Material Design wprowadza podwyższenie wysokości elementów interfejsu. Wysokość pomaga użytkownikom zrozumieć względne znaczenie każdego z nich i skupić jego uwagę na bieżące zadanie.
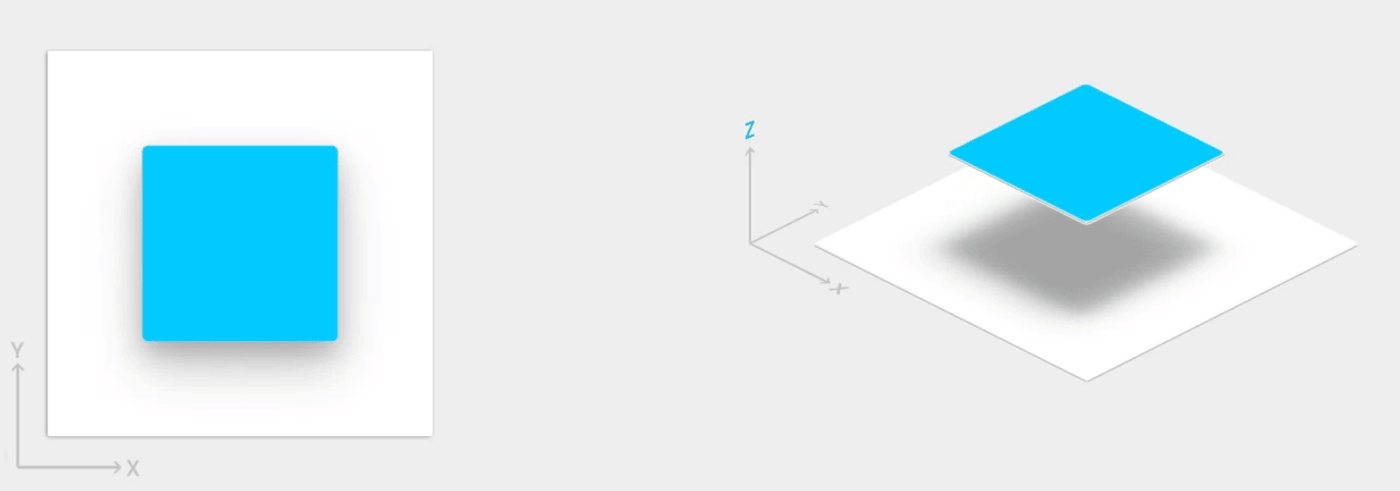
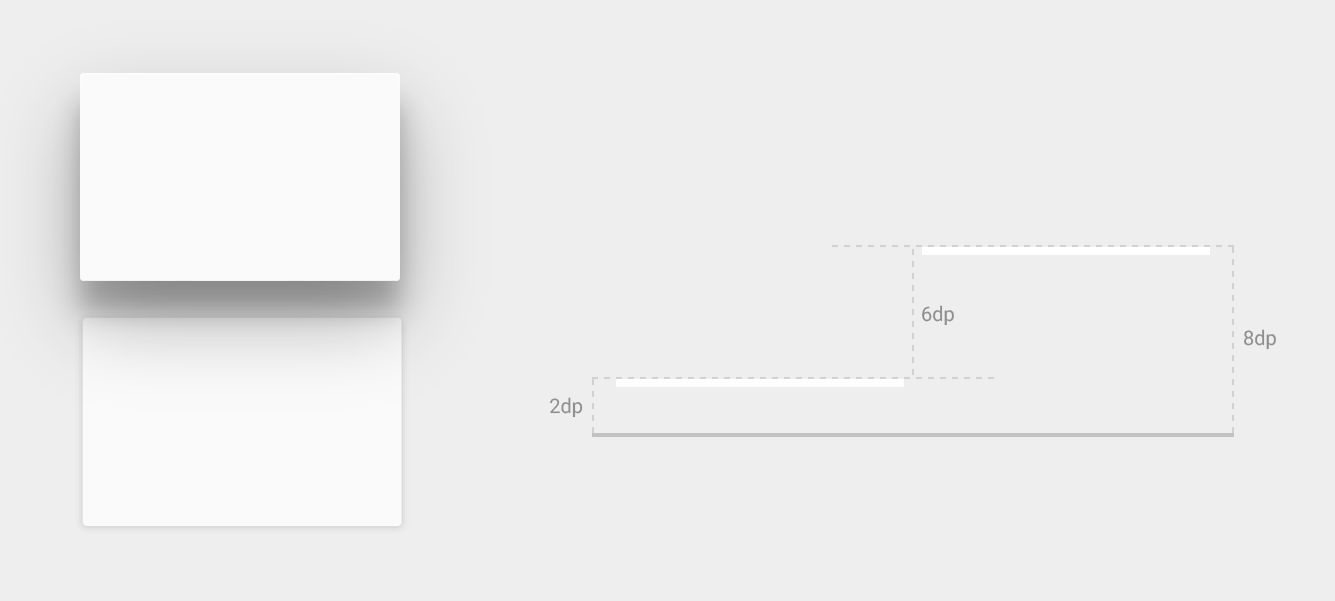
Wysokość widoku reprezentowana przez właściwość Z, określa swojego cienia. Widoki, w których wartości Z są większe, cienie i zasłaniają widoki o niższych wartościach Z. Jednak Wartość Z widoku nie wpływa na jego rozmiar.

