Un buon design visivo è essenziale per un'app di successo e le combinazioni di colori sono un componente principale del design. La libreria Palette è una libreria Jetpack che estrae i colori principali dalle immagini per creare app visivamente coinvolgenti.
Puoi utilizzare la libreria Palette per progettare
temi di layout e applicare colori personalizzati
agli elementi visivi della tua app. Ad esempio, puoi utilizzare una tavolozza per creare una
scheda del titolo coordinata per colore per un brano in base alla copertina dell'album o per regolare il
colore della barra degli strumenti di un'app quando l'immagine di sfondo cambia. L'oggetto
Palette
ti consente di accedere ai colori di un'immagine
Bitmap, fornendo anche sei profili di colore principali della bitmap per informare le tue
scelte di progettazione.
Configurare la libreria
Per utilizzare la libreria Palette, aggiungi quanto segue al tuo
build.gradle:
Kotlin
android { compileSdkVersion(36) ... } dependencies { ... implementation("androidx.palette:palette:1.0.0") }
Groovy
android { compileSdkVersion 36 ... } dependencies { ... implementation 'androidx.palette:palette:1.0.0' }
Creare una tavolozza
Un oggetto Palette ti consente di accedere ai colori primari di un'immagine, nonché ai colori corrispondenti per il testo sovrapposto. Utilizza le tavolozze per
progettare lo stile della tua app e per modificare dinamicamente la combinazione di colori dell'app in base
a una determinata immagine di origine.
Per creare una tavolozza, devi prima creare un'istanza di
Palette.Builder
da un Bitmap. Puoi quindi utilizzare Palette.Builder per
personalizzare la tavolozza prima di generarla. Questa sezione descrive la generazione e la personalizzazione della tavolozza da un'immagine bitmap.
Genera un'istanza di Palette
Genera un'istanza Palette utilizzando il metodo
from(Bitmap bitmap)
per creare prima un Palette.Builder da un
Bitmap.
Il builder può generare la tavolozza in modo sincrono o asincrono. Utilizza
la generazione sincrona della tavolozza se vuoi creare la tavolozza nello stesso
thread del metodo chiamato. Se generi la tavolozza in modo asincrono,
su un thread diverso, utilizza il
metodo onGenerated()
per accedere alla tavolozza subito dopo la creazione.
Il seguente snippet di codice fornisce metodi di esempio per entrambi i tipi di generazione della tavolozza:
Kotlin
// Generate palette synchronously and return it. fun createPaletteSync(bitmap: Bitmap): Palette = Palette.from(bitmap).generate() // Generate palette asynchronously and use it on a different thread using onGenerated(). fun createPaletteAsync(bitmap: Bitmap) { Palette.from(bitmap).generate { palette -> // Use generated instance. } }
Java
// Generate palette synchronously and return it. public Palette createPaletteSync(Bitmap bitmap) { Palette p = Palette.from(bitmap).generate(); return p; } // Generate palette asynchronously and use it on a different thread using onGenerated(). public void createPaletteAsync(Bitmap bitmap) { Palette.from(bitmap).generate(new PaletteAsyncListener() { public void onGenerated(Palette p) { // Use generated instance. } }); }
Se devi generare continuamente tavolozze per un elenco ordinato di immagini o
oggetti, valuta la possibilità di
memorizzare nella cache le
istanze Palette per evitare prestazioni lente dell'interfaccia utente. Non creare le
palette sul
thread principale.
Personalizzare la tavolozza
Palette.Builder ti consente di personalizzare la tavolozza scegliendo
il numero di colori della tavolozza risultante, l'area dell'immagine che
il generatore utilizza per creare la tavolozza e i colori inclusi nella
tavolozza. Ad esempio, puoi filtrare il colore nero o assicurarti che lo strumento
utilizzi solo la metà superiore di un'immagine per generare la tavolozza.
Per perfezionare le dimensioni e i colori della tavolozza, utilizza i seguenti metodi della classe
Palette.Builder:
addFilter()- Questo metodo aggiunge un filtro che indica i colori consentiti nella
tavolozza risultante. Inserisci il tuo
Palette.Filtere modifica il relativo metodoisAllowed()per determinare quali colori vengono filtrati dalla tavolozza. maximumColorCount()- Questo metodo imposta il numero massimo di colori nella tavolozza. Il valore
predefinito è 16 e il valore ottimale dipende dall'immagine di origine. Per
i paesaggi, i valori ottimali vanno da 8 a 16, mentre le foto con volti di solito
hanno valori da 24 a 32.
