Базовое уведомление обычно включает заголовок, строку текста и действия, которые пользователь может выполнить в ответ. Чтобы предоставить дополнительную информацию, вы можете создавать большие расширяемые уведомления, применяя один из нескольких шаблонов уведомлений, как описано в этом документе.
Для начала создайте уведомление со всем основным содержимым, как описано в разделе «Создание уведомления» . Затем вызовите setStyle() с объектом стиля и предоставьте информацию, соответствующую каждому шаблону, как показано в следующих примерах.
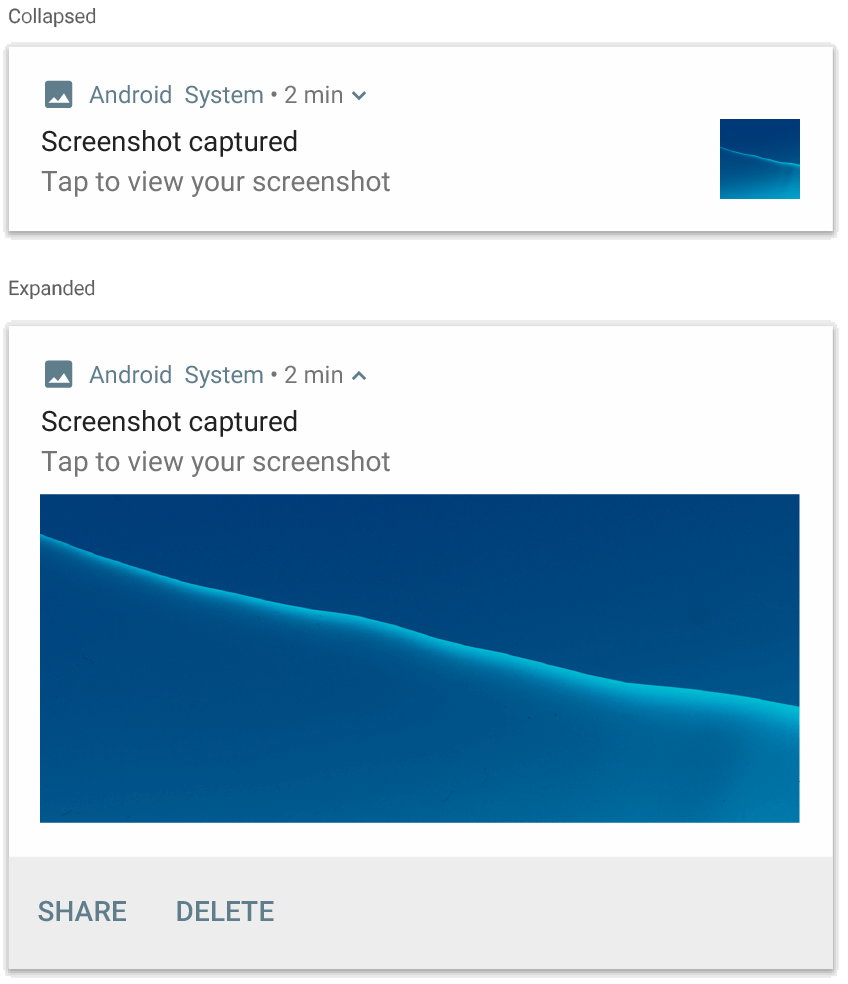
Добавить большое изображение
Чтобы добавить изображение в уведомление, передайте экземпляр NotificationCompat.BigPictureStyle в setStyle() .
