Une notification de base comprend généralement un titre, une ligne de texte et les actions que l'utilisateur peut effectuer en réponse. Pour fournir plus d'informations, vous pouvez créer des notifications volumineuses et extensibles en appliquant l'un des nombreux modèles de notification décrits dans ce document.
Pour commencer, créez une notification avec tout le contenu de base, comme décrit dans la section Créer une notification. Appelez ensuite setStyle() avec un objet de style et fournissez les informations correspondant à chaque modèle, comme illustré dans les exemples suivants.
Ajouter une grande image
Pour ajouter une image à votre notification, transmettez une instance de NotificationCompat.BigPictureStyle à setStyle().
Kotlin
val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_post) .setContentTitle(imageTitle) .setContentText(imageDescription) .setStyle(NotificationCompat.BigPictureStyle() .bigPicture(myBitmap)) .build()
Java
Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_post) .setContentTitle(imageTitle) .setContentText(imageDescription) .setStyle(new NotificationCompat.BigPictureStyle() .bigPicture(myBitmap)) .build();
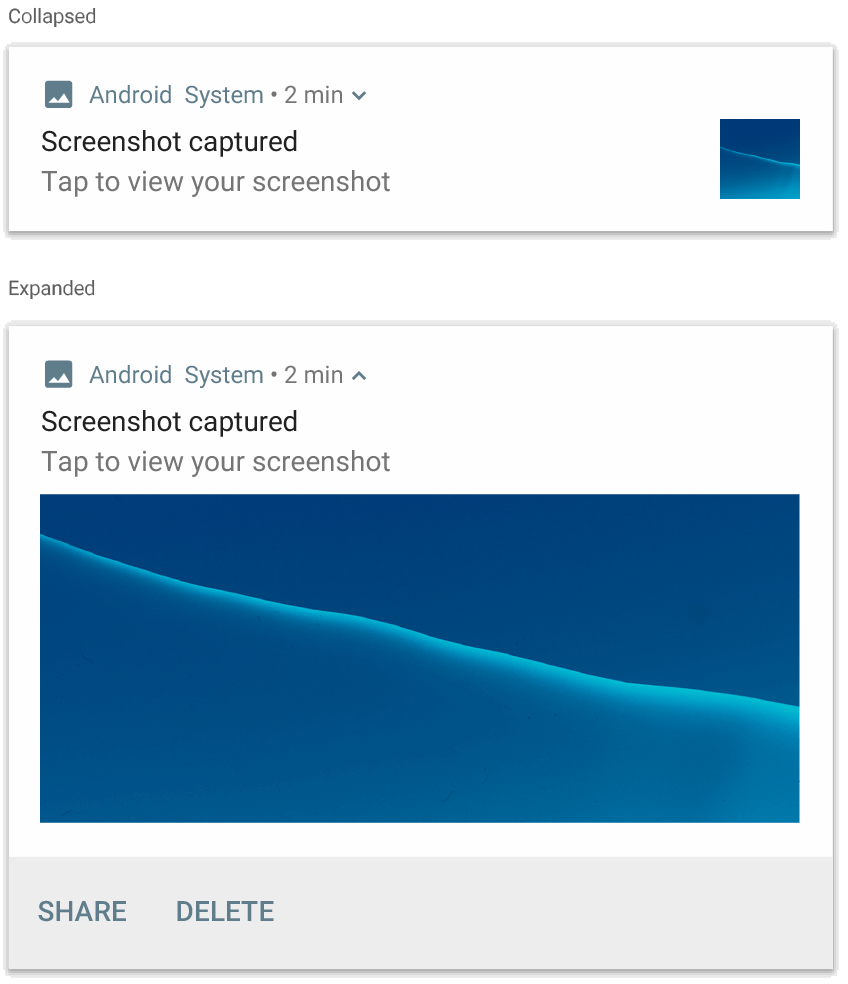
Pour que l'image s'affiche sous forme de vignette uniquement lorsque la notification est réduite, comme illustré dans la figure suivante, appelez setLargeIcon() et transmettez-lui l'image. Appelez ensuite BigPictureStyle.bigLargeIcon() et transmettez-lui null pour que l'icône de grande taille disparaisse lorsque la notification est développée:
Kotlin
val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_post) .setContentTitle(imageTitle) .setContentText(imageDescription) .setLargeIcon(myBitmap) .setStyle(NotificationCompat.BigPictureStyle() .bigPicture(myBitmap) .bigLargeIcon(null)) .build()
Java
Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_post) .setContentTitle(imageTitle) .setContentText(imageDescription) .setLargeIcon(myBitmap) .setStyle(new NotificationCompat.BigPictureStyle() .bigPicture(myBitmap) .bigLargeIcon(null)) .build();

NotificationCompat.BigPictureStyle.