Palette.Builderrichiede più tempo per generare tavolozze con più colori. setRegion()- Questo metodo indica l'area della bitmap utilizzata dal builder durante la creazione della tavolozza. Puoi utilizzare questo metodo solo quando generi la tavolozza da una bitmap e non influisce sull'immagine originale.
addTarget()- Questo metodo ti consente di eseguire la corrispondenza dei colori aggiungendo un
Targetprofilo colore al builder. Se ilTargetpredefinito non è sufficiente, gli sviluppatori avanzati possono creare il proprioTargetutilizzando unTarget.Builder.
Estrarre profili colore
In base agli
standard di Material
Design, la libreria Palette estrae i profili colore utilizzati di frequente da un'immagine. Ogni profilo è definito da un Target e i colori estratti
dall'immagine bitmap vengono valutati in base a saturazione,
luminosità e popolazione (numero di pixel nel bitmap rappresentati dal
colore) rispetto a ogni profilo. Per ogni profilo, il colore con il punteggio migliore definisce il profilo
di colore per l'immagine specificata.
Per impostazione predefinita, un oggetto Palette contiene 16 colori principali di un'immagine specifica. Quando generi la tavolozza, puoi
personalizzare il numero di colori utilizzando
Palette.Builder. L'estrazione di più colori offre più potenziali
corrispondenze per ogni profilo colore, ma Palette.Builder
richiede più tempo per generare la tavolozza.
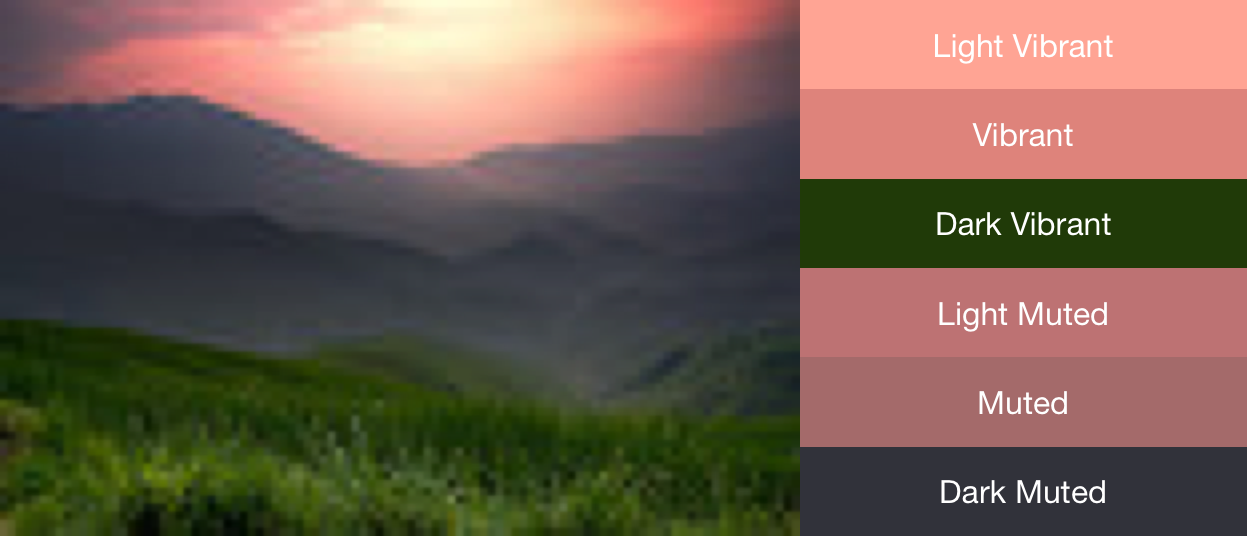
La libreria Palette tenta di estrarre i seguenti sei profili di colore:
- Luce intensa
- Intenso
- Dark Vibrant
- Luminosità ridotta
- Audio disattivato
- Dark Muted
Ciascuno dei metodi get<Profile>Color() in
Palette restituisce il colore nella tavolozza associata a quel
profilo specifico, dove <Profile> viene sostituito dal
nome di uno dei sei profili colore. Ad esempio, il metodo per ottenere il profilo
Dark Vibrant è
getDarkVibrantColor().
Poiché non tutte le immagini contengono tutti i profili colore, fornisci un colore predefinito da restituire.
La Figura 1 mostra una foto e i relativi profili colore dai metodi
get<Profile>Color().

Utilizzare i campioni per creare combinazioni di colori
La classe Palette genera anche
oggetti Palette.Swatch
per ogni profilo colore. Palette.Swatch contengono il
colore associato a quel profilo, nonché la popolazione di pixel del colore.
I campioni hanno metodi aggiuntivi per accedere a ulteriori informazioni sul
profilo colore, come i valori HSL e la popolazione di pixel. Puoi utilizzare i campioni per
creare combinazioni di colori e temi dell'app più completi utilizzando i metodi
getBodyTextColor()
e
getTitleTextColor(). Questi metodi restituiscono colori adatti all'uso sul colore del campione.
