質感設計是一項全方位的指南,適用於不同平台和裝置的視覺、動作和互動設計。如要在 Android 應用程式中使用 Material Design,請遵守 Material Design 規格。如果應用程式使用 Jetpack Compose,您可以使用 Compose Material 3 程式庫。如果應用程式使用檢視畫面,您可以使用 Android Material 元件程式庫。
Android 提供以下功能,可協助您建構 Material Design 應用程式:
- 質感設計應用程式主題,用來設定所有 UI 小工具的樣式
- 適用於複雜檢視模式的小工具,例如清單和資訊卡
- 用於自訂陰影和動畫的 API
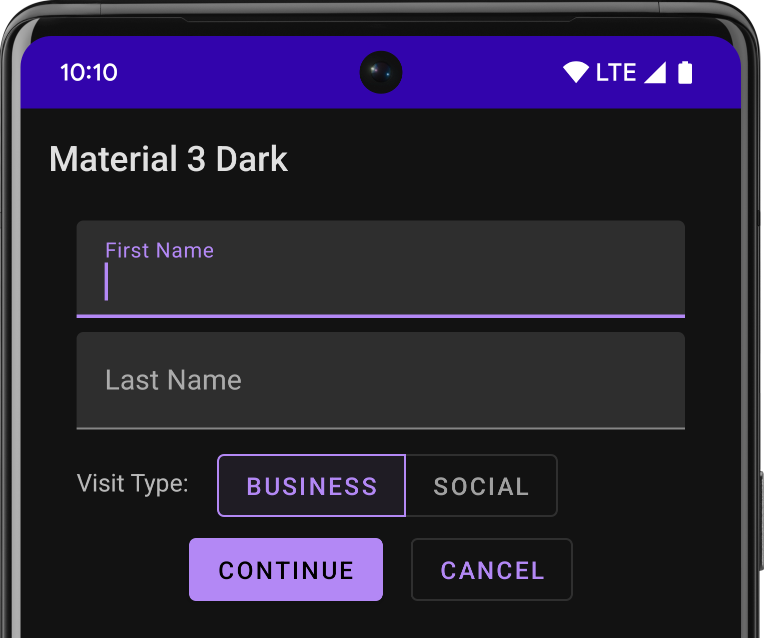
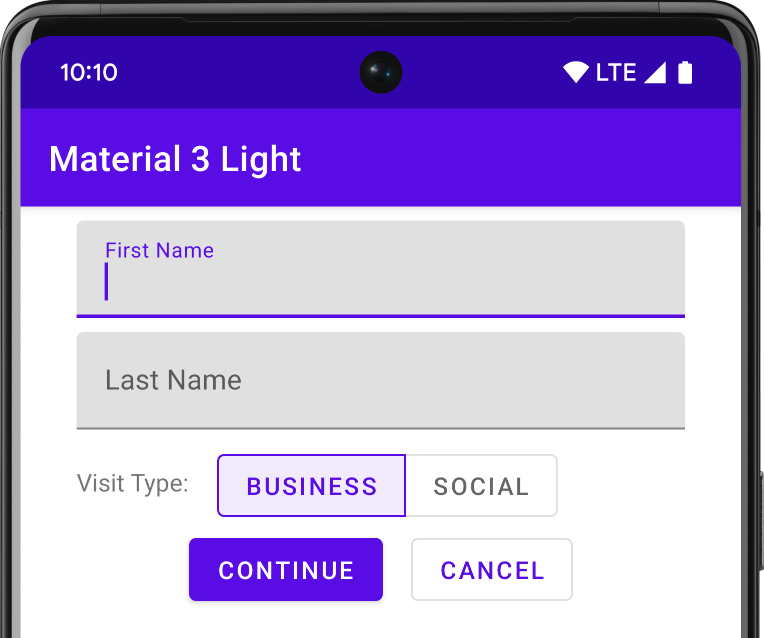
Material 主題和小工具
如要利用 Material 功能 (例如標準使用者介面小工具的樣式) 並簡化應用程式的樣式定義,請為應用程式套用以 Material 為基礎的主題。


如果您使用 Android Studio 建立 Android 專案,系統會預設套用 Material 主題。如要瞭解如何更新專案主題,請參閱 樣式與主題:
請提供 Material Design 最常見的使用者體驗模式,為使用者提供熟悉的體驗:
- 使用懸浮動作按鈕 (FAB) 宣傳使用者介面的主要動作。
- 運用 應用程式列。
- 使用 導覽匣。
- 針對應用程式版面配置和導覽,選擇眾多其他 Material 元件,例如可收合的工具列、分頁和底部導覽列等。如要查看全部 Android 目錄的 Material 元件。
請盡可能使用預先定義的質感設計圖示。例如,針對導覽選單按鈕 請使用標準「漢堡」圖示。如需可用圖示的清單,請參閱「Material Design 圖示」。您也可以透過 Android Studio 的 Vector Asset Studio
