성공적인 앱을 개발하려면 시각 디자인이 우수해야 하며 색 구성표는 디자인의 기본 구성요소입니다. Palette 라이브러리는 이미지에서 눈에 띄는 색상을 추출하여 시각적으로 매력적인 앱을 만드는 Jetpack 라이브러리입니다.
Palette 라이브러리를 사용하여 레이아웃 테마를 디자인하고 앱의 시각적 요소에 맞춤 색상을 적용할 수 있습니다. 예를 들어 팔레트를 사용하여 노래의 앨범 표지를 바탕으로 색상을 조정한 제목 카드를 만들거나, 배경 이미지가 변경될 때 앱의 툴바 색상을 조정할 수 있습니다. Palette 객체를 사용하면 Bitmap 이미지 속의 색상에 액세스할 수 있으며 비트맵의 6가지 주요 색상 프로필을 이용하여 디자인 관련 선택에 대해 알려줍니다.
라이브러리 설정
Palette 라이브러리를 사용하려면 build.gradle에 다음을 추가하세요.
Kotlin
android { compileSdkVersion(36) ... } dependencies { ... implementation("androidx.palette:palette:1.0.0") }
Groovy
android { compileSdkVersion 36 ... } dependencies { ... implementation 'androidx.palette:palette:1.0.0' }
팔레트 만들기
Palette 객체를 사용하면 이미지의 주요 색상뿐 아니라 오버레이 텍스트의 상응하는 색상에 액세스할 수 있습니다. 팔레트를 사용하면 앱 스타일을 디자인하고 지정된 소스 이미지에 기반하여 앱의 색 구성표를 동적으로 변경할 수 있습니다.
팔레트를 만들려면 먼저 Bitmap에서 Palette.Builder를 인스턴스화합니다. 그런 다음 Palette.Builder를 사용하여 팔레트를 생성하기 전에 맞춤설정할 수 있습니다. 이 섹션은 비트맵 이미지를 이용한 팔레트 생성 및 맞춤설정에 관해 설명합니다.
Palette 인스턴스 생성
먼저 Bitmap에서 Palette.Builder를 만들기 위해 Palette의 from(Bitmap bitmap) 메서드를 사용하여 Palette 인스턴스를 생성합니다.
빌더는 동기식 또는 비동기식으로 팔레트를 생성할 수 있습니다. 메서드가 호출된 스레드와 동일한 스레드에 팔레트를 만들려면 동기식으로 팔레트를 생성하세요. 다른 스레드에서 비동기식으로 팔레트를 생성하는 경우 팔레트가 생성된 후 즉시 액세스할 수 있도록 onGenerated() 메서드를 사용합니다.
다음 코드 스니펫은 두 가지 유형의 팔레트 생성 방식을 보여주는 메서드의 예입니다.
Kotlin
// Generate palette synchronously and return it. fun createPaletteSync(bitmap: Bitmap): Palette = Palette.from(bitmap).generate() // Generate palette asynchronously and use it on a different thread using onGenerated(). fun createPaletteAsync(bitmap: Bitmap) { Palette.from(bitmap).generate { palette -> // Use generated instance. } }
Java
// Generate palette synchronously and return it. public Palette createPaletteSync(Bitmap bitmap) { Palette p = Palette.from(bitmap).generate(); return p; } // Generate palette asynchronously and use it on a different thread using onGenerated(). public void createPaletteAsync(Bitmap bitmap) { Palette.from(bitmap).generate(new PaletteAsyncListener() { public void onGenerated(Palette p) { // Use generated instance. } }); }
이미지 또는 객체를 정렬한 목록을 위해 팔레트를 연속적으로 생성해야 한다면 UI 성능이 느려지지 않도록 Palette 인스턴스의 캐싱을 고려합니다. 기본 스레드에 팔레트를 만들지 마세요.
팔레트 맞춤설정
Palette.Builder를 사용하면 결과로 생성된 팔레트에 포함된 색상 수, 팔레트를 생성하기 위해 빌더가 사용하는 이미지 영역 및 팔레트에 포함된 색상을 선택하여 팔레트를 맞춤설정할 수 있습니다. 예를 들어 검은색을 제외시키거나 빌더가 이미지의 위쪽 절반만 사용하도록 하여 팔레트를 생성할 수 있습니다.