Cienie są rysowane przez element nadrzędny widoku podwyższonego. Podlegają one to standardowe przycinanie, które są domyślnie przycinane przez wydawcę nadrzędnego.
Wzniesienie jest również przydatne do tworzenia animacji, w których widżety tymczasowo się rozwijają. nad płaszczyzną widoku podczas wykonywania działań.
Więcej informacji: Wysokość w Material Design.
Przypisz wysokość do widoków
Wartość Z widoku składa się z 2 komponentów:
- Wzniesienie: komponent statyczny
- Tłumaczenie: komponent dynamiczny używany w animacjach.
Z = elevation + translationZ
Wartości Z są mierzone w dp (pikselach niezależnych od gęstości).

Aby ustawić domyślną (spoczynkową) wysokość widoku, użyj funkcji
android:elevation w układzie XML. Ustawianie wysokości
widoku w kodzie aktywności, użyj funkcji
View.setElevation()
.
Aby ustawić tłumaczenie widoku, użyj funkcji
View.setTranslationZ()
.
ViewPropertyAnimator.z()
oraz
ViewPropertyAnimator.translationZ()
umożliwiają animowanie wysokości ukształtowania widoku. Więcej informacji:
Dokumentacja API dla
ViewPropertyAnimator
oraz właściwości
animacji.
Możesz też użyć
StateListAnimator
aby określać je w sposób deklaratywny. Jest to szczególnie przydatne w przypadku:
przypadków, gdy zmiana stanu powoduje uruchomienie animacji, np. kliknięcie przycisku przez użytkownika.
Więcej informacji:
Widok animacji
za pomocą StateListAnimator.
Dostosowywanie cieni i konturów
Granice możliwego do rysowania tła widoku określają domyślny kształt jego cienia. Kontury odzwierciedlają zewnętrzny kształt obiektu graficznego. określić obszar fali dotyku.
Weźmy na przykład widok z tłem, który można rysować:
<TextView android:id="@+id/myview" ... android:elevation="2dp" android:background="@drawable/myrect" />
Tło, które można rysować, ma postać prostokąta z zaokrąglonymi rogami:
<!-- res/drawable/myrect.xml --> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <solid android:color="#42000000" /> <corners android:radius="5dp" /> </shape>
W widoku rzucany jest cień z zaokrąglonymi rogami, ponieważ tło można rysować. który określa zarys widoku. Podanie niestandardowego konspektu zastępuje ustawienia domyślne kształt cienia widoku.
Aby zdefiniować niestandardowy konspekt widoku w kodzie, wykonaj te czynności:
- Rozszerz
ViewOutlineProviderzajęcia. - Zastąp
getOutline(). - Przypisz nowego dostawcę konspektu do widoku za pomocą
View.setOutlineProvider().
Możesz utworzyć owalne i prostokątne kontury z zaokrąglonymi narożnikami za pomocą
w funkcji
Outline
zajęcia. Domyślny dostawca konspektów widoków pobiera je z
w tle obrazu. Aby zapobiec rzucaniu cienia na widok, ustaw jego
dostawcy konspektu: null.
Wyświetlenia klipu
Widoki przycinania umożliwiają zmianę kształtu widoku. Możesz wybrać liczbę wyświetleń klipu
spójność z innymi elementami układu lub zmiany kształtu widoku
w odpowiedzi na dane wejściowe użytkownika. Możesz przyciąć widok do jego obrysu za pomocą
View.setClipToOutline()
. Obsługują tylko kontury prostokątów, okręgów i okrągłych prostokątów
zgodnie z ustalonym
Outline.canClip()
.
Aby przyciąć widok do kształtu obiektu, który można rysować, ustaw go jako
w tle widoku – jak pokazano w poprzednim przykładzie – i wywołaj
metodę View.setClipToOutline().
Widoki przycinania to kosztowna operacja, więc nie animuj kształtu, którego używasz. aby przyciąć widok. Aby osiągnąć ten efekt, użyj funkcji pokazać animację.