ดีไซน์ Material มีการเพิ่มการยกระดับองค์ประกอบ UI ระดับความสูงช่วยผู้ใช้ ความสำคัญเชิงเปรียบเทียบของแต่ละองค์ประกอบ และมุ่งความสนใจไปที่ งานปัจจุบัน
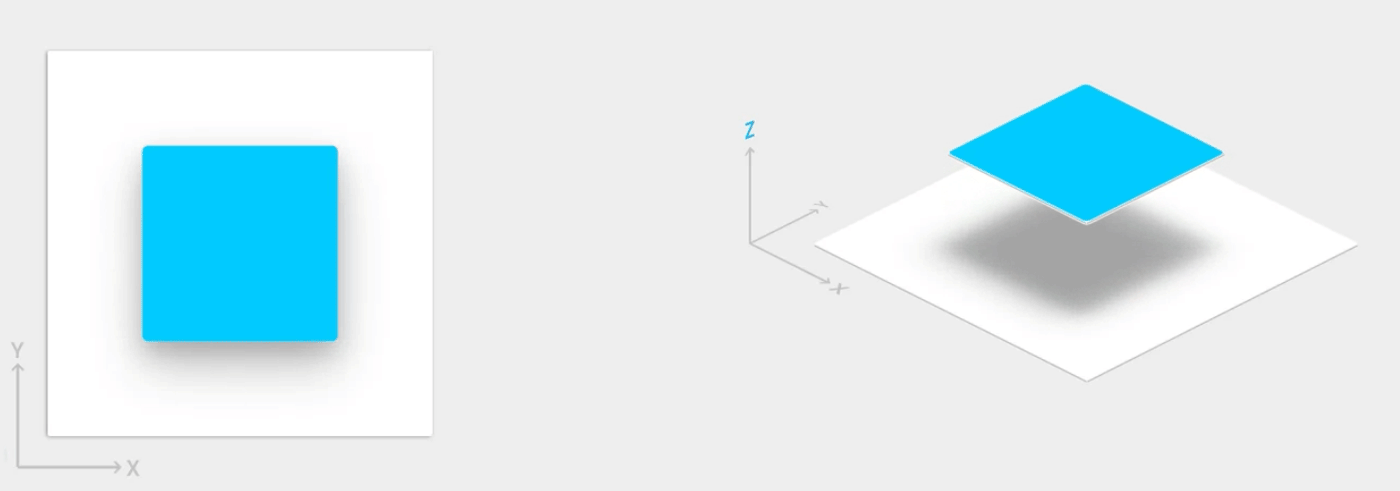
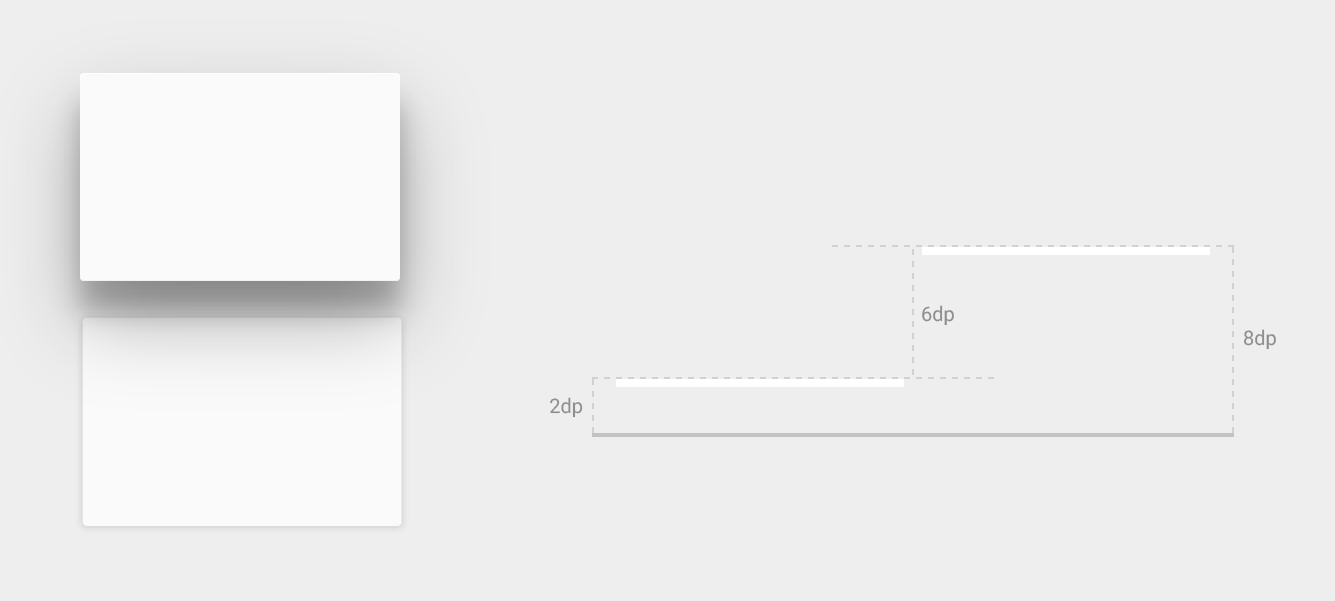
ระดับความสูงของข้อมูลพร็อพเพอร์ตี้ที่แสดงด้วยพร็อพเพอร์ตี้ Z จะกำหนดฟิลด์ ลักษณะที่เป็นภาพเงา การดูที่มีค่า Z สูงกว่าจะยิ่งเพิ่มขึ้น เงาที่นุ่มนวลขึ้น และจะซ้อนทับกับมุมมองที่มีค่า Z ต่ำกว่า อย่างไรก็ตาม ค่า Z ของมุมมองจะไม่ส่งผลต่อขนาดของมุมมอง

เงาถูกวาดโดยระดับบนสุดของมุมมองมุมสูง โดยต้องเป็นไปตาม การสร้างคลิปวิดีโอมาตรฐานและคลิปที่ผู้ปกครองตัดมาโดยค่าเริ่มต้น
ระดับความสูงยังมีประโยชน์ในการสร้างภาพเคลื่อนไหวที่วิดเจ็ตเลื่อนขึ้นชั่วคราวด้วย เหนือระนาบมุมมอง เมื่อดำเนินการต่างๆ
สำหรับข้อมูลเพิ่มเติม โปรดดู ระดับความสูงใน ดีไซน์ Material
กำหนดระดับความสูงให้กับมุมมองของคุณ
ค่า Z ของมุมมองมีองค์ประกอบ 2 ส่วน ได้แก่
- ระดับความสูง: คอมโพเนนต์แบบคงที่
- การแปล: คอมโพเนนต์แบบไดนามิกที่ใช้สำหรับภาพเคลื่อนไหว
Z = elevation + translationZ
ค่า Z จะวัดเป็น dp (ความหนาแน่นของพิกเซลอิสระ)

หากต้องการตั้งค่าระดับความสูงเริ่มต้น (การพัก) ของมุมมอง ให้ใช้
android:elevation ในเลย์เอาต์ XML วิธีตั้งค่าระดับความสูง
ของมุมมองในโค้ดของกิจกรรม
View.setElevation()
