Material Design — это комплексное руководство по визуальному, анимированному и интерактивному дизайну на разных платформах и устройствах. Чтобы использовать Material Design в своих приложениях для Android, следуйте рекомендациям, определенным в спецификации Material Design . Если ваше приложение использует Jetpack Compose, вы можете использовать библиотеку Compose Material 3 . Если ваше приложение использует представления, вы можете использовать библиотеку компонентов материалов Android .
Android предоставляет следующие функции, которые помогут вам создавать приложения Material Design:
- Тема приложения Material Design для стилизации всех ваших виджетов пользовательского интерфейса.
- Виджеты для сложных представлений, таких как списки и карточки.
- API для пользовательских теней и анимации
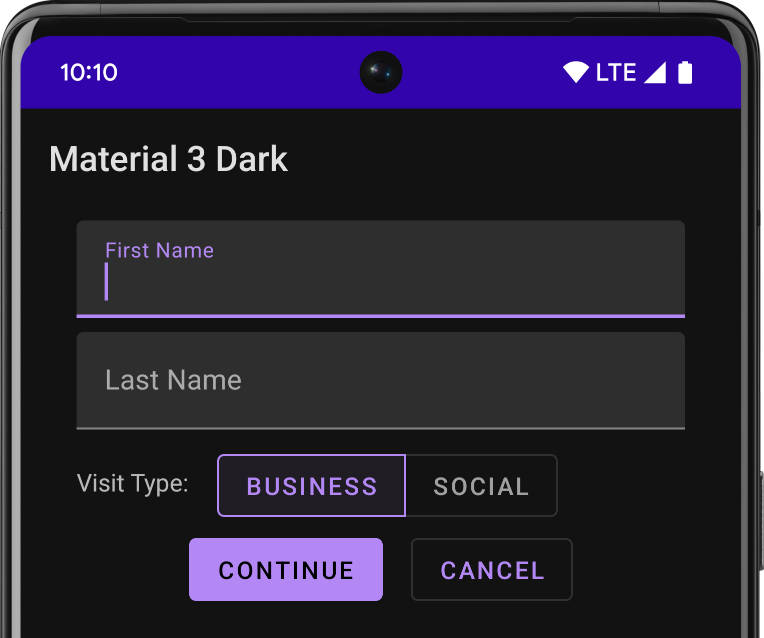
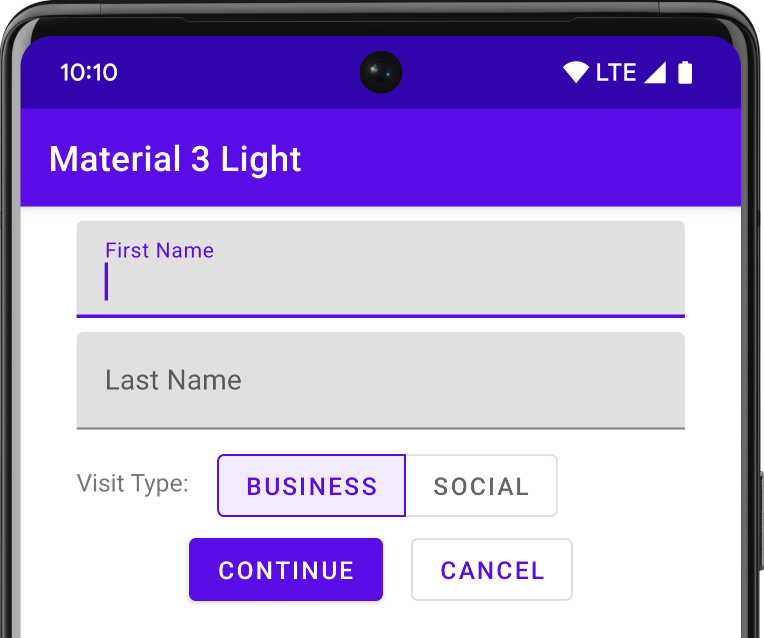
Материальная тема и виджеты
Чтобы воспользоваться преимуществами функций Material, такими как стилизация стандартных виджетов пользовательского интерфейса, и упростить определение стиля вашего приложения, примените к своему приложению тему на основе Material.


Если вы используете Android Studio для создания проекта Android, по умолчанию применяется тема Material. Чтобы узнать, как обновить тему проекта, см. Стили и темы .
Чтобы предоставить пользователям знакомый опыт, используйте наиболее распространенные шаблоны UX Material:
- Продвигайте основное действие вашего пользовательского интерфейса с помощью плавающей кнопки действия (FAB).
- Покажите свой бренд, навигацию, поиск и другие действия с помощью панели приложения .