Ajouter un grand bloc de texte
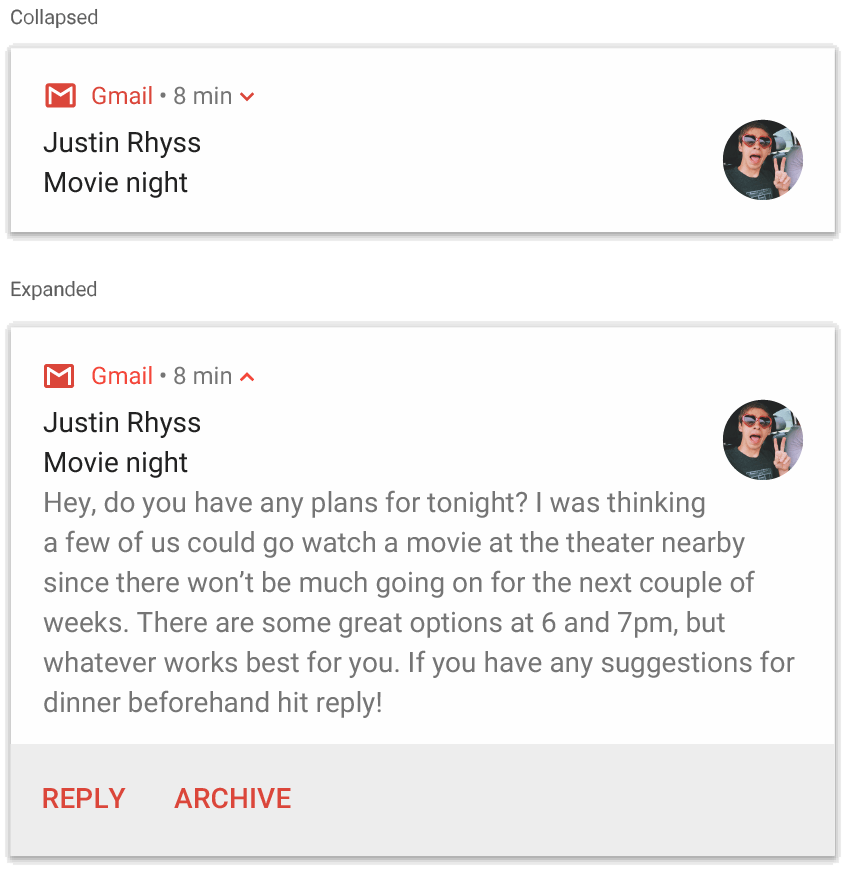
Appliquez NotificationCompat.BigTextStyle pour afficher du texte dans la zone de contenu développée de la notification:
Kotlin
val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_mail) .setContentTitle(emailObject.getSenderName()) .setContentText(emailObject.getSubject()) .setLargeIcon(emailObject.getSenderAvatar()) .setStyle(NotificationCompat.BigTextStyle() .bigText(emailObject.getSubjectAndSnippet())) .build()
Java
Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_mail) .setContentTitle(emailObject.getSenderName()) .setContentText(emailObject.getSubject()) .setLargeIcon(emailObject.getSenderAvatar()) .setStyle(new NotificationCompat.BigTextStyle() .bigText(emailObject.getSubjectAndSnippet())) .build();

NotificationCompat.BigTextStyle.