Ciascun metodo get<Profile>Swatch() di
Palette restituisce il campione associato a quel profilo specifico,
dove <Profile> viene sostituito dal nome di uno dei
sei profili colore. Sebbene i metodi
get<Profile>Swatch() della tavolozza non richiedano parametri di valore
predefinito, restituiscono null se il profilo specifico
non esiste nell'immagine. Pertanto, controlla che un campione non sia nullo prima di utilizzarlo. Ad esempio, il seguente codice ottiene il colore del testo del titolo da una
tavolozza se il campione Vibrant non è nullo:
Kotlin
val vibrant = myPalette.vibrantSwatch // In Kotlin, check for null before accessing properties on the vibrant swatch. val titleColor = vibrant?.titleTextColor
Java
Palette.Swatch vibrant = myPalette.getVibrantSwatch(); if(vibrant != null){ int titleColor = vibrant.getTitleTextColor(); // ... }
Per accedere a tutti i colori di una tavolozza, il metodo
getSwatches()
restituisce un elenco di tutti i campioni generati da un'immagine, inclusi i
sei profili di colore standard.
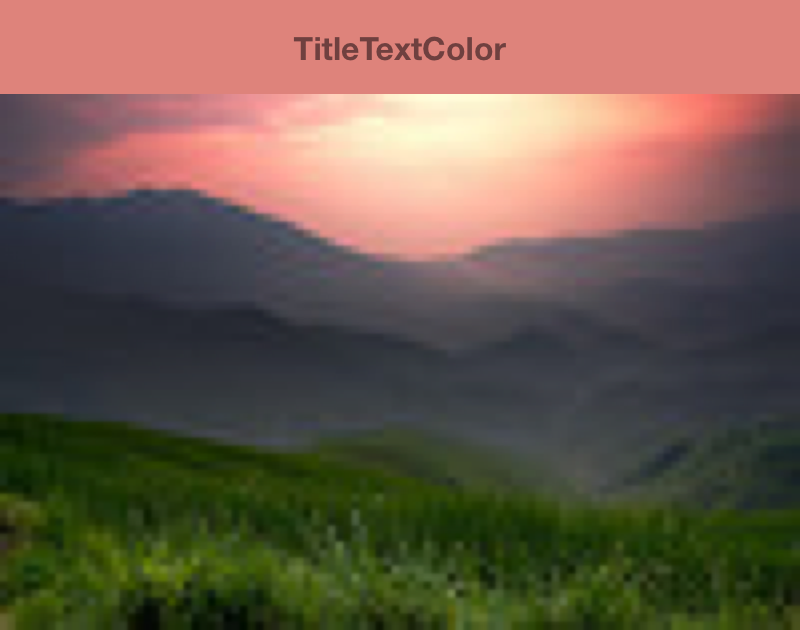
Il seguente snippet di codice utilizza i metodi degli snippet di codice precedenti per generare in modo sincrono una tavolozza, ottenere la relativa campionatura vibrante e modificare i colori di una barra degli strumenti in modo che corrispondano all'immagine bitmap. La Figura 2 mostra l'immagine e la barra degli strumenti risultanti.
Kotlin
// Set the background and text colors of a toolbar given a bitmap image to // match. fun setToolbarColor(bitmap: Bitmap) { // Generate the palette and get the vibrant swatch. val vibrantSwatch = createPaletteSync(bitmap).vibrantSwatch // Set the toolbar background and text colors. // Fall back to default colors if the vibrant swatch isn't available. with(findViewById<Toolbar>(R.id.toolbar)) { setBackgroundColor(vibrantSwatch?.rgb ?: ContextCompat.getColor(context, R.color.default_title_background)) setTitleTextColor(vibrantSwatch?.titleTextColor ?: ContextCompat.getColor(context, R.color.default_title_color)) } }
Java
// Set the background and text colors of a toolbar given a bitmap image to // match. public void setToolbarColor(Bitmap bitmap) { // Generate the palette and get the vibrant swatch. // See the createPaletteSync() method from the preceding code snippet. Palette p = createPaletteSync(bitmap); Palette.Swatch vibrantSwatch = p.getVibrantSwatch(); Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar); // Load default colors. int backgroundColor = ContextCompat.getColor(getContext(), R.color.default_title_background); int textColor = ContextCompat.getColor(getContext(), R.color.default_title_color); // Check that the Vibrant swatch is available. if(vibrantSwatch != null){ backgroundColor = vibrantSwatch.getRgb(); textColor = vibrantSwatch.getTitleTextColor(); } // Set the toolbar background and text colors. toolbar.setBackgroundColor(backgroundColor); toolbar.setTitleTextColor(textColor); }