Per migliorare l'aspetto delle notifiche su diverse versioni di Android, usa le notifiche standard modello per creare notifiche. Se vuoi fornire altri contenuti nella notifica, prendi in considerazione l'utilizzo di una delle notifiche espandibili modelli.
Tuttavia, se i modelli di sistema non soddisfano le tue esigenze, puoi utilizzare modelli layout per la notifica.
Crea un layout personalizzato per l'area dei contenuti
Se hai bisogno di un layout personalizzato, puoi applicare
NotificationCompat.DecoratedCustomViewStyle
alla tua notifica. Questa API ti consente di fornire un layout personalizzato per i contenuti
l'area normalmente occupata dal titolo e dai contenuti di testo, pur utilizzando il sistema
decorazioni per l'icona di notifica, il timestamp, il sottotesto e i pulsanti di azione.
Questa API funziona in modo simile ai modelli di notifiche espandibili basandosi sulla notifica di base layout del video come segue:
- Crea una notifica di base
con
NotificationCompat.Builder - Chiama
setStyle(), passando un'istanzaNotificationCompat.DecoratedCustomViewStyle. - Aumenta il layout personalizzato come istanza di
RemoteViews - Chiama
setCustomContentView()per impostare il layout della notifica compressa. - Se vuoi, chiama anche
setCustomBigContentView()per impostare un layout diverso per la notifica espansa.
Prepara i layout
È necessario avere un layout small e large. Per questo esempio, il layout small
potrebbe avere il seguente aspetto:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:id="@+id/notification_title"
style="@style/TextAppearance.Compat.Notification.Title"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_weight="1"
android:text="Small notification, showing only a title" />
</LinearLayout>
Il layout large potrebbe essere simile al seguente:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="300dp"
android:orientation="vertical">
<TextView
android:id="@+id/notification_title"
style="@style/TextAppearance.Compat.Notification.Title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Large notification, showing a title and a body." />
<TextView
android:id="@+id/notification_body"
style="@style/TextAppearance.Compat.Notification.Line2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="This is the body. The height is manually forced to 300dp." />
</LinearLayout>
Crea e mostra la notifica
Quando i layout sono pronti, puoi utilizzarli come mostrato nell'esempio seguente:
Kotlin
val notificationManager = getSystemService(Context.NOTIFICATION_SERVICE) as NotificationManager // Get the layouts to use in the custom notification. val notificationLayout = RemoteViews(packageName, R.layout.notification_small) val notificationLayoutExpanded = RemoteViews(packageName, R.layout.notification_large) // Apply the layouts to the notification. val customNotification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.notification_icon) .setStyle(NotificationCompat.DecoratedCustomViewStyle()) .setCustomContentView(notificationLayout) .setCustomBigContentView(notificationLayoutExpanded) .build() notificationManager.notify(666, customNotification)
Java
NotificationManager notificationManager = (NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE); // Get the layouts to use in the custom notification RemoteViews notificationLayout = new RemoteViews(getPackageName(), R.layout.notification_small); RemoteViews notificationLayoutExpanded = new RemoteViews(getPackageName(), R.layout.notification_large); // Apply the layouts to the notification. Notification customNotification = new NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.notification_icon) .setStyle(new NotificationCompat.DecoratedCustomViewStyle()) .setCustomContentView(notificationLayout) .setCustomBigContentView(notificationLayoutExpanded) .build(); notificationManager.notify(666, customNotification);
Tieni presente che il colore di sfondo per la notifica può variare da un dispositivo all'altro
e versioni successive. Applicare gli stili della Libreria di assistenza, ad esempio
TextAppearance_Compat_Notification per il testo e
TextAppearance_Compat_Notification_Title per il titolo nel tuo layout personalizzato,
come mostrato nell'esempio seguente. Questi stili si adattano alle variazioni di colore in modo che
non ci sarà testo nero su nero o bianco su bianco.
<TextView android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_weight="1" android:text="@string/notification_title" android:id="@+id/notification_title" style="@style/TextAppearance.Compat.Notification.Title" />
Evita di impostare un'immagine di sfondo sull'oggetto RemoteViews, perché il testo
potrebbero diventare illeggibili.
