Material Design führt Elevation für UI-Elemente ein. Mit dem Elevation-Tool können Nutzer die relative Bedeutung der einzelnen Elemente zu verstehen und ihre Aufmerksamkeit auf für die aktuelle Aufgabe.
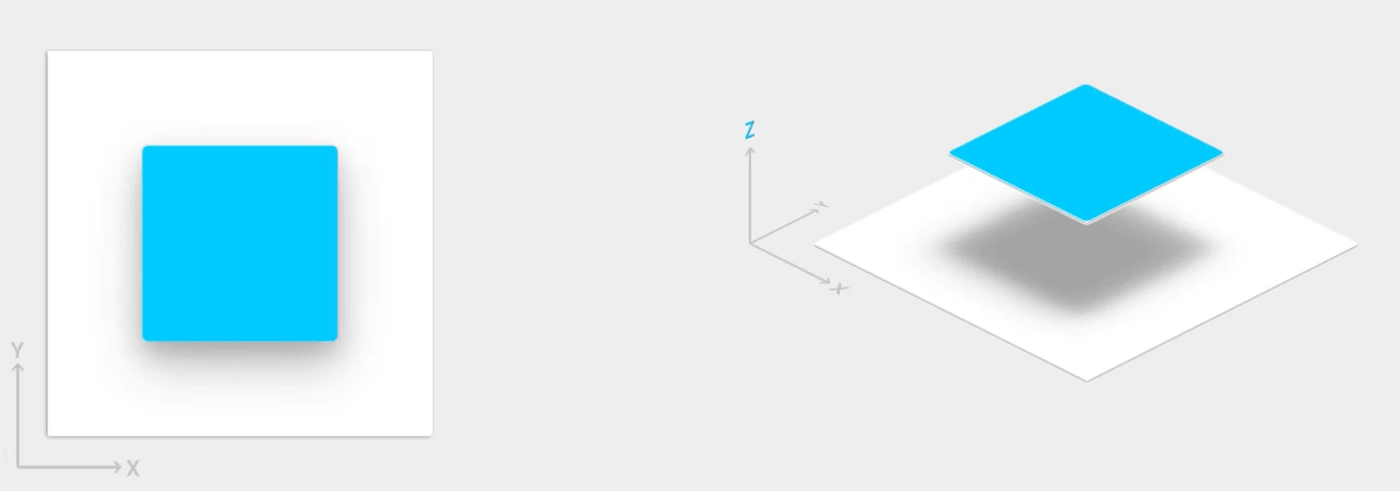
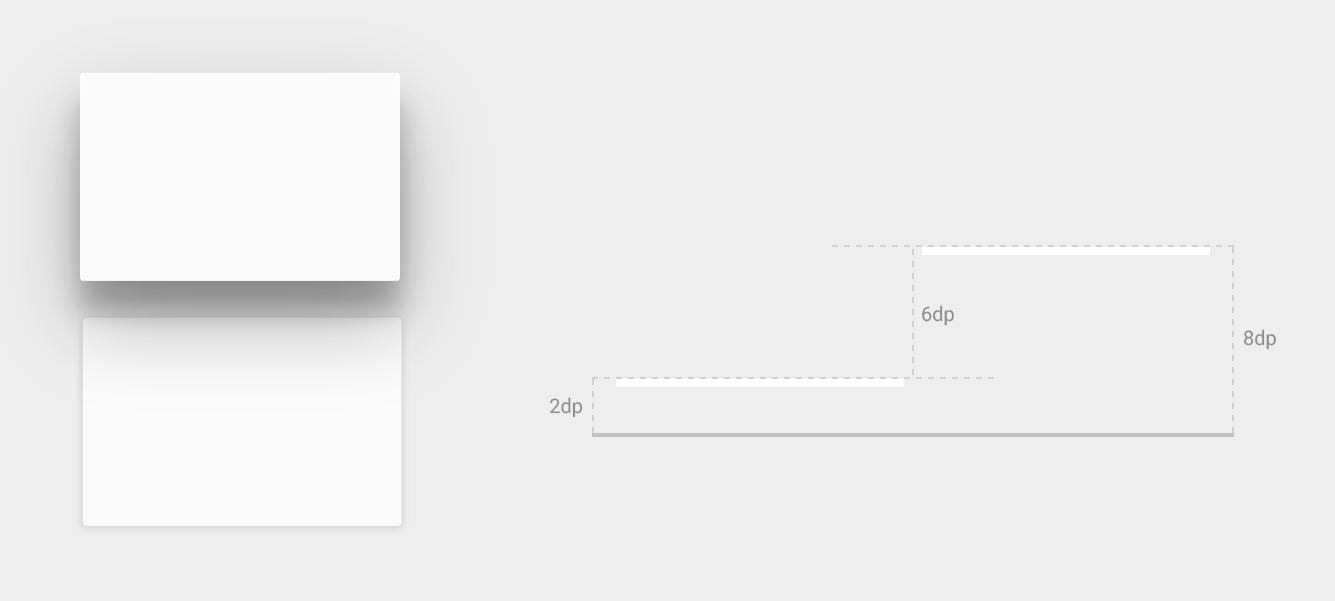
<ph type="x-smartling-placeholder">Die Höhe einer Ansicht, dargestellt durch die Eigenschaft Z, bestimmt die Höhe visuelle Darstellung des Schattens. Ansichten mit höheren Z-Werten werden größer, Schatten werden weicher und sie verdecken Ansichten mit niedrigeren Z-Werten. Die Z-Wert einer Ansicht keinen Einfluss auf die Größe der Ansicht hat.
