মেটেরিয়াল ডিজাইন UI উপাদানগুলির জন্য উচ্চতা প্রবর্তন করে। উচ্চতা ব্যবহারকারীদের প্রতিটি উপাদানের আপেক্ষিক গুরুত্ব বুঝতে এবং বর্তমান কাজের প্রতি তাদের মনোযোগ কেন্দ্রীভূত করতে সহায়তা করে।
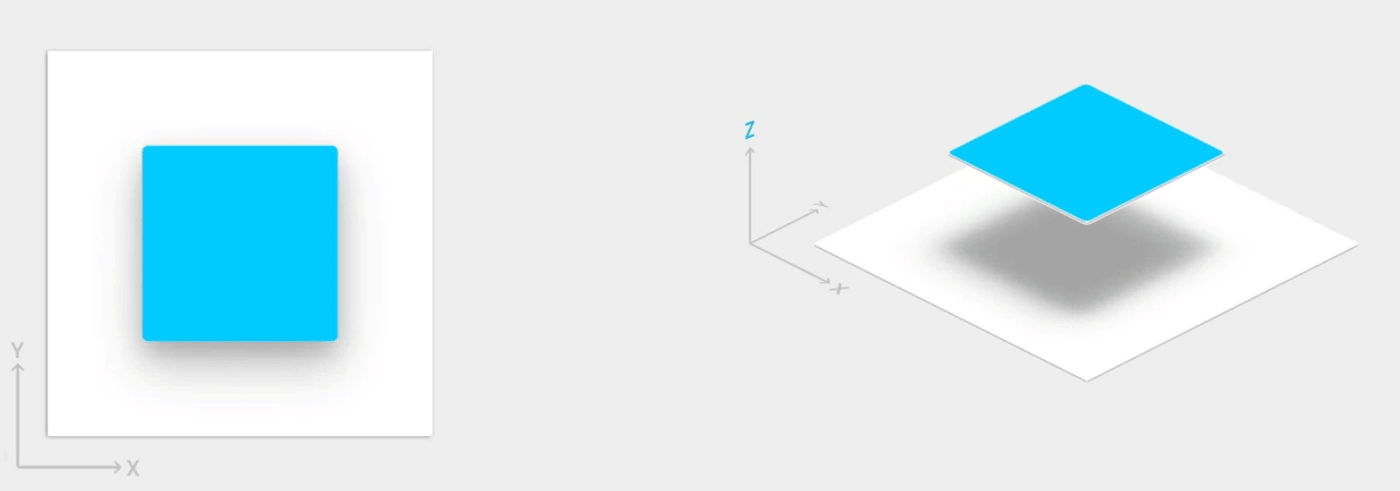
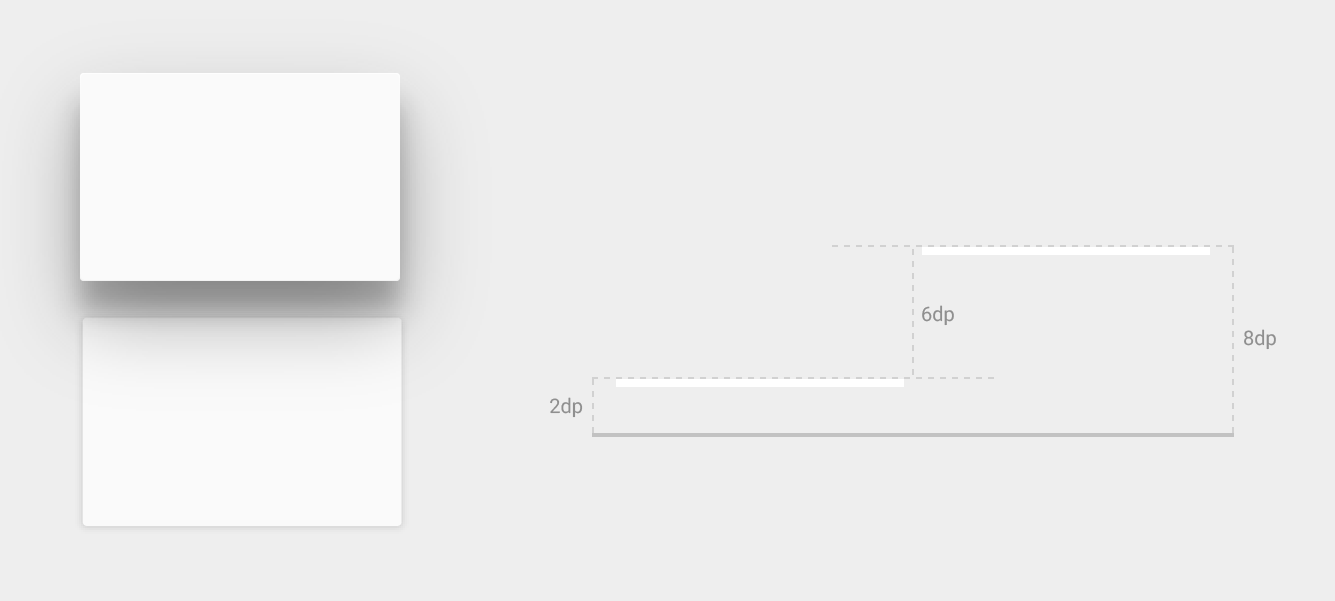
একটি দৃশ্যের উচ্চতা, Z বৈশিষ্ট্য দ্বারা উপস্থাপিত, তার ছায়ার দৃশ্যমান চেহারা নির্ধারণ করে। উচ্চতর Z মান সহ ভিউগুলি আরও বড়, নরম ছায়া ফেলে এবং সেগুলি নিম্ন Z মান সহ ভিউকে আটকে দেয়। যাইহোক, একটি দৃশ্যের Z মান দৃশ্যের আকারকে প্রভাবিত করে না।

ছায়াগুলি উন্নত দৃশ্যের অভিভাবক দ্বারা আঁকা হয়। এগুলি স্ট্যান্ডার্ড ভিউ ক্লিপিংয়ের বিষয় এবং ডিফল্টরূপে অভিভাবক দ্বারা ক্লিপ করা হয়।
অ্যানিমেশন তৈরি করতেও উচ্চতা উপযোগী যেখানে ক্রিয়া সম্পাদন করার সময় উইজেটগুলি সাময়িকভাবে ভিউ প্লেনের উপরে উঠে যায়।
আরও তথ্যের জন্য, উপাদান ডিজাইনে উচ্চতা দেখুন।
আপনার মতামত উচ্চতা বরাদ্দ
একটি দৃশ্যের জন্য Z মান দুটি উপাদান আছে:
- উচ্চতা: স্থির উপাদান
- অনুবাদ: অ্যানিমেশনের জন্য ব্যবহৃত গতিশীল উপাদান
Z = elevation + translationZ
Z মানগুলি dp (ঘনত্ব-স্বাধীন পিক্সেল) এ পরিমাপ করা হয়।

একটি দৃশ্যের ডিফল্ট (বিশ্রাম) উচ্চতা সেট করতে, XML লেআউটে android:elevation বৈশিষ্ট্যটি ব্যবহার করুন। একটি কার্যকলাপের কোডে একটি দৃশ্যের উচ্চতা সেট করতে, View.setElevation() পদ্ধতি ব্যবহার করুন।
একটি দৃশ্যের অনুবাদ সেট করতে, View.setTranslationZ() পদ্ধতি ব্যবহার করুন।