Créer une notification de style boîte de réception
Appliquez NotificationCompat.InboxStyle à une notification si vous souhaitez ajouter plusieurs lignes de résumé courtes, telles que des extraits d'e-mails entrants. Vous pouvez ainsi ajouter plusieurs éléments de texte de contenu, chacun étant tronqué sur une seule ligne, au lieu d'une seule ligne de texte continue fournie par NotificationCompat.BigTextStyle.
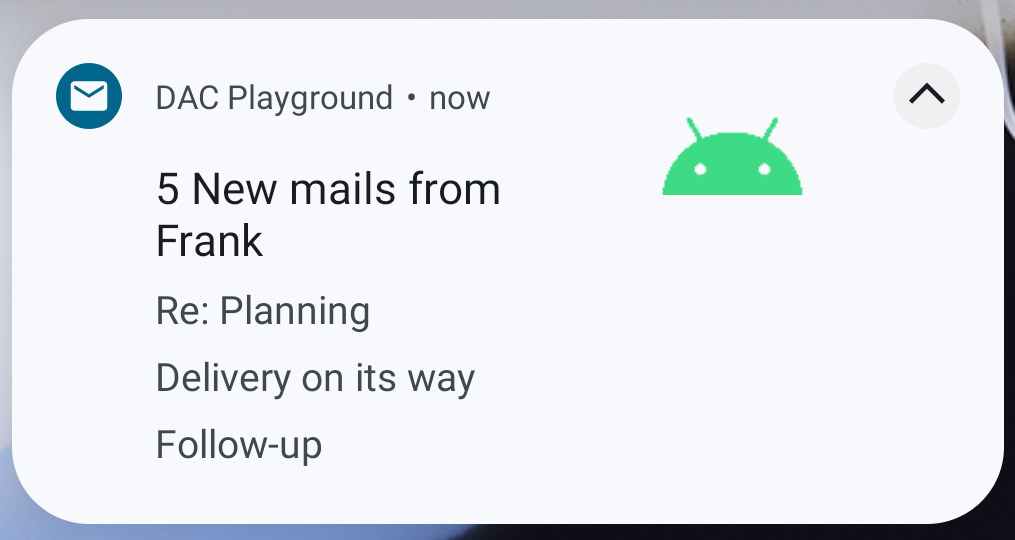
Pour ajouter une ligne, appelez addLine() jusqu'à six fois, comme indiqué dans l'exemple suivant. Si vous ajoutez plus de six lignes, seules les six premières sont visibles.
Kotlin
val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.baseline_email_24) .setContentTitle("5 New mails from Frank") .setContentText("Check them out") .setLargeIcon(BitmapFactory.decodeResource(resources, R.drawable.logo)) .setStyle( NotificationCompat.InboxStyle() .addLine("Re: Planning") .addLine("Delivery on its way") .addLine("Follow-up") ) .build()
Java
Notification notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.baseline_email_24) .setContentTitle("5 New mails from Frank") .setContentText("Check them out") .setLargeIcon(BitmapFactory.decodeResource(resources, R.drawable.logo)) .setStyle( NotificationCompat.InboxStyle() .addLine("Re: Planning") .addLine("Delivery on its way") .addLine("Follow-up") ) .build();
Le résultat ressemble à la figure suivante:

Afficher une conversation dans une notification
Appliquez NotificationCompat.MessagingStyle pour afficher des messages séquentiels entre un nombre illimité de personnes. Cette approche est idéale pour les applications de messagerie, car elle fournit une mise en page cohérente pour chaque message en traitant le nom de l'expéditeur et le texte du message séparément. Chaque message peut comporter plusieurs lignes.