Palette.Builder 클래스의 다음 메서드를 사용하여 팔레트의 크기와 색상을 미세하게 조정하세요.
addFilter()- 이 메서드는 결과 팔레트에 허용된 색상을 표시하는 필터를 추가합니다. 자체
Palette.Filter를 전달하고isAllowed()메서드를 수정하여 팔레트에서 필터링될 색상을 결정합니다. maximumColorCount()- 이 메서드는 팔레트의 최대 색상 수를 설정합니다. 기본값은 16이며 최적의 값은 소스 이미지에 따라 다릅니다. 풍경 사진에서는 최적값이 8~16인 반면 얼굴이 있는 사진에서는 보통 24~32 사이의 값을 갖습니다. 색상이 많아지면
Palette.Builder가 팔레트를 생성하는 데 걸리는 시간이 길어집니다. setRegion()- 이 메서드는 팔레트를 생성할 때 빌더가 사용하는 비트맵 영역을 표시합니다. 이 메서드는 비트맵에서 팔레트를 생성할 때만 사용할 수 있으며 원본 이미지에는 영향을 미치지 않습니다.
addTarget()- 이 메서드를 사용하면 빌더에
Target색상 프로필을 추가하여 자체적으로 색상을 일치시킬 수 있습니다. 기본Target이 충분하지 않으면 고급 개발자는Target.Builder를 사용하여 자체Target을 만들 수 있습니다.
색상 프로필 추출
Palette 라이브러리는 Material Design의 표준에 근거하여 이미지에서 공통으로 사용된 색상 프로필을 추출합니다. 각 프로필은 Target에 의해 정의되고 비트맵 이미지에서 추출한 색상은 채도, 휘도 및 색상에 의해 표현되는 비트맵의 픽셀 수에 근거하여 각 프로필과 비교한 점수를 받습니다. 각 프로필에서 가장 높은 점수를 받은 색상이 지정된 이미지의 색상 프로필을 정의합니다.
기본적으로 Palette 객체는 주어진 이미지에서 추출한 16가지 기본 색상을 포함합니다. 팔레트를 생성할 때 Palette.Builder를 사용하여 색상 수를 맞춤설정할 수 있습니다. 더 많은 색상을 추출하면 각 색상 프로필이 더 많이 일치될 수 있지만 Palette.Builder가 팔레트를 생성하는 시간이 길어집니다.
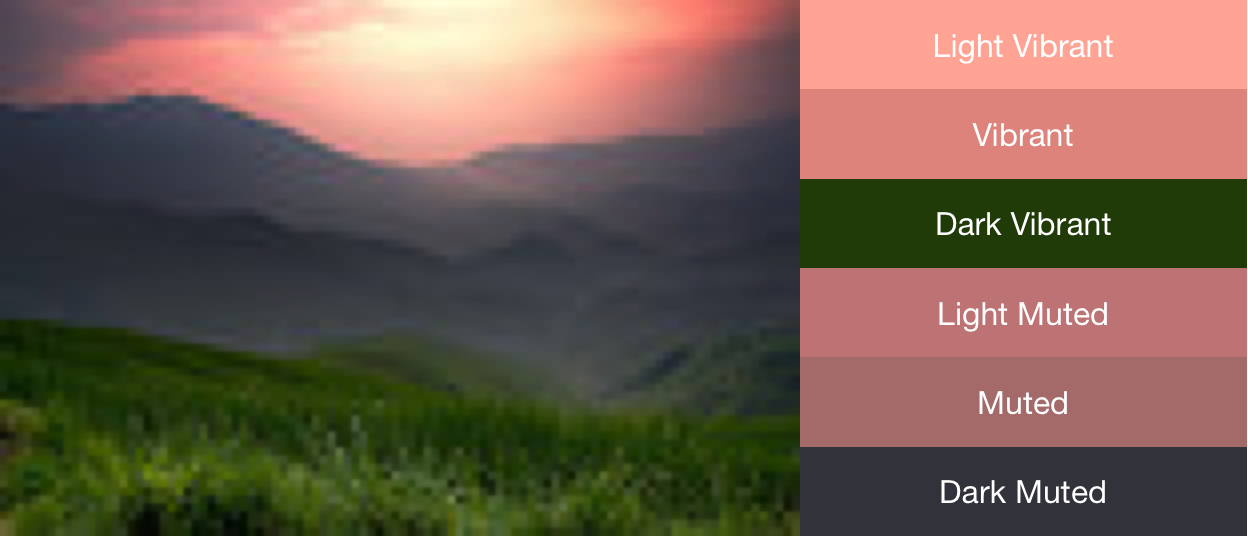
Palette 라이브러리는 다음의 6가지 색상 프로필을 추출하려고 시도합니다.