ViewPropertyAnimator.z() এবং ViewPropertyAnimator.translationZ() পদ্ধতি আপনাকে ভিউয়ের উচ্চতা অ্যানিমেট করতে দেয়। আরও তথ্যের জন্য, ViewPropertyAnimator এর API রেফারেন্স এবং সম্পত্তি অ্যানিমেশন বিকাশকারী গাইড দেখুন।
আপনি এই অ্যানিমেশনগুলিকে ঘোষণামূলক উপায়ে নির্দিষ্ট করতে একটি StateListAnimator ব্যবহার করতে পারেন। এটি বিশেষত সেই ক্ষেত্রে উপযোগী যেখানে রাজ্য পরিবর্তন ট্রিগার অ্যানিমেশন, যেমন ব্যবহারকারী যখন একটি বোতামে ট্যাপ করে। আরও তথ্যের জন্য, StateListAnimator ব্যবহার করে অ্যানিমেট দেখুন রাজ্যের পরিবর্তনগুলি দেখুন।
দৃশ্যের ছায়া এবং রূপরেখা কাস্টমাইজ করুন
একটি দৃশ্যের পটভূমির অঙ্কনযোগ্য সীমাগুলি এর ছায়ার ডিফল্ট আকৃতি নির্ধারণ করে। রূপরেখাগুলি একটি গ্রাফিক্স অবজেক্টের বাইরের আকৃতির প্রতিনিধিত্ব করে এবং স্পর্শ প্রতিক্রিয়ার জন্য লহরী এলাকা সংজ্ঞায়িত করে।
নিম্নলিখিত দৃশ্যটি বিবেচনা করুন, যা একটি পটভূমি অঙ্কনযোগ্য দ্বারা সংজ্ঞায়িত করা হয়েছে:
<TextView android:id="@+id/myview" ... android:elevation="2dp" android:background="@drawable/myrect" />
পটভূমি অঙ্কনযোগ্য বৃত্তাকার কোণ সহ একটি আয়তক্ষেত্র হিসাবে সংজ্ঞায়িত করা হয়:
<!-- res/drawable/myrect.xml --> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <solid android:color="#42000000" /> <corners android:radius="5dp" /> </shape>
দৃশ্যটি বৃত্তাকার কোণে একটি ছায়া ফেলে, যেহেতু পটভূমিতে অঙ্কনযোগ্য দৃশ্যের রূপরেখা সংজ্ঞায়িত করে। একটি কাস্টম রূপরেখা প্রদান করা একটি দৃশ্যের ছায়ার ডিফল্ট আকারকে ওভাররাইড করে।