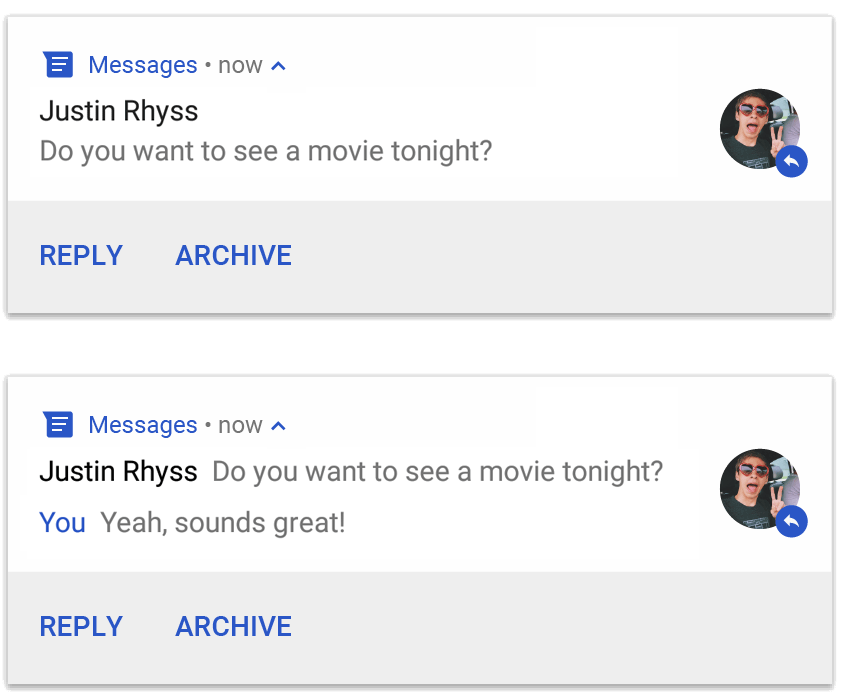
Pour ajouter un message, appelez addMessage() en transmettant le texte du message, l'heure de réception et le nom de l'expéditeur. Vous pouvez également transmettre ces informations en tant qu'objet NotificationCompat.MessagingStyle.Message, comme illustré dans l'exemple suivant:
Kotlin
val message1 = NotificationCompat.MessagingStyle.Message( messages[0].getText(), messages[0].getTime(), messages[0].getSender()) val message2 = NotificationCompat.MessagingStyle.Message( messages[1].getText(), messages[1].getTime(), messages[1].getSender()) val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_message) .setStyle( NotificationCompat.MessagingStyle(resources.getString(R.string.reply_name)) .addMessage(message1) .addMessage(message2)) .build()
Java
NotificationCompat.MessagingStyle.Message message1 = new NotificationCompat.MessagingStyle.Message(messages[0].getText(), messages[0].getTime(), messages[0].getSender()); NotificationCompat.MessagingStyle.Message message2 = new NotificationCompat.MessagingStyle.Message(messages[1].getText(), messages[1].getTime(), messages[1].getSender()); Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_message) .setStyle(new NotificationCompat.MessagingStyle(resources.getString(R.string.reply_name)) .addMessage(message1) .addMessage(message2)) .build();

NotificationCompat.MessagingStyle.
Lorsque vous utilisez NotificationCompat.MessagingStyle, toutes les valeurs attribuées à setContentTitle() et setContentText() sont ignorées.
Vous pouvez appeler setConversationTitle() pour ajouter un titre qui s'affiche au-dessus de la conversation. Il peut s'agir du nom créé par l'utilisateur pour le groupe ou, s'il n'a pas de nom spécifique, d'une liste des participants à la conversation. Ne définissez pas de titre de conversation pour les chats privés, car le système utilise l'existence de ce champ comme indice que la conversation est un groupe.
Ce style ne s'applique qu'aux appareils équipés d'Android 7.0 (niveau d'API 24) ou version ultérieure.
Lorsque vous utilisez la bibliothèque de compatibilité (NotificationCompat), comme indiqué précédemment, les notifications avec MessagingStyle reviennent automatiquement à un style de notification développé compatible.
Lorsque vous créez une notification de ce type pour une conversation par chat, ajoutez une action de réponse directe.
Créer une notification avec des commandes multimédias
Appliquez MediaStyleNotificationHelper.MediaStyle pour afficher les commandes de lecture multimédia et les informations sur le titre.
Spécifiez votre MediaSession associé dans le constructeur. Cela permet à Android d'afficher les bonnes informations sur vos contenus multimédias.