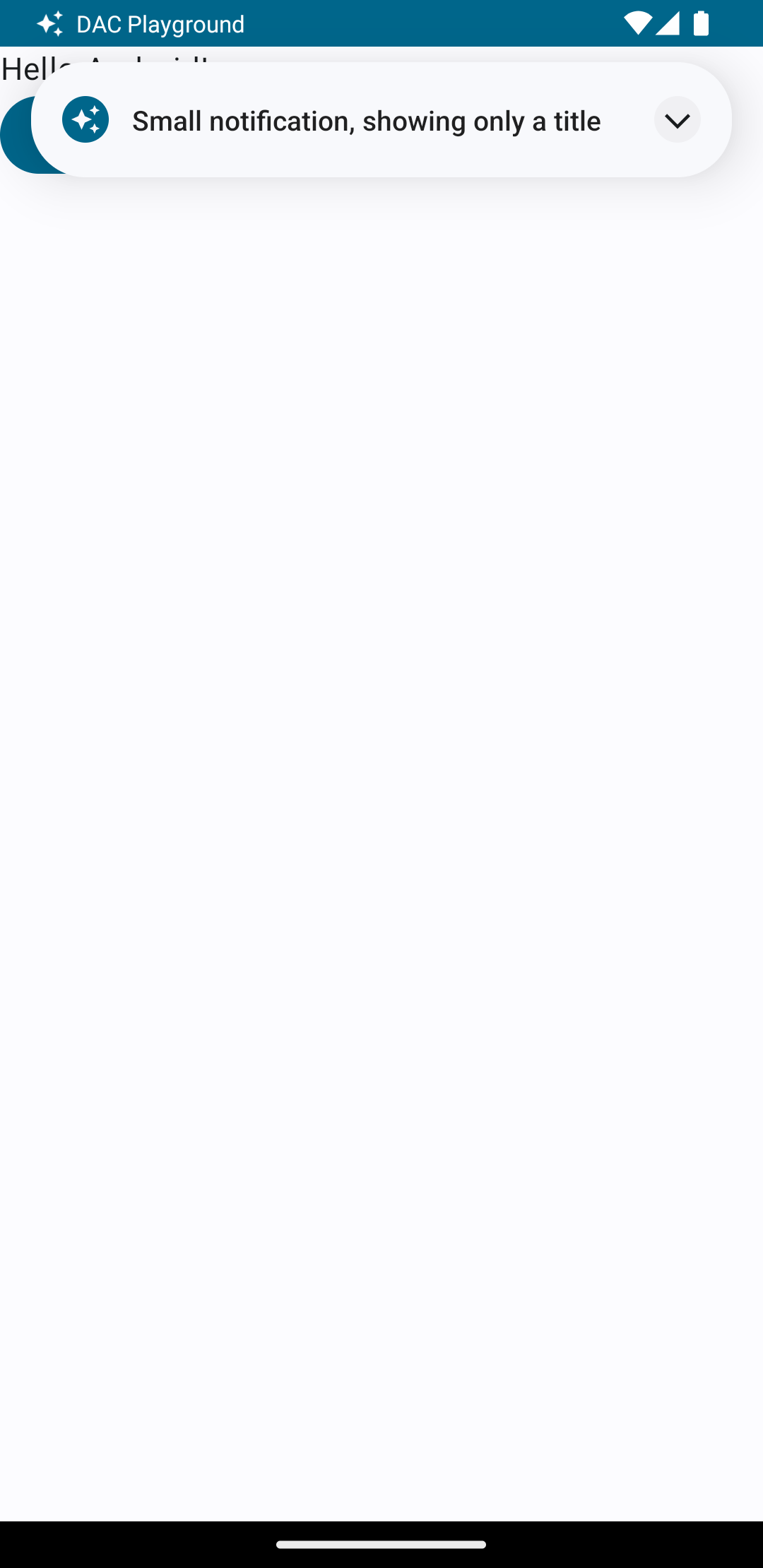
Quando attivi una notifica mentre l'utente sta utilizzando un'app, il risultato è simile alla figura 1:

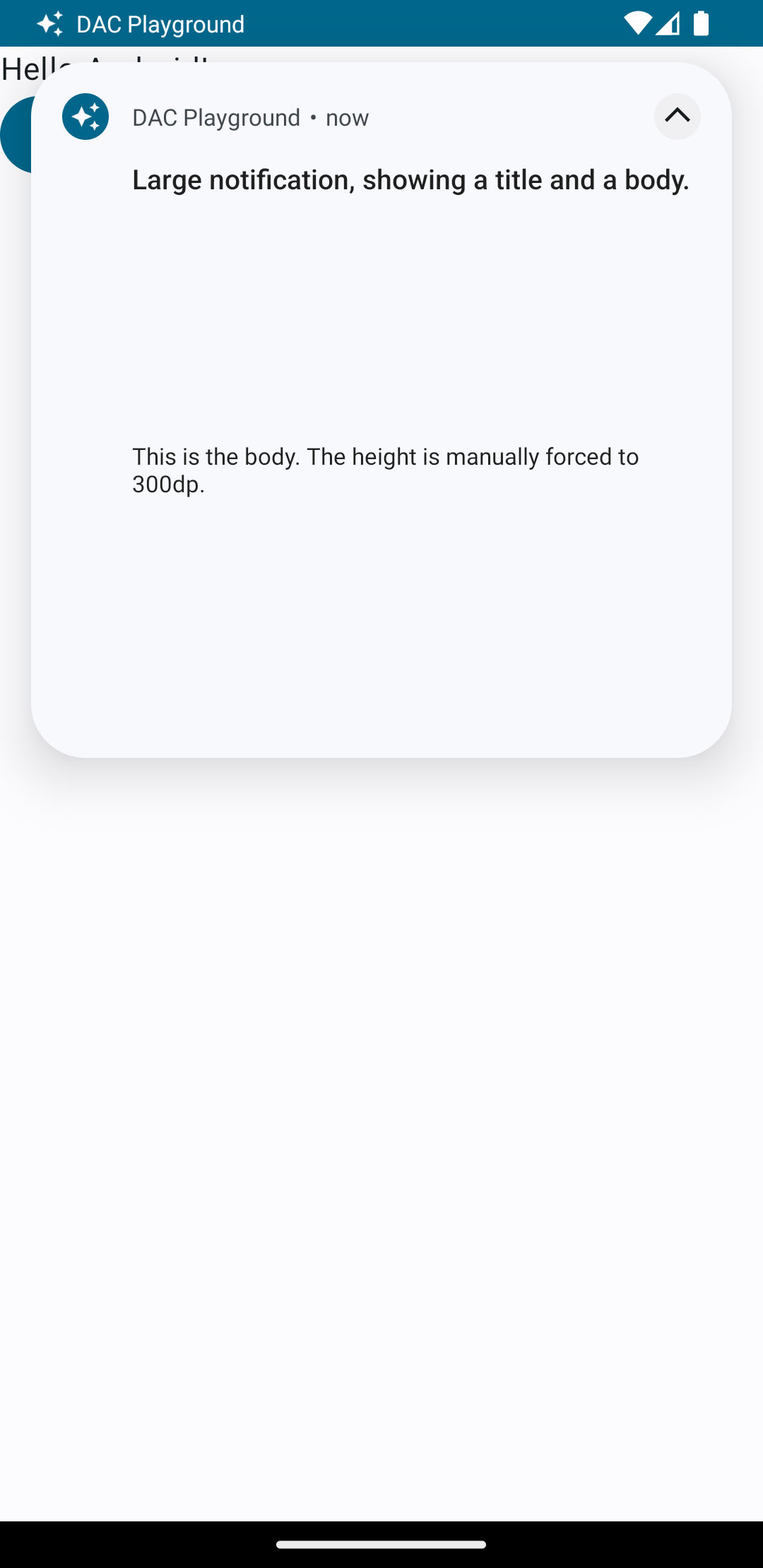
