マテリアル デザインは、Google のあらゆる側面にわたる視覚、モーション、インタラクション デザインの包括的なガイドです。 プラットフォームとデバイスです。Android アプリでマテリアル デザインを使用するには、 マテリアル デザイン仕様をご覧ください。アプリで Jetpack を使用する場合 Compose では、 Compose マテリアル 3 ライブラリ:アプリでビューを使用している場合は、Android マテリアル コンポーネント ライブラリを使用できます。
Android には、マテリアル デザイン アプリの作成に役立つ次の機能があります。
- すべての UI ウィジェットのスタイルを設定するためのマテリアル デザイン アプリのテーマ
- リストやカードなどの複雑なビュー向けのウィジェット
- カスタム シャドウとカスタム アニメーションのための API
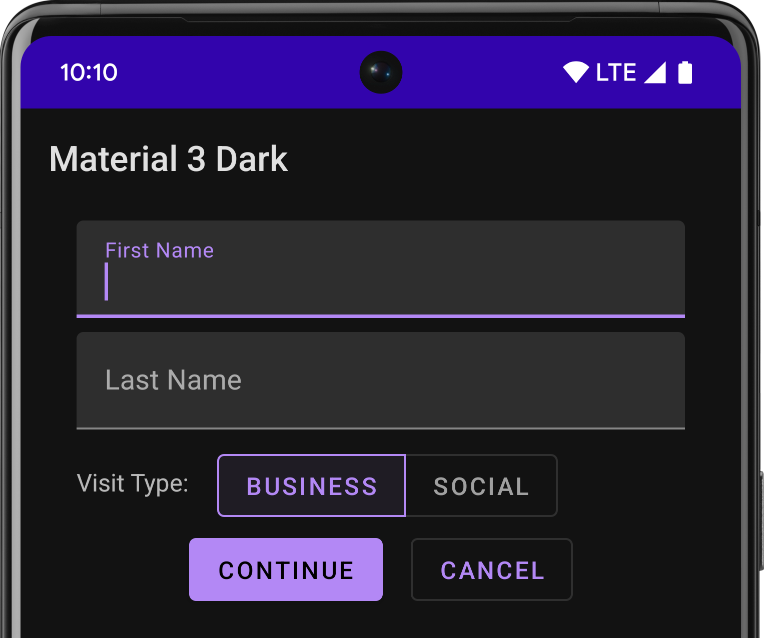
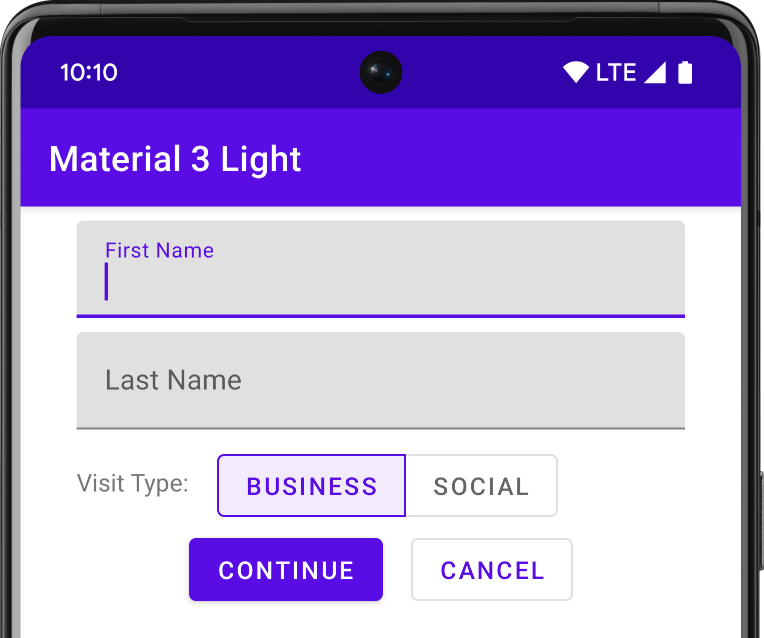
マテリアル テーマとウィジェット
標準 UI ウィジェットのスタイル設定などのマテリアル機能を活用し、アプリのスタイル定義を合理化するには、マテリアル ベースのテーマをアプリに適用します。


Android Studio を使用して Android プロジェクトを作成すると、デフォルトでマテリアル テーマが適用されます。 プロジェクトのテーマを更新する方法については、以下をご覧ください。 スタイルとテーマ。
ユーザーに使い慣れたエクスペリエンスを提供するには、マテリアルで最も一般的な UX パターンを使用します。
- フローティング アクション ボタン(FAB)で UI のメイン アクションを伝えます。
- アプリバーを使用して、ブランド、ナビゲーション、検索などのアクションを表示します。
- ナビゲーション ドロワーでアプリのナビゲーションの表示と非表示を行います。
- 折りたたみ可能なツールバー、タブ、ボトム ナビゲーション バーなど、他の多くのマテリアル コンポーネントから、アプリのレイアウトとナビゲーションに適したものを選択します。すべてを見るには、 Android 用マテリアル コンポーネント カタログ。
可能な限り、事前定義されたマテリアル アイコンを使用します。たとえば、ナビゲーション ドロワーのナビゲーション「メニュー」ボタンには、標準の「ハンバーガー」アイコンを使用します。詳しくは、 マテリアル デザインのアイコン 追加できます。また、Android Studio の Vector Asset Studio