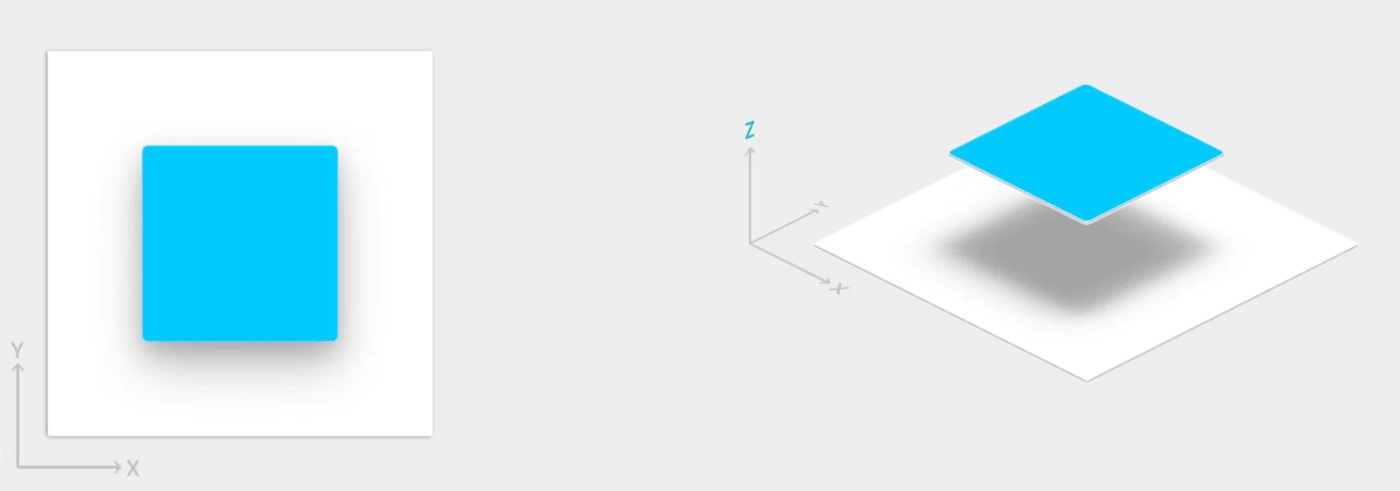
高度陰影和資訊卡
除了 X 和 Y 屬性外,Android 中的檢視畫面也包含 Z 屬性。 這個屬性代表檢視畫面的高度,其決定了下列項目:
- 陰影大小:Z 值較高的檢視畫面會產生更大的陰影。
- 繪製順序:Z 值較高的檢視畫面會顯示在其他檢視畫面上方。

您可以將高度套用至以資訊卡為基礎的版面配置,以便在顯示重要內容的資訊卡中提供 Material 外觀。您可以使用
將「CardView」小工具變更為
以預設高度建立資訊卡。若需更多資訊,請參閲
建立卡片式版面配置。
如要瞭解如何將高度新增到其他檢視畫面,請參閱 建立陰影和裁切檢視區塊。
動畫
動畫 API 可讓您建立自訂動畫,以便在 UI 控制項中使用觸控回應,以及變更檢視模式狀態和活動轉換。
這些 API 可讓您:
- 透過觸控回饋動畫來回應畫面中的觸控事件。
- 利用循環播放動畫來隱藏並顯示檢視畫面。
- 透過自訂活動轉換動畫來切換活動。
- 使用彎曲動作建立更自然的動畫。
- 使用檢視畫面狀態變更動畫,對一個或多個檢視畫面屬性的變更進行動畫處理。
- 在檢視畫面狀態變更之間,以狀態清單可繪項目顯示動畫。
觸控回饋動畫內建在多種標準檢視模式 (例如按鈕) 中,Animation API 可讓您自訂這些動畫,並加入自訂檢視畫面中。
詳情請參閱「動畫簡介」。
可繪項目
下列可繪項目功能可協助您實作質感設計應用程式:
- 向量可繪項目可擴充且不會遺失定義,非常適合用來處理 單色的應用程式內圖示。進一步瞭解 向量可繪項目
- 可繪項目著色:將點陣圖定義為 Alpha 遮蓋,並在執行階段加上顏色。歡迎瞭解如何 為可繪項目加入色調。
- 色彩擷取可讓您從點陣圖圖片自動擷取醒目顯示色彩。瞭解如何使用 Palette API 選取顏色。