Se tocchi la freccia di espansione, la notifica si espande, come mostrato nella figura 2:

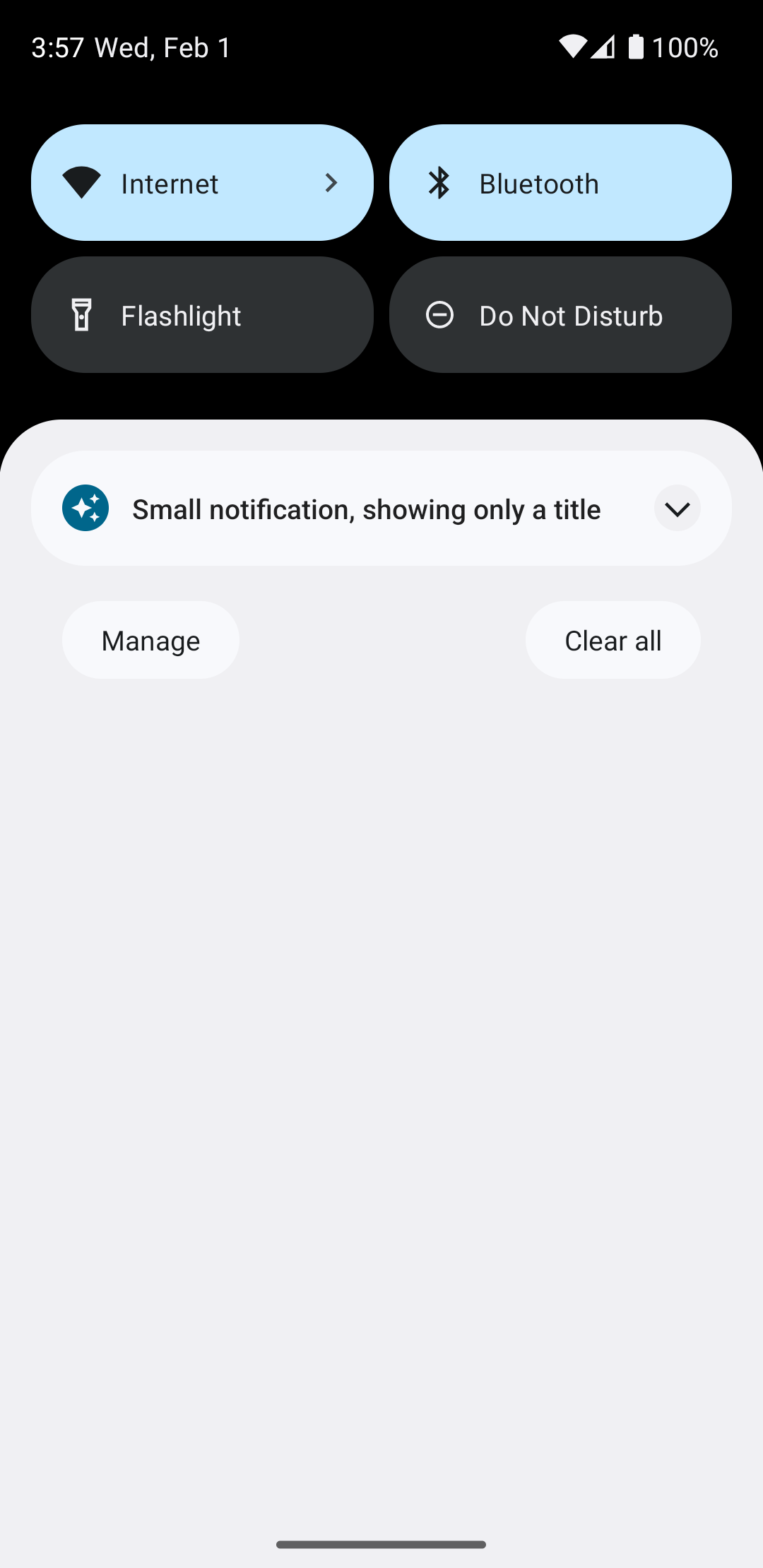
Una volta terminato il timeout, la notifica è visibile solo