- Покажите и скройте навигацию вашего приложения с помощью панели навигации .
- Выбирайте из множества других компонентов материала для макета и навигации вашего приложения, таких как сворачивающиеся панели инструментов, вкладки, нижняя панель навигации и многое другое. Чтобы увидеть их все, посетите каталог Material Components for Android .
По возможности используйте предопределенные значки материалов. Например, в качестве навигационной кнопки «меню» для панели навигации используйте стандартный значок «гамбургера». Список доступных значков см. в разделе Значки Material Design . Вы также можете импортировать значки SVG из библиотеки значков материалов с помощью Vector Asset Studio Android Studio.
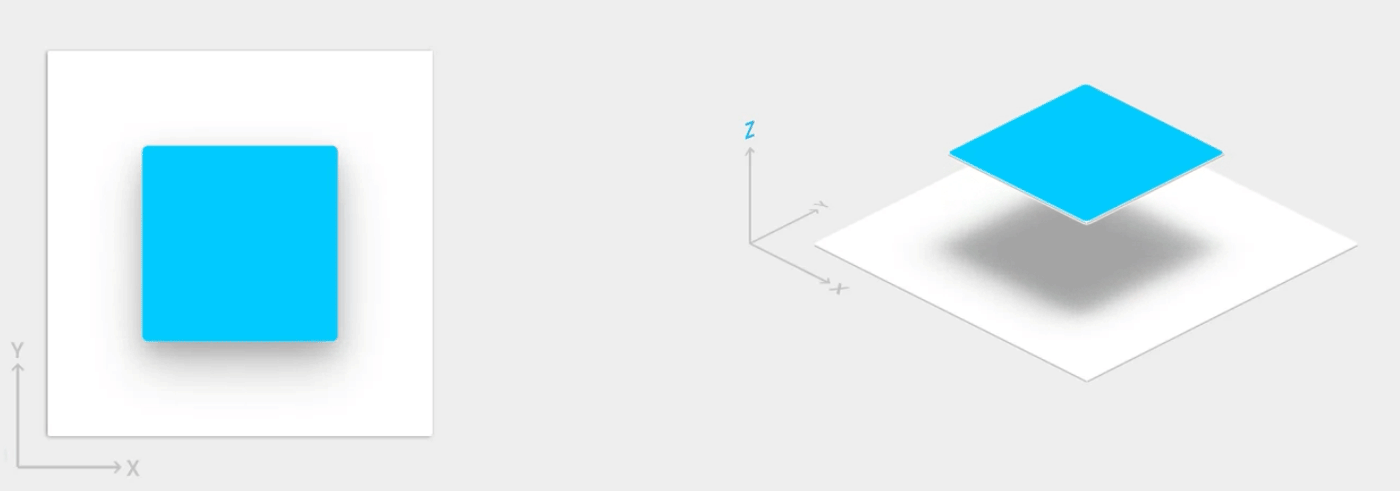
Тени и карты высот
Помимо свойств X и Y , представления в Android имеют свойство Z. Это свойство представляет высоту вида, которая определяет следующее:
- Размер тени: виды с более высокими значениями Z отбрасывают более крупные тени.
- Порядок прорисовки: виды с более высокими значениями Z отображаются поверх других видов.

Вы можете применить возвышение к макету на основе карточек, что поможет вам отображать важные фрагменты информации внутри карточек, которые обеспечивают внешний вид «Материал». Вы можете использовать виджет CardView для создания карточек с высотой по умолчанию. Дополнительные сведения см. в разделе Создание макета на основе карточек .
Информацию о добавлении высоты к другим видам см. в разделе Создание теней и обрезанных видов .
Анимации
API-интерфейсы анимации позволяют создавать собственные анимации для обратной связи при касании в элементах управления пользовательского интерфейса, изменений состояния просмотра и переходов действий.
Эти API позволяют вам:
- Реагируйте на события касания в представлениях с помощью анимации обратной связи .
- Скрывайте и отображайте виды с помощью круговой анимации раскрытия .
- Переключайтесь между действиями с помощью настраиваемой анимации перехода между действиями .
- Создавайте более естественную анимацию с помощью изогнутых движений .
- Анимируйте изменения в одном или нескольких свойствах представления с помощью анимации изменения состояния представления .
- Показывать анимацию в рисунках списка состояний между изменениями состояния просмотра.
Анимация обратной связи при касании встроена в несколько стандартных представлений, например в кнопки. API-интерфейсы анимации позволяют настраивать эти анимации и добавлять их в собственные представления.
Дополнительные сведения см. в разделе «Введение в анимацию» .