หากต้องการตั้งค่าการแปลของมุมมอง ให้ใช้
View.setTranslationZ()
ViewPropertyAnimator.z()
และ
วันที่ ViewPropertyAnimator.translationZ()
จะช่วยให้คุณสร้างภาพเคลื่อนไหวของระดับความสูงของมุมมองได้ สำหรับข้อมูลเพิ่มเติม โปรดดู
เอกสารอ้างอิง API สำหรับ
ViewPropertyAnimator
และพร็อพเพอร์ตี้
ภาพเคลื่อนไหว
นอกจากนี้คุณยังใช้
StateListAnimator
เพื่อระบุภาพเคลื่อนไหวเหล่านี้แบบประกาศ ซึ่งจะเป็นประโยชน์อย่างยิ่งสำหรับ
กรณีที่การเปลี่ยนแปลงสถานะจะทริกเกอร์ภาพเคลื่อนไหว เช่น เมื่อผู้ใช้แตะปุ่ม
สำหรับข้อมูลเพิ่มเติม โปรดดู
มุมมองภาพเคลื่อนไหว
การเปลี่ยนแปลงสถานะโดยใช้ StateListAnimator
ปรับแต่งเงาและขอบของมุมมอง
ขอบเขตของพื้นหลังที่ถอนออกได้ของมุมมองเป็นตัวกำหนดรูปร่างเริ่มต้นของมุมมอง เงา ขอบแสดงรูปร่างด้านนอกของวัตถุกราฟิก กำหนดพื้นที่ระลอกคลื่นสำหรับการตอบสนองการสัมผัส
พิจารณามุมมองต่อไปนี้ซึ่งกำหนดโดยพื้นหลังที่ถอนออกได้
<TextView android:id="@+id/myview" ... android:elevation="2dp" android:background="@drawable/myrect" />
พื้นหลังที่ถอนออกได้คือสี่เหลี่ยมผืนผ้าที่มีมุมโค้งมน
<!-- res/drawable/myrect.xml --> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <solid android:color="#42000000" /> <corners android:radius="5dp" /> </shape>
มุมมองจะแสดงเงาจากมุมโค้งมนเนื่องจากพื้นหลังถอนออกได้ กำหนดโครงร่างของมุมมอง การระบุโครงร่างที่กำหนดเองจะลบล้างค่าเริ่มต้น รูปร่างเงาของมุมมองด้วย