nei barra di sistema, che è simile alla figura 3:

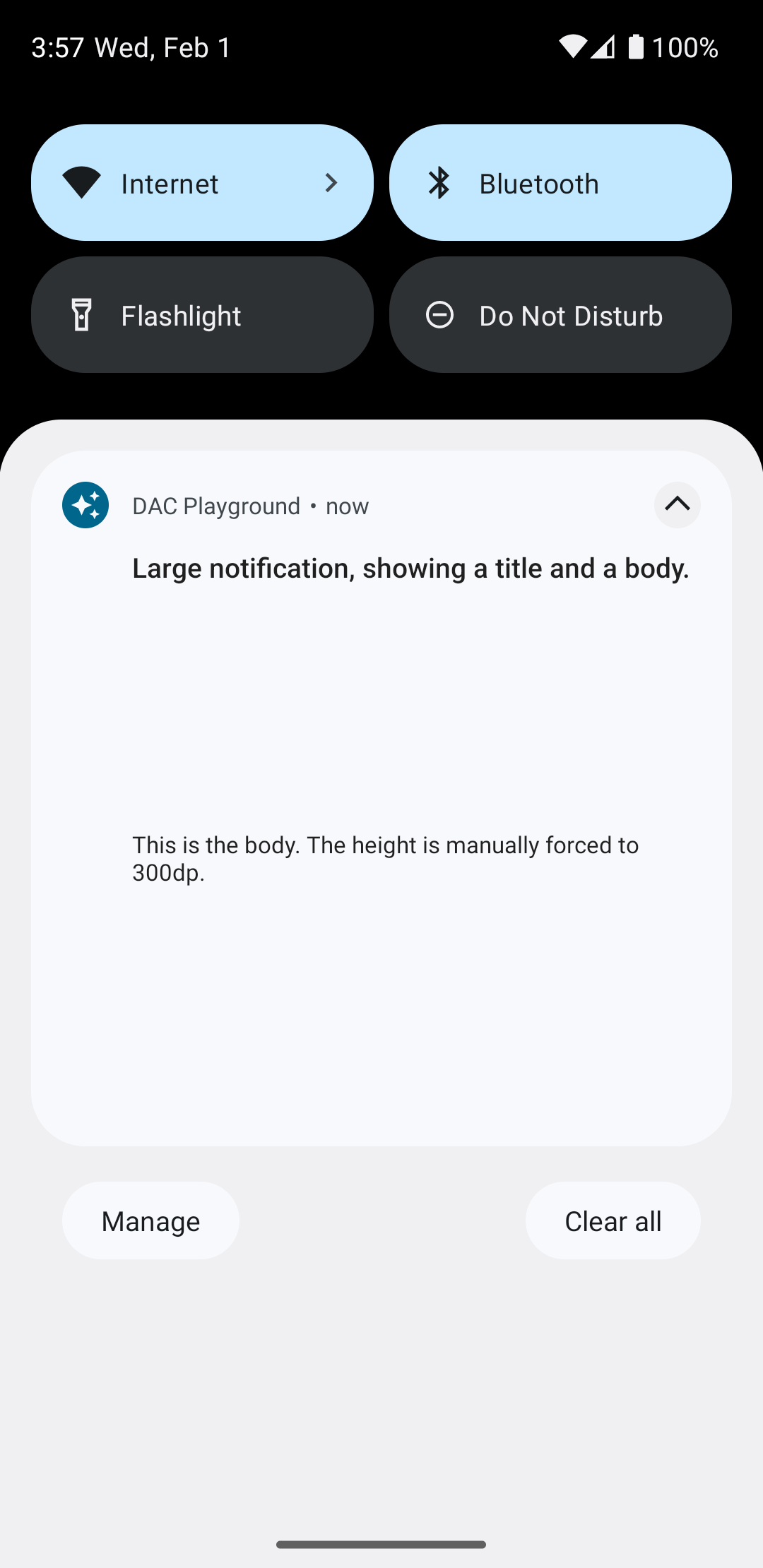
Se tocchi la freccia di espansione, la notifica si espande, come mostrato nella figura 4:

Crea un layout di notifica completamente personalizzato
.Se non vuoi che la notifica venga decorata con quella standard
icona e intestazione, segui i passaggi precedenti, ma non chiamare setStyle().