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">Schatten werden vom übergeordneten Element der erhöhten Ansicht gezeichnet. Sie unterliegen den Standardansicht-Clipping und werden standardmäßig vom übergeordneten Element abgeschnitten.
Die Höhe ist auch nützlich, um Animationen zu erstellen, bei denen sich Widgets vorübergehend öffnen. über der Ansichtsebene.
Weitere Informationen finden Sie unter Höhe in Material Design.
Höhenangaben zu Ansichten zuweisen
Der Wert Z für eine Ansicht besteht aus zwei Komponenten:
- Höhe: die statische Komponente
- Translation: die dynamische Komponente, die für Animationen verwendet wird
Z = elevation + translationZ
Die Z-Werte werden in dp (dichteunabhängige Pixel) gemessen.
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">Um die Standardhöhe einer Ansicht (Ruhe) festzulegen, verwenden Sie die
android:elevation-Attribut im XML-Layout. So legen Sie die Höhe fest:
im Code einer Aktivität einfügen, verwenden Sie
View.setElevation()
.
Um die Übersetzung einer Ansicht festzulegen, verwenden Sie die Methode
View.setTranslationZ()
.
Die
ViewPropertyAnimator.z()
und
ViewPropertyAnimator.translationZ()
können Sie die Höhe von Ansichten animieren. Weitere Informationen finden Sie in der
API-Referenz für
ViewPropertyAnimator
und die Property
Animations-Entwicklerleitfaden.
Sie können auch einen
StateListAnimator
um diese Animationen deklarativ anzugeben. Dies ist besonders nützlich für
Situationen, in denen Zustandsänderungen Animationen auslösen, z. B. wenn die Nutzenden auf eine Schaltfläche tippen.
Weitere Informationen finden Sie unter
Ansicht animieren
StateListAnimator aktualisiert.
Schatten und Umrisse der Ansicht anpassen
Die Grenzen des Hintergrund-Drawables einer Ansicht bestimmen die Standardform der Schatten. Umrisse stellen die äußere Form eines Grafikobjekts dar. den Wellenbereich für das Berührungsfeedback definieren.
Betrachten Sie die folgende Ansicht, die mit einem Hintergrund-Drawable definiert ist:
<TextView android:id="@+id/myview" ... android:elevation="2dp" android:background="@drawable/myrect" />
Das Hintergrund-Drawable ist als Rechteck mit abgerundeten Ecken definiert:
<!-- res/drawable/myrect.xml --> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <solid android:color="#42000000" /> <corners android:radius="5dp" /> </shape>
Die Ansicht wirft einen Schatten mit abgerundeten Ecken, da der Hintergrund-Drawable definiert den Umriss der Ansicht. Mit einer benutzerdefinierten Gliederung wird die Standardstruktur überschrieben Form des Schattens einer Ansicht.
So definieren Sie eine benutzerdefinierte Struktur für eine Ansicht in Ihrem Code:
- Erweitern Sie die
ViewOutlineProvider. - Überschreiben Sie die
getOutline(). - Weisen Sie Ihrer Ansicht den neuen Gliederungsanbieter mithilfe der
View.setOutlineProvider().
Sie können ovale und rechteckige Umrisse mit abgerundeten Ecken erstellen, indem Sie die
in der
Outline
. Der Standardanbieter für die Gliederung für Ansichten erhält die Gliederung aus dem
im Hintergrund angezeigt. Um zu verhindern, dass eine Ansicht einen Schatten wirft, legen Sie deren
Outline-Anbieter auf null.
Clipaufrufe
Mit der Funktion „Beschneide-Ansicht“ können Sie die Form einer Ansicht ändern. Sie können Clipaufrufe für
Einheitlichkeit mit anderen Designelementen
oder die Änderung der Form einer Ansicht
auf Nutzereingaben reagieren. Mit den Schaltflächen
View.setClipToOutline()
. Nur Umrisse in Form von Rechtecken, Kreisen und runden Rechtecken werden unterstützt.
von Anzeigen mit
Outline.canClip()
.
Um eine Ansicht auf die Form eines Drawable zu kürzen, legen Sie das Drawable als
wie im vorherigen Beispiel gezeigt, und rufen Sie
die Methode View.setClipToOutline().
Das Erstellen von Ausschnitten ist ein kostspieliger Vorgang. Animieren Sie die verwendete Form daher nicht. um eine Ansicht zuzuschneiden. Um diesen Effekt zu erzielen, verwenden Sie Anzeigen Animation