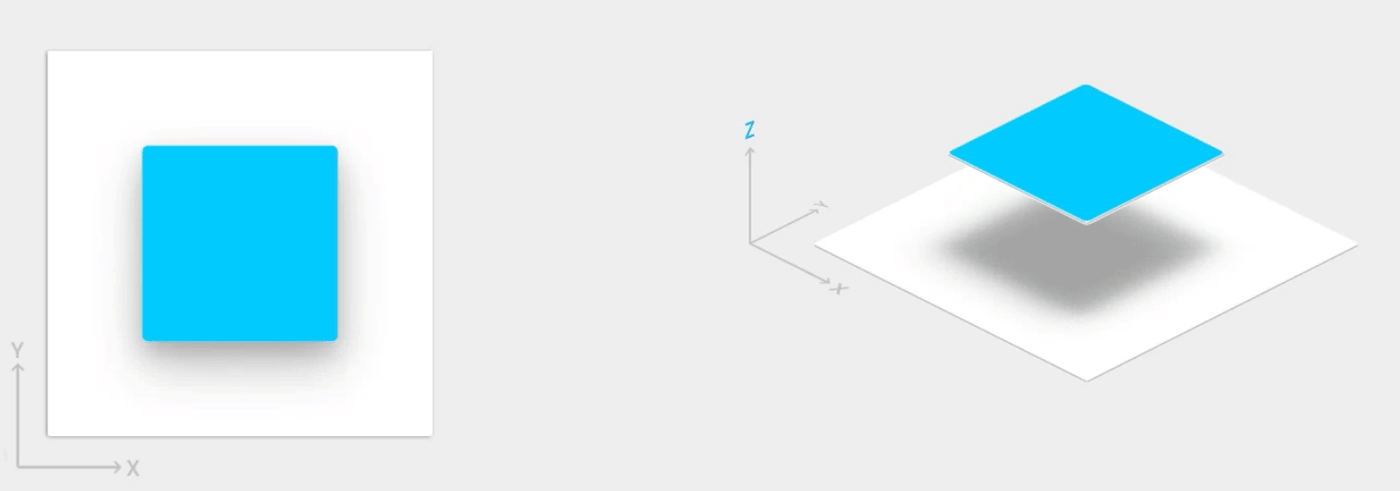
高さのシャドウとカード
Android のビューには、X プロパティと Y プロパティに加えて、Z プロパティがあります。このプロパティはビューの高さを表し、次のことを決定します。
- シャドウのサイズ: Z 値が大きいビューほど、シャドウが大きくなります。
- 描画順序: Z 値が高いビューが他のビューの上に表示されます。

カードベースのレイアウトに高度を適用できるため、
カード内に表示される情報です。こちらの
CardView ウィジェットを
デフォルトの高度でカードを作成します。詳細については、次をご覧ください:
カードベースのレイアウトを作成する。
他のビューに高度を追加する方法については、以下をご覧ください。 シャドウを作成してビューをクリップする。
アニメーション
Animation API を使用すると、UI コントロールのタッチ フィードバック用のカスタム アニメーションを作成できます。 ビュー状態の変化、アクティビティの遷移などです
これらの API でできることは次のとおりです。
- タッチ フィードバック アニメーションで、ビューのタッチイベントに対応する。
- 円形出現アニメーションで、ビューの表示と非表示を行う。
- カスタム アクティビティ遷移アニメーションで、アクティビティを切り替える。
- 曲線モーションで、より自然なアニメーションを作成する。
- ビュー状態遷移アニメーションで、1 つまたは複数のビュー プロパティに対する変更をアニメーション化する。
- ビューの状態遷移の間で状態リスト ドローアブルにアニメーションを表示する。
タッチ フィードバック アニメーションは、ボタンなどのいくつかの標準的ビューに組み込まれています。アニメーション API を使用すると、これらのアニメーションをカスタマイズしてカスタムビューに追加できます。
詳細については、アニメーションの概要をご覧ください。
ドローアブル
ドローアブルに関する次の機能は、マテリアル デザイン アプリの実装に役立ちます。
- ベクター型ドローアブルは、定義を失うことなく拡張できるため、次のような場合に最適です。 単色のアプリ内アイコンを使用します詳細については、ベクター型ドローアブルをご覧ください。
- ドローアブルの色合い調整では、ビットマップをアルファマスクとして定義し、実行時に色合いを調整できます。手順を見る ドローアブルに色合いを追加します。
- 色抽出により、ビットマップから代表的な色を自動的に抽出できます。 説明します。Palette API を使用した色の選択の方法をご覧ください。