Appelez addAction() jusqu'à cinq fois pour afficher jusqu'à cinq boutons d'icône. Appelez setLargeIcon() pour définir la pochette de l'album.
Contrairement aux autres styles de notification, MediaStyle vous permet également de modifier la vue du contenu de taille réduite en spécifiant trois boutons d'action qui apparaissent également dans la vue réduite. Pour ce faire, fournissez les indices des boutons d'action à setShowActionsInCompactView().
L'exemple suivant montre comment créer une notification avec des commandes multimédias:
Kotlin
val notification = NotificationCompat.Builder(context, CHANNEL_ID) // Show controls on lock screen even when user hides sensitive content. .setVisibility(NotificationCompat.VISIBILITY_PUBLIC) .setSmallIcon(R.drawable.ic_stat_player) // Add media control buttons that invoke intents in your media service .addAction(R.drawable.ic_prev, "Previous", prevPendingIntent) // #0 .addAction(R.drawable.ic_pause, "Pause", pausePendingIntent) // #1 .addAction(R.drawable.ic_next, "Next", nextPendingIntent) // #2 // Apply the media style template. .setStyle(MediaStyleNotificationHelper.MediaStyle(mediaSession) .setShowActionsInCompactView(1 /* #1: pause button \*/)) .setContentTitle("Wonderful music") .setContentText("My Awesome Band") .setLargeIcon(albumArtBitmap) .build()
Java
Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) // Show controls on lock screen even when user hides sensitive content. .setVisibility(NotificationCompat.VISIBILITY_PUBLIC) .setSmallIcon(R.drawable.ic_stat_player) // Add media control buttons that invoke intents in your media service .addAction(R.drawable.ic_prev, "Previous", prevPendingIntent) // #0 .addAction(R.drawable.ic_pause, "Pause", pausePendingIntent) // #1 .addAction(R.drawable.ic_next, "Next", nextPendingIntent) // #2 // Apply the media style template. .setStyle(new MediaStyleNotificationHelper.MediaStyle(mediaSession) .setShowActionsInCompactView(1 /* #1: pause button */)) .setContentTitle("Wonderful music") .setContentText("My Awesome Band") .setLargeIcon(albumArtBitmap) .build();

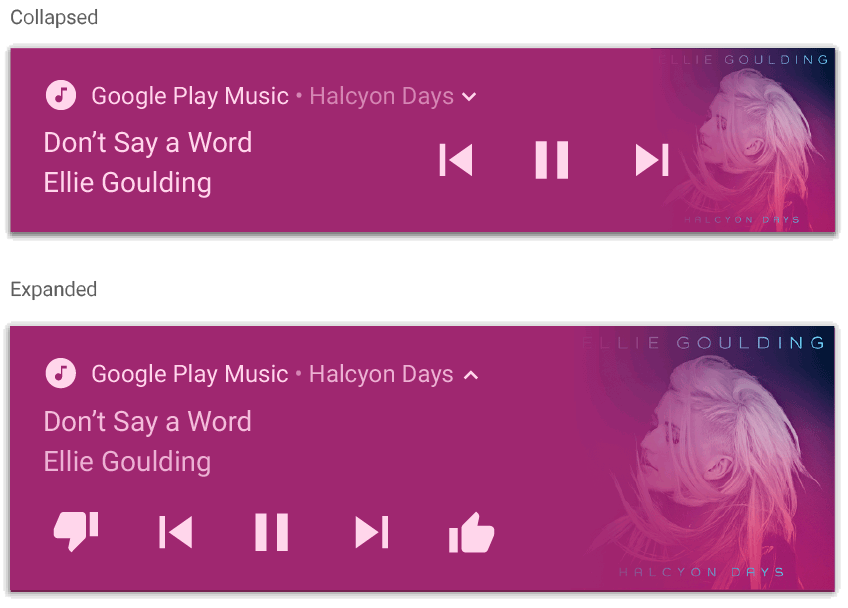
MediaStyleNotificationHelper.MediaStyle.
Ressources supplémentaires
Pour en savoir plus sur MediaStyle et les notifications extensibles, consultez les références suivantes.