หากต้องการกำหนดโครงร่างที่กำหนดเองสำหรับข้อมูลพร็อพเพอร์ตี้ในโค้ดของคุณ ให้ทำดังนี้
- ขยาย
ViewOutlineProvider - ลบล้าง
getOutline() - กำหนดผู้ให้บริการโครงร่างใหม่ให้กับมุมมองของคุณด้วย
View.setOutlineProvider()
คุณสามารถสร้างโครงร่างเป็นวงรีและสี่เหลี่ยมผืนผ้าด้วยมุมโค้งมนได้โดยใช้
ใน
Outline
ผู้ให้บริการโครงร่างเริ่มต้นสำหรับข้อมูลพร็อพเพอร์ตี้จะได้รับโครงร่างมาจาก
ของมุมมอง หากต้องการป้องกันไม่ให้มุมมองส่งเงา ให้ตั้งค่า
ผู้ให้บริการโครงร่างไปยัง null
ยอดดูคลิป
การตัดมุมมองจะช่วยให้คุณเปลี่ยนรูปร่างของมุมมองได้ คุณสามารถตัดยอดดูคลิปสำหรับ
ความสอดคล้องกับองค์ประกอบการออกแบบอื่นๆ หรือเพื่อเปลี่ยนรูปร่างของมุมมองใน
คำตอบต่อข้อมูลจากผู้ใช้หรือไม่ คุณสามารถตัดมุมมองให้พอดีกับพื้นที่โครงร่างโดยใช้
View.setClipToOutline()
รองรับเฉพาะโครงร่างที่เป็นสี่เหลี่ยมผืนผ้า วงกลม และสี่เหลี่ยมผืนผ้ากลม
ตามที่กำหนดโดย
Outline.canClip()
ในการคลิปเป็นรูปร่างของส่วนที่ถอนออกได้ ให้ตั้งค่าไอคอนที่ถอนออกได้เป็น
ตามที่แสดงในตัวอย่างก่อนหน้านี้ และการเรียกใช้
เมธอด View.setClipToOutline()
การตัดคลิปเป็นการดำเนินการที่มีค่าใช้จ่ายสูง ดังนั้นอย่าทำให้รูปร่างที่คุณใช้เคลื่อนไหว เพื่อตัดยอดดู เพื่อให้ได้ผลลัพธ์นี้ ให้ใช้ เปิดเผย ภาพเคลื่อนไหว