend" или "actionSearch" . Например:

android:imeOptions="actionSend" . <EditText android:id="@+id/search" android:layout_width="fill_parent" android:layout_height="wrap_content" android:hint="@string/search_hint" android:inputType="text" android:imeOptions="actionSend" />
Затем вы можете прослушивать нажатия кнопки действия, определив TextView.OnEditorActionListener для элемента EditText . В прослушивателе ответьте на соответствующий идентификатор действия IME, определенный в классе EditorInfo , например IME_ACTION_SEND , как показано в следующем примере:
Котлин
findViewById<EditText>(R.id.search).setOnEditorActionListener { v, actionId, event -> return@setOnEditorActionListener when (actionId) { EditorInfo.IME_ACTION_SEND -> { sendMessage() true } else -> false } }
Ява
EditText editText = (EditText) findViewById(R.id.search); editText.setOnEditorActionListener(new OnEditorActionListener() { @Override public boolean onEditorAction(TextView v, int actionId, KeyEvent event) { boolean handled = false; if (actionId == EditorInfo.IME_ACTION_SEND) { sendMessage(); handled = true; } return handled; } });
Предлагайте варианты автозаполнения
Если вы хотите предоставлять пользователям предложения по мере их ввода, вы можете использовать подкласс EditText под названием AutoCompleteTextView . Чтобы реализовать автозаполнение, необходимо указать Adapter , который предоставляет текстовые предложения. Доступно несколько адаптеров, в зависимости от того, откуда поступают данные, например из базы данных или массива.

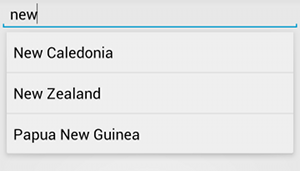
AutoCompleteTextView с текстовыми предложениями. Следующая процедура описывает, как настроить AutoCompleteTextView , который предоставляет предложения из массива с помощью ArrayAdapter :
- Добавьте
AutoCompleteTextViewв свой макет. Вот макет только с текстовым полем:<?xml version="1.0" encoding="utf-8"?> <AutoCompleteTextView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/autocomplete_country" android:layout_width="fill_parent" android:layout_height="wrap_content" />
- Определите массив, содержащий все текстовые предложения. Например, вот массив названий стран:
<?xml version="1.0" encoding="utf-8"?> <resources> <string-array name="countries_array"> <item>Afghanistan</item> <item>Albania</item> <item>Algeria</item> <item>American Samoa</item> <item>Andorra</item> <item>Angola</item> <item>Anguilla</item> <item>Antarctica</item> ... </string-array> </resources>
- В своей
ActivityилиFragmentиспользуйте следующий код, чтобы указать адаптер, который предоставляет предложения:Котлин
// Get a reference to the AutoCompleteTextView in the layout. val textView = findViewById(R.id.autocomplete_country) as AutoCompleteTextView // Get the string array. val countries: Array<out String> = resources.getStringArray(R.array.countries_array) // Create the adapter and set it to the AutoCompleteTextView. ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, countries).also { adapter -> textView.setAdapter(adapter) }
Ява
// Get a reference to the AutoCompleteTextView in the layout. AutoCompleteTextView textView = (AutoCompleteTextView) findViewById(R.id.autocomplete_country); // Get the string array. String[] countries = getResources().getStringArray(R.array.countries_array); // Create the adapter and set it to the AutoCompleteTextView. ArrayAdapter<String> adapter = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, countries); textView.setAdapter(adapter);
В предыдущем примере инициализируется новый
ArrayAdapterдля привязки каждого элемента в массиве строкcountries_arrayкTextView, который существует в макетеsimple_list_item_1. Это макет, предоставляемый Android, который обеспечивает стандартный вид текста в списке. - Назначьте адаптер
AutoCompleteTextView, вызвавsetAdapter().