Котлин
val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_post) .setContentTitle(imageTitle) .setContentText(imageDescription) .setStyle(NotificationCompat.BigPictureStyle() .bigPicture(myBitmap)) .build()
Ява
Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_post) .setContentTitle(imageTitle) .setContentText(imageDescription) .setStyle(new NotificationCompat.BigPictureStyle() .bigPicture(myBitmap)) .build();
Чтобы изображение отображалось в виде миниатюры только тогда, когда уведомление свернуто, как показано на следующем рисунке, вызовите setLargeIcon() и передайте ему изображение. Затем вызовите BigPictureStyle.bigLargeIcon() и передайте ему null , чтобы большой значок исчезал при раскрытии уведомления:
Котлин
val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_post) .setContentTitle(imageTitle) .setContentText(imageDescription) .setLargeIcon(myBitmap) .setStyle(NotificationCompat.BigPictureStyle() .bigPicture(myBitmap) .bigLargeIcon(null)) .build()
Ява
Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_post) .setContentTitle(imageTitle) .setContentText(imageDescription) .setLargeIcon(myBitmap) .setStyle(new NotificationCompat.BigPictureStyle() .bigPicture(myBitmap) .bigLargeIcon(null)) .build();

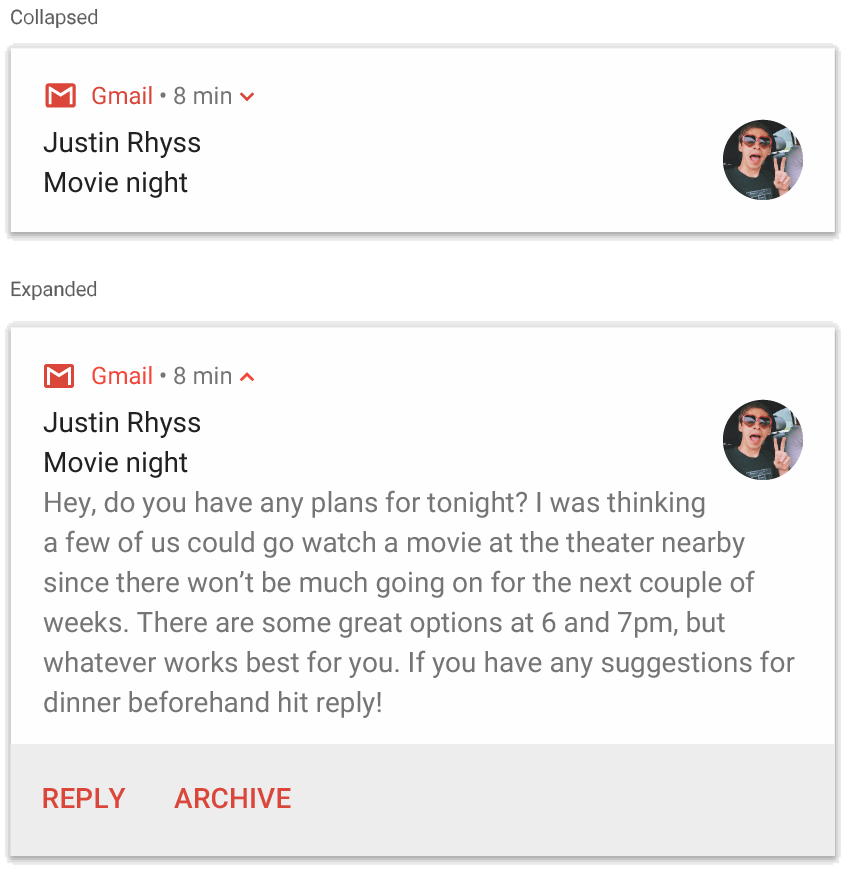
NotificationCompat.BigPictureStyle .Добавьте большой блок текста
Примените NotificationCompat.BigTextStyle для отображения текста в расширенной области содержимого уведомления:
Котлин
val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_mail) .setContentTitle(emailObject.getSenderName()) .setContentText(emailObject.getSubject()) .setLargeIcon(emailObject.getSenderAvatar()) .setStyle(NotificationCompat.BigTextStyle() .bigText(emailObject.getSubjectAndSnippet())) .build()
Ява
Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_mail) .setContentTitle(emailObject.getSenderName()) .setContentText(emailObject.getSubject()) .setLargeIcon(emailObject.getSenderAvatar()) .setStyle(new NotificationCompat.BigTextStyle() .bigText(emailObject.getSubjectAndSnippet())) .build();