- 밝고 선명함
- 생생함
- 어둡고 생생함
- 밝고 수수함
- 수수함
- 어둡고 차분함
Palette의 각 get<Profile>Color() 메서드는 특정 프로필과 연관된 팔레트의 색상을 반환합니다. 여기서 <Profile>은 6가지 색상 프로필 중 하나의 이름으로 대체됩니다. 예를 들어 어둡고 선명함 색상 프로필을 가져오는 메서드는 getDarkVibrantColor()입니다.
모든 이미지가 모든 색상 프로필을 포함하는 것은 아니므로 반환할 기본 색상을 제공하세요.
그림 1은 사진과 get<Profile>Color() 메서드에서 가져온 상응하는 색상 프로필을 보여줍니다.

견본을 사용하여 색 구성표 만들기
또한 Palette 클래스는 각 색상 프로필의 Palette.Swatch 객체를 생성합니다. Palette.Swatch 객체는 픽셀 단위의 색상 수뿐만 아니라 색상 프로필에 연관된 색상을 포함합니다.
견본에는 HSL 값 및 픽셀 수와 같은 색상 프로필에 관한 자세한 정보를 참조할 수 있는 추가 메서드가 있습니다. 견본을 사용하면 getBodyTextColor() 및 getTitleTextColor() 메서드를 사용하여 더 포괄적인 색 구성표와 앱 테마를 만들 수 있습니다. 이 메서드는 견본 색상에 우선하여 사용할 적절한 색상을 반환합니다.
Palette의 각 get<Profile>Swatch() 메서드는 특정 프로필과 연관된 견본을 반환하며 메서드 이름에서 <Profile>은 6가지 색상 프로필 중 하나의 이름으로 교체됩니다. 팔레트의 get<Profile>Swatch() 메서드는 기본 값의 매개변수가 필요하지 않음에도 불구하고 이미지에 해당 프로필이 없으면 null을 반환합니다. 따라서 견본을 사용하기 전에 null이 아닌지 확인해야 합니다. 예를 들어 다음 코드는 '선명함' 견본이 null이 아니면 팔레트에서 제목 텍스트 색상을 가져옵니다.
Kotlin
val vibrant = myPalette.vibrantSwatch // In Kotlin, check for null before accessing properties on the vibrant swatch. val titleColor = vibrant?.titleTextColor
Java
Palette.Swatch vibrant = myPalette.getVibrantSwatch(); if(vibrant != null){ int titleColor = vibrant.getTitleTextColor(); // ... }
팔레트의 모든 색상에 액세스할 수 있도록 getSwatches() 메서드는 6개의 표준 색상 프로필을 포함하여 이미지에서 생성된 모든 견본 목록을 반환합니다.
다음 코드 스니펫은 이전 코드 스니펫의 메서드를 사용하여 동기식으로 팔레트를 생성하고 선명함 견본을 가져오며 툴바의 색상을 변경하여 비트맵 이미지와 일치시킵니다. 그림 2는 결과 이미지와 툴바를 보여줍니다.
Kotlin
// Set the background and text colors of a toolbar given a bitmap image to // match. fun setToolbarColor(bitmap: Bitmap) { // Generate the palette and get the vibrant swatch. val vibrantSwatch = createPaletteSync(bitmap).vibrantSwatch // Set the toolbar background and text colors. // Fall back to default colors if the vibrant swatch isn't available. with(findViewById<Toolbar>(R.id.toolbar)) { setBackgroundColor(vibrantSwatch?.rgb ?: ContextCompat.getColor(context, R.color.default_title_background)) setTitleTextColor(vibrantSwatch?.titleTextColor ?: ContextCompat.getColor(context, R.color.default_title_color)) } }
Java
// Set the background and text colors of a toolbar given a bitmap image to // match. public void setToolbarColor(Bitmap bitmap) { // Generate the palette and get the vibrant swatch. // See the createPaletteSync() method from the preceding code snippet. Palette p = createPaletteSync(bitmap); Palette.Swatch vibrantSwatch = p.getVibrantSwatch(); Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar); // Load default colors. int backgroundColor = ContextCompat.getColor(getContext(), R.color.default_title_background); int textColor = ContextCompat.getColor(getContext(), R.color.default_title_color); // Check that the Vibrant swatch is available. if(vibrantSwatch != null){ backgroundColor = vibrantSwatch.getRgb(); textColor = vibrantSwatch.getTitleTextColor(); } // Set the toolbar background and text colors. toolbar.setBackgroundColor(backgroundColor); toolbar.setTitleTextColor(textColor); }