আপনার কোডে একটি দৃশ্যের জন্য একটি কাস্টম রূপরেখা সংজ্ঞায়িত করতে, নিম্নলিখিতগুলি করুন:
-
ViewOutlineProviderক্লাস প্রসারিত করুন। -
getOutline()পদ্ধতি ওভাররাইড করুন। -
View.setOutlineProvider()পদ্ধতির মাধ্যমে আপনার ভিউতে নতুন আউটলাইন প্রদানকারীকে বরাদ্দ করুন।
আপনি Outline ক্লাসের পদ্ধতিগুলি ব্যবহার করে গোলাকার কোণগুলি সহ ডিম্বাকৃতি এবং আয়তক্ষেত্রাকার রূপরেখা তৈরি করতে পারেন। দৃশ্যের জন্য ডিফল্ট রূপরেখা প্রদানকারী দৃশ্যের পটভূমি থেকে রূপরেখা পায়। একটি ছায়া কাস্ট করা থেকে একটি দৃশ্য প্রতিরোধ করতে, এর রূপরেখা প্রদানকারীকে null এ সেট করুন।
ক্লিপ ভিউ
ক্লিপিং ভিউ আপনাকে একটি ভিউ এর আকৃতি পরিবর্তন করতে দেয়। আপনি অন্যান্য ডিজাইন উপাদানগুলির সাথে সামঞ্জস্যের জন্য ভিউ ক্লিপ করতে পারেন বা ব্যবহারকারীর ইনপুটের প্রতিক্রিয়ায় একটি দৃশ্যের আকৃতি পরিবর্তন করতে পারেন। আপনি View.setClipToOutline() পদ্ধতি ব্যবহার করে এর আউটলাইন এলাকায় একটি দৃশ্য ক্লিপ করতে পারেন। Outline.canClip() পদ্ধতি দ্বারা নির্ধারিত শুধুমাত্র আয়তক্ষেত্র, বৃত্ত এবং বৃত্তাকার আয়তক্ষেত্র ক্লিপিং সমর্থন করে।
একটি দৃশ্যকে অঙ্কনযোগ্য আকারে ক্লিপ করতে, দৃশ্যের পটভূমি হিসাবে অঙ্কনযোগ্যটিকে সেট করুন - যেমনটি পূর্ববর্তী উদাহরণে দেখানো হয়েছে - এবং View.setClipToOutline() পদ্ধতিতে কল করুন৷
ভিউ ক্লিপ করা একটি ব্যয়বহুল অপারেশন, তাই ভিউ ক্লিপ করার জন্য আপনি যে আকৃতি ব্যবহার করেন তা অ্যানিমেট করবেন না। এই প্রভাব অর্জন করতে, প্রকাশ অ্যানিমেশন ব্যবহার করুন।