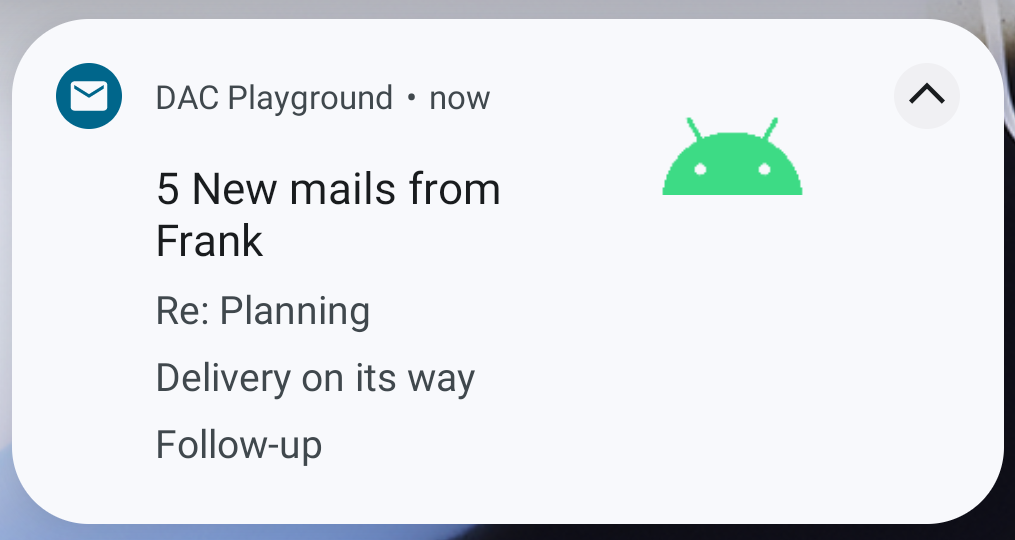
NotificationCompat.BigTextStyle .Создайте уведомление в стиле «Входящие»
Примените NotificationCompat.InboxStyle к уведомлению, если вы хотите добавить несколько коротких строк сводки, например фрагменты входящих электронных писем. Это позволяет добавлять несколько фрагментов текста содержимого, каждый из которых усекается до одной строки, вместо одной непрерывной строки текста, предоставляемой NotificationCompat.BigTextStyle .
Чтобы добавить новую строку, вызовите addLine() до шести раз, как показано в следующем примере. Если вы добавите более шести строк, будут видны только первые шесть.
Котлин
val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.baseline_email_24) .setContentTitle("5 New mails from Frank") .setContentText("Check them out") .setLargeIcon(BitmapFactory.decodeResource(resources, R.drawable.logo)) .setStyle( NotificationCompat.InboxStyle() .addLine("Re: Planning") .addLine("Delivery on its way") .addLine("Follow-up") ) .build()
Ява
Notification notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.baseline_email_24) .setContentTitle("5 New mails from Frank") .setContentText("Check them out") .setLargeIcon(BitmapFactory.decodeResource(resources, R.drawable.logo)) .setStyle( NotificationCompat.InboxStyle() .addLine("Re: Planning") .addLine("Delivery on its way") .addLine("Follow-up") ) .build();
Результат выглядит следующим образом:

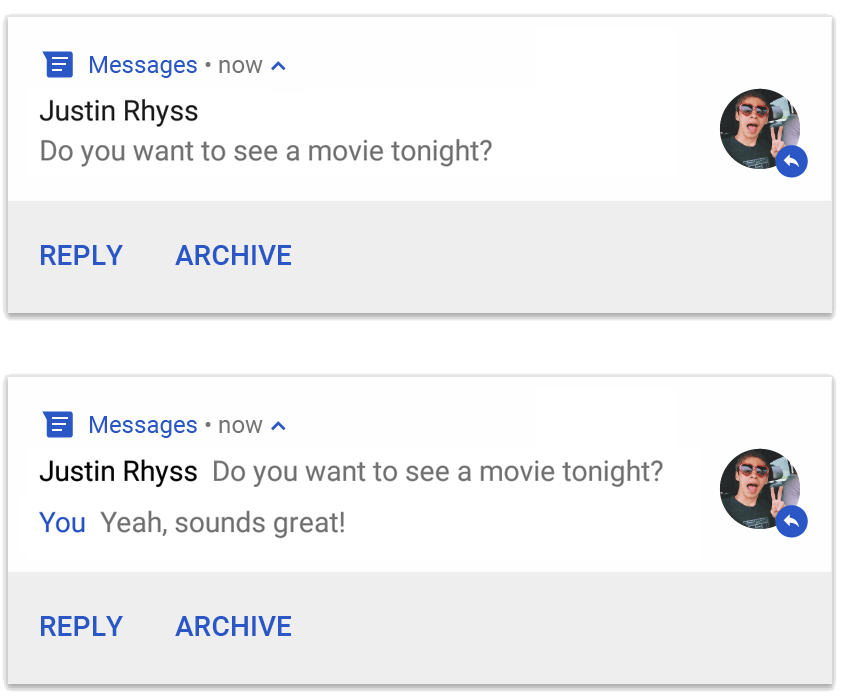
Показать разговор в уведомлении
Примените NotificationCompat.MessagingStyle для отображения последовательных сообщений между любым количеством людей. Это идеально подходит для приложений обмена сообщениями, поскольку обеспечивает единообразный макет для каждого сообщения, обрабатывая имя отправителя и текст сообщения отдельно, а длина каждого сообщения может составлять несколько строк.
Чтобы добавить новое сообщение, вызовите addMessage() , передав текст сообщения, время получения и имя отправителя. Вы также можете передать эту информацию как объект NotificationCompat.MessagingStyle.Message , как показано в следующем примере:
Котлин
val message1 = NotificationCompat.MessagingStyle.Message( messages[0].getText(), messages[0].getTime(), messages[0].getSender()) val message2 = NotificationCompat.MessagingStyle.Message( messages[1].getText(), messages[1].getTime(), messages[1].getSender()) val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_message) .setStyle( NotificationCompat.MessagingStyle(resources.getString(R.string.reply_name)) .addMessage(message1) .addMessage(message2)) .build()
Ява
NotificationCompat.MessagingStyle.Message message1 = new NotificationCompat.MessagingStyle.Message(messages[0].getText(), messages[0].getTime(), messages[0].getSender()); NotificationCompat.MessagingStyle.Message message2 = new NotificationCompat.MessagingStyle.Message(messages[1].getText(), messages[1].getTime(), messages[1].getSender()); Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_message) .setStyle(new NotificationCompat.MessagingStyle(resources.getString(R.string.reply_name)) .addMessage(message1) .addMessage(message2)) .build();

NotificationCompat.MessagingStyle . При использовании NotificationCompat.MessagingStyle любые значения, заданные для setContentTitle() и setContentText() игнорируются.
Вы можете вызвать setConversationTitle() чтобы добавить заголовок, который появится над разговором. Это может быть созданное пользователем имя группы или, если у него нет конкретного имени, список участников беседы. Не задавайте заголовок беседы для индивидуальных чатов, поскольку система использует наличие этого поля как подсказку о том, что беседа является групповой.
Этот стиль применяется только на устройствах под управлением Android 7.0 (уровень API 24) и более поздних версий. При использовании библиотеки совместимости ( NotificationCompat ), как было продемонстрировано ранее, уведомления с MessagingStyle автоматически возвращаются к поддерживаемому расширенному стилю уведомлений.
При создании такого уведомления для разговора в чате добавьте действие прямого ответа .
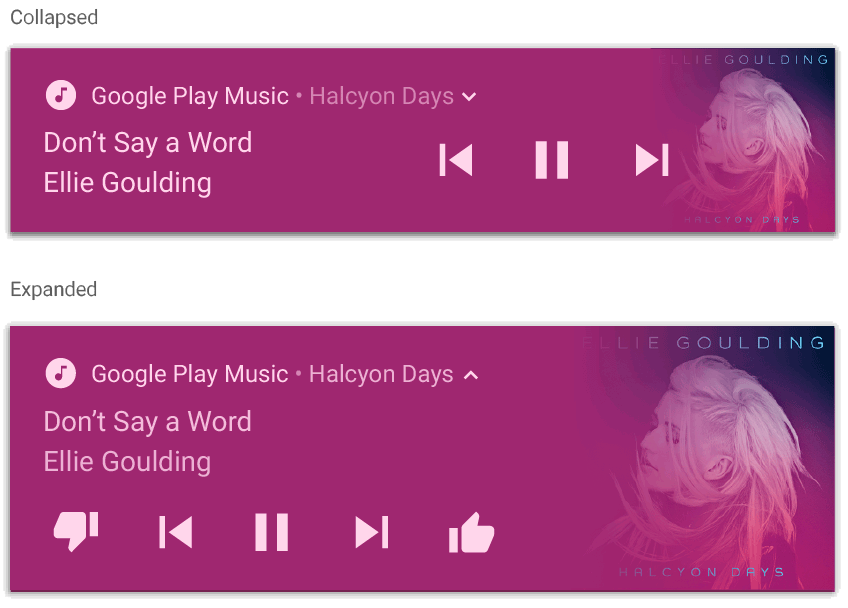
Создание уведомления с элементами управления мультимедиа
Примените MediaStyleNotificationHelper.MediaStyle для отображения элементов управления воспроизведением мультимедиа и информации о отслеживании.
Укажите связанный MediaSession в конструкторе. Это позволяет Android отображать правильную информацию о ваших медиафайлах.
Вызовите addAction() до пяти раз, чтобы отобразить до пяти кнопок со значками. Вызовите setLargeIcon() чтобы установить обложку альбома.
В отличие от других стилей уведомлений, MediaStyle также позволяет изменять представление содержимого в свернутом виде, указав три кнопки действий, которые также отображаются в свернутом представлении. Для этого предоставьте индексы кнопок действий для setShowActionsInCompactView() .
В следующем примере показано, как создать уведомление с элементами управления мультимедиа:
Котлин
val notification = NotificationCompat.Builder(context, CHANNEL_ID) // Show controls on lock screen even when user hides sensitive content. .setVisibility(NotificationCompat.VISIBILITY_PUBLIC) .setSmallIcon(R.drawable.ic_stat_player) // Add media control buttons that invoke intents in your media service .addAction(R.drawable.ic_prev, "Previous", prevPendingIntent) // #0 .addAction(R.drawable.ic_pause, "Pause", pausePendingIntent) // #1 .addAction(R.drawable.ic_next, "Next", nextPendingIntent) // #2 // Apply the media style template. .setStyle(MediaStyleNotificationHelper.MediaStyle(mediaSession) .setShowActionsInCompactView(1 /* #1: pause button \*/)) .setContentTitle("Wonderful music") .setContentText("My Awesome Band") .setLargeIcon(albumArtBitmap) .build()
Ява
Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) // Show controls on lock screen even when user hides sensitive content. .setVisibility(NotificationCompat.VISIBILITY_PUBLIC) .setSmallIcon(R.drawable.ic_stat_player) // Add media control buttons that invoke intents in your media service .addAction(R.drawable.ic_prev, "Previous", prevPendingIntent) // #0 .addAction(R.drawable.ic_pause, "Pause", pausePendingIntent) // #1 .addAction(R.drawable.ic_next, "Next", nextPendingIntent) // #2 // Apply the media style template. .setStyle(new MediaStyleNotificationHelper.MediaStyle(mediaSession) .setShowActionsInCompactView(1 /* #1: pause button */)) .setContentTitle("Wonderful music") .setContentText("My Awesome Band") .setLargeIcon(albumArtBitmap) .build();

MediaStyleNotificationHelper.MediaStyle .Дополнительные ресурсы
Дополнительные сведения о MediaStyle и расширяемых уведомлениях см. в следующих